WordPress 区块编辑器中的每个内容都是一个区块。它们是您文章或页面的构成要素。
WordPress 区块编辑器提供了一系列区块,可用于创建富媒体页面和文章。您可以轻松控制区块的布局,以构建具有视觉吸引力的网页。
您可以添加用于段落、图像、标题、列表、视频、图库等的区块。WordPress 拥有所有常见内容元素的区块,并且可以通过 WordPress 插件添加更多区块。
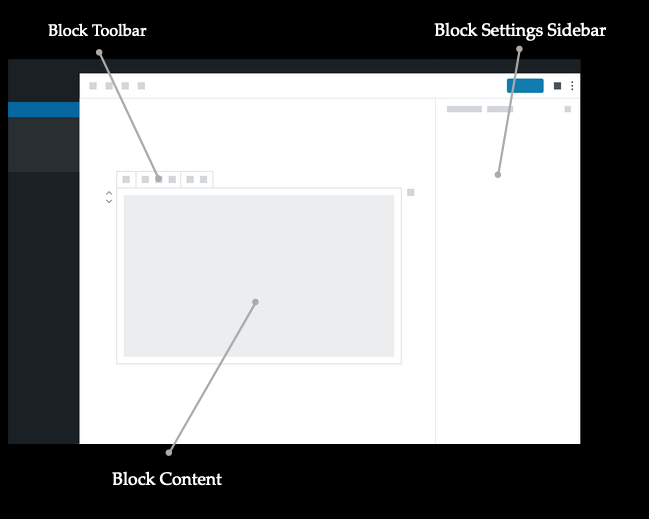
区块的结构
每个区块都由区块工具栏、区块设置侧边栏和区块内容组成。

您可以独立于文章或页面上的其他区块,编辑、自定义或移动每个区块。
区块工具栏中的编辑选项会根据您当前编辑的区块而异。
每个区块都在区块侧边栏设置面板中拥有自己的格式设置,这使得您可以更好地控制区块的布局和外观。
如何添加区块
有多种方法可以向您的文章或页面添加区块。您可以使用 + 按钮(称为 区块插入器)在文章或页面上的任何位置添加区块。您也可以使用搜索功能快速找到所需区块并将其添加到文章或页面。
有关如何向您的文章或页面添加区块的详细信息,请参见此处。
如何配置区块
每个区块都有自己的一套工具,用于自定义区块的布局和外观。
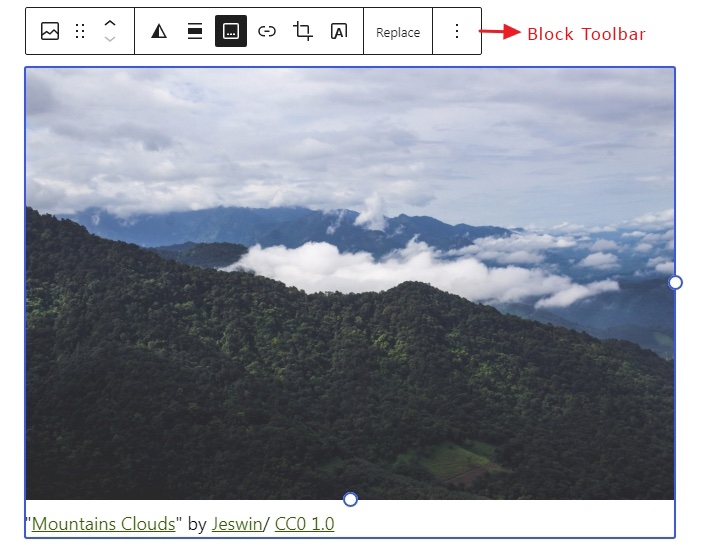
区块工具栏
选择一个区块以在区块顶部显示区块工具栏。

区块工具栏包含所选区块的格式化选项。区块工具栏中的这些选项将根据所插入的区块而异。
区块工具栏中一些最常见的选项如下
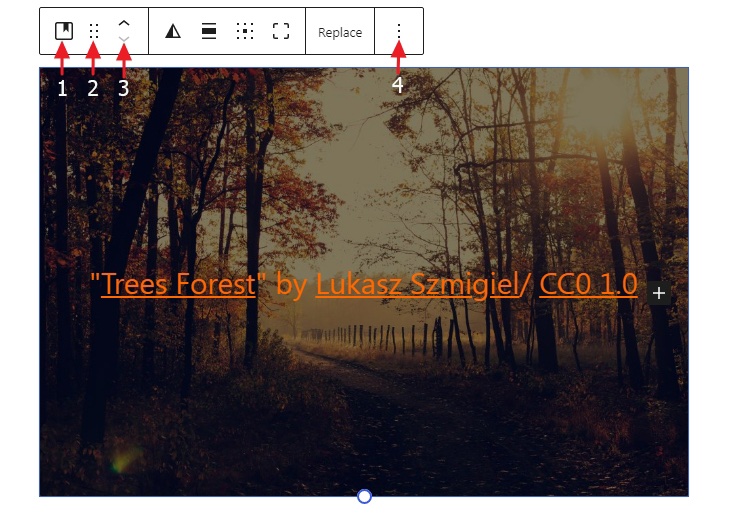
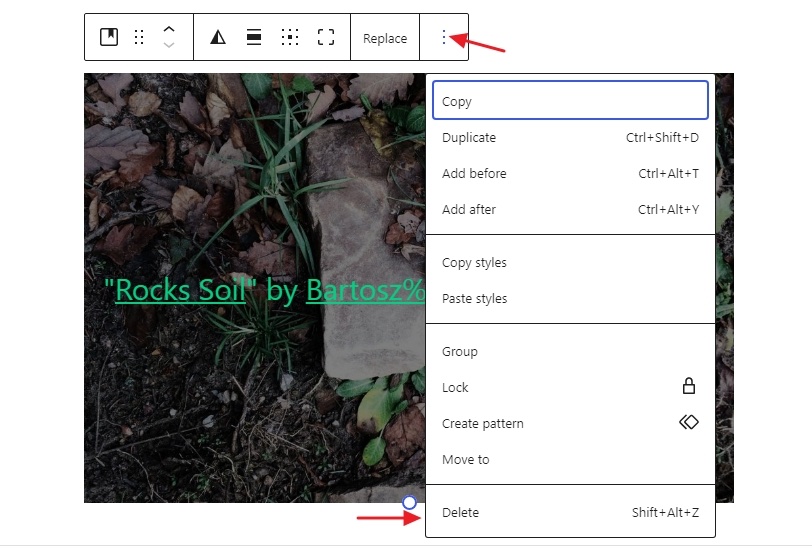
转换:通常,区块工具栏中的第一个选项是“转换”(在下面的截图中标记为1)。这允许您将选定的区块更改为其他支持的区块类型列表。

例如,如果您添加了一个段落区块并想将其更改为引用区块、标题区块、列表区块或引语区块,点击此图标将从下拉菜单中为您提供选项。
转换选项将根据所选区块而异。
当区块被转换时,现有区块样式在区块转换后会保留。
当区块被转换时,区块设置侧边栏“高级”部分中“附加 CSS 类”下添加的附加类也会在区块转换后保留。
拖动:点击并按住看起来像六个点的图标(在上面的截图中标记为2),以将区块拖动到页面的另一个部分。
上移/下移:点击向上或向下箭头(在上面的截图中标记为3),以在页面上将区块向上/向下移动一个位置。阅读更多关于移动区块的信息。
更多选项: 三个垂直点(在上面的截图中标记为4)会打开一个包含额外设置的菜单,这些设置有助于进一步自定义区块。阅读更多关于更多选项的信息。
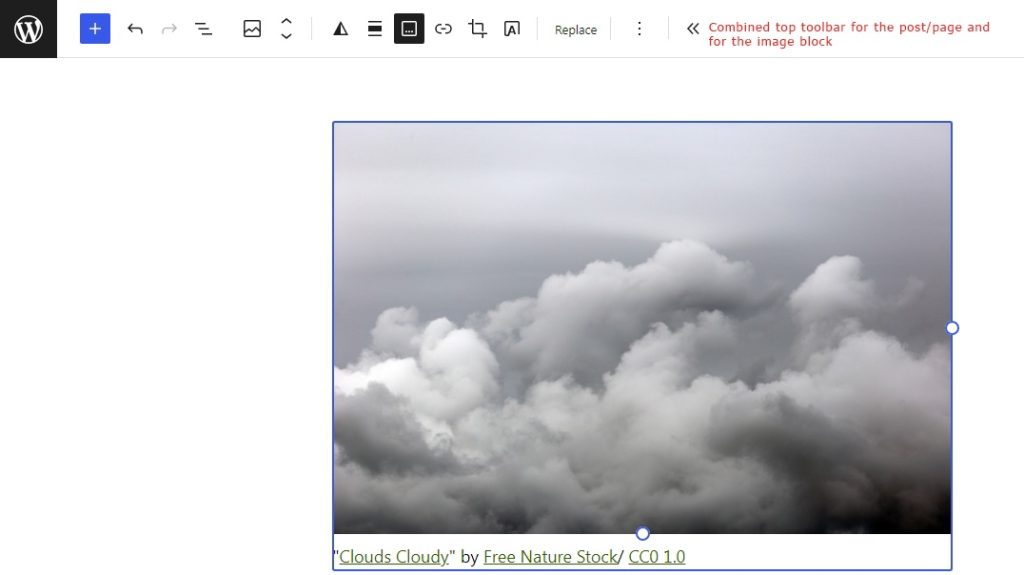
注意:当您点击右上角设置图标右侧的三个点并启用“视图”>“顶部工具栏”选项时,区块工具栏会合并到 WordPress 区块编辑器的顶部,而不是直接显示在区块上方。

区块设置
选择一个区块后,您会在 WordPress 区块编辑器右侧的侧边栏中找到其他设置。
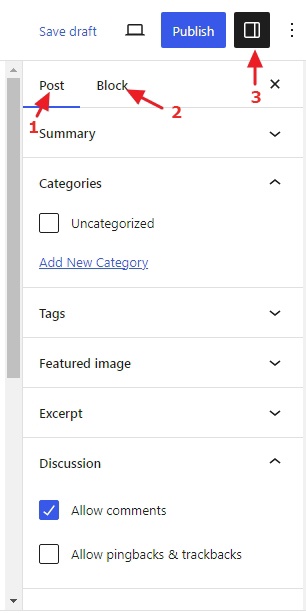
在侧边栏中,您可以在当前文章或页面的设置(在下面的截图中标记为1)和所选区块的设置(在下面的截图中标记为2)之间切换。
要显示或隐藏侧边栏设置,请点击编辑器右上角的图标(在下面的截图中标记为3)。

文章/页面设置是您可以添加标签和分类、选择特色图片等等的地方——这些设置适用于整个文章或页面。
侧边栏中的区块设置包含您正在处理的特定区块的更高级自定义选项。每个区块都有其自己的设置,您可以在此处探索。这些设置将根据您正在处理的区块而异。

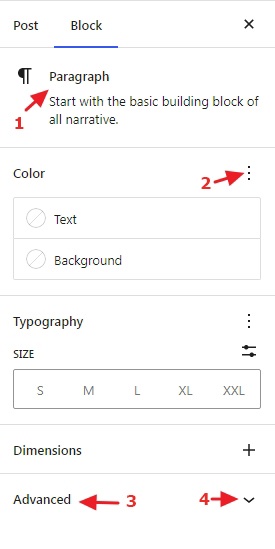
- 在区块侧边栏设置的顶部(在上面的截图中标记为1),您会找到对区块的简要描述。
- 在此之下,您会找到一些高级设置,例如颜色、排版、边框、尺寸控制(用于外边距、内边距等)。
- 点击三点菜单图标(在上面的截图中标记为2)将打开一个面板,其中包含更多设置自定义选项。
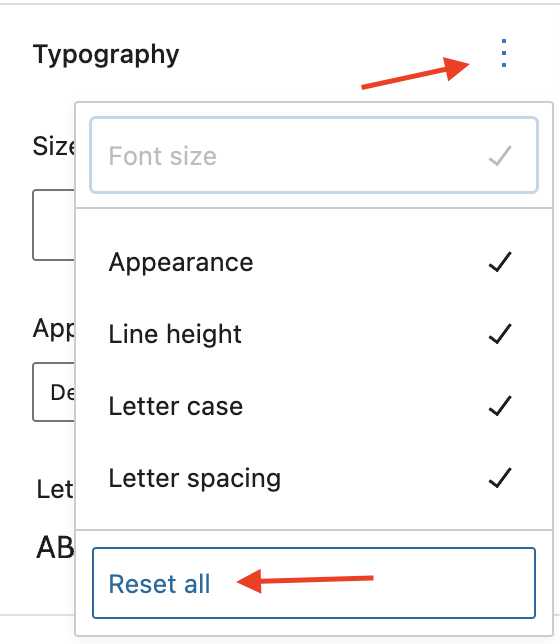
如何重置控件
- 如果您对控件进行了自定义但想恢复到原始设置,您可以轻松地通过选择三点菜单图标(在上面的截图中标记为2)并点击“全部重置”来实现。这会重置设置并移除您的所有更改。

- 所有区块设置中都可用的一个部分是 高级 部分(在上面的截图中标记为3)。当您点击向下箭头(在上面的截图中标记为4)时,“高级”会显示以下两个选项
- HTML 锚点,用于直接链接到您文章或页面的某个部分。
- 附加 CSS 类,用于向区块添加 CSS 类,让您可以编写自定义 CSS 来设置特定区块的样式。CSS 类可以是一个单词,例如
special,或者由多个单词组成,每个单词用连字符分隔,例如special-class。您可以通过用空格分隔每个类来向同一个区块添加多个类。例如:special-class-1 special-class-2
如何锁定和解锁区块
您可以锁定区块的移动和/或移除。
在区块工具栏中,点击三点菜单选项并选择“锁定”。这将打开一个对话框,您可以在其中勾选选项——“阻止移除”和/或“禁用移动”。点击“应用”后,区块即被锁定。
根据您锁定区块时选择的设置,您将无法移除或移动该区块。您会在区块工具栏以及区块旁边的列表视图中看到一个锁定图标。
要解锁锁定的区块,请点击区块工具栏中的三点菜单并选择“解锁”。这将打开一个对话框,您可以在其中取消勾选选项——“阻止移除”和/或“禁用移动”。
一旦您取消勾选这两个选项并点击“应用”,区块即被解锁。您将不会在区块工具栏以及区块旁边的列表视图中看到锁定图标。
当您取消勾选这两个选项中的一个——“阻止移除”和/或“禁用移动”并点击“应用”时,您仍然会在区块工具栏以及区块旁边的列表视图中看到锁定图标。根据所勾选的选项,您将无法移除或移动该区块。
如何移除区块
要移除一个区块,请选择该区块并点击区块工具栏中的三个点。在菜单底部,您会找到移除该区块的选项。

如何查找区块或区块模式
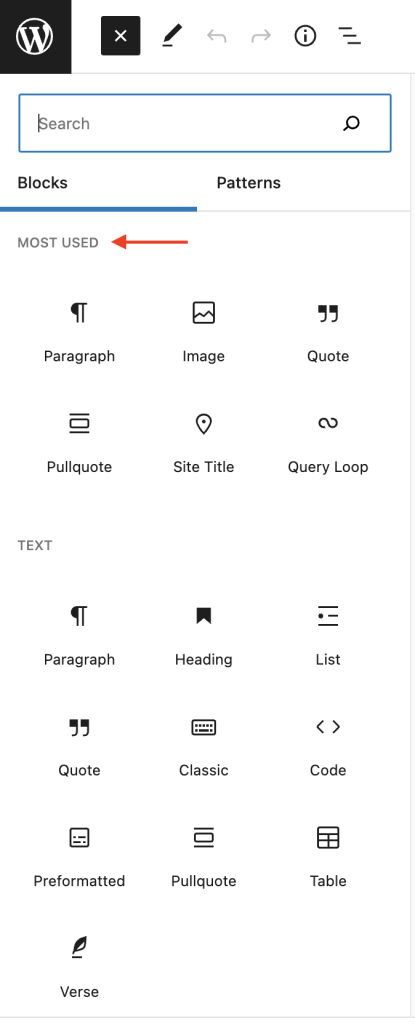
WordPress 区块编辑器提供了各种区块,适用于您想要添加到网站的每个可能元素。要浏览区块列表,请点击编辑器左上角的 + 区块插入器。
在这里,您可以找到所有按类别划分的区块。当您将鼠标悬停在某个区块上时,它会显示该区块的预览和简要描述。点击其中一个区块图标会将其添加到文章或页面。如果您知道区块的名称,可以在区块插入器顶部的搜索框中搜索它。
您还可以找到可用于您的主题的 区块模式 (预定义区块组)以及您已添加到网站的 同步模式。
如何查找最常用区块
您可以设置偏好设置,以便在点击区块插入器时将最常用的区块保留在区块列表的顶部。这使得您可以更容易地从网站上最常用的区块中进行选择。

以下是设置偏好以将最常用区块保留在区块列表顶部的步骤
- 点击编辑器屏幕右上角的省略号图标(三个点)。
- 选择 偏好设置 > 区块。
- 切换开启 ‘显示最常用区块’。
使用区块时的技巧
选择多个区块
您现在可以通过部分选择区块内部的内容来选择多个区块——通过鼠标(拖动)、Shift + 点击,以及键盘(Shift + 方向键)。这有助于一次性移动或转换多个区块,更改多个区块的区块设置,分组或堆叠多个区块等。
链接到现有文章或页面
您可以快速将链接添加到内容中现有的文章或页面。在您的内容中键入两个开放方括号 [[ 以显示文章和页面列表,然后您可以从列表中选择要链接的那个。
创建模式
为避免将相同内容添加到多篇文章或页面,您可以将一个区块或一组区块保存为 同步模式,该模式可在任何其他文章或页面上重复使用。这将节省您的时间和精力。例如:联系信息、营业时间、社交媒体账户、行动号召按钮等。
在此处了解更多关于同步模式的信息:这里。
分组区块
您可以将多个区块组合成一个组,并将其视为一个单元。这有助于编辑、格式化(例如添加共同的背景颜色、更改字体颜色等)或移动一组区块。如果您不希望它们组成一个组,您也可以取消分组您的区块。
在此处了解更多关于分组区块的信息: 这里。
更新日志
- 更新于 2024-04-17
- 更新了视频
- 更新于 2023-12-10
- 更新了截图
- 更新于 2023-11-11
- 将所有标题设置为句子大小写
- 更新日期 2023-08-08
- 将“可复用区块”替换为“模式”
- 创建于 2022-05-15
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。