警告:WordPress 5.9是支持此界面的最后一个版本。在WordPress 6.0及更高版本中,菜单管理通过导航块进行。
菜单界面使用户能够创建自定义菜单(也称为导航栏、导航菜单或主菜单)。它是网站的一个部分,帮助访问者浏览网站。根据所使用的主题,一个站点通常会有一个导航菜单,而有些主题可能会启用辅助菜单或页脚菜单。拥有一个简化的导航菜单至关重要,以免混淆您的访问者。
在您的菜单中,您可以添加不同的项目,例如指向页面、文章、分类的链接,或者指向您选择的URL(例如另一个站点)的自定义链接,然后选择项目的顺序及其层级(可以创建子菜单)。简而言之,您的菜单是完全可自定义的。
通过外观 > 菜单,可以从仪表盘访问外观菜单界面。

屏幕选项
屏幕选项允许您选择在底层屏幕上显示或不显示哪些模块。点击“屏幕选项”选项卡会显示一个列表,其中包含所有可能的模块和选项,每个旁边都有一个复选框。勾选您希望显示的每个模块或选项旁边的复选框,或取消勾选以不显示该模块。再次点击“屏幕选项”选项卡以关闭屏幕选项。
某些模块,例如文章,默认是隐藏的。
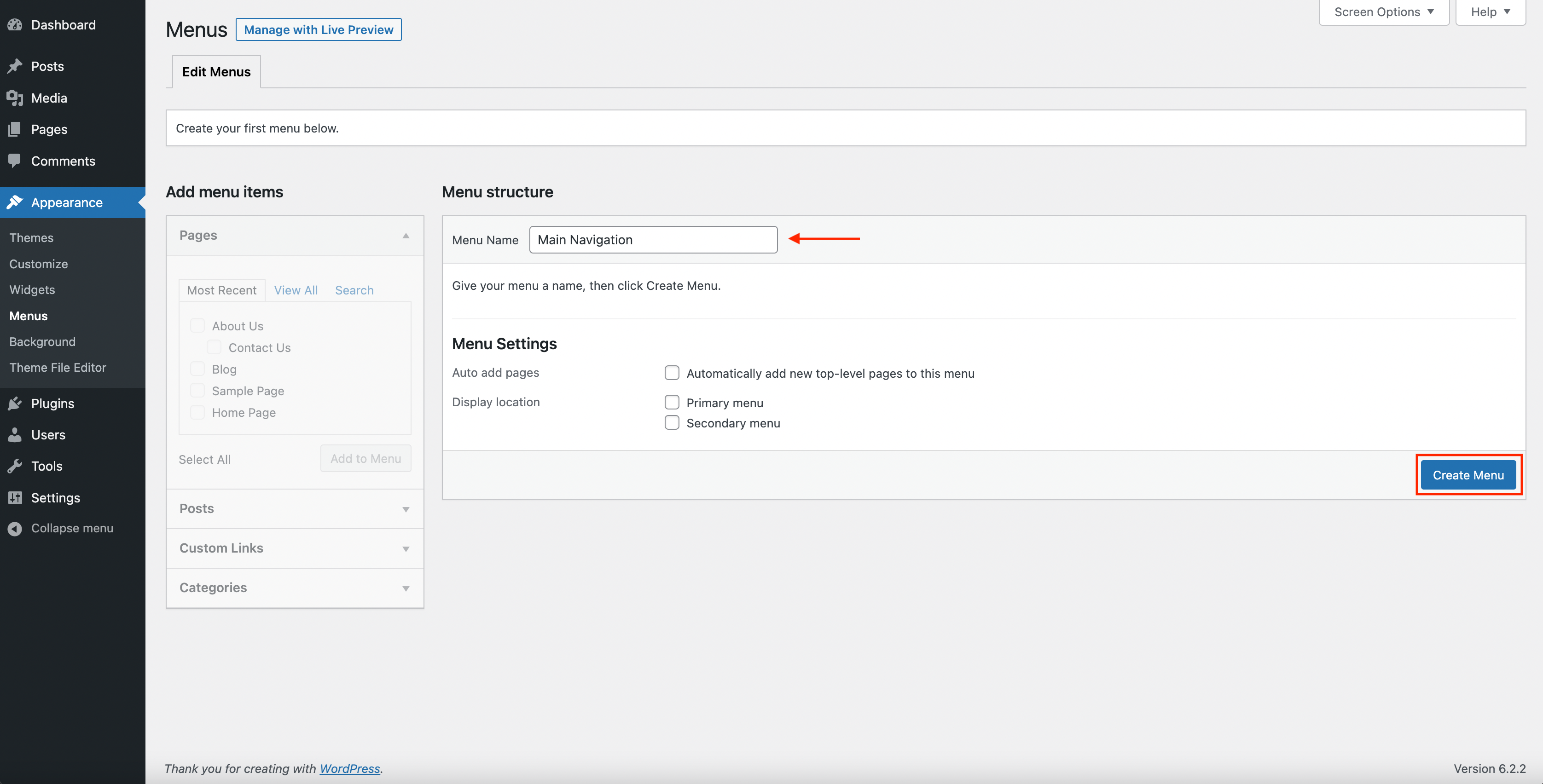
创建菜单

- 前往WordPress仪表盘。
- 在仪表盘左侧的“外观”菜单中,选择“菜单”选项以打开菜单编辑器。
- 点击页面顶部的创建新菜单链接。
- 在“菜单名称”框中输入新菜单的名称
- 点击创建菜单按钮。
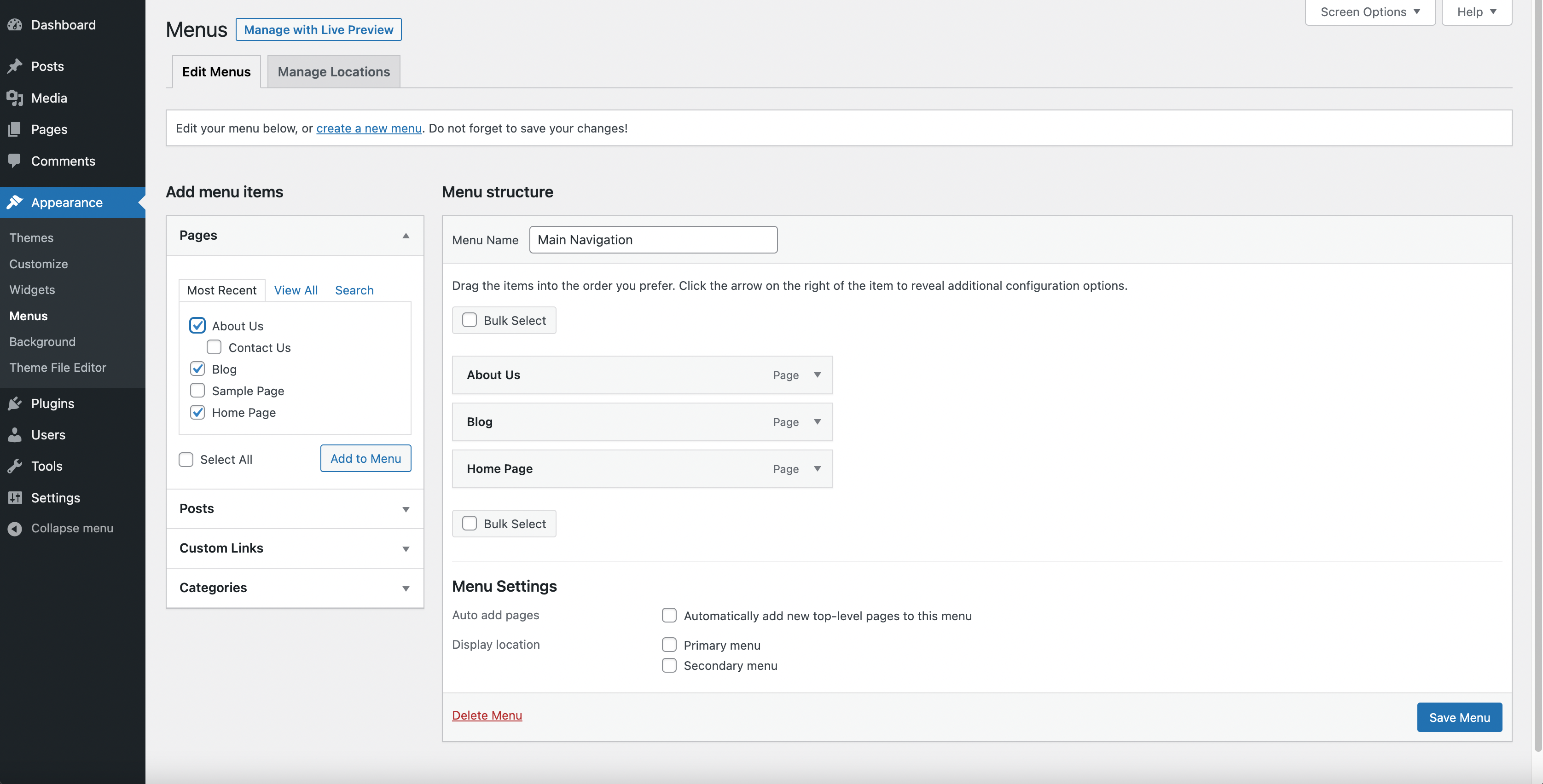
向菜单添加项目

您可以将不同类型的项目添加到菜单中,例如页面、分类,甚至自定义链接。这些项目分布在您当前正在编辑的菜单左侧的面板中。以下是如何添加页面链接的示例:
- 找到标题为页面的面板。
- 在此面板中,选择查看所有链接以显示您网站上所有当前已发布的页面列表。
- 通过点击每个页面标题旁边的复选框,选择您想要添加的页面。
- 点击此面板底部的添加到菜单按钮,将您选择的项目添加到上一步创建的菜单中。
- 添加完所有您想要的菜单项目后,点击保存菜单按钮。
您的自定义菜单现已保存。
注意:屏幕选项允许您选择可以添加到菜单中的项目。某些项目,例如标签,默认是隐藏的。
删除菜单项目

- 在菜单编辑器窗口中找到您要删除的菜单项目
- 点击菜单项目右上角的箭头图标以展开它。
- 点击移除项目。该菜单项目将立即被移除。
- 点击保存菜单按钮以保存您的更改。
批量删除菜单项目
- 要一次性删除多个菜单项目,请点击批量选择复选框。
- 勾选您希望删除的每个菜单项目旁边的复选框。
- 点击移除所选项目。这将批量删除菜单中选定的菜单项目。
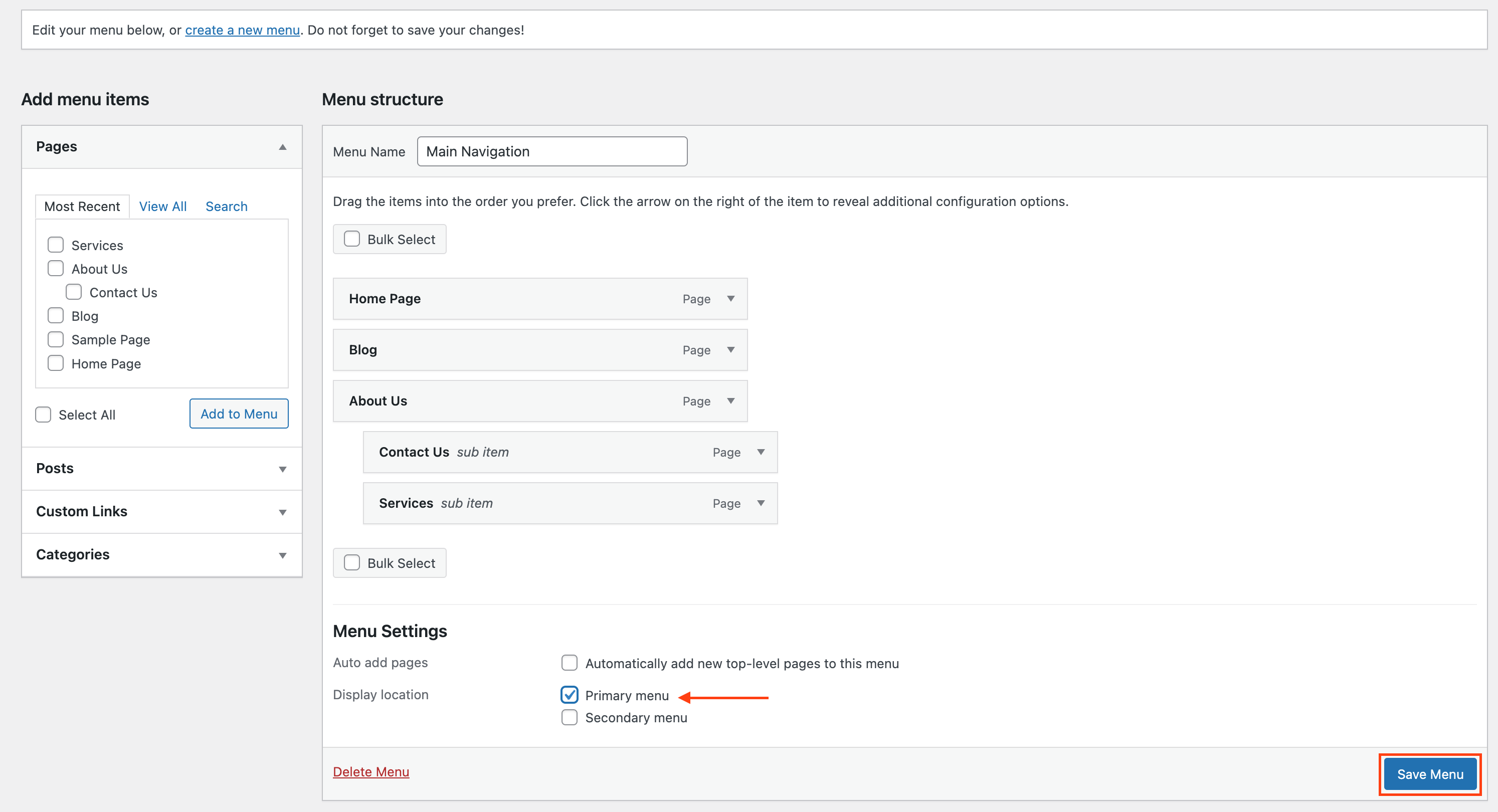
创建多级菜单
在规划菜单结构时,将每个菜单项目视为正式报告文档中的一个标题会有所帮助。在正式报告中,主章节标题(一级标题)最靠近页面左侧;子章节标题(二级标题)会稍微向右缩进;同一章节内的任何其他下级标题(三级、四级等)会进一步向右缩进。
WordPress菜单编辑器允许您使用简单的“拖放”界面创建多级菜单。向上或向下拖动菜单项目可更改它们在菜单中的显示顺序。向左或向右拖动菜单项目可在菜单中创建子级。
要使一个菜单项目成为另一个的下级,您需要将“子”项目放置在“父”项目的下方,然后将其稍微向右拖动。
- 将鼠标移到“子”菜单项目上方。
- 按住鼠标左键的同时,将其向右拖动。
- 释放鼠标按钮。
- 对每个子菜单项目重复这些步骤。
- 在菜单编辑器中点击保存菜单按钮以保存您的更改。
将菜单添加到您的站点
如果您的当前主题支持自定义菜单,您将能够将新菜单添加到其中一个主题位置。
- 滚动到菜单编辑器窗口的底部。
- 在菜单设置 -> 显示位置下,勾选您希望菜单显示的位置对应的复选框。
- 选择完成后,点击保存菜单。

如果您的当前主题不支持自定义菜单,您将需要通过外观小工具界面中的自定义菜单小工具来添加新菜单。
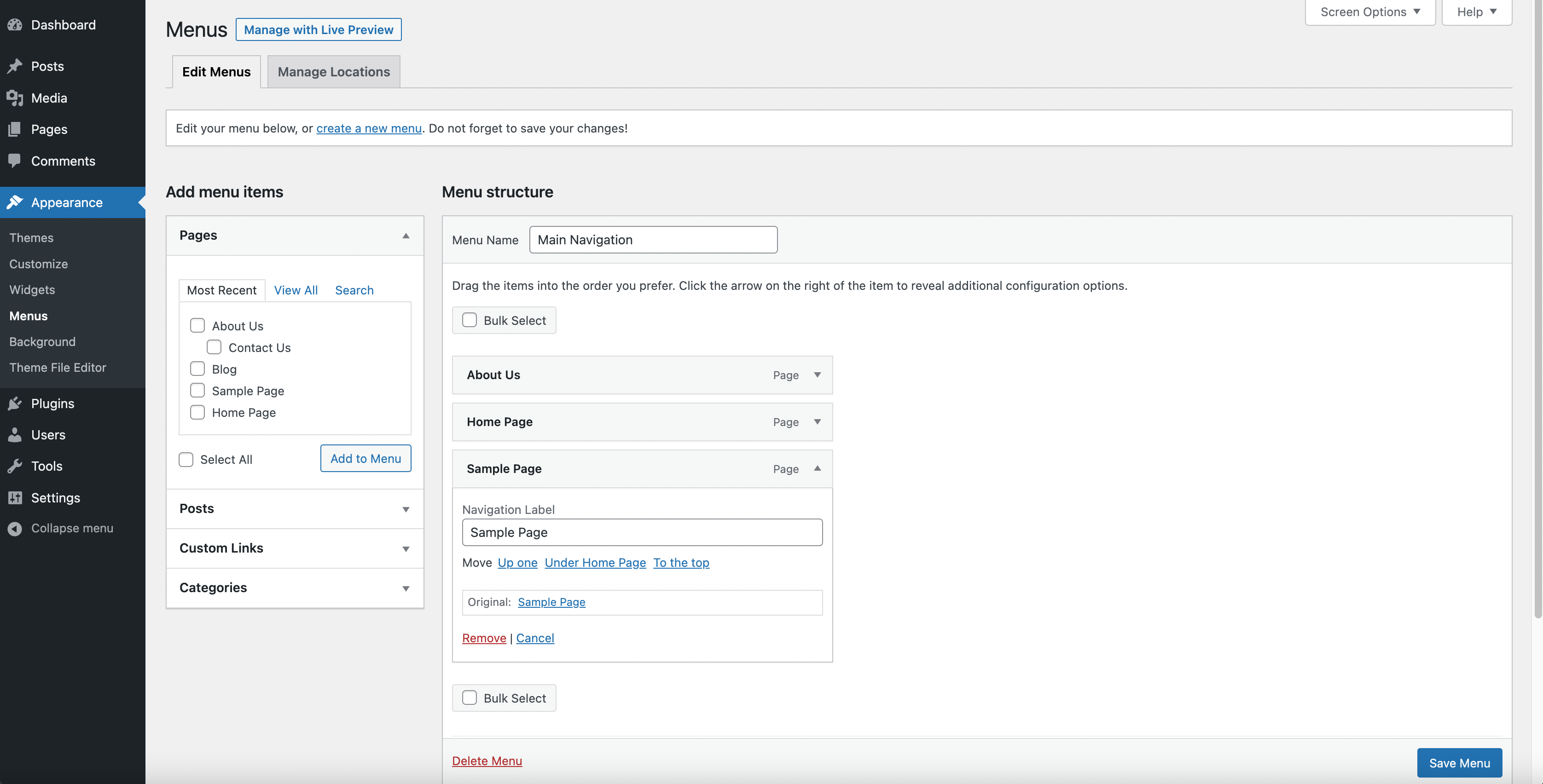
重新排列、配置菜单项目
一旦项目被添加到菜单中,这些菜单项目就可以重新排列。将鼠标光标放在菜单项目标题上,当鼠标光标变为十字箭头时,按住鼠标左键,将模块拖动到您想放置的位置,然后释放鼠标按钮(这称为拖放操作)。请记住,您可以将一个菜单项目稍微拖动到其上方菜单项目的右侧,以在菜单中创建层级(父/子)关系。
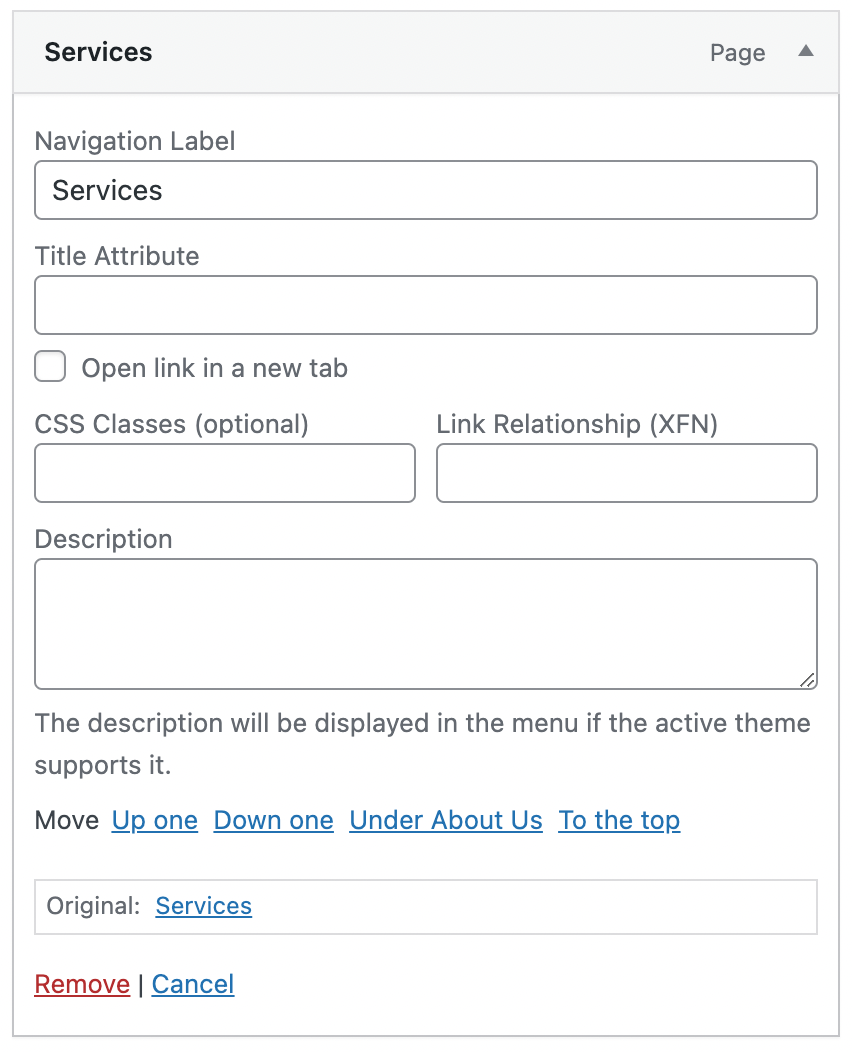
每个菜单项目的标题右侧都有一个配置箭头,点击它会打开配置框。再次点击箭头以关闭配置框。如果您没有看到链接目标、标题属性、CSS类、链接关系(XFN)和描述,请在屏幕选项下确保这些复选框已勾选,以便在此处显示它们。

配置选项包括:
导航标签
此特定菜单项目的标签
标题属性
显示标签时使用的属性
在新标签页中打开链接
勾选此复选框以在新标签页中打开菜单项目
CSS类
此菜单项目的可选CSS类
链接关系 (XFN)
允许自动生成XFN属性,以便您可以显示与所链接网站的作者/所有者的关系。有关详细信息,请参阅链接关系。
描述
此链接的描述。如果当前主题支持,此描述将在菜单中显示。
原始链接
指向菜单项目原始来源的链接(例如,查看文章或页面的链接)。
移动
移动菜单项目的链接:上移一级、下移一级、作为其子项置于上一个菜单项目之下、移至顶部
移除
从菜单中移除此菜单项目
取消
取消菜单项目的配置
更新日志
- 更新于 2024年2月27日
- 更新了截图和视频
- 修复了标题格式
- 更新于 2022年6月7日
- 在顶部添加6.0警告
- 添加了第一张截图,说明了界面何时打开
- 更新于 2022年6月2日
- 更新了“创建菜单”图片
- 更新为句子大小写
本文有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。