使用归档标题区块在归档页面上显示分类、标签或自定义分类法的名称。

注意: 此区块仅在归档页面中有效,在网站的其他页面上不可见。此区块只能在站点编辑器中使用,以编辑归档页面模板。
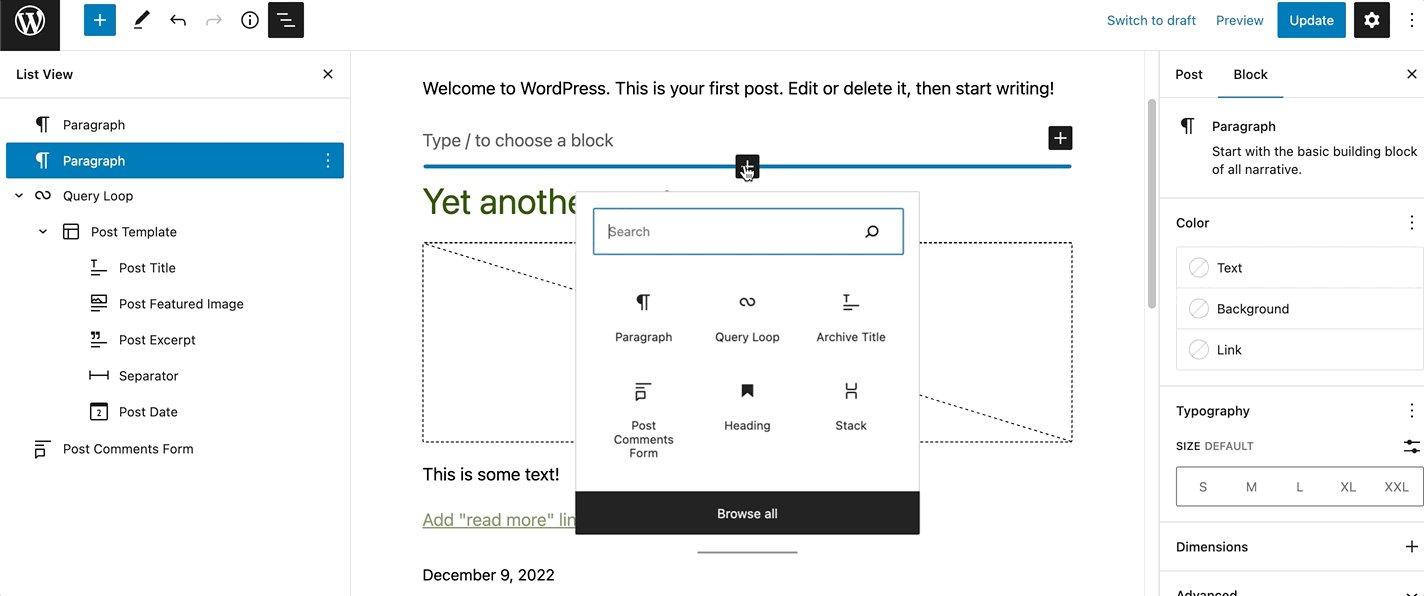
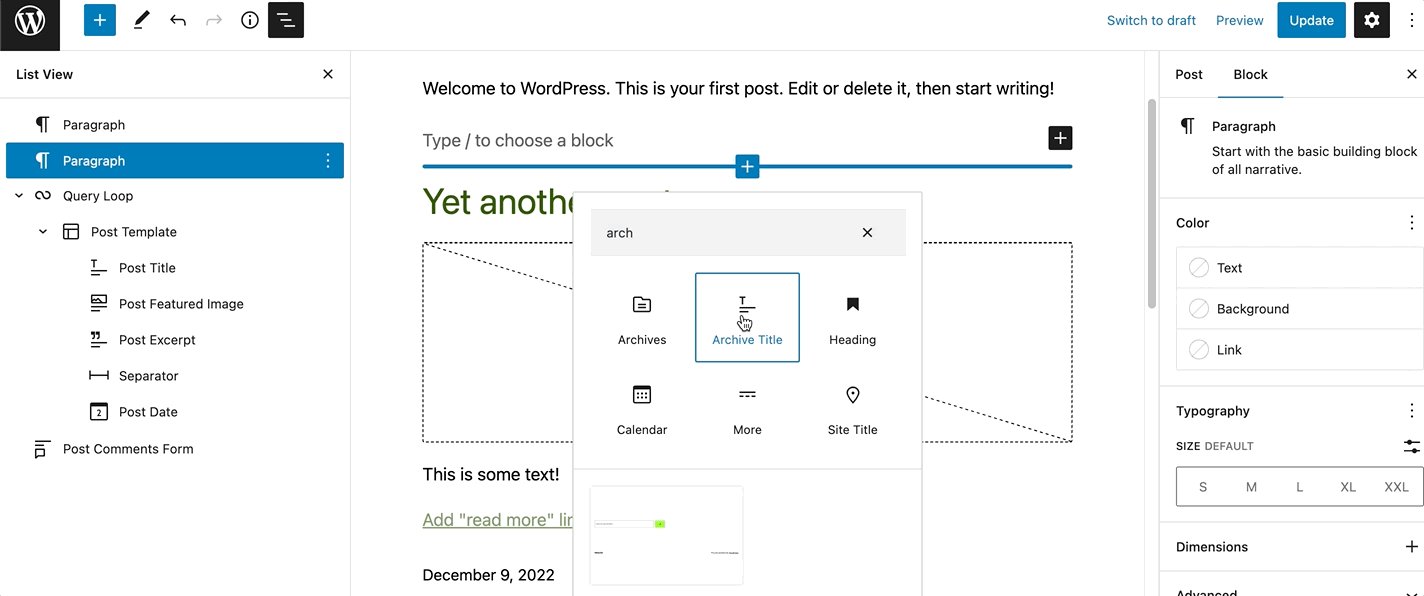
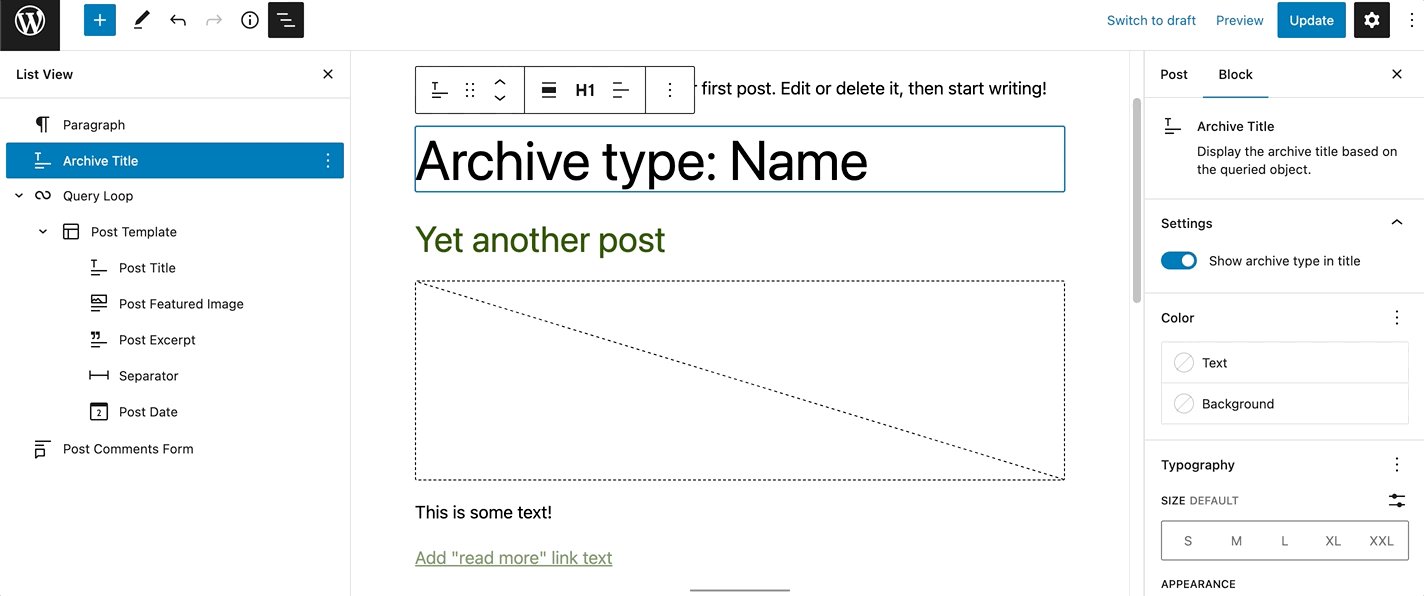
要添加归档标题区块,在编辑归档页面模板时点击区块插入器图标。搜索归档标题区块。点击它即可将该区块添加到您的页面模板中。

您也可以使用键盘快捷键 /archive-title 快速插入一个归档标题区块。
区块工具栏
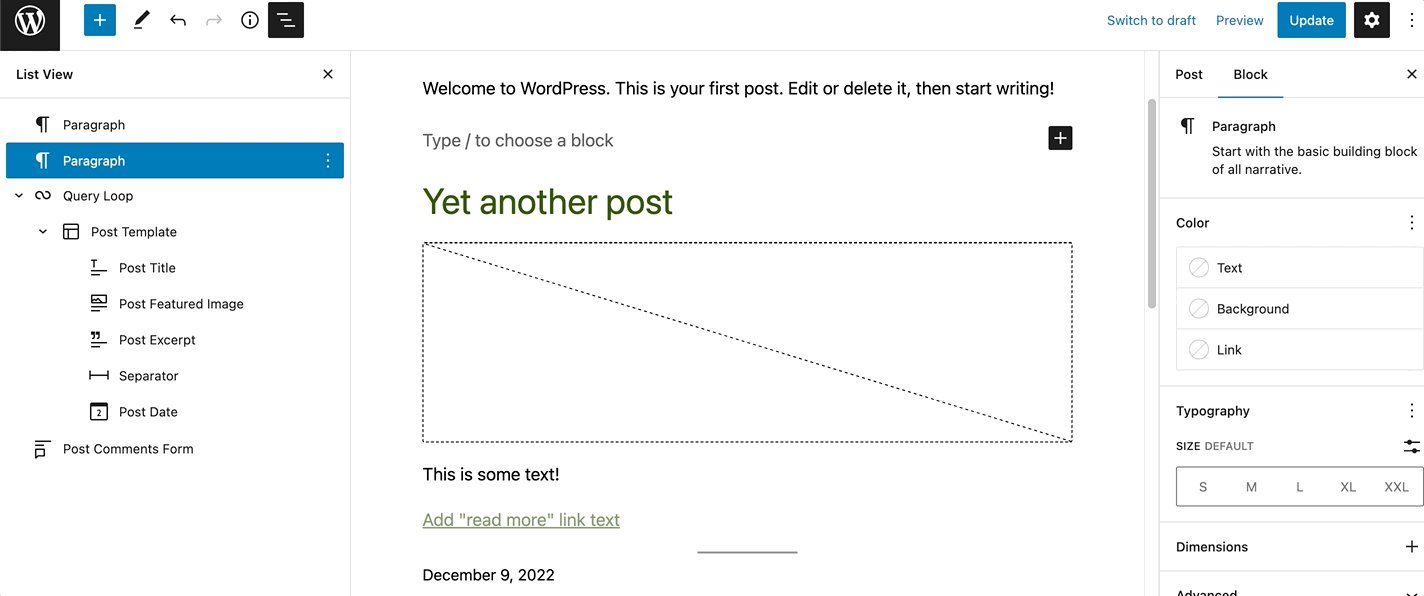
要查看区块工具栏,点击该区块,工具栏将显示。

每个区块都配有独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作该区块。
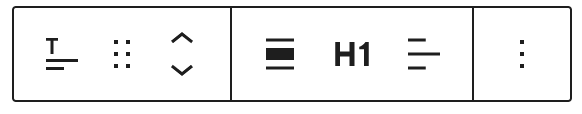
归档标题区块在区块工具栏中显示七个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改对齐方式
- 更改标题级别
- 更改文本对齐方式
- 更多选项
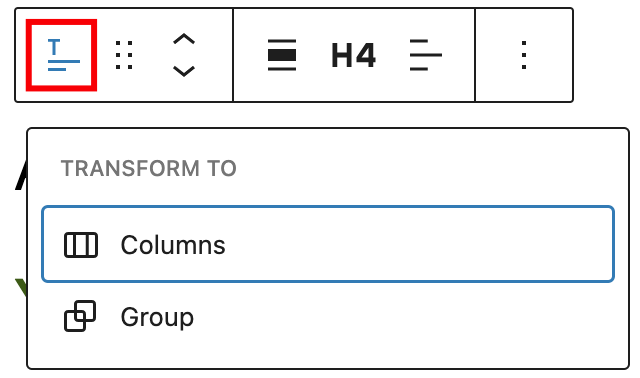
转换为

点击转换按钮,将归档标题区块转换为群组区块或列区块。
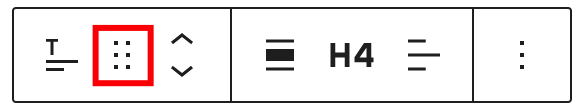
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后将其拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到新位置后,松开鼠标左键以放置区块。
移动箭头

上下箭头图标可用于在页面上上下移动区块。
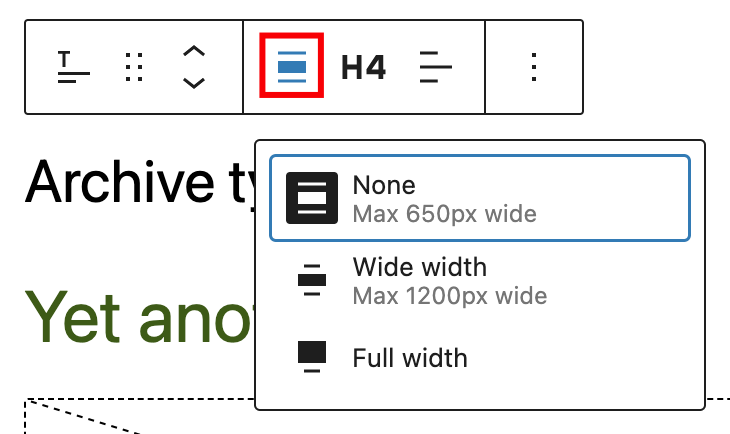
更改对齐方式

使用更改对齐工具来对齐归档标题区块。选择以下选项之一
- 无 – 保持区块当前尺寸。
- 宽幅 – 将区块宽度增加到超出内容大小。
- 全宽 – 将区块延伸以覆盖屏幕的整个宽度。
更改标题级别

您可以为归档标题选择标题级别,从H1到H6。
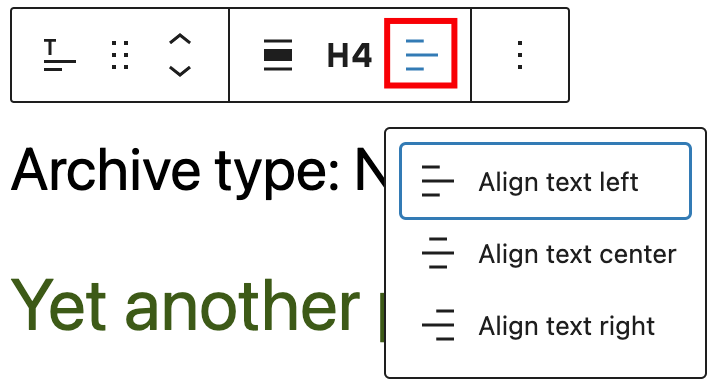
更改文本对齐方式

点击区块工具栏中的更改对齐按钮,以显示对齐下拉菜单。您可以将区块文本左对齐、居中对齐或右对齐。
选项
区块工具栏上的选项按钮为您提供了更多自定义区块的功能。
区块设置
区块设置面板包含该区块特有的自定义选项。要打开它,请选择该区块并点击发布按钮旁边的设置图标。

以下是归档标题区块的选项
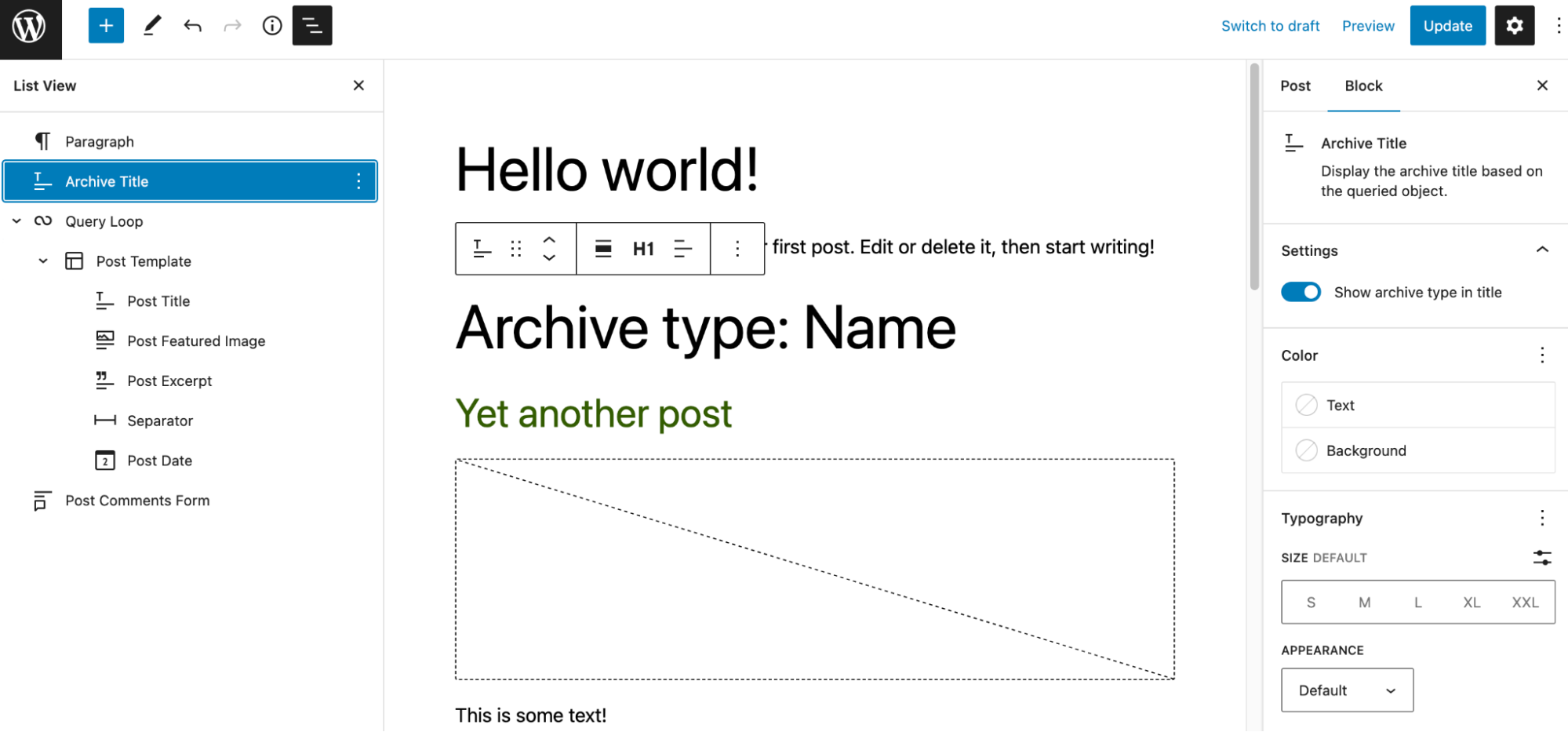
设置
可以切换一个选项,以决定是否在标题中显示归档类型。

启用此设置的示例

禁用此设置的示例

颜色
归档标题区块提供颜色设置选项,用于更改文本和背景颜色。
排版
归档标题区块提供排版设置,用于更改字体系列、大小、外观、行高、字母大小写、字间距和装饰。
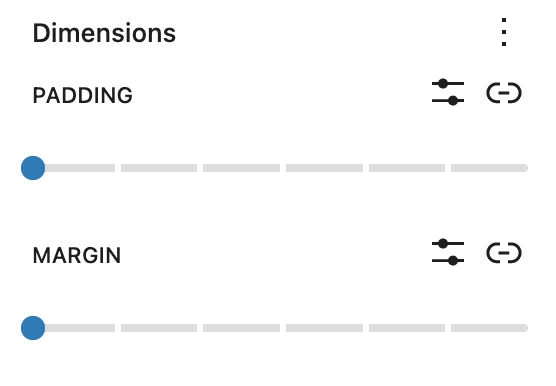
尺寸
归档标题区块提供尺寸设置选项,用于更改内边距和外边距大小。

高级设置
高级选项卡允许您为区块添加CSS类。这将使您能够为区块编写自定义CSS和样式。

更新日志
- 更新于 2023-02-07
- 更新了截图
- 修复了一些格式
- 创建日期 2022-03-10
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未被本文覆盖,请在支持论坛中发布您的问题。