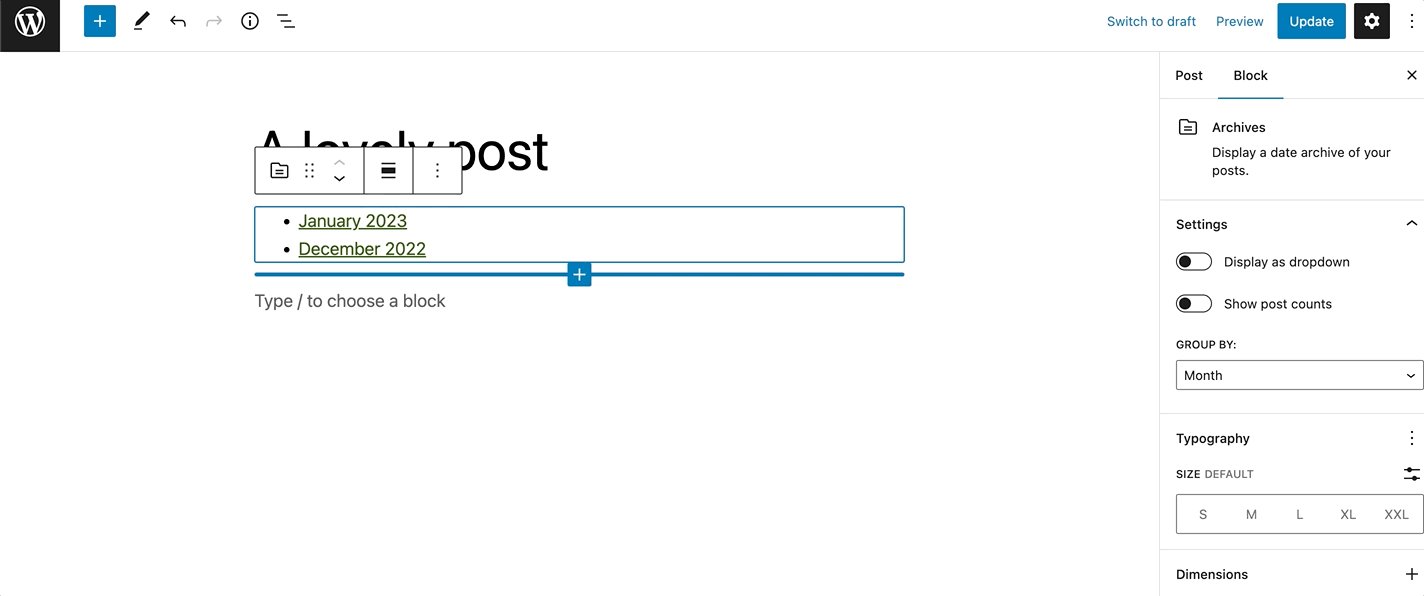
使用 归档 区块来显示您文章的日期归档。

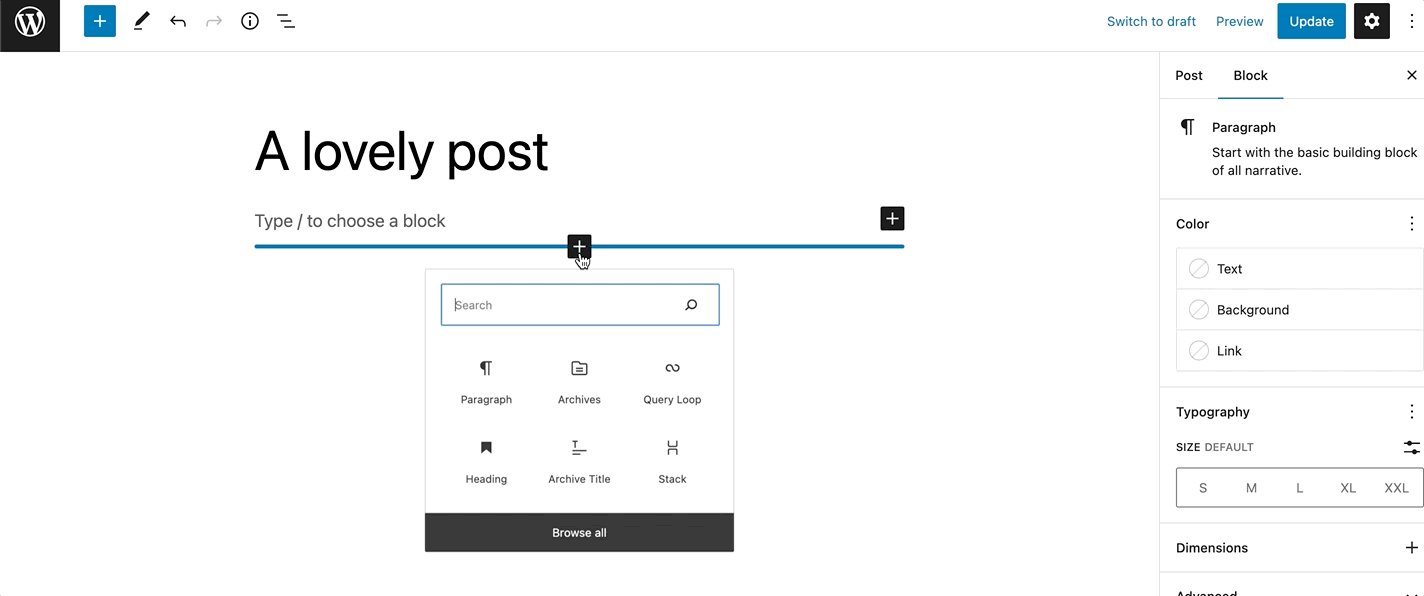
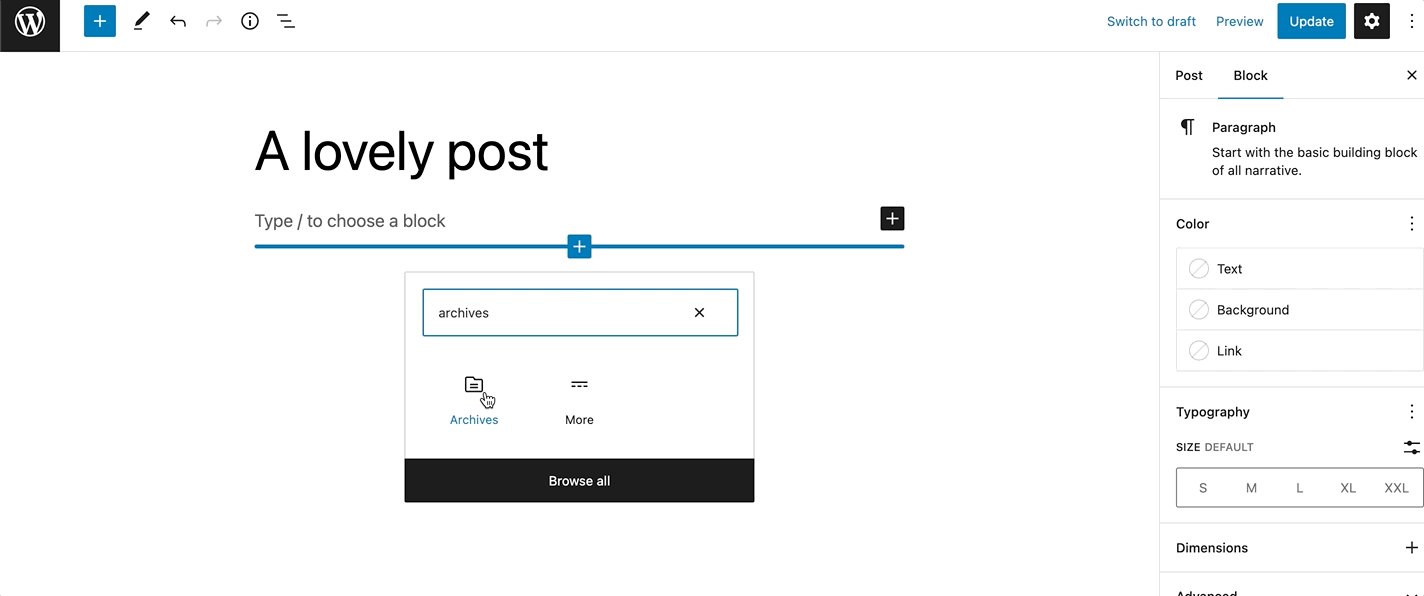
要将 归档 区块添加到页面,请点击区块插入器 (+) 图标以打开区块插入器弹出窗口并选择 归档 区块。

您也可以使用键盘快捷键 /archives 快速插入 归档 区块。
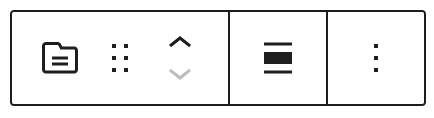
区块工具栏
要查看区块工具栏,请点击区块,工具栏将显示出来。

每个区块都带有独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作区块。
归档 区块在区块工具栏中显示五个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改对齐方式
- 更多选项
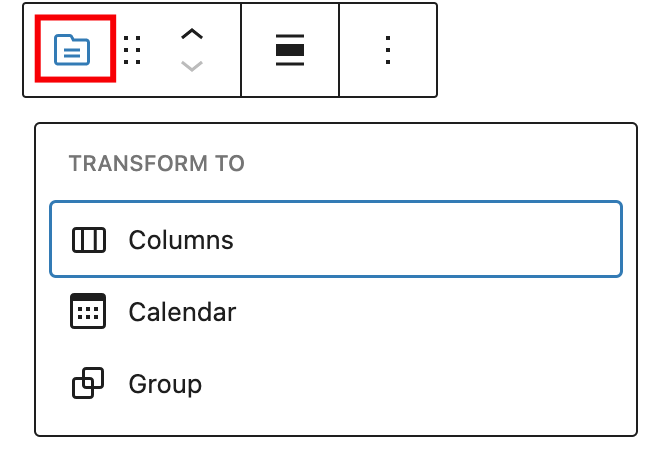
转换为

点击转换按钮,将 归档 区块转换为 分组、栏 或 日历 区块。
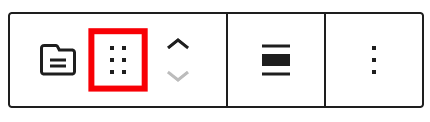
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后将其拖动到新位置。蓝色分隔线指示区块将放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

上下箭头图标可用于在页面上上下移动区块。
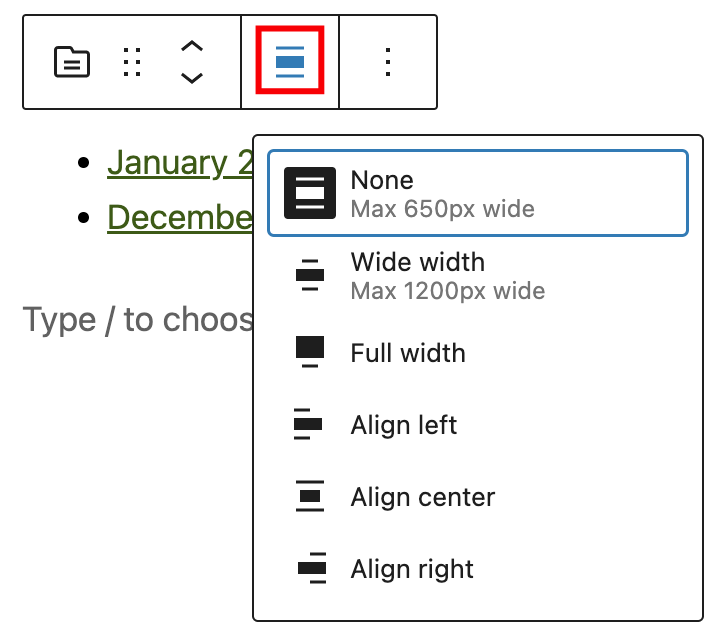
更改区块对齐方式

使用更改对齐工具来对齐 归档 区块。选择以下选项之一
- 无 – 保持块的当前大小。
- 宽幅 – 将区块宽度增加到超出内容大小。
- 全宽 – 将区块扩展到覆盖屏幕的整个宽度。
- 左对齐 – 将块左对齐。
- 居中对齐 – 将块居中对齐。
- 右对齐 – 将块右对齐。
“宽幅”和“全宽”对齐设置必须由您的 WordPress 主题启用。
选项
区块工具栏上的“选项”按钮为您提供了更多自定义区块的功能。
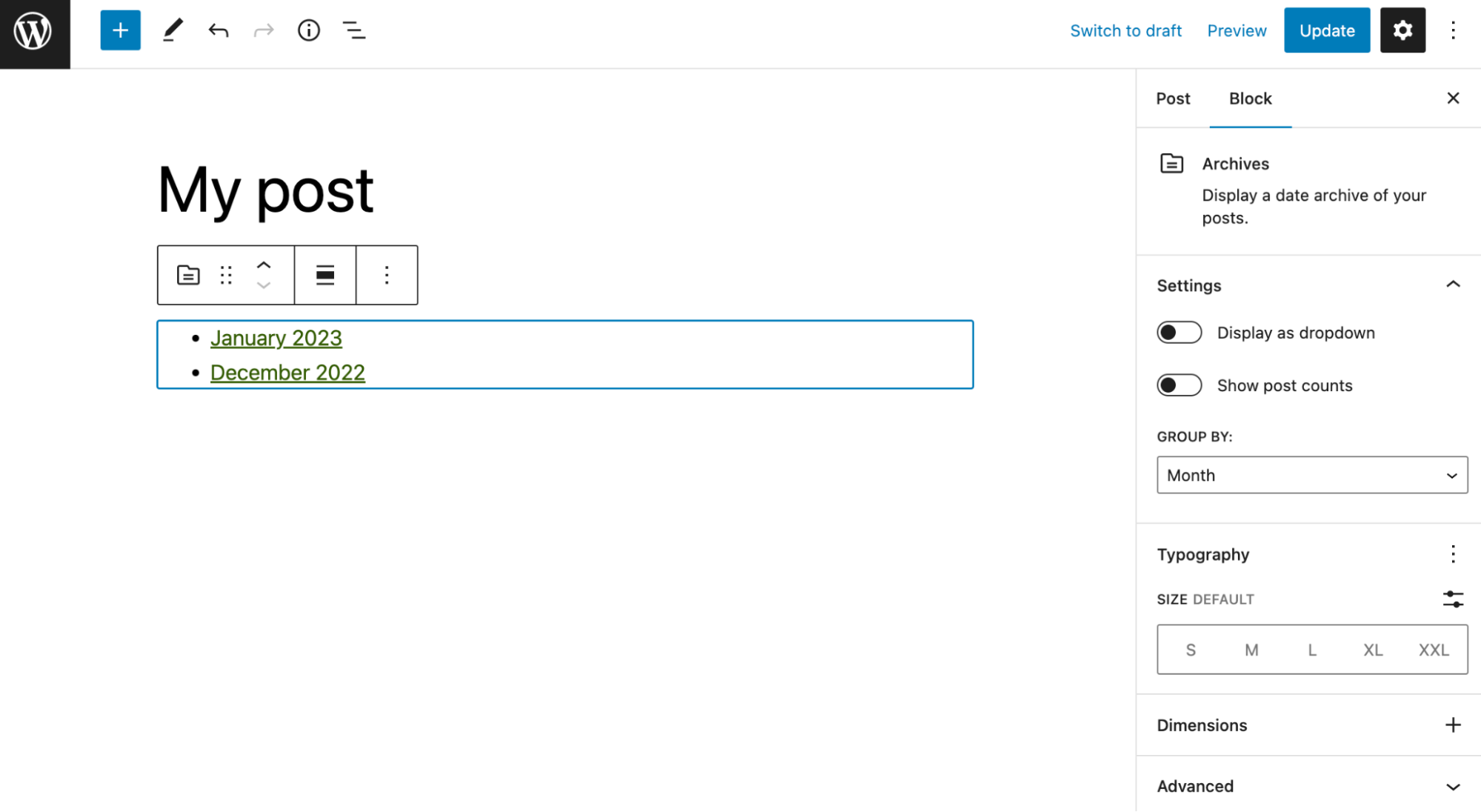
区块设置
区块设置面板包含区块特有的自定义选项。要打开它,请选择区块并点击发布按钮旁边的设置图标。

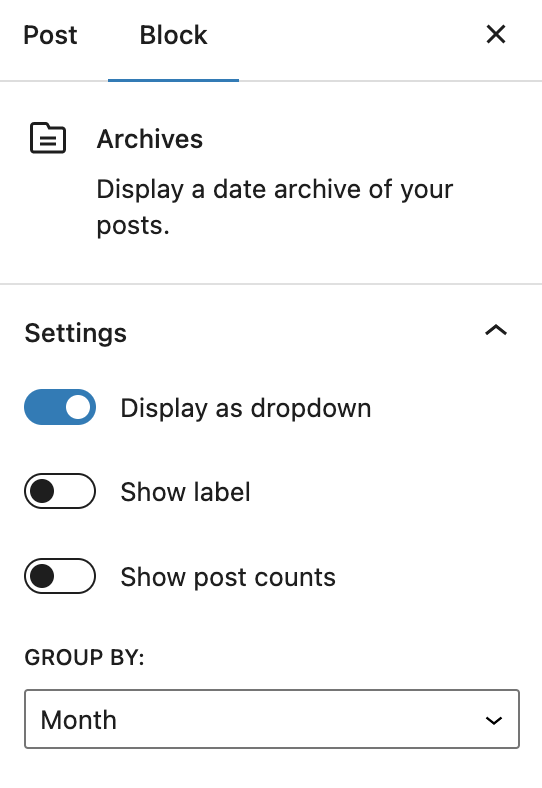
设置
设置部分提供四种可能的选项

显示为下拉菜单 – 将归档显示为下拉菜单,而不是默认的项目符号列表。

显示标签 – 在下拉列表顶部显示归档标签。它只能与 显示为下拉菜单 选项一起启用。

显示文章计数 – 显示文章数量。

按…分组 – 按年、月、周和日设置并分组文章。
颜色
文本和背景颜色可以按区块设置,让您能够突出重要内容。使用颜色设置,您可以通过添加文本、背景和链接颜色来自定义区块。
排版
归档 区块提供排版设置,用于更改字体系列、大小、外观、行高、字母大小写、字母间距和装饰。
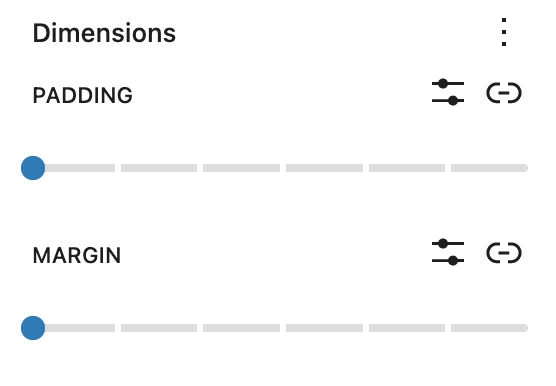
尺寸
归档 区块提供尺寸设置选项,用于更改内边距和外边距大小。

欲了解详细信息,请参阅此支持文章:尺寸设置概述
边框
归档 区块提供边框设置选项,用于添加边框颜色、宽度和半径。
欲了解详细信息,请参阅此支持文章:边框设置概述
高级设置
高级选项卡允许您为区块添加 CSS 类,从而编写自定义 CSS 并根据需要样式化区块。

这篇文章有帮助吗?如何改进?
登录以提交反馈。如果此文章未涵盖您需要支持的问题,请在支持论坛中发布您的问题。