区块
区块组件。无需代码。只需点击即可插入内容。

无限构建
驱动大部分网络的这项技术从未如此易学。区块让您可以可视化地与任何内容交互,无论是否编写代码——它助力丰富布局、交互式入门,以及无限的可扩展性。它在设计和开发方面都同样强大,同时又对新手足够直观。

段落

标题

媒体

图片

视频

音频

列

文件
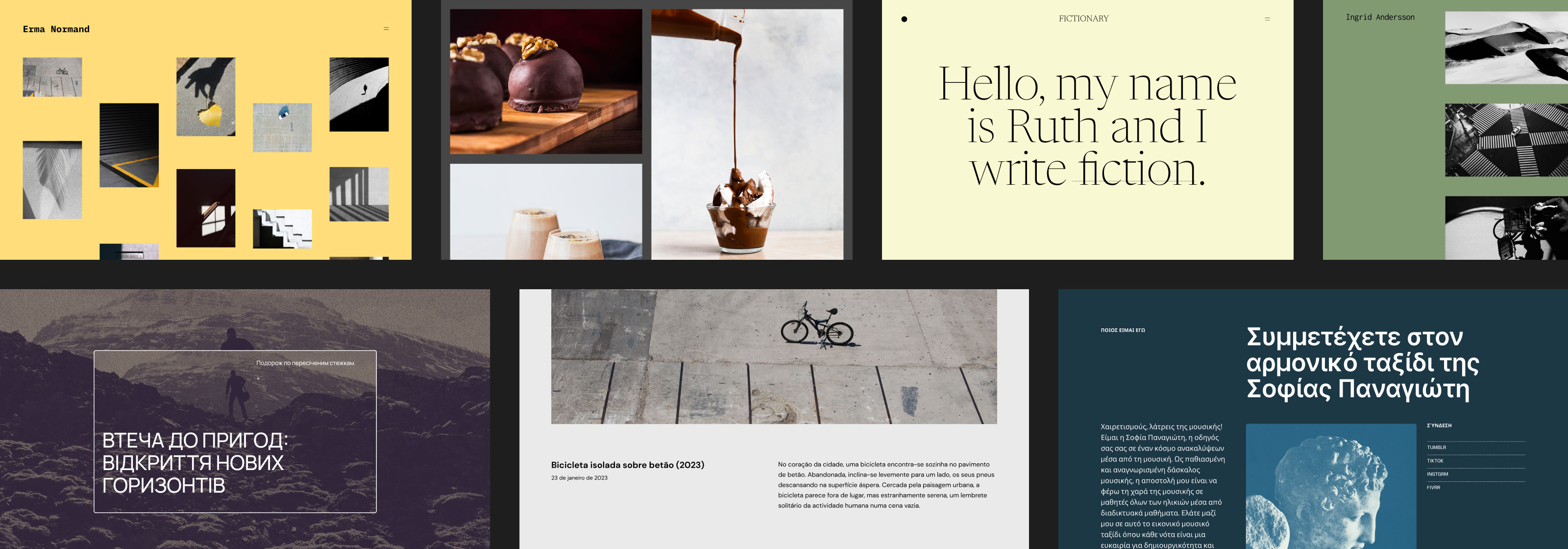
WordPress 的秘密力量
区块是 WordPress 的可视化基础,可用于创建和管理您网站的每个部分。它们也比您想象的更容易。学习如何编辑区块,您就学会了如何使用整个 WordPress——无需编写代码。如需灵感,请查看他人在作品展示中如何使用 WordPress。

完整的创作控制
WordPress 编辑器是默认的方式,通过简单的拖放界面,在可视化画布上插入、转换、样式化和移动您的区块。
registerBlockType( 'your-first-block/hello-world', {
edit: function () {
return <p>Hello world (from the editor)</p>;
},
save: function () {
return <p>Hello world (from the frontend)</p>;
},
} );你好世界(来自编辑器)
创建您自己的区块
如果您找不到适合您需求的区块,请创建您自己的区块。创建区块就像构建一个 React 组件一样简单。使用 @wordpress/create-block 包 来启动您的创建。
查看区块的新功能
最新的 WordPress 主版本包含更新,可以改进您使用的区块并增强您的整体网站建设体验。获取有关当前版本可用功能的更多详细信息。