使用分类区块来显示文章分类。该区块主要嵌套在查询循环区块内,用于自定义查询循环的外观。
要添加分类区块,请在编辑页面模板时点击区块插入器图标。搜索分类区块。点击它即可将区块添加到您的页面模板中。
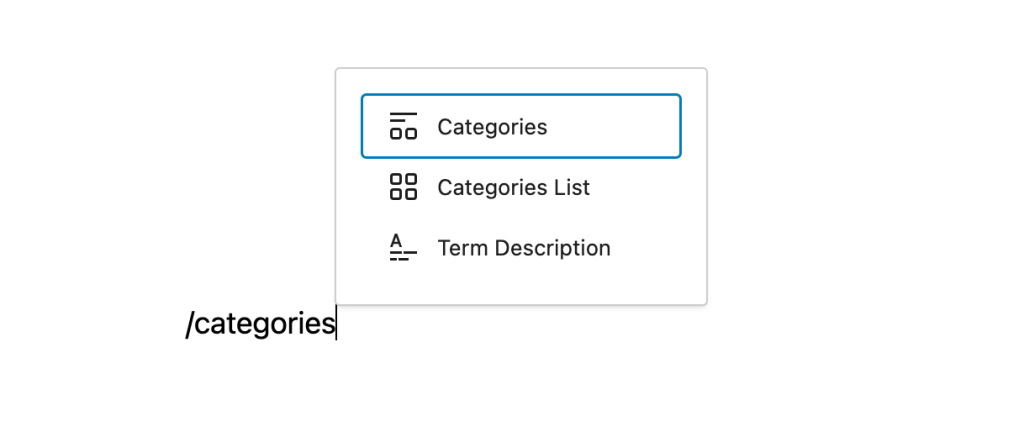
您还可以在新段落区块中键入 /categories 并按回车键,快速添加分类区块。

区块工具栏
要查看区块工具栏,请点击区块,工具栏就会显示出来。
每个区块都带有独特的工具栏图标。这些区块特有的控件使您可以直接在编辑器中操作区块。
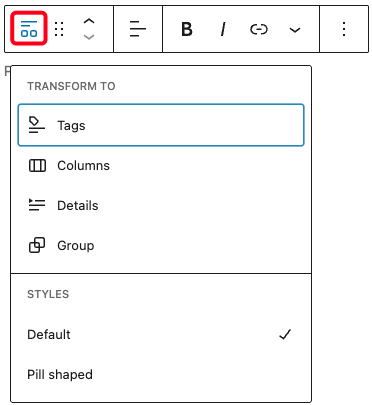
分类区块工具栏中显示五个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改文本对齐方式
- 更多选项
转换为

点击“转换”按钮,将分类区块转换为标签、分栏、详情或分组区块。
- 分组:将区块放置在分组中,以应用共享样式,例如背景颜色、内边距或整个部分的边框。
- 标签:切换以显示标签列表而非分类列表,这对于在类似布局中展示文章标签很有用。
- 分栏:使用分栏将分类组织成多个垂直部分,增强视觉结构。
- 详情:将分类列表包裹在一个可展开/折叠的容器中,以节省空间并提高可读性。
拖动图标
要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头
上下箭头图标可用于在页面上向上或向下移动区块。
更改文本对齐方式:
点击区块工具栏中的“更改对齐方式”按钮以显示对齐方式下拉菜单。您可以将区块文本左对齐、居中对齐或右对齐。
更多选项
这些控件为您提供了拷贝、重复和以HTML形式编辑区块的选项。
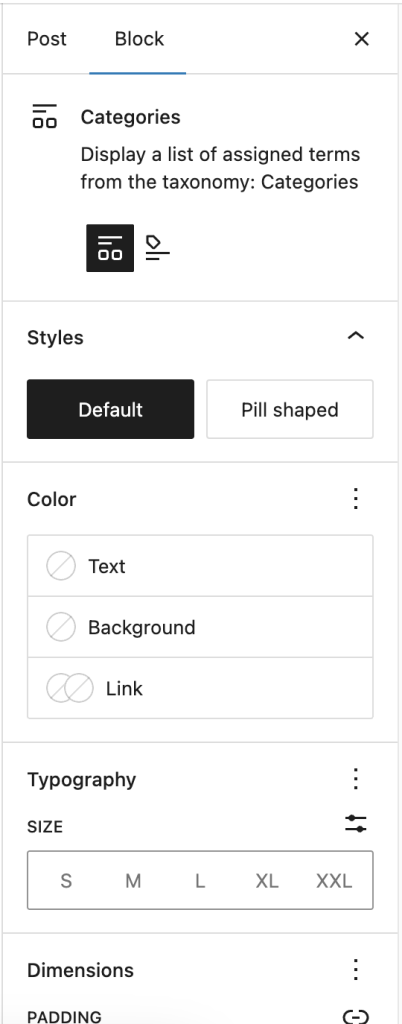
区块设置
除了区块工具栏,每个区块在编辑器侧边栏中都有特定的选项。
如果您没有看到侧边栏,请点击“发布”按钮旁边的图标。


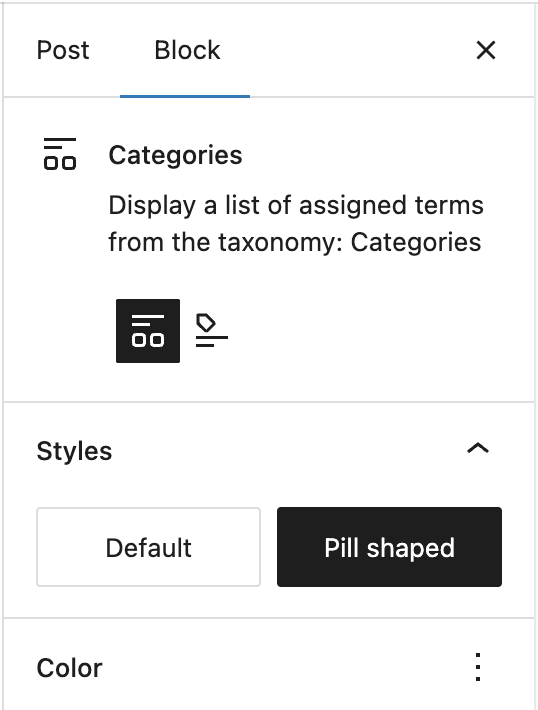
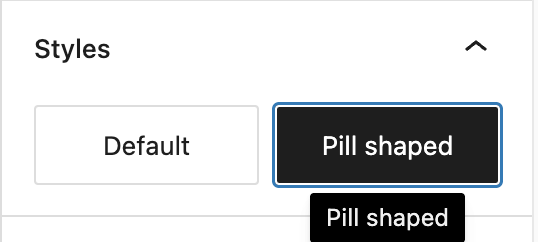
样式
您可以自定义“样式”选项来更改分类区块的外观。可用选项为默认或药丸形状。
- 默认:以标准列表格式显示分类,遵循主题的排版和间距。
- 药丸形状:将每个分类显示在一个圆角药丸状容器中,使其具有更现代和视觉独特的外观,从而更显眼。

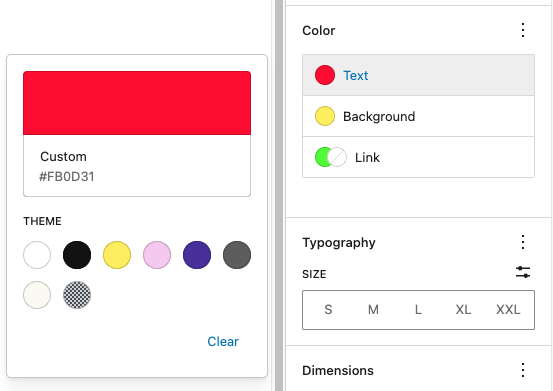
颜色
您可以自定义分类区块的文本颜色、背景颜色、渐变背景和链接颜色。可用的颜色选项将根据主题而异。

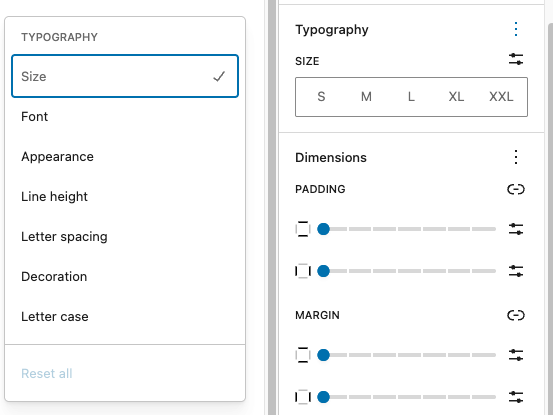
排版
在此选项卡上,您可以调整属性,例如大小、字体、外观、行高、字间距、装饰和字母大小写。
要访问所有排版选项,请点击“排版”选项卡右上角的“+”按钮。

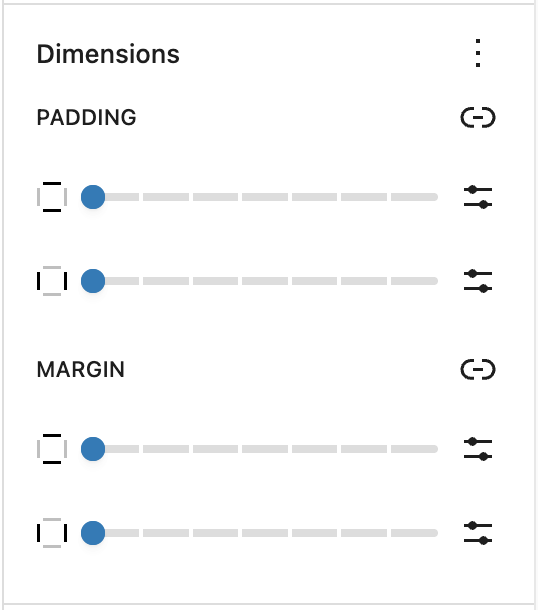
尺寸
在此选项卡上,您可以调整分类区块的属性,例如内边距、外边距和区块间距。这些选项有助于定义元素周围和之间的间距,确保您的网站不同部分之间对齐和布局的一致性。

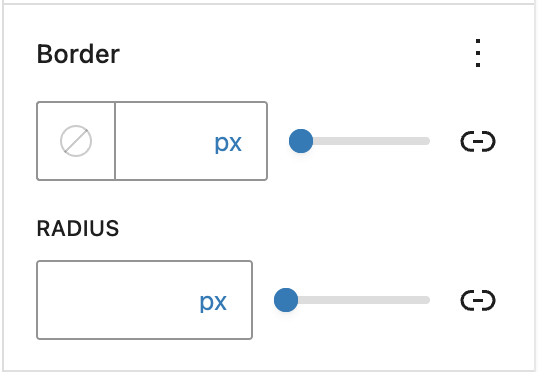
边框
在此选项卡上,您可以通过调整边框宽度、样式、颜色和圆角为分类区块添加自定义边框。这些选项提供了更大的样式灵活性,使您能够创建与您网站设计一致的视觉独特的分类列表。

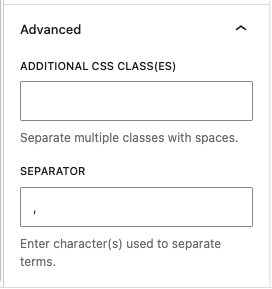
高级设置:
“高级”选项卡允许您输入可用于分隔分类术语的字符。默认设置为逗号。
您还可以向区块添加CSS类。这将允许您为该区块编写自定义CSS和样式。

更新日志
- 更新 2025-06-05
- 添加边框支持
- 添加尺寸支持
- 添加样式支持
- 更新截图至6.8.1
- 更新 2025-04-22 (鸣谢 @karthickmurugan)
- 添加颜色支持。
- 将截图更新至6.8版本。
- 添加缺失的ALT标签。
- 更新于 2023-06-27
- 将“文章分类区块”重命名为“分类区块”
- 更新截图/视频至6.2.2
- 创建于 2022-03-21
这篇文章有帮助吗?如何改进?
请登录以提交反馈。如果本文章未涵盖您需要支持的问题,请在支持论坛中发布您的问题。