自 WordPress 5.9 起,块主题作为一种专为区块构建的新主题类型,已成为 WordPress 生态系统的一部分。
什么是块主题?
块主题是一种在网站所有部分(包括导航菜单、页眉、内容和网站页脚)都使用区块的主题。这些主题是为 WordPress 中即将推出的最新功能而构建的,可让您编辑和自定义网站的所有部分。这使您无需更改主题即可调整主题的关键部分。
使用块主题,您可以通过模板编辑器或站点编辑器在内容之外放置和编辑区块。您可以在主题或插件提供的模板中使用区块。例如,归档页面或 404 页面。您还可以创建自定义模板。
有关主题的通用信息,请参阅支持文章什么是主题?
这如何影响小工具和小工具区域?
块主题不再使用小工具,而是依赖于区块。这意味着您可以将区块放置在您之前可能希望小工具出现的任何位置。
这如何影响定制器?
在块主题中,定制器不可用,除非您正在使用需要激活它的插件或主题。这是因为您可以使用区块进行与定制器相同的更改。例如,现在有用于网站标题、标语和网站标志的区块。您还可以通过导航到管理界面 > 外观 > 编辑器(测试版)来在样式设置中选择您网站的颜色。
如何找到块主题
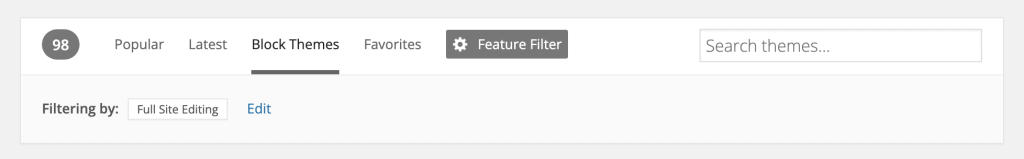
您可以通过在工具栏中选择块主题,在WordPress 主题目录中找到块主题。这会自动将您带到具有全站编辑功能的所有主题的筛选视图。

有关如何获取新主题的通用信息,请参阅支持文章获取新主题。
块主题有哪些可用选项?
激活块主题后,您将可以使用更多工具和功能,包括以下内容:
- 站点编辑器:一个允许您编辑网站所有部分、在模板之间导航等的编辑器。
- 样式:一项功能,允许您根据需要使用不同的颜色、排版、布局等自定义您的网站,包括单个区块。
- 模板:编辑、创建和管理页面或文章使用的模板。
- 模板部件:一种组织和显示区块组作为块模板一部分的方式,主要用于网站结构,如页眉和页脚。
- 主题区块,包括导航区块、查询循环区块等。
使用这些选项,您可以创建所需的网站外观和风格,而无需频繁切换主题。
我应该何时使用块主题?
块主题自 WordPress 5.9 版本以来已引入。如果您喜欢探索新事物,喜欢使用区块编辑器构建内容,并且希望完全控制网站的所有部分,那么块主题是您的绝佳解决方案。
如果您觉得没问题,可以先设置一个测试站点来试用块主题,看看它是否适合您。
块主题与经典主题有何不同?
块主题是为 WordPress 中更新的功能而构建的,允许您使用区块编辑网站的所有部分,包括更便捷的方式快速自定义从背景颜色到所有标题区块的字体大小等。相比之下,经典主题使用 PHP 模板、functions.php 等构建,包含小工具、专用菜单区、定制器等功能。经典主题不适用于站点编辑器。
资源链接
- 学习 WordPress 课程:使用全站编辑进行简单的网站设计
- 构建块主题
更新日志
- 更新日期:2023-04-24
- 添加构建块主题的链接
- 更新日期:2022-07-14
- 添加如何找到块主题的部分
- 创建日期:2022-01-05
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。