代码块允许您添加和显示代码片段供他人查看。
代码块示例
if ( condition ) {
action1();
action2();
} elseif ( condition2 && condition3 ) {
action3();
action4();
} else {
defaultaction();
}要添加代码块,请点击编辑器左上角的 (+) 图标打开块插入器。然后,使用搜索栏查找“代码”并点击它以将该块插入编辑器中。
或者,您可以在编辑器中输入“/code”来手动插入代码块。

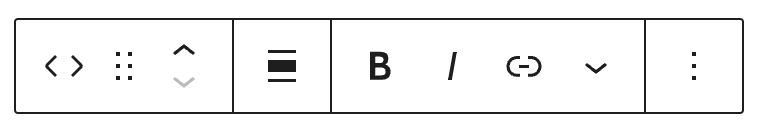
区块工具栏
大多数块都有其自己的特定于块的控件,允许您直接在编辑器中操作该块。
代码块显示以下按钮
- 转换为
- 移动手柄
- 粗体
- 斜体
- 链接
- 更多富文本控制
- 更多选项

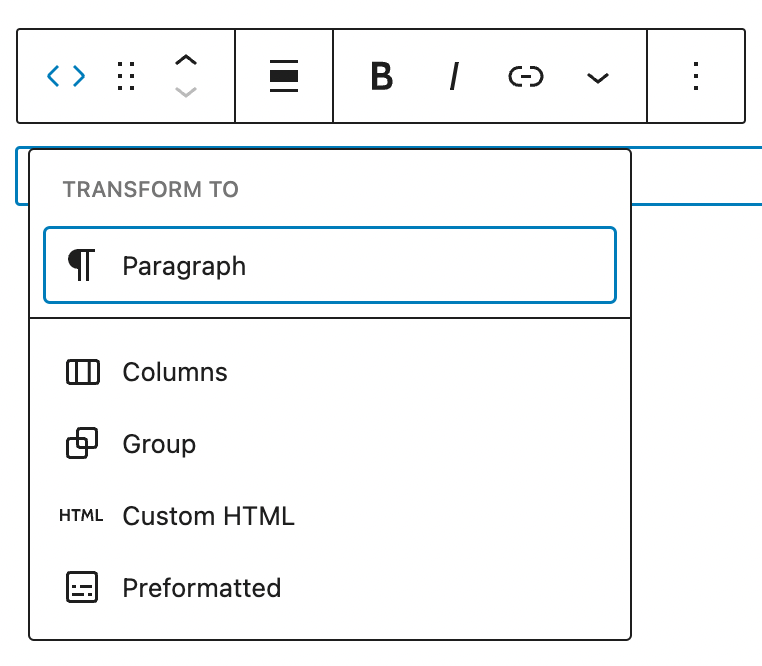
转换为
“转换为”按钮允许您将代码块更改为段落、分栏、分组、自定义HTML或预格式化块。

将代码块转换为分组后,您将能够更改代码周围的背景颜色。

移动手柄
虚线图标可用于将块拖放到您选择的位置。上下箭头图标可用于在文档中上下移动块。

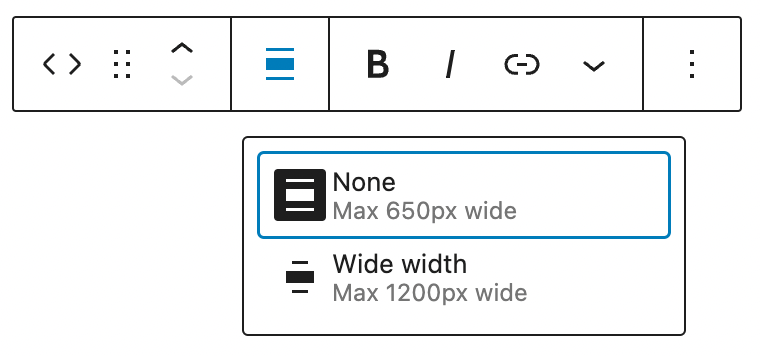
更改对齐方式

更改对齐工具可让您在内容中对齐代码块。您可以选择以下对齐选项之一
无: 保持块对齐方式不变。
宽幅: 将块的宽度增加到超出内容尺寸。
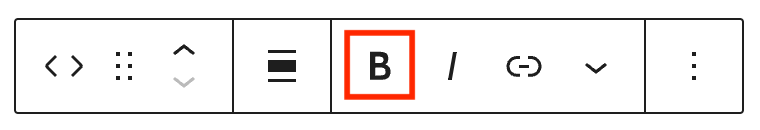
粗体

您可以选择代码块中的文本,并使用粗体选项或键盘上的 Ctrl+B / Cmd+B 将其加粗,加粗的文本通常比周围的文本更粗。
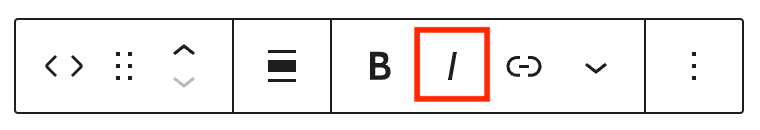
斜体

您可以选择代码块中的文本,并使用斜体选项或键盘上的 Ctrl+I / Cmd+I 将其设置为斜体,斜体文本通常向右倾斜。
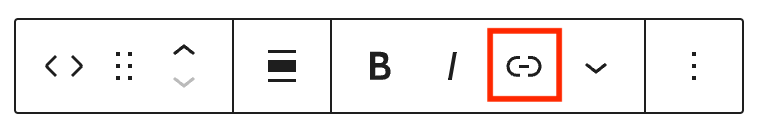
链接

使用链接图标将代码块中突出显示的文本添加超链接。
更多富文本选项
位于 更多选项菜单 左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮显示、行内代码、删除线等。
更多选项
工具栏最右侧由三个垂直点表示的“选项”菜单提供了更多功能,例如复制或删除块的能力。
区块设置
块设置面板包含特定于该块的自定义选项。要打开它,请选择该块并点击发布按钮旁边的设置按钮。

颜色
代码块提供颜色设置选项,以更改文本和背景颜色。
详情请参考此支持文章:颜色设置概述
排版
代码块提供排版设置,以更改字体系列、外观、行高、字间距、装饰、字母大小写和字号。
详情请参考此支持文章:排版设置概述
尺寸
代码块提供尺寸设置选项,以添加内边距和外边距。
详情请参考此支持文章:尺寸设置概述
边框
代码块提供边框设置选项,以添加边框颜色、宽度和半径。
详情请参考此支持文章:边框设置概述
高级
高级选项卡允许您为块添加 HTML 锚点和 CSS 类。

HTML 锚点允许您为特定的代码块创建唯一的网页地址。然后,您将能够直接链接到页面上的某个代码块。
附加 CSS 类允许您为块添加 CSS 类,从而可以编写自定义 CSS 并根据需要样式化该块。
更新日志
- 更新于 2024-03-26
- 添加宽对齐支持
- 更新6.3版本的视频和截图
- 更新日期:2023-08-09
- 将链接部分替换为简短摘要,链接到新的专用页面。
- 更新日期:2023-06-08
- 将“更多富文本选项”部分替换为简短摘要,链接到富文本编辑选项的新专用页面。
- 更新于 2023-06-02
- 6.2版本的截图
- 修订格式
- 添加转换为段落支持
- 更新日期:2021-02-27
- 添加了排版选项
- 更新日期:2020-09-13
- 截图和视频依据WordPress 5.5
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录提交反馈。如果此文章未涵盖您需要支持的问题,请在支持论坛中提出您的问题。