您可以使用区块中的颜色设置来为您的内容设置文本颜色、背景颜色、链接颜色、渐变选项和双色调滤镜。它们旨在让您尽可能简单地更新区块的颜色。
可用的颜色设置会因主题和正在使用的区块而异。
如何访问颜色设置
颜色可以基于站点或基于区块设置。在站点级别设置颜色将影响整个站点的颜色。
如何访问您站点的颜色设置
- 在您的管理界面中,选择 外观 > 编辑器
- 选择 样式
- 选择 颜色
如何访问单个区块的颜色设置
- 选择您想要修改颜色的区块
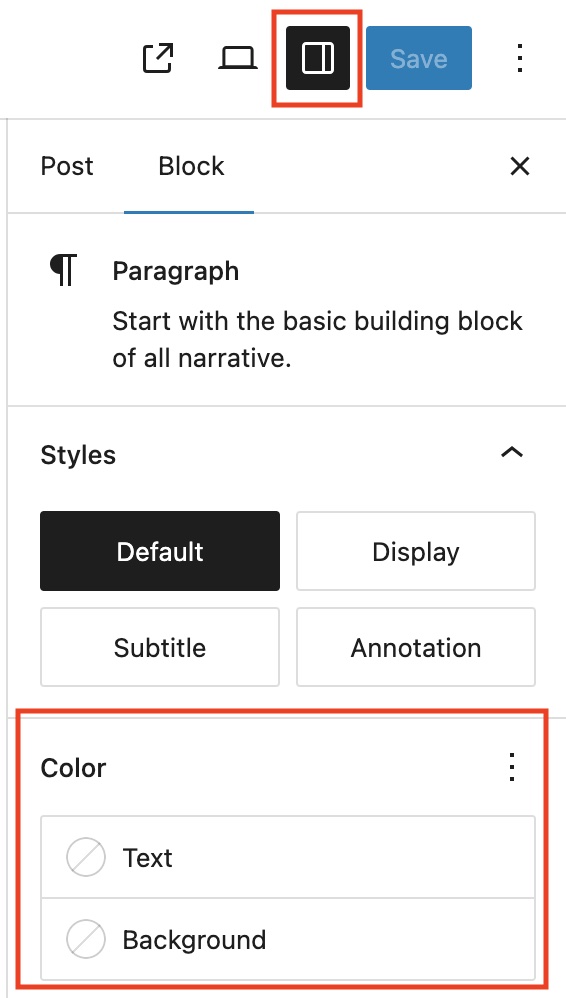
- 通过点击“发布”或“保存”按钮右侧的“设置”图标,打开区块的“区块设置”侧边栏。
- 找到“颜色”部分。
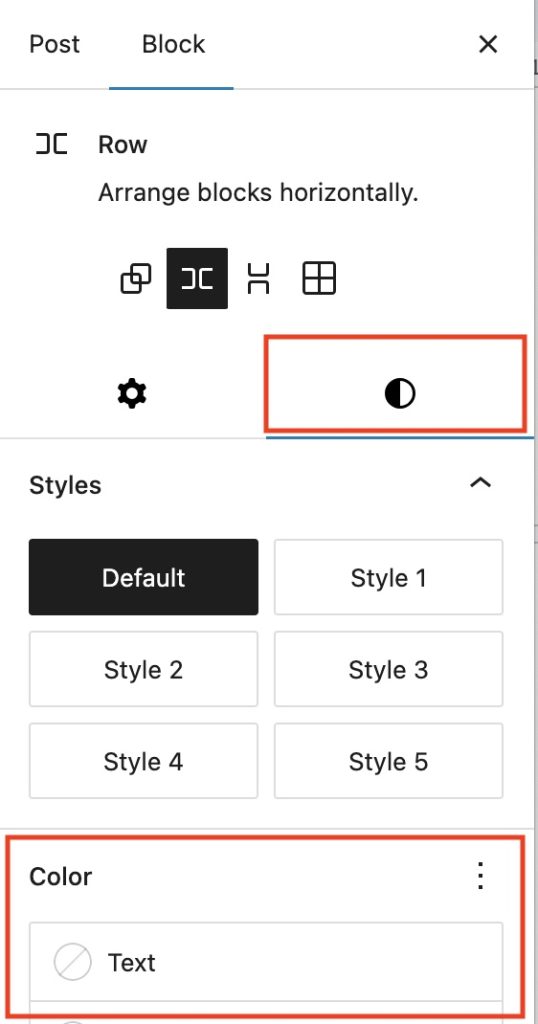
- 或者,在某些区块(例如:分组区块)中,“颜色”部分位于以黑白圆形图标表示的“样式”选项卡中。


查看所有设置

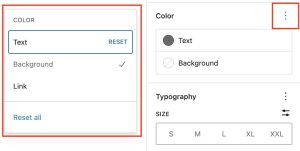
在“颜色”部分中,点击三点菜单(也称为省略号)以查看所有默认不可见的颜色设置。请注意,并非所有区块都支持所有颜色设置。
重置所有设置
如果您对这些设置进行了自定义,并希望快速恢复到原始设置,可以通过选择三点菜单图标并点击“重置所有”来完成。这将重置设置并移除您的所有更改。
设置类型
每个支持的区块都附带不同的颜色设置。
文本和背景颜色
此选项允许您更改正在处理的区块的文本颜色和背景颜色。这些颜色设置的组合可以用于突出显示您最重要的内容。
您可以从主题的调色板中选择颜色。您也可以从取色器中添加自定义颜色,或者根据您的品牌输入 HEX、RGB 或 HSL 颜色值。点击颜色滑块旁的两个矩形框可以复制 HEX、RGB 或 HSL 颜色值。
编辑器内置了可访问性测试,会在文本与背景颜色选择相比可能变得难以阅读时发出警告,如所示。
链接颜色
在某些区块上,您会找到更改链接颜色的选项。
渐变背景颜色
某些区块,例如标题区块,允许您设置纯色或渐变作为背景。渐变是两种或多种颜色的混合,以特定模式显示(从浅到深,或一种颜色融入另一种颜色)。
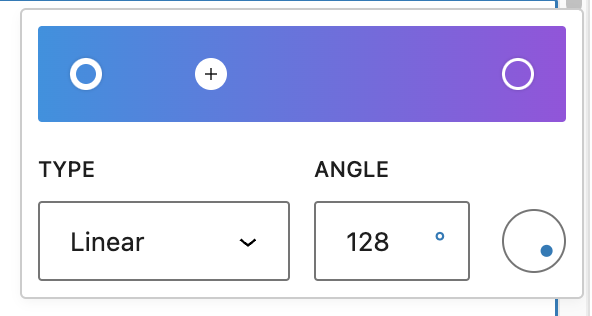
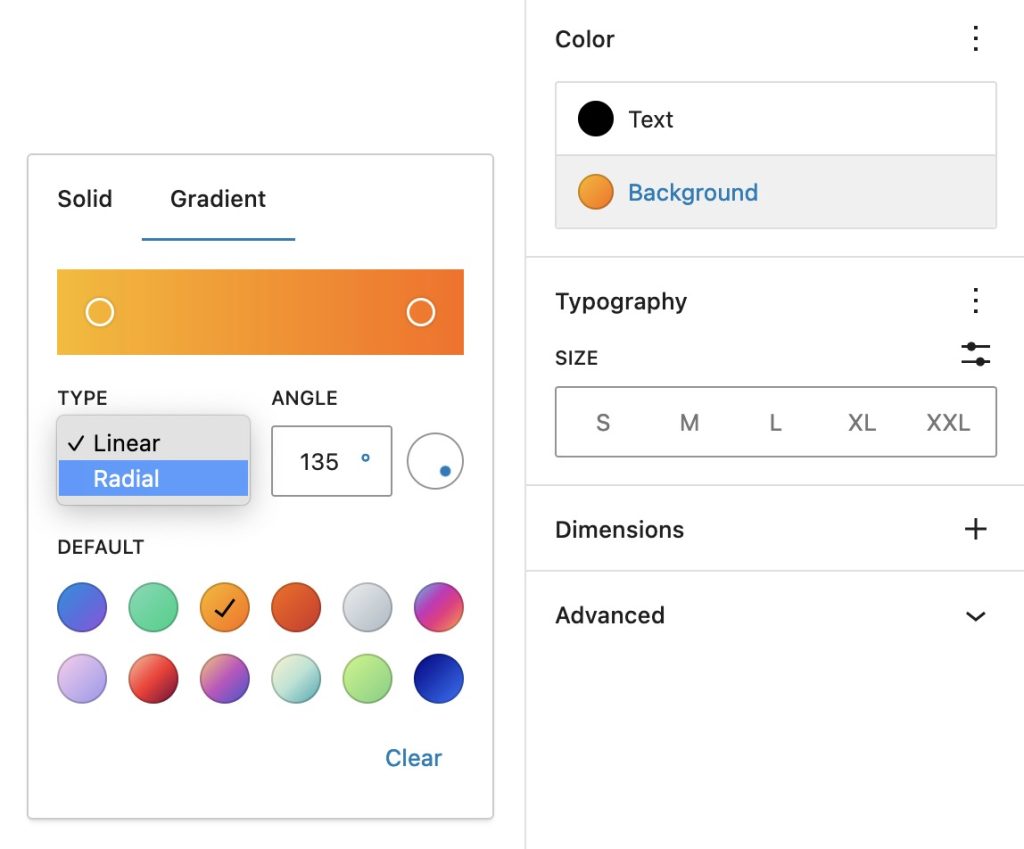
将出现一个滑块,显示构成渐变的两个颜色点。

您可以点击任意一个颜色点来显示取色器,以更改颜色值。您可以从取色器中选择颜色,或输入 HEX、RGB 或 HSL 颜色值。
如果需要,您可以通过点击悬停在渐变滑块上方时出现的“+”图标来添加更多颜色点。

您可以在“线性”或“径向”渐变类型之间进行选择。角度控制会改变渐变的位置。
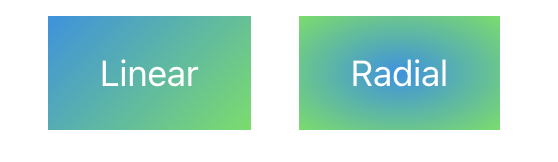
“线性”类型在两条颜色之间沿直线创建渐变,而“径向”类型从中心开始并向边缘扩散。

双色调滤镜
您可以在不实际更改原始图像的情况下,在图像上创建双色调效果(称为双色调滤镜效果)
双色调滤镜选项允许您从区块工具栏中为您的区块内容添加此滤镜颜色。滤镜可以是黑色、白色,或者您选择的*任何*其他颜色组合。双色调效果在高对比度图像上效果最佳。
首先,在区块工具栏中选择双色调滤镜图标。您可以从下拉菜单中提供的双色调预设列表中选择效果的两种颜色。
您还可以通过点击“阴影”/“高光”选项来选择自己的阴影和高光颜色,这会打开取色器,然后从调色板中选择您的自定义颜色。
如果您想移除双色调滤镜,可以点击调色板右下角的“清除”按钮。
重置设置
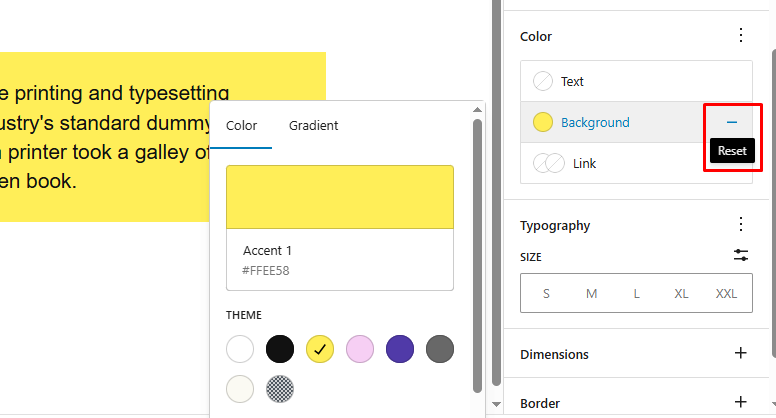
当鼠标悬停在“颜色”选项上时,如果已选择颜色,则会出现一个重置按钮(显示为破折号图标)。点击此按钮将移除已应用的颜色,并将该字段重置为默认状态,显示“未选择颜色”。

演示
为了阐述上述设置,下面是一个如何添加自定义颜色以使社交链接图标与您网站的品牌风格匹配的示例:
更新日志
- 更新于 2025-05-04
- 添加站点颜色设置。
- 更新截图和视频。
- 更新于 2025-04-22(感谢 @nikunj8866)
- 添加颜色重置按钮。
- 创建日期:2022-11-01
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要此文章未涵盖的帮助,请在支持论坛中提出您的问题。