区块化小工具编辑器将区块的强大功能带到了 WordPress 管理界面中的主题自定义器和外观 > 小工具部分,让你可以在现有小工具旁边添加区块。你现在可以使用区块自定义小工具区域,就像你使用区块编辑器创建内容一样。
区块化小工具编辑器在 5.8 版本中引入,适用于使用带有小工具的经典主题的用户。在使用 WordPress 5.8 或更高版本以及像Twenty Twenty这样的经典主题时,你将看到区块化小工具编辑器。


如何在小工具编辑器中使用区块
该界面复制了文章编辑器的体验,让你可以使用类似拖放的工作流程。最大的区别是,你会看到不同的编辑区域,它们代表了主题的各种小工具区域,例如页脚和侧边栏。
在这些区域中,你可以像在文章编辑器中一样添加区块。你可以使用传统小工具区块编辑任何之前添加的小工具。值得注意的是,主题区块(站点标志、站点标题等)和同步模式已在此编辑器中禁用。
如何添加区块
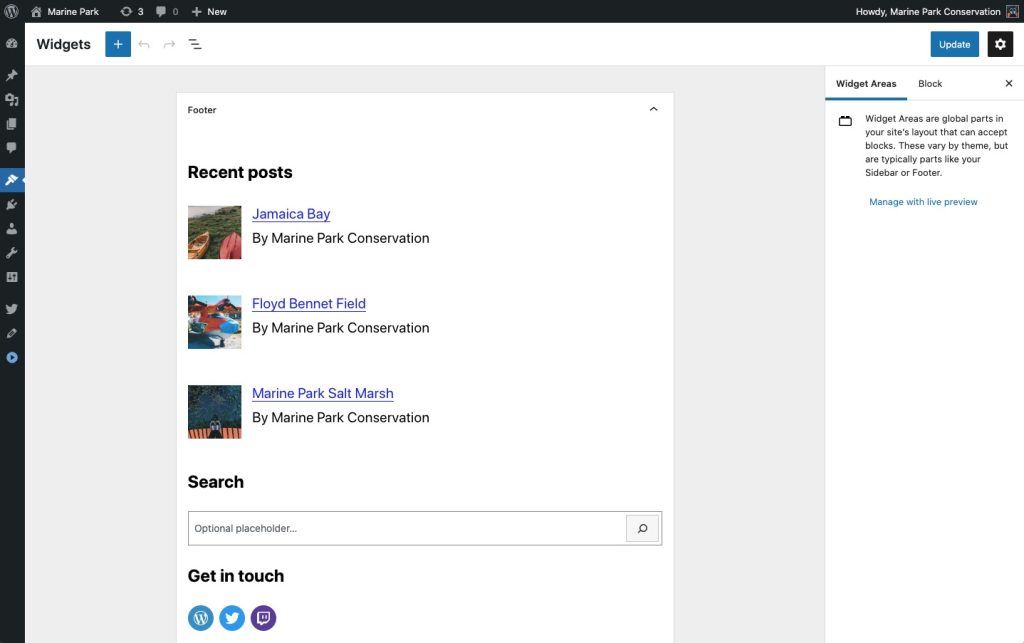
- 导航到外观 > 小工具。
- 点击你想要编辑的特定小工具区域。
- 选择+提示以添加区块。你可以使用搜索功能找到你想要的区块,或选择浏览全部以查看各种选项。
如何在区域之间移动项目
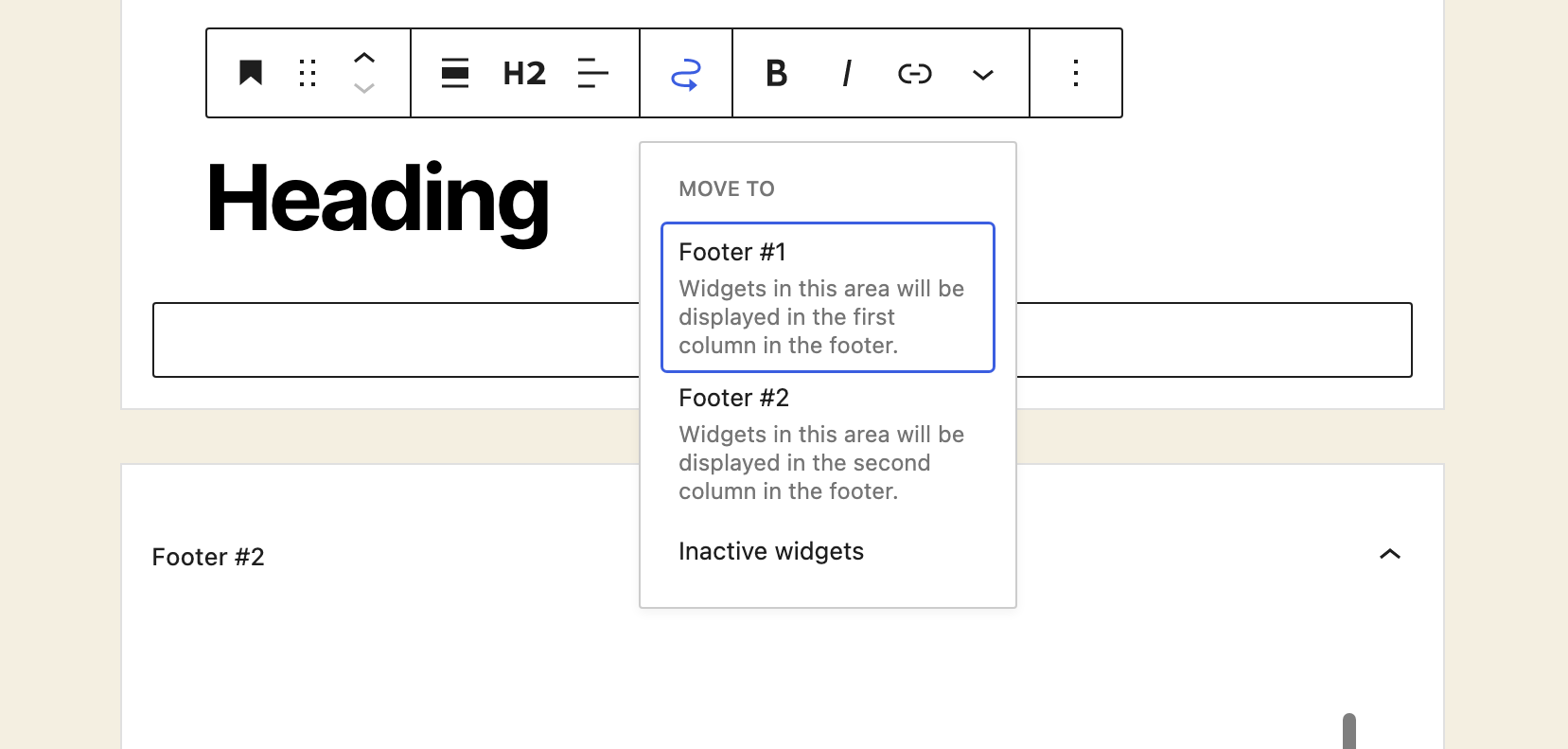
有两种方法可以在区域之间移动项目
- 你可以通过将鼠标悬停在区块工具栏上,选中并按住,然后将其拖动到新区域来使用拖放功能。
- 你可以使用区块工具栏中显示的下方选项移动到所需的小工具区域

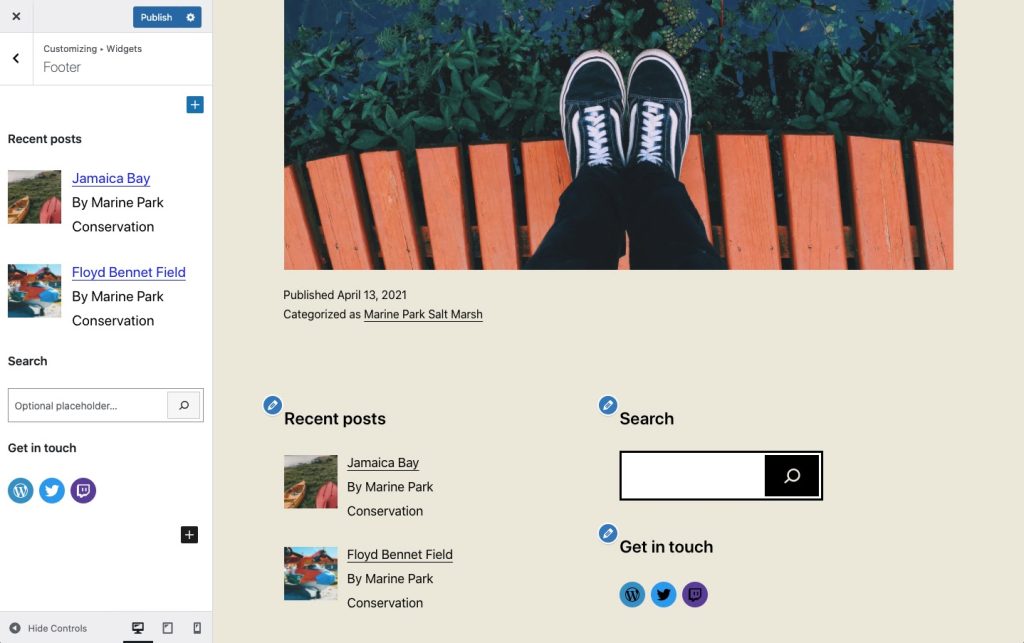
如何在自定义器中使用区块
如果你更习惯在自定义器中管理小工具区域,你现在可以添加小工具和区块,并像往常一样进行实时预览、安排更改和发布。主要需要记住的是,由于自定义器尺寸较小,有些设置需要更多步骤才能找到。要查找所有区块设置,请按照以下步骤操作:
- 使用+添加新区块。
- 添加区块后,选择三点省略号菜单,然后选择最上方的选项显示更多设置。
- 从那里,你会看到更多选项来根据你的喜好自定义区块。
如何管理 传统小工具
对于任何非 WordPress 自带且尚未转换为区块的小工具,你可以使用传统小工具区块来管理任何现有小工具或第三方小工具。
如何选择退出
用户可以安装并激活 经典小工具插件来选择退出此功能。这将使你返回到外观 > 小工具和自定义器的原始视图。
区块化小工具编辑器的演示
资源
更新日志
- 更新日期:2022-12-06
- 为图片添加了ALT标签
- 添加了指向其他支持文章的内部链接。
- 更新了视频。
- 创建日期:2021-07-08
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果此文章未涵盖你需要支持的内容,请在支持论坛中提出你的问题。