使用头像区块在任何文章、页面或模板上显示用户头像。尽管该区块可以添加到任何地方,但最常见的用法是在单篇文章模板中显示作者。另一个用例是在查询循环区块中包含文章作者的头像。

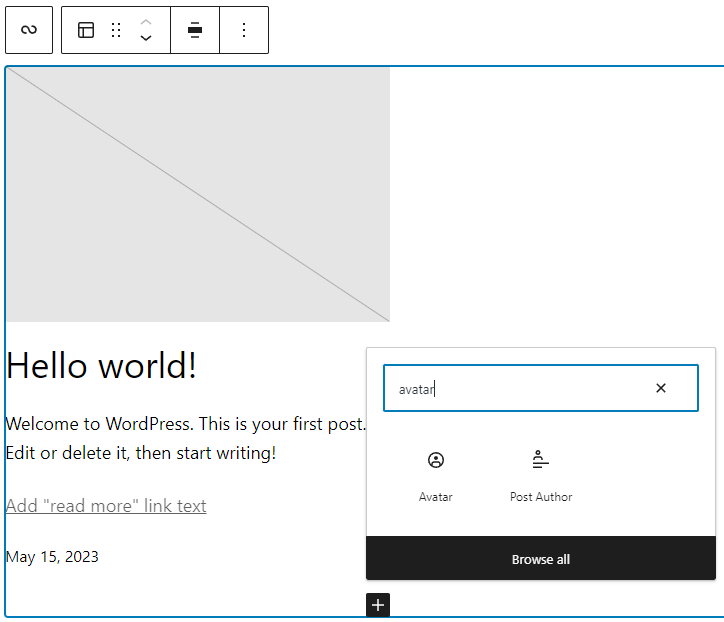
要添加头像区块,请点击 添加区块 按钮打开区块插入器弹窗,然后选择头像区块。

如果您想在查询循环区块中添加一个,请务必将其添加到文章模板区块内。

您也可以使用键盘快捷键 /avatar 快速插入头像区块。
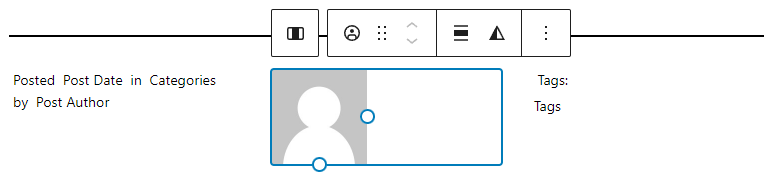
区块工具栏
每个区块都附带独特的工具栏图标和区块特有的用户控件,让您可以直接在编辑器中操作区块。要查看区块工具栏,请点击头像区块,工具栏就会显示。

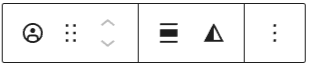
头像区块工具栏有六个按钮。
- 转换为
- 拖动图标
- 移动箭头
- 对齐
- 双色调滤镜
- 选项
转换为

点击“转换”按钮,将头像区块转换为“组”或“列”区块。
拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状把手,然后将其拖到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

可以使用上下箭头图标将区块在页面上向上或向下移动。
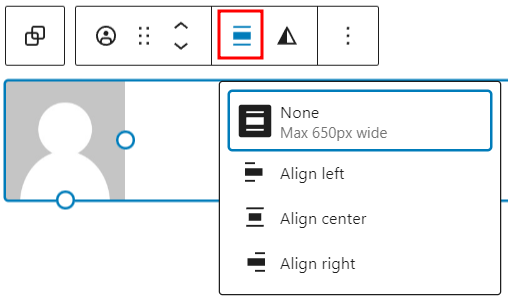
对齐

使用更改对齐工具对齐头像区块。以下是区块对齐选项的列表:
- 无
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
请注意,只有当头像区块位于容器区块内时,对齐选项才可用。
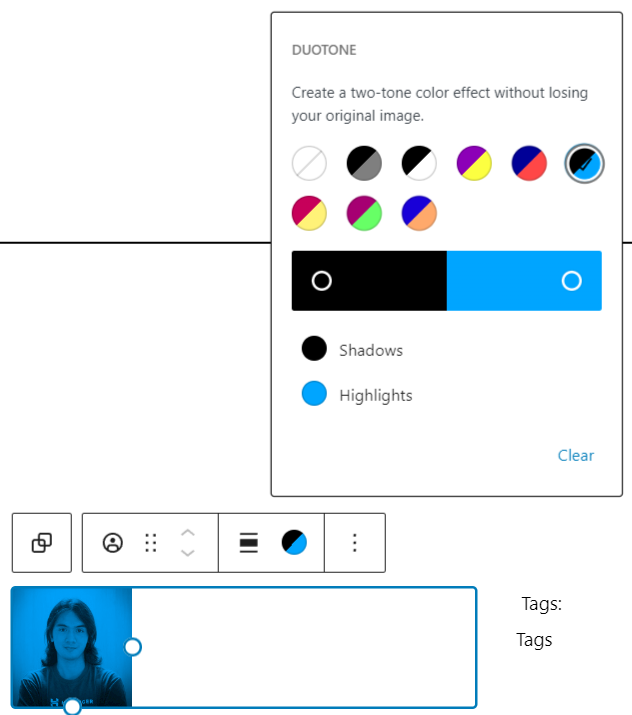
双色调滤镜

双色调滤镜可让您创建双色调效果,而不会丢失原始图像。

选项
区块工具栏上的“选项”按钮为您提供了更多功能来自定义特定按钮。
区块设置
区块设置面板包含该区块特有的自定义选项。要打开它,请选择区块并点击“发布”按钮旁边的 设置 按钮。

区块设置面板由两个选项卡组成 – 设置和样式

设置
您可以调整各种设置并为头像区块添加附加CSS类。该面板分为设置和高级两部分。
设置
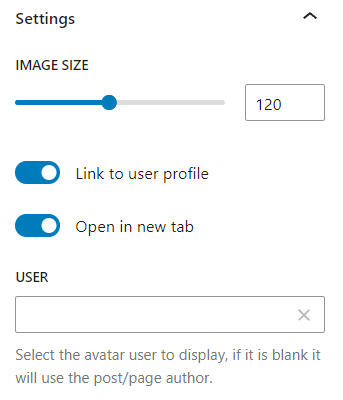
以下是“设置”部分中可用的选项:

- 图像大小 – 让您以像素为单位调整头像图像大小。有两种方法可以做到:第一种是使用滑块微调大小,另一种是使用像素字段指定图像大小(以像素为单位)。
- 链接到用户资料 – 如果您想将头像图像链接到用户资料页面,请启用此切换选项。
- 在新标签页中打开 – 如果您想在新标签页中打开用户资料页面,请启用此切换选项。此选项仅在您启用“链接到用户资料”选项时可用。
- 用户 – 选择要在头像区块上显示的特定用户。如果留空,区块将使用文章或页面作者。
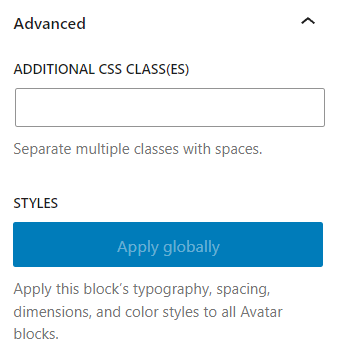
高级
在高级部分,您将看到一个字段,用于添加附加CSS类以自定义头像区块的外观。还有一个全局应用按钮,如果您想将所选区块的设置应用于您网站上的所有头像区块,即可使用。

样式
头像区块有两个样式设置——尺寸和边框。
尺寸
头像区块提供尺寸设置选项,以更改内边距和外边距大小。
边框
边框设置提供选项来控制按钮各边的宽度和半径。
更新日志
- 创建日期:2023-06-27
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。