区块目录是区块编辑器用户在其网站上发现、测试和安装新区块的一种新方式。内容创作者如果具备安装和激活插件的能力,即可使用此功能。
如何使用区块目录
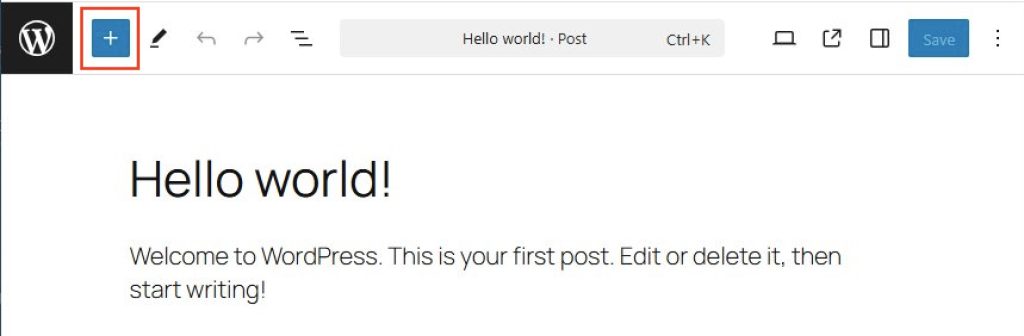
- 选择编辑器左上角的“+”图标,以打开区块插入器。

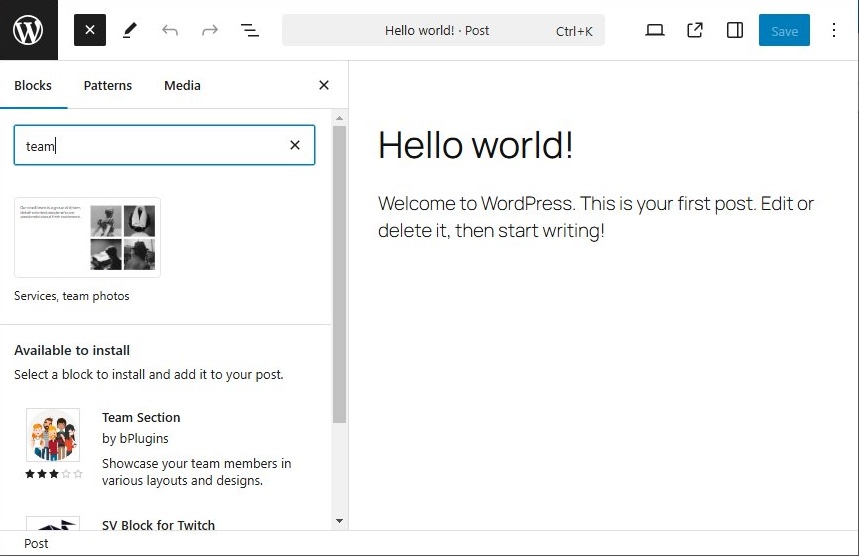
- 在插入器的搜索字段中输入关键词,例如“团队”或“员工”。
WordPress 首先会在当前站点中搜索名为“团队”或“员工”的区块。如果没有找到区块,它会在区块目录中搜索,该目录是 WordPress 插件仓库的一个特殊区域,提供单一区块插件。
如果搜索找到区块,它们将显示在插入器中,包括一个预览部分。决定使用哪个区块并选择它以将其添加到页面。

在后台,单一区块插件会被安装并激活,用户可以继续创建页面。
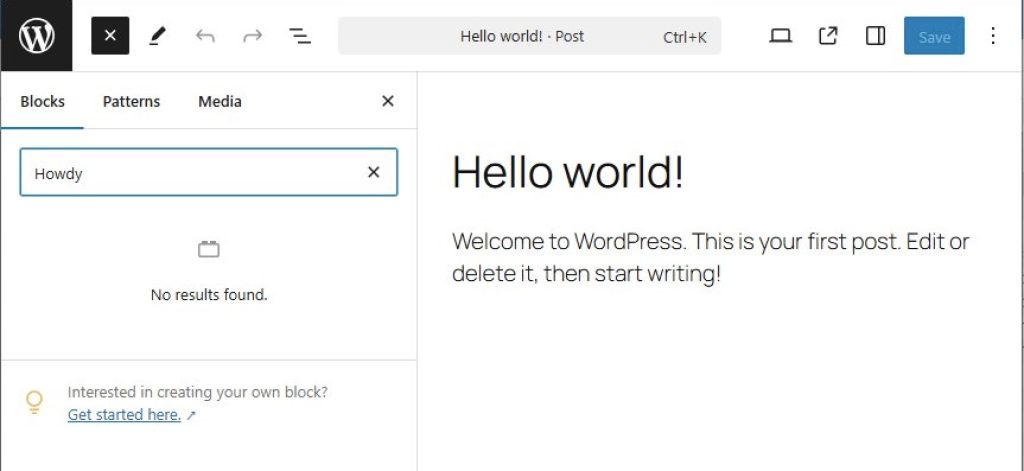
- 如果在任何情况下都未找到区块,则会显示一个 区块编辑器手册的链接 ,其中包含如何创建自己的区块的详细信息。

- 如果第一个选择不符合您的需求,您可以返回搜索并选择另一个也会被安装的区块。
经过测试的单一区块插件示例
如何卸载区块
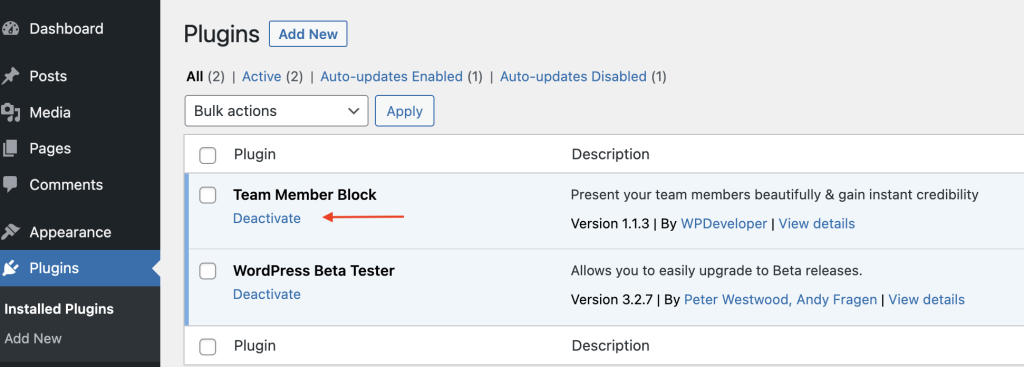
区块目录中的区块是作为插件安装的。要卸载您从区块目录安装的区块,请前往“插件”屏幕。找到该区块插件,然后停用并删除即可卸载该区块。

如何重新安装区块
如果之前使用的区块在网站上不再可用,您可以选择重新安装它。
页面首次加载时,将在后台进行搜索,以检查该区块是否仍然可用。如果找到,页面上缺失区块的位置将显示一个 安装 [区块名称] 按钮。选择该按钮即可自动重新安装缺失的区块。
![Examples: Missing block with “Install [block name]" and “Keep as HTML” options.](https://wordpresstheme.cn/documentation/files/2020/07/block-directory-reinstall-6.3-1024x241.png)
一个 保留为 HTML 按钮也将被显示,如果页面加载时未找到匹配的区块,它将是唯一显示的按钮。
您可以选择该选项。它允许您将内容转换为自定义 HTML 区块,这样您仍然有机会使用之前区块的内容。
您还可以选择删除缺失的区块,并按照上述步骤从区块目录中选择另一个区块。
区块目录工作原理演示视频
此视频演示了区块目录的工作原理。它从 3:00 时间戳开始。如果您是区块编辑器的新手并需要复习,请从头开始观看。
在 Learn.WordPress.org 上,贡献者们开始制作供自学的研讨会视频,并安排了在线讨论组。查看详情。
资源链接
更新日志
- 更新日期:2025年1月3日
- 截图已更新至 WordPress 6.7
- 更新日期:2023年2月9日
- 重写了安装和卸载部分
- 添加了重新安装部分
- 更新日期:2022年6月14日
- 移除了一个过时的单一区块示例。
- 更新于 2020-08-17
- 嵌入了来自 Learn.WordPress.org 的视频
- 添加了视频原始来源链接
- 添加了“使用区块编辑器发布内容的入门”系列链接
- 添加了对带有链接的 learn.WordPress.org 站点的推荐
- 更新于2020-08-10
- 添加了更新日志
- 添加了资源链接
- 创建日期 2020-07-27
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提问。