日历小工具区块以日历形式显示您的文章。当您发布新文章时,它会自动添加到日历区块中。如果您点击某个日期,它将打开在该日期发布的文章归档。

日历小工具区块无法创建活动日历。为此,您需要一个活动日历插件。
默认情况下,它会显示当前月份,并链接到该月份不同日期发布的文章。

要添加一个日历小工具区块,请点击区块插入器图标。您也可以在一个新的段落区块中输入 /calendar并按回车键快速添加一个。

区块工具栏
每个区块都有其特有的区块控件,允许您在编辑器中直接操作该区块。日历小工具区块在区块工具栏中具有以下选项。
- 转换为
- 区块移动工具
- 更改对齐方式
- 更多选项。

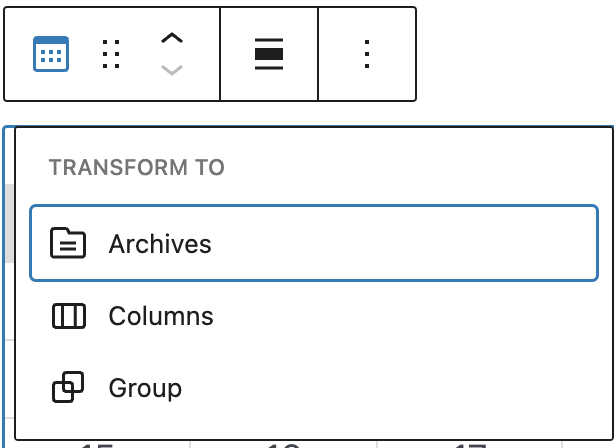
转换为
您可以将日历区块转换为归档、栏或“分组”区块。将日历小工具区块更改为分组区块后,您可以更改区块周围的背景颜色。

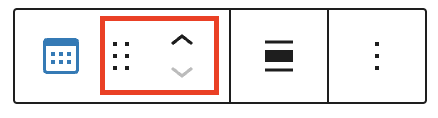
区块移动工具
使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放日历小工具区块并将其重新定位到编辑器的任何位置。或者,点击上下箭头将区块在编辑器中向上或向下移动。

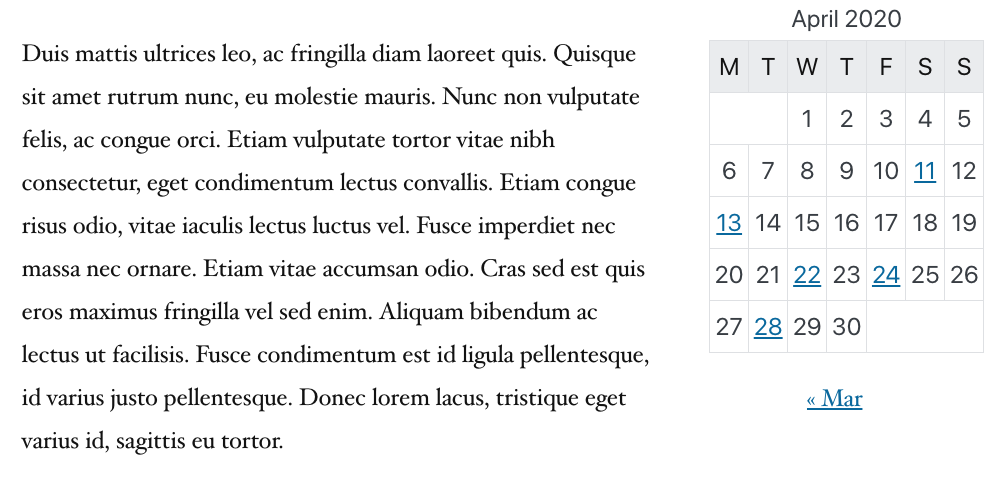
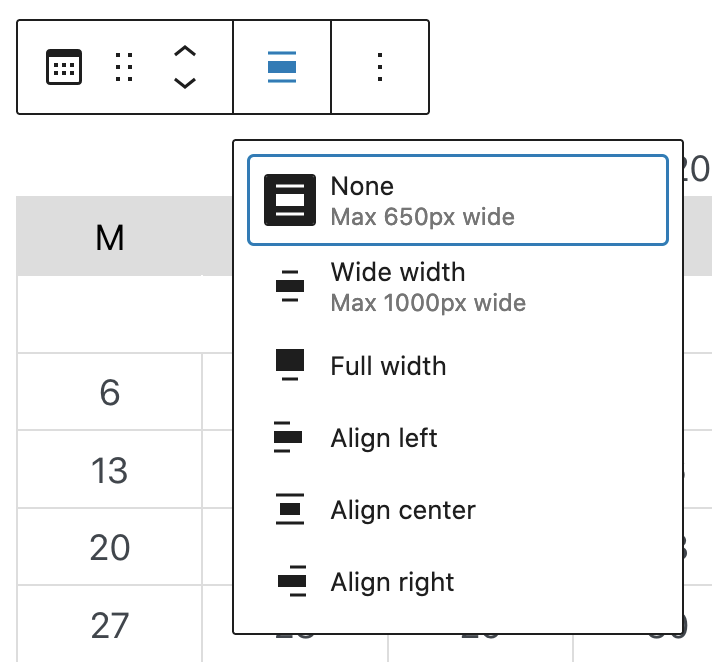
更改对齐方式

- 左对齐 – 使区块左对齐
- 居中对齐 – 使区块居中对齐
- 右对齐 – 使区块右对齐
- 宽幅 – 增加区块宽度,超出内容区域
- 全宽 – 扩展区块以覆盖整个屏幕宽度。
“宽幅”和“全宽”对齐需要由您网站的主题启用。
更多选项
这些控件让您可以选择复制、复制以及以 HTML 形式编辑您的区块。
区块设置
除了“高级设置”之外,日历小工具区块没有其他可用设置。
高级设置
“高级”选项卡允许您为区块添加 CSS 类。这将使您能够为区块编写自定义 CSS 和样式。
更新日志
- 更新于 2022-11-23
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新日期:2022年8月4日
- 为 6.0 添加了截图
- 为图片添加了ALT标签
- 创建于 2020-04-28
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。