错误概述
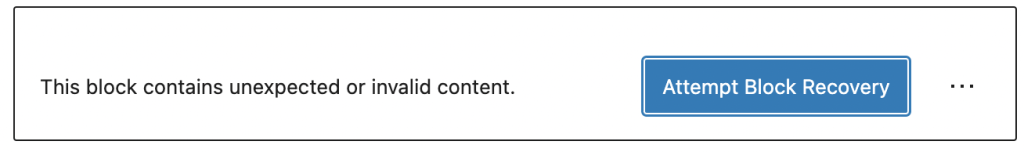
如果您在区块编辑器中遇到此错误消息,这通常表示您尝试在区块中插入或编辑的内容存在问题。通常,当受影响的区块包含格式有问题的内容时会显示此错误,这可能是由本文中解释的多种原因造成的。

更多选项
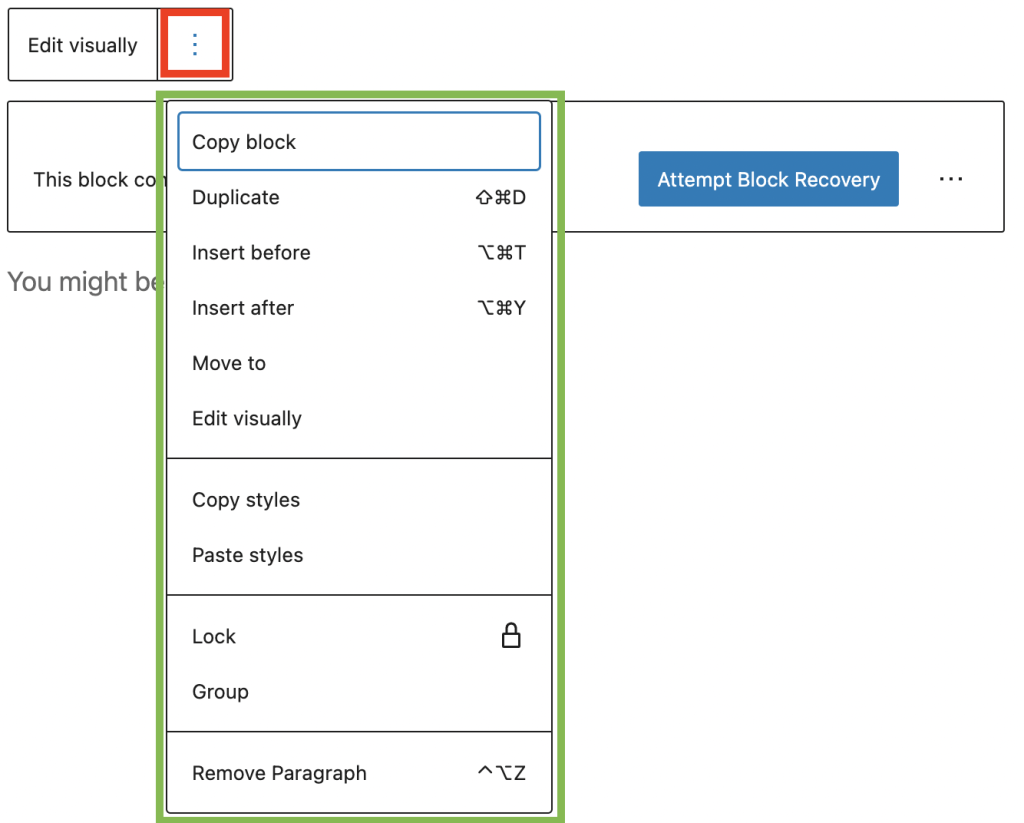
与其他区块一样,受影响的区块也在区块工具栏中包含更多选项菜单。您可以通过点击区块工具栏中的省略号(三个点)来访问这些选项,如下图所示。复制区块选项允许您将区块及其内容复制到剪贴板,您可以将此内容粘贴到编辑器的其他位置,甚至粘贴到不同的文章/页面。

区块显示错误的可能原因
使用 HTML 编辑区块的选项
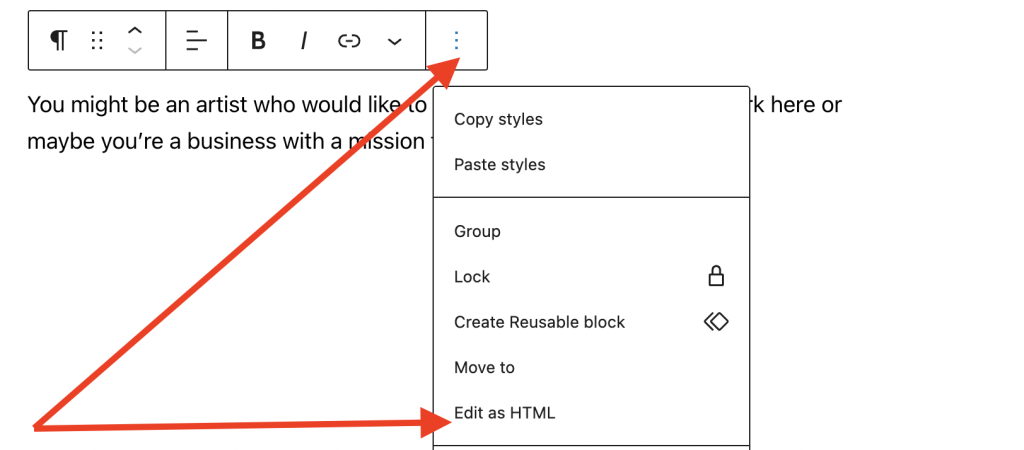
区块的工具栏提供了编辑区块 HTML 代码的选项。

在这种情况下,当存在语法错误时可能会显示此错误。例如,在段落区块中,在一个结束标签 </p> 之前添加两个 <p> 开始标签,或使用错误的语法添加链接,如下图所示。
意外的 HTML 格式
当区块编辑器检测到预期标记与区块内实际 HTML 内容不匹配时,可能会发生这种情况。此错误通常发生在手动添加或复制 HTML 到区块中,并且区块编辑器不将其识别为该特定区块类型的有效内容时。
例如,将 Javascript 添加到非自定义 HTML 区块的区块中,或在下图中所示的情况下,向段落区块添加内联 CSS。区块不期望样式属性,因此会返回错误。
插件或主题冲突
可能有主题或插件正在干扰编辑器。也许您的网站没有更新,您没有正确配置一些重要设置,或者存在一些代码与页面上的区块发生冲突。然而,无论原因是什么,您都需要进行一些故障排除来解决此类问题。
解决错误的方法
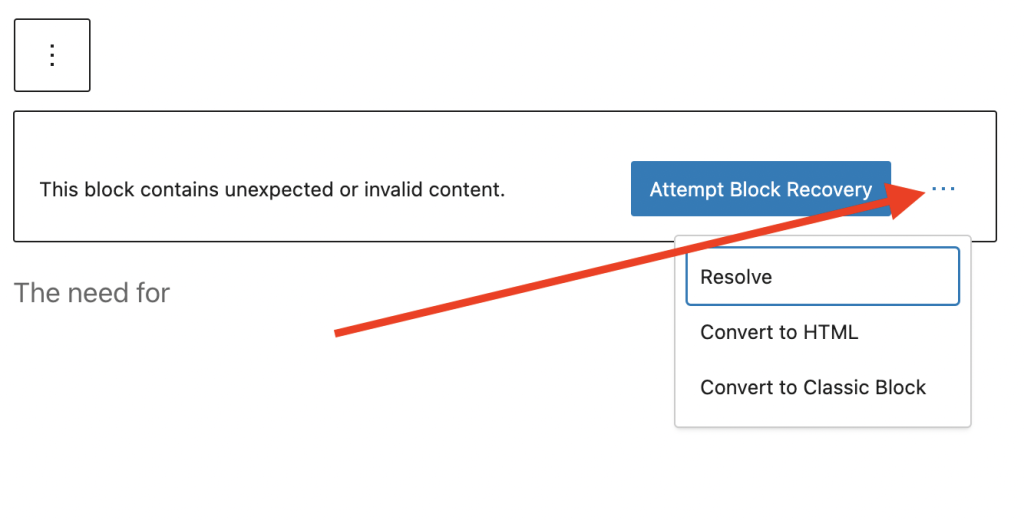
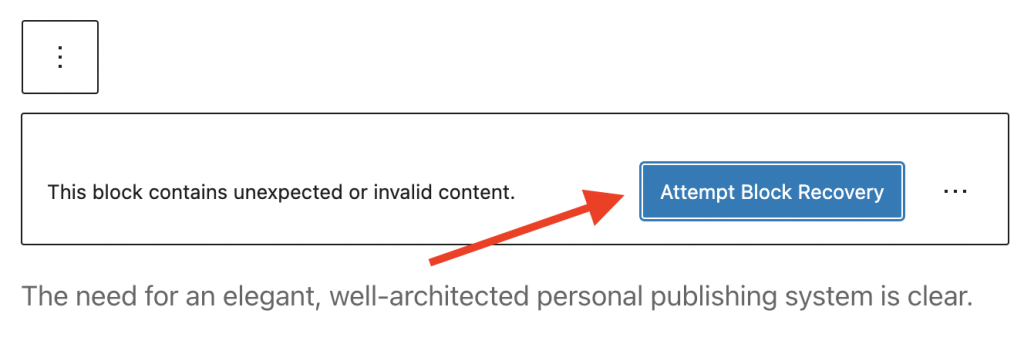
该区块将为您提供几种修复错误的选项:尝试区块恢复,以及一个包含“解决”、“转换为 HTML”和“转换为经典区块”选项的省略号(三点)按钮。

您需要注意收到错误的原因,在某些情况下,这些选项将无济于事,例如当您语法错误或尝试添加 Javascript 或 PHP 代码时。
尝试区块恢复

“尝试区块恢复”按钮会将区块恢复到错误出现之前的状态。此选项将自动删除自定义代码并将区块恢复到其先前的安全状态。
解决

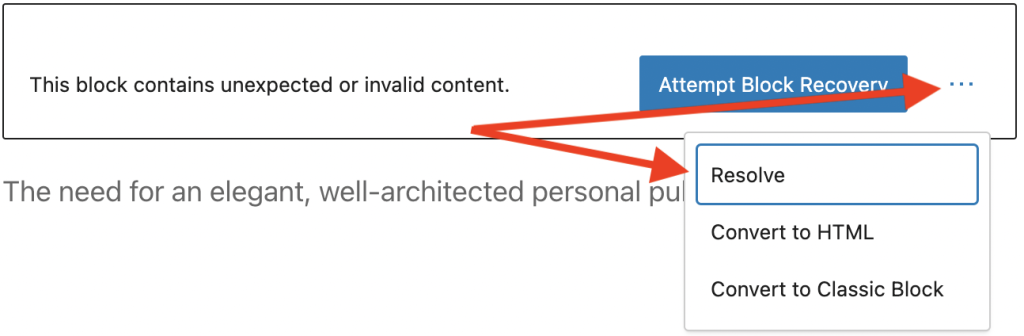
当您点击省略号(三点)按钮时,您将看到更多选项,第一个选项是“解决”。当您选择解决区块错误时,将为您提供两个选项,每个选项都有其可能的结果。
转换为 HTML
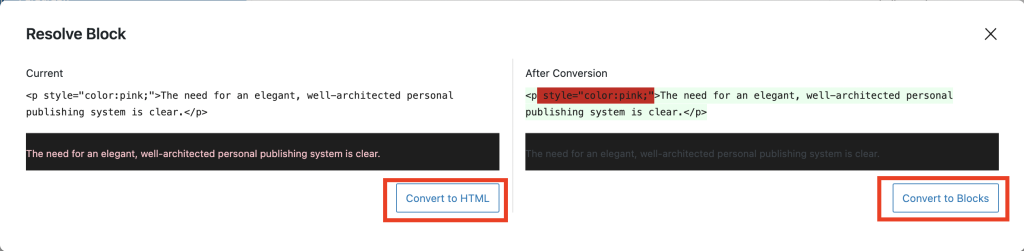
在左侧,您可以选择将区块转换为自定义 HTML 区块,这将把无效内容直接转换为 HTML 区块,并保留任何 HTML 自定义设置。您可以在本指南中阅读更多关于自定义 HTML 区块的信息。
转换为区块
在右侧,您可以将 HTML 代码转换为区块, 完成转换后所做的更改将清晰显示。
在下面的示例中,将区块转换为自定义 HTML 区块将保留为将字体颜色更改为粉红色而添加的内联 CSS,而这通常会被段落区块移除。

转换为 HTML
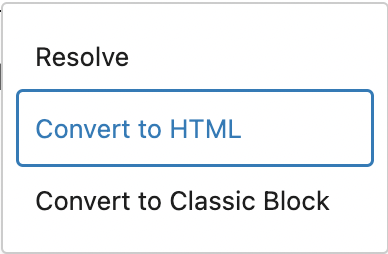
第三个选项是转换为自定义 HTML 区块,这与上面“解决”选项中的“转换为 HTML”选项功能相同。

转换为经典区块

您可以将无效内容转换为经典区块, 该区块包含与经典编辑器相同的选项。您所做的更改将类似于转换为自定义 HTML 区块时保留。您可以查阅我们的经典编辑器指南,了解经典区块所示每个选项的解释。
本文是否有帮助?如何改进它?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。