使用 Cloudup 嵌入块,你可以将 Cloudup 中的内容嵌入到你的文章和页面中。你需要一个 Cloudup 帐户才能将 Cloudup 中的内容嵌入到你的文章或页面中。
嵌入的 Cloudup 内容

嵌入 Cloudup 内容的步骤
- 前往 Cloudup.com 并申请帐户以开始使用该服务。你需要一个帐户才能使用该服务。

- 当你/如果你有一个 Cloudup 帐户。
你可以复制你想要嵌入到页面/文章中的内容的自定义链接
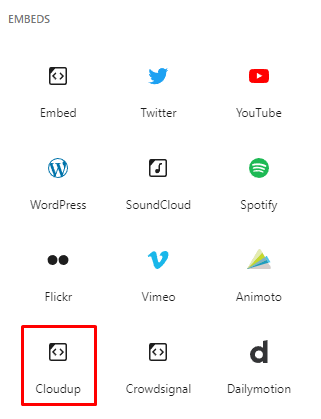
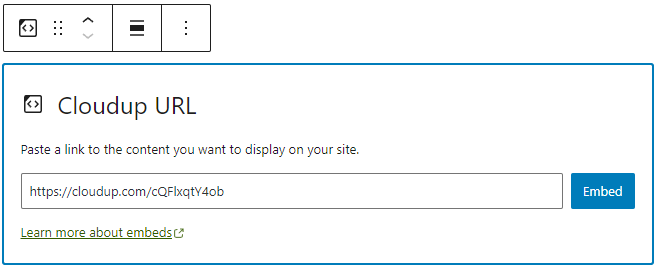
- 将 Cloudup 嵌入块添加到你的文章/页面

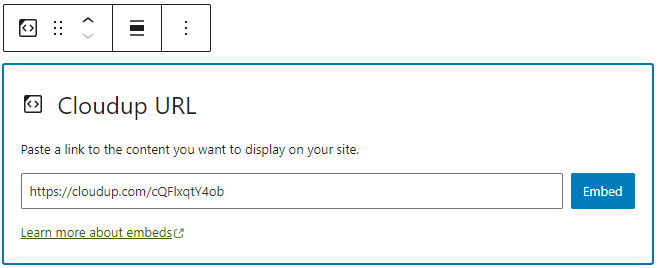
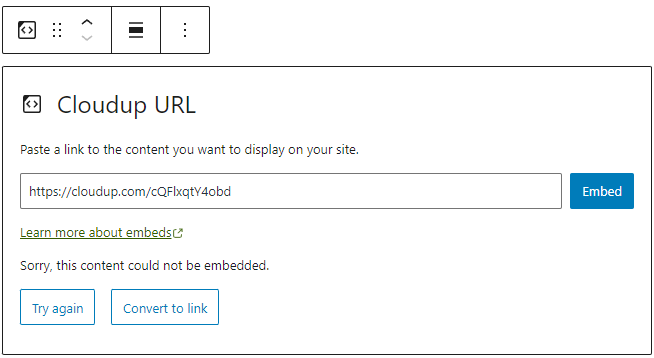
- 粘贴 Cloudup 链接

- 点击“嵌入”按钮
如果链接可以成功嵌入,你将在编辑器中看到预览。

如果你使用的 URL 无法嵌入,该块将显示消息“抱歉,此内容无法嵌入。”你将有两个选择:使用不同的 URL 重试或转换为链接。

区块工具栏

除了移动器和拖放手柄,Cloudup 嵌入块工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
转换为

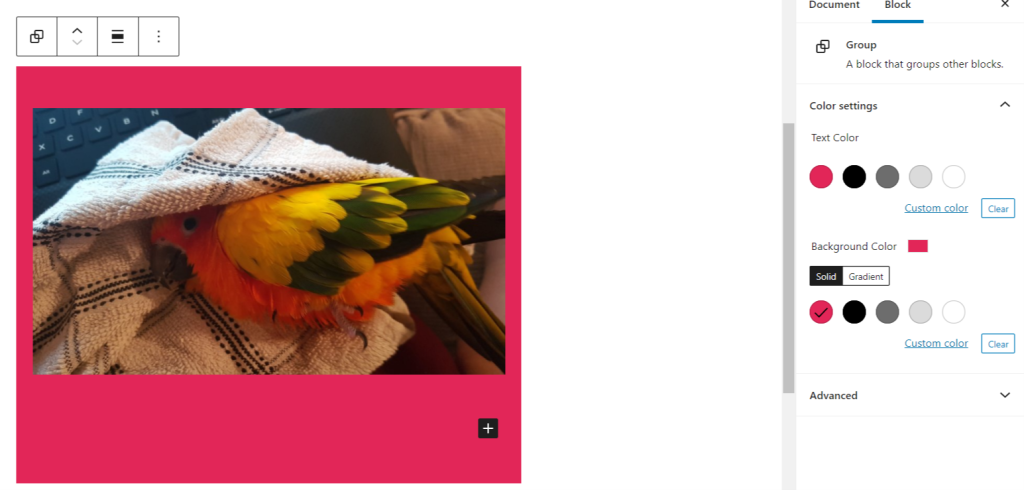
你可以将 Cloudup 嵌入转换为一个组。这将使你能够更改 Cloudup 嵌入周围的背景和文本颜色。


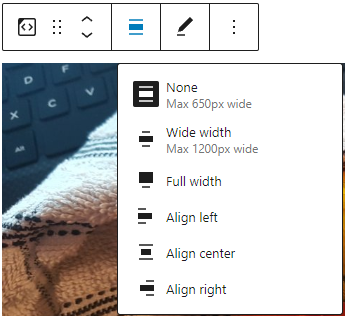
更改对齐方式

- 左对齐 – 使 Cloudup 嵌入内容左对齐。
- 居中对齐 – 使 Cloudup 嵌入内容居中对齐。
- 右对齐 – 使 Cloudup 嵌入内容右对齐。
- 宽幅 – 增加 Cloudup 嵌入内容的宽度,超出内容大小。
- 全宽 – 将 Cloudup 嵌入内容扩展到屏幕的全宽。
“宽幅”和“全宽”对齐需要通过你网站的主题启用。
编辑网址

通过编辑 URL 图标,你可以在嵌入块中更改 Cloudup 嵌入 URL。要覆盖现有 URL,请单击“嵌入”按钮。

更多选项
这些控件使你可以选择复制、复制和以 HTML 形式编辑你的块。
区块设置
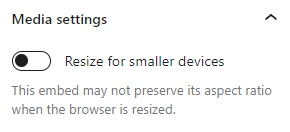
媒体设置


通过媒体设置,你可以控制你的文章嵌入在较小设备(如手机屏幕)上查看时的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关闭”:当浏览器调整大小时,此嵌入可能无法保持其宽高比。在关闭位置,切换开关是灰色的。
“开启”:当浏览器调整大小时,此嵌入将保持其宽高比。在“开启”位置,切换开关变为蓝色。
高级
高级选项卡允许你为块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置块的样式。

更新日志
- 更新于 2023-02-07
- 更新的图片
- 修复了标题大写问题
- 为图片添加了替代文本
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 创建于 2020-08-24
本文有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖的问题需要支持,请在支持论坛中提出你的问题。