您可以使用区块中的边框和阴影设置,为特定区块设置可见的边框或阴影。这些设置允许您控制边框各边的宽度和圆角。有些区块还提供更改边框颜色的选项。
边框和阴影设置在您使用区块编辑器时可用。如果您是区块编辑器的新手,本指南将向您展示如何使用区块。您可以通过这篇文章了解更多关于新的区块编辑器功能和改进。
如何访问边框和阴影设置
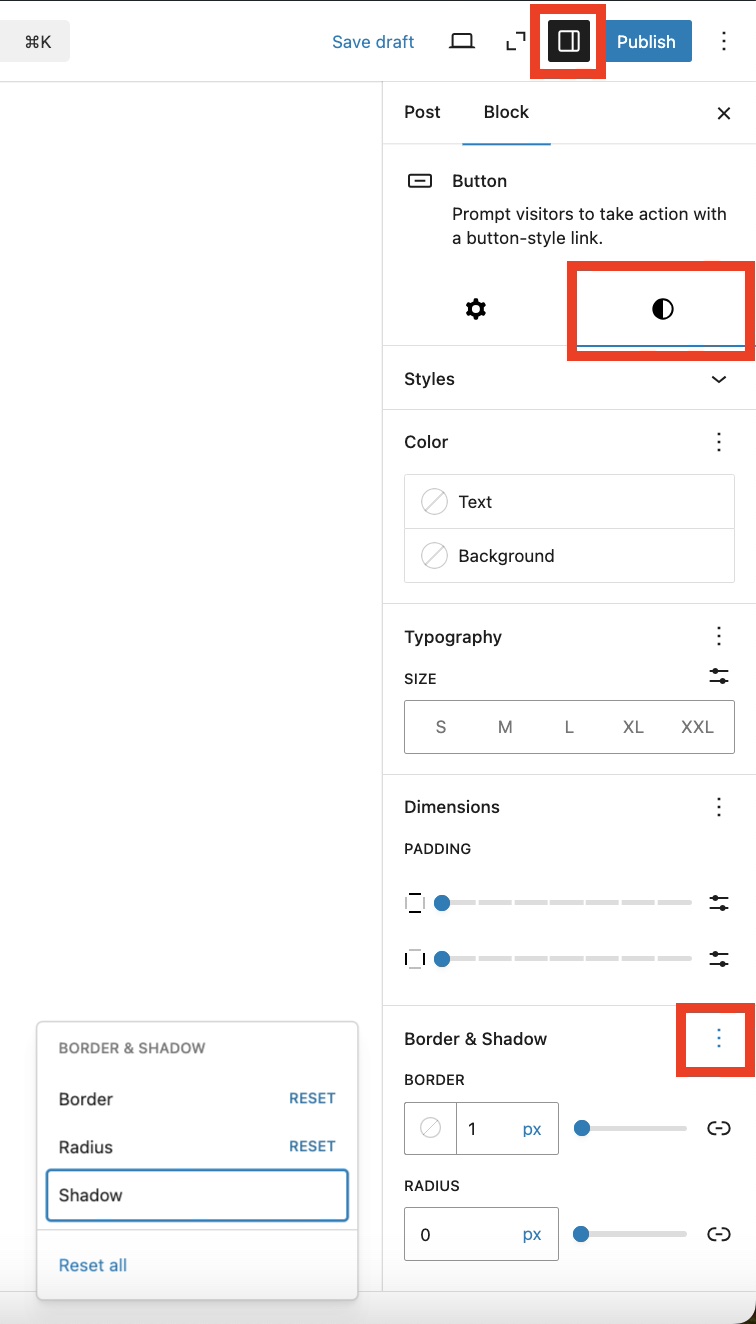
边框和阴影设置可以在区块的“区块设置”侧边栏的“边框”部分下找到。
如果您没有看到“区块设置”侧边栏,请选择要自定义的区块,然后点击 WordPress 编辑器中“发布”或“更新”按钮右侧的“设置”图标。
在“边框和阴影”部分,阴影选项可能被隐藏。点击三点边框选项菜单(也称为省略号),以探索所有默认不可见的边框和阴影设置。
您可以在此处阅读更多关于区块设置的信息。

设置类型
每个受支持的区块都带有不同的边框和阴影设置。如果您对这些设置进行了自定义并想快速恢复到原始设置,可以通过选择三点菜单图标并点击“全部重置”来实现,如本文所示。这将重置设置并移除您的所有更改。请注意,并非所有区块都支持所有边框设置。
宽度
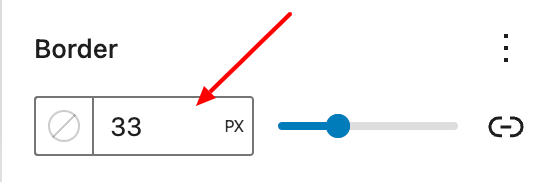
宽度设置允许您定义边框四条边的宽度。您可以在文本框中输入值,或使用滑块调整值。

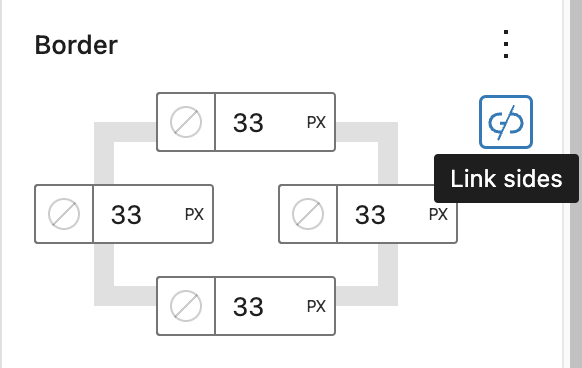
您可以点击“链接”图标以取消各边链接,并为边框的顶部、左侧、右侧和底部设置单独的宽度值。

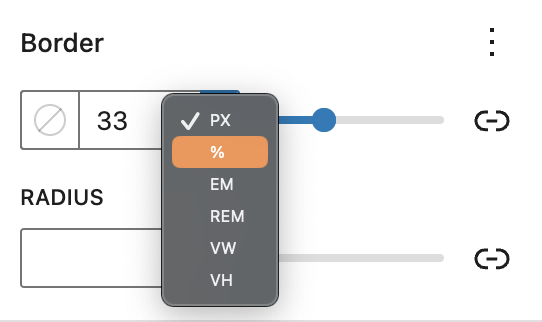
您可以选择使用不同的单位设置边框宽度。点击 px 图标以更改边框粗细或圆角的测量单位。您可以选择 px、%、em、rem、vw 和 vh。

颜色
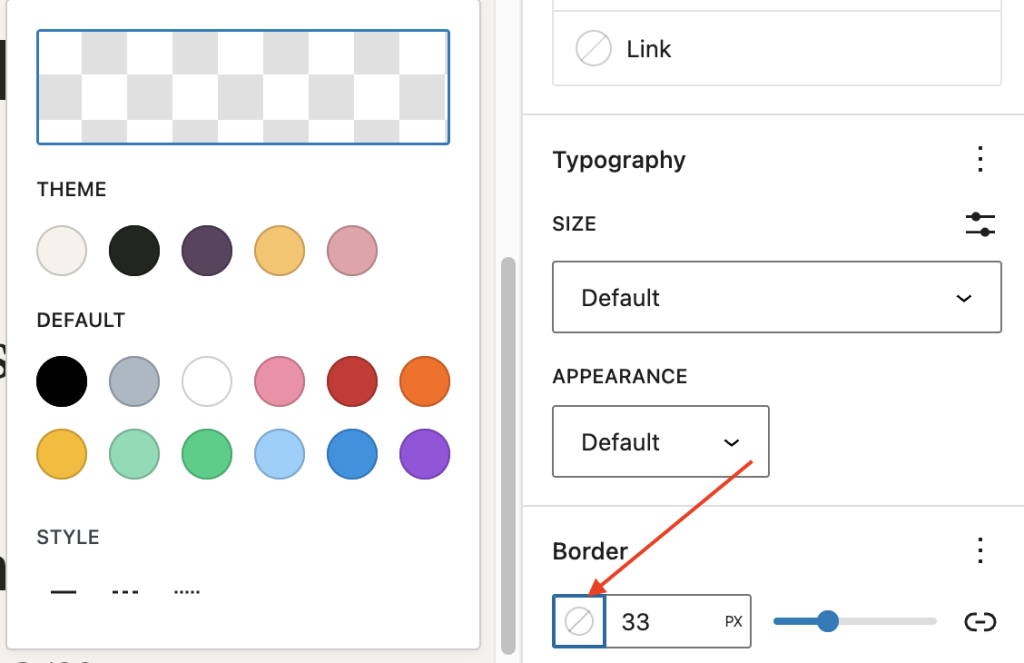
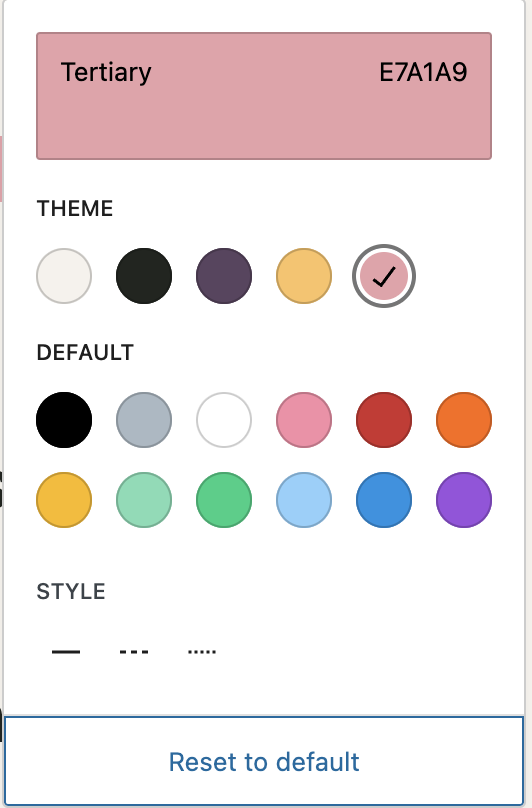
您的区块的边框颜色可以使用边框宽度旁边的样式选择器设置,如下所示。您可以从主题调色板或主题的默认颜色中选择颜色。

如果您对这些设置进行了自定义并想快速恢复到原始设置,可以通过点击颜色选择器底部的“重置为默认”按钮来实现。这将重置设置并移除您的所有更改。

样式
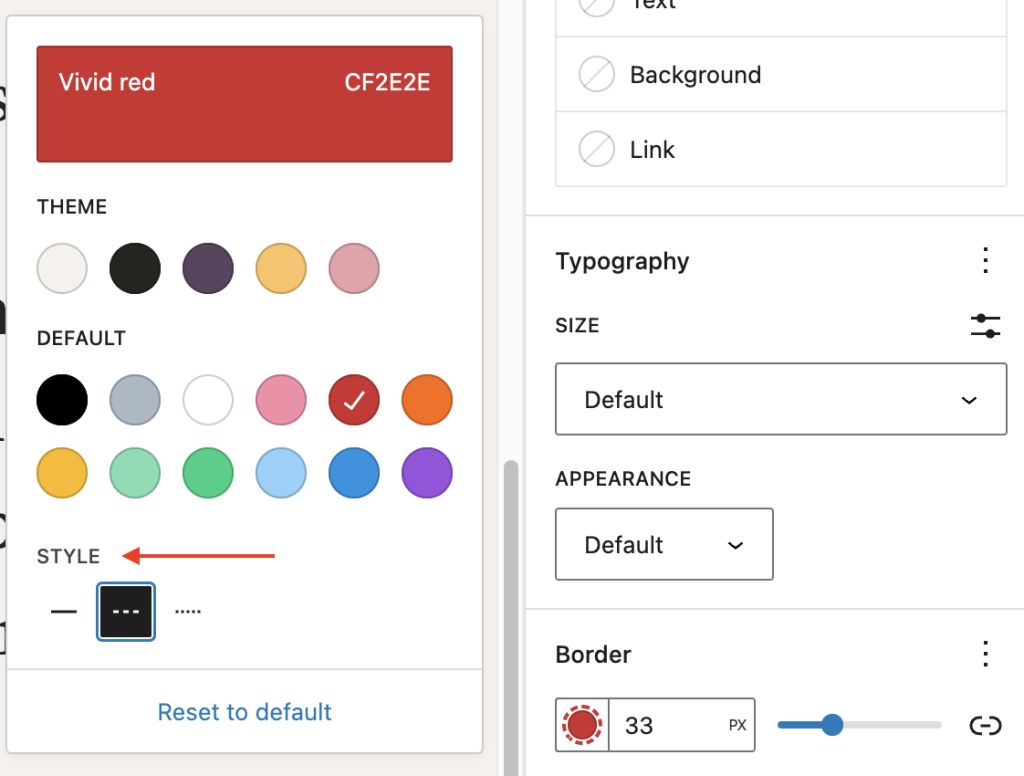
从颜色选择器中,您还可以选择三种边框样式之一:实线、虚线和点线。

圆角
圆角设置将使您的区块具有更圆润的边框。将其设置为 0 意味着区块具有尖锐的边缘。
您可以选择使用不同的单位设置边框圆角。点击 px 图标以更改圆角的测量单位。您可以选择 px、%、em、rem、vw 和 vh。
您可以在文本框中输入值,或使用滑块调整值。
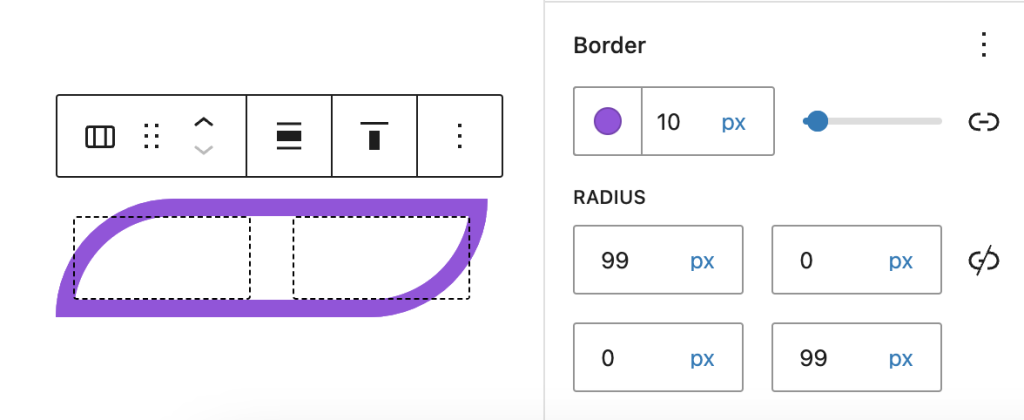
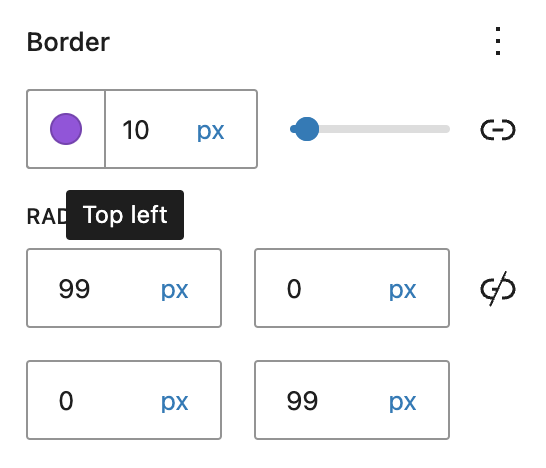
您可以点击“链接”图标以取消圆角链接,并为四个角设置单独的值。下面是一个示例,展示了如何使用未链接的值来创建具有不规则圆角的区块。

请注意,当您取消圆角链接时,将鼠标悬停在圆角文本框上会显示一个工具提示,显示四个文本框分别对应哪个角,如下所示。

阴影
阴影设置将使您的区块在其后方产生阴影效果。
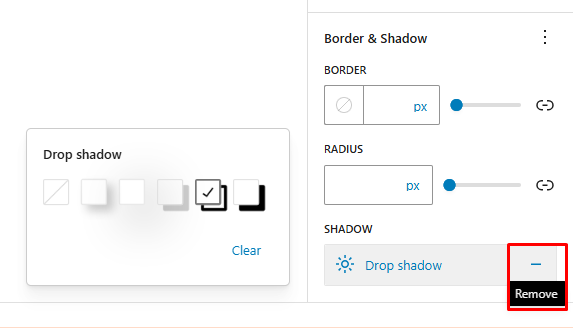
提示:如果您在“边框和阴影”部分没有看到阴影选项,请点击部分标题右侧的三个垂直点并选择“阴影选项”。
点击“投影”并选择阴影效果。

演示
这套强大的工具提供了一些巧妙的方法来装饰从单个图像到整个内容列的方方面面。要了解边框如何改变一个区块,这里有一个示例,展示了主题作者如何自定义特色图片区块,使其更加突出:
更新日志
- 更新于 2025-04-17(感谢 @nikunj8866)
- 添加阴影重置按钮
- 更新日期:2024年11月4日
- 添加阴影设置
- 分类在“外观”下的“区块编辑器”中
- 更新于 2023-04-11
- 更新了区块样式以强调重要链接
- 更新日期:2023-04-03
- 更新了截图
- 更新了具有边框设置的区块列表
- 更新于2022-11-16
- 更新了关于颜色设置和样式合并到边框宽度旁边的信息
- 添加了关于四个角工具提示的视频和信息
- 创建日期:2022-11-01
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。