创建一个 音频区块 将允许您将音乐、播客或其他音频文件直接嵌入到您的页面或文章中。
要添加 音频区块,请点击插入器图标。
您也可以在新段落区块中输入 /audio 并按回车键快速添加。

区块界面
每个区块都附带独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作区块。

添加文件
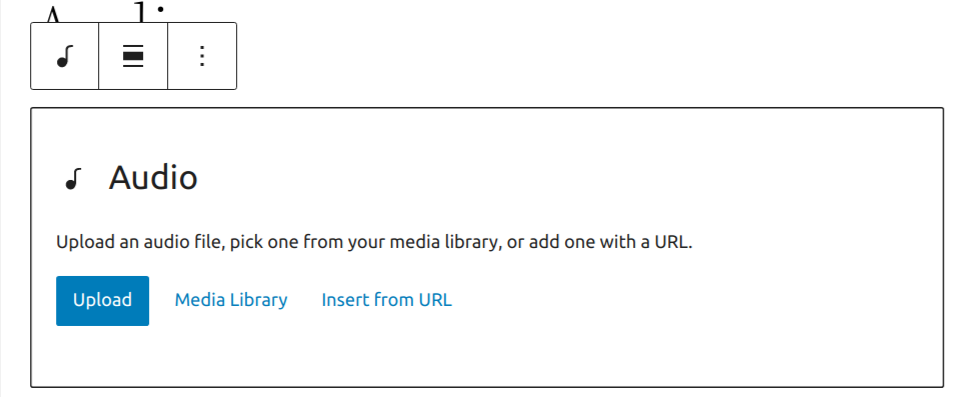
添加 音频区块 时,您会看到三个选项: 上传、媒体库 和 从URL插入。

“上传”允许您从电脑上传新的音频文件。“媒体库”允许您选择已上传到您站点媒体库的文件。“从URL插入”允许您输入已上传文件所在的URL,无论是在 WordPress.com 还是在网络上的其他地方。
选择音频文件后,即可开始配置您的 音频区块!
对齐
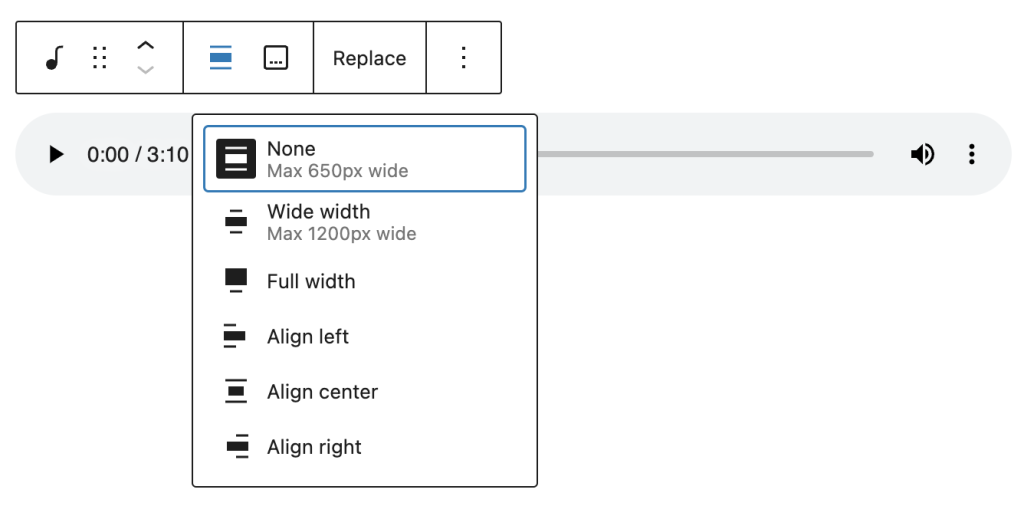
选中您的 音频区块 后,将出现一个工具栏,您可以在其中更改区块的对齐方式。选择“右对齐”或“左对齐”将允许您在 音频区块 旁边放置另一个区块。

- 无 – 默认对齐选项。
- 宽幅 – 将文章宽度增加到超出内容大小。
- 全宽 – 将区块扩展到覆盖屏幕的整个宽度。
- 左对齐 – 使块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
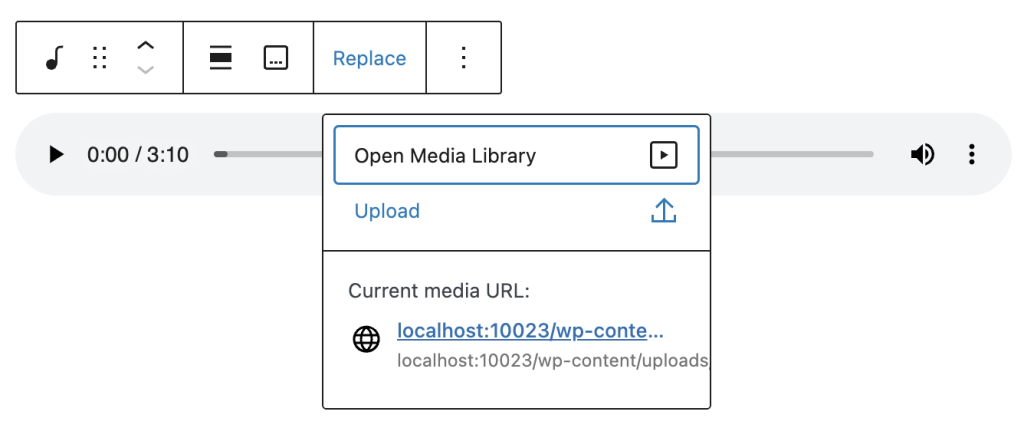
替换音频
这是 音频区块 工具栏中的另一个选项。选择此选项将允许您为区块选择新的音频文件。如果您需要替换 音频区块 中的音频文件,请使用此选项。

说明
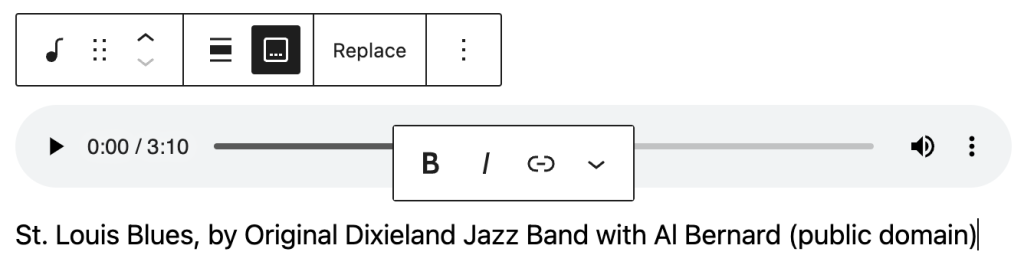
如果您的音频文件在媒体库中有说明文字,它将显示在音频播放器下方。

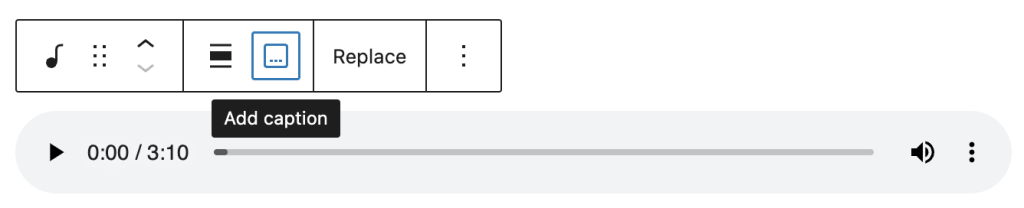
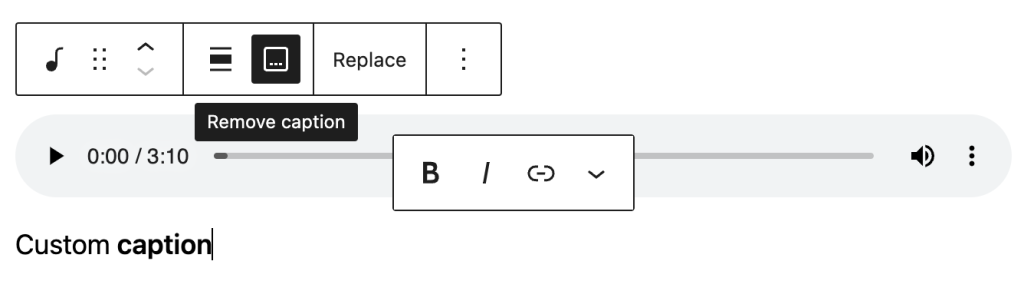
如果您的文件在媒体库中没有说明文字,您可以通过在工具栏中选择“添加说明文字”选项来添加自定义说明文字。

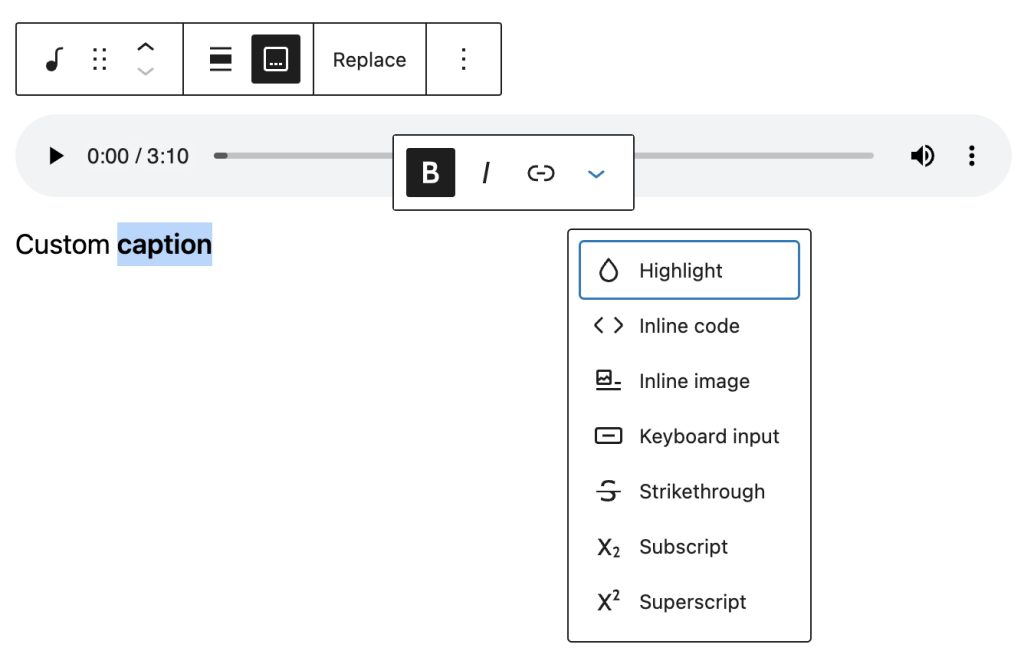
媒体库说明文字和占位符文本均可编辑。选择说明文字以编辑文本。您可以使用说明文字工具栏将文本设为粗体或斜体,或添加链接。选择工具栏中的箭头图标以访问更多选项。

您可以通过在工具栏中选择“移除说明文字”按钮来移除说明文字。

更多选项
这些控件允许您选择复制、复制和以 HTML 形式编辑您的区块。
区块设置
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。 如果您没有看到侧边栏,只需点击“发布”按钮旁边的“设置”图标。

设置选项卡

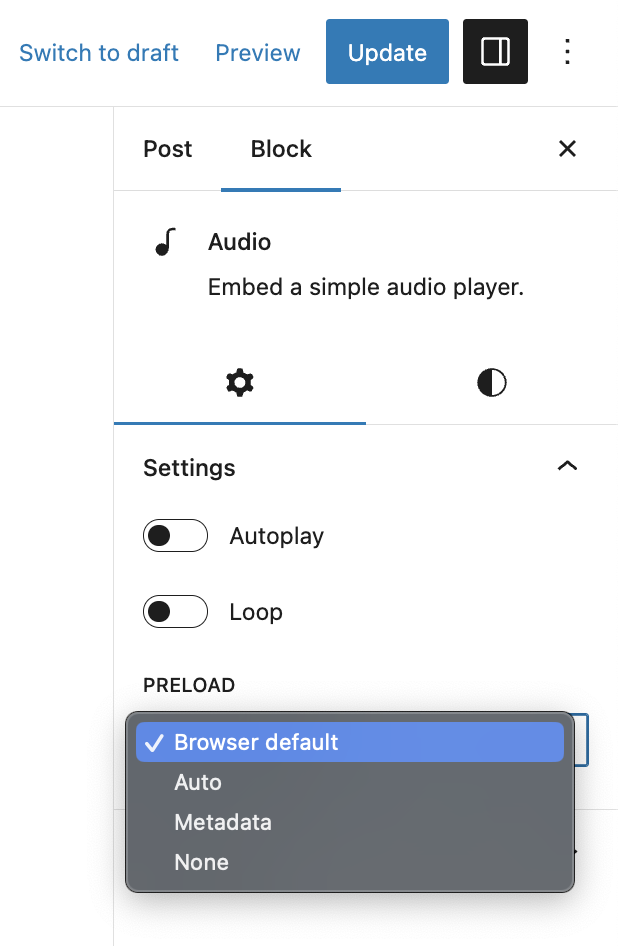
自动播放与循环
这些选项允许您设置当有人访问页面或文章时,音频文件是否自动播放。循环播放允许您选择音频文件播放完毕后是否重复。
预加载
此选项允许您选择页面或文章加载时下载多少音频文件。尽管自动下载整个文件可能很诱人,但请记住这会降低您页面的加载速度。
有四个设置
浏览器默认 – 使用网站访问者浏览器的设置。
自动 – 无论访问者是否点击“播放”按钮,整个音频文件都会被下载。这会对您的页面或文章的加载速度产生最大的影响,尤其是对于较大的音频文件。
元数据 – 只有文件的基本信息会自动下载。与“无”选项类似,音频文件的下载仅在有人点击“播放”时开始。此设置也很快,因为唯一下载的是文本。从根本上说,“无”和“元数据”之间没有太大区别。
无 – 音频文件没有任何内容会自动下载。音频文件的下载仅在您的访问者点击“播放”按钮时开始。这是最快的设置。
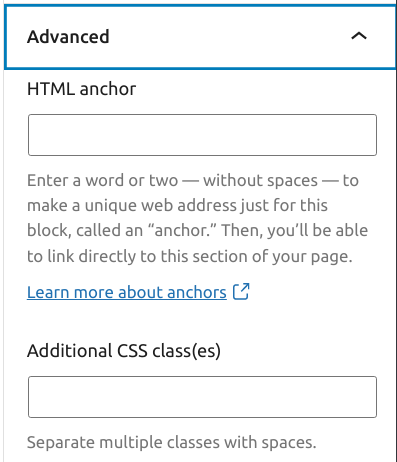
高级
“高级”选项卡允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

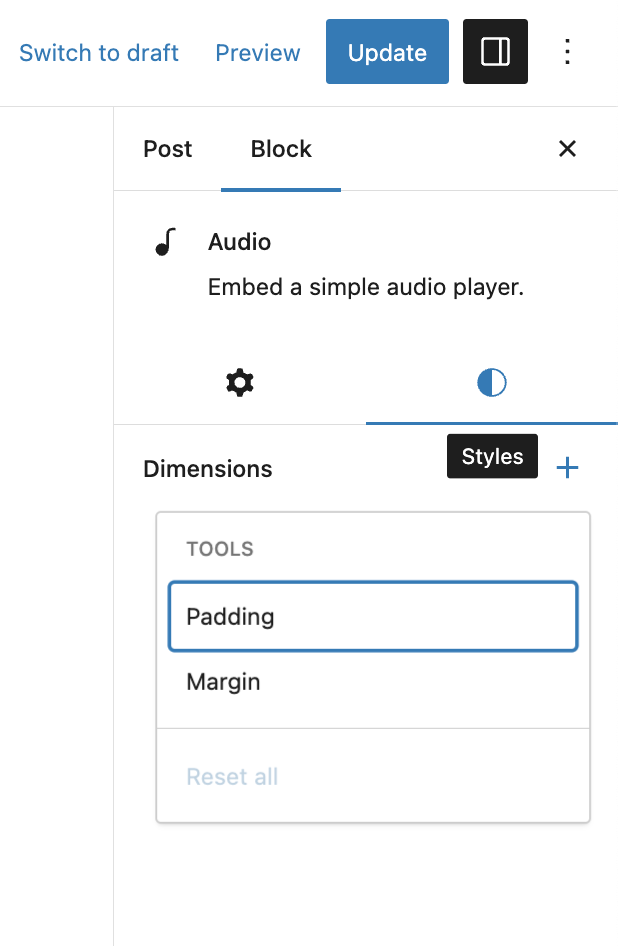
样式选项卡

尺寸
音频区块 提供了尺寸设置选项,用于添加内边距和外边距。
有关详细信息,请参阅此支持文章:尺寸设置概述
故障排除
如果您尝试上传不支持的文件类型,编辑器将显示带有错误消息的通知。

更新日志
- 更新于 2023-03-29
- 有关说明文字选项的更新信息
- 更新的图片
- 更新于 2022-11-25
- 为部分图片添加了替代文本
- 替换了冗余内容
- 更新日期:2022年3月15日
- 更新 5.9 的截图
- 更新对齐方式并替换部分内容
- 添加“更多选项”部分
- 更新于 2022-03-03
- 更新 5.9 的截图
- 更新日期:2020年6月18日
- 在页面顶部添加了“链接回块”
- 将“高级”部分替换为“高级设置”可复用区块
- 创建于2019-03-07
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。