列区块允许您在列中插入文本、媒体和其他类型的内容 – 最多可插入6列。当它们连续使用时,这些列可以创建网格效果。
您可以在新的段落区块中键入 /columns 并按回车键来快速添加一个列区块。

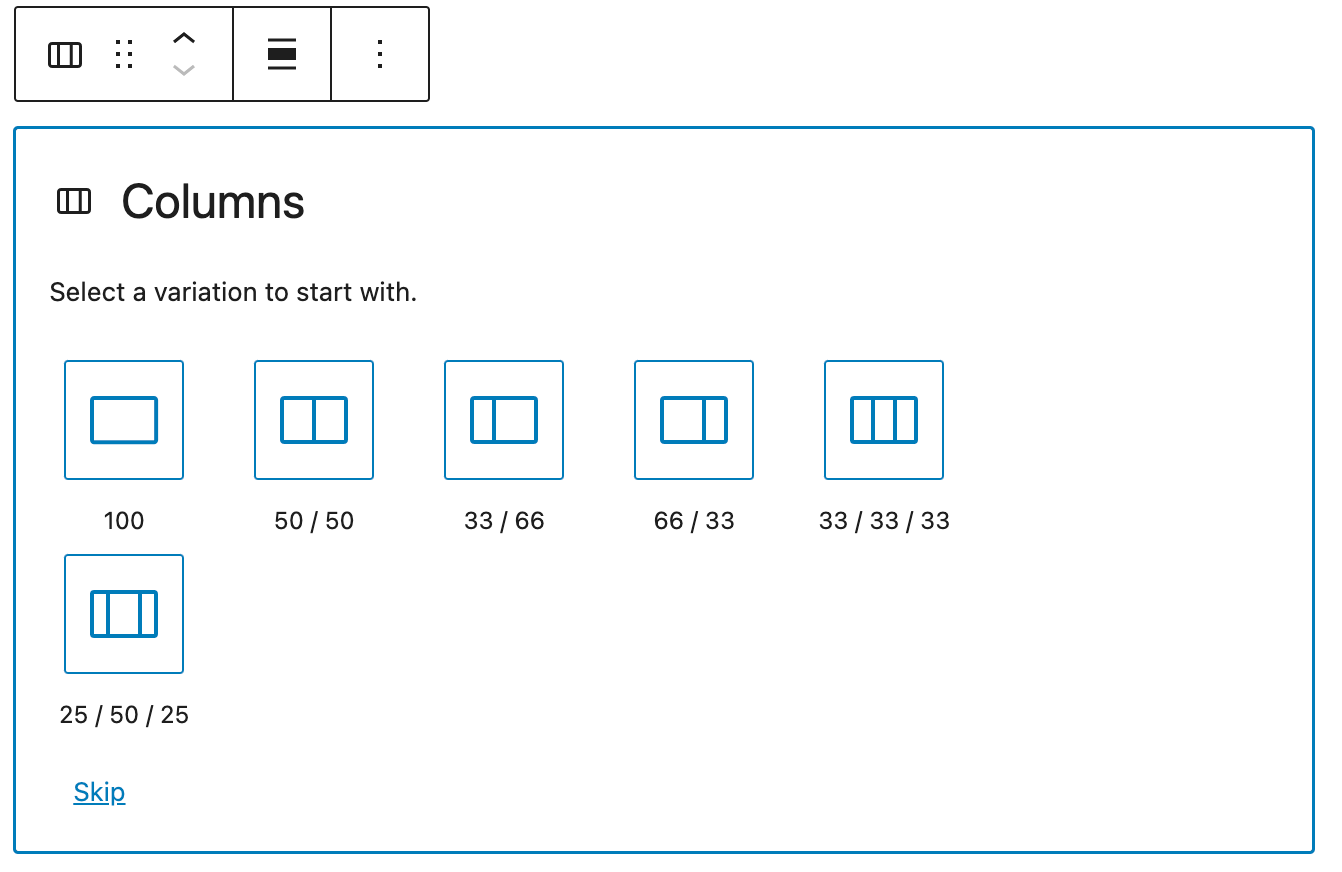
添加列区块后,您可以选择一个变体开始使用(稍后可以更改数量或添加更多列)。如果您想使用默认变体(50 / 50),可以点击底部的跳过选项。

添加和删除列
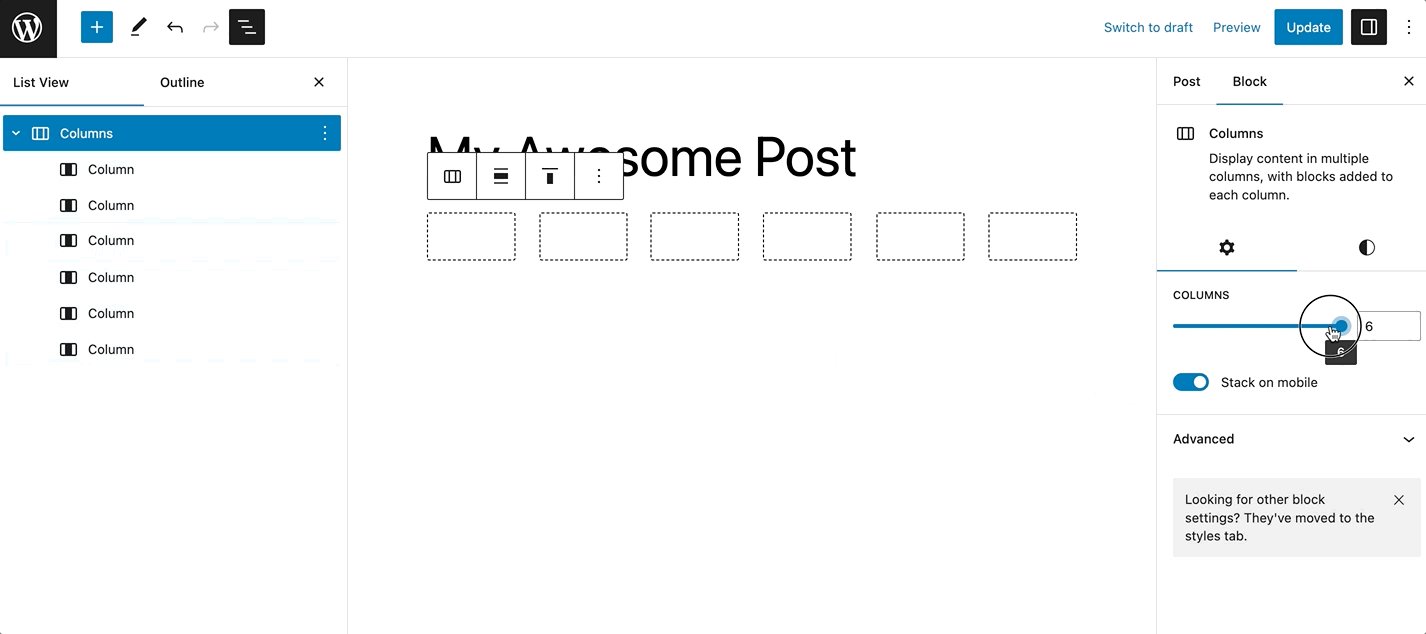
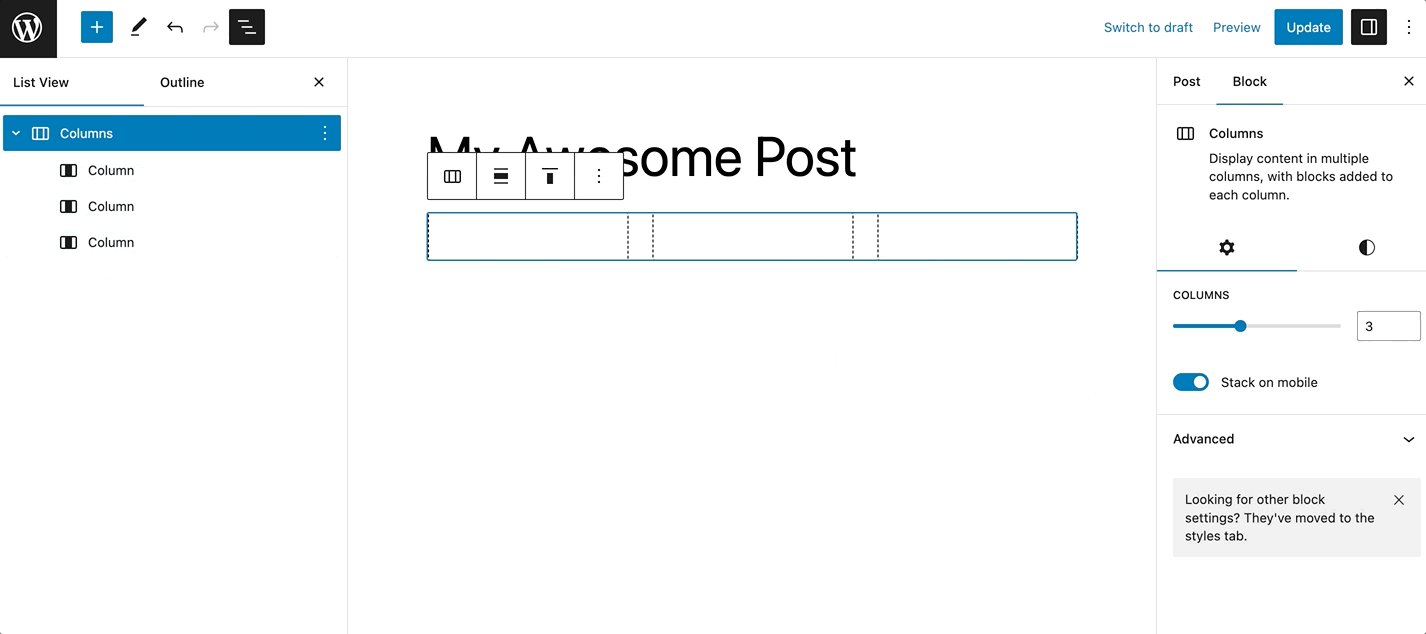
可以添加或删除列。为此,请点击框外、框与侧边栏之间,然后更改列的数量(建议最多六列)。另外,您也可以在区块设置部分调整列的数量。

向列中添加内容
定义列的数量后,您可以向每个列中添加内容。列区块的妙处在于,您可以在每个列中添加其他区块。
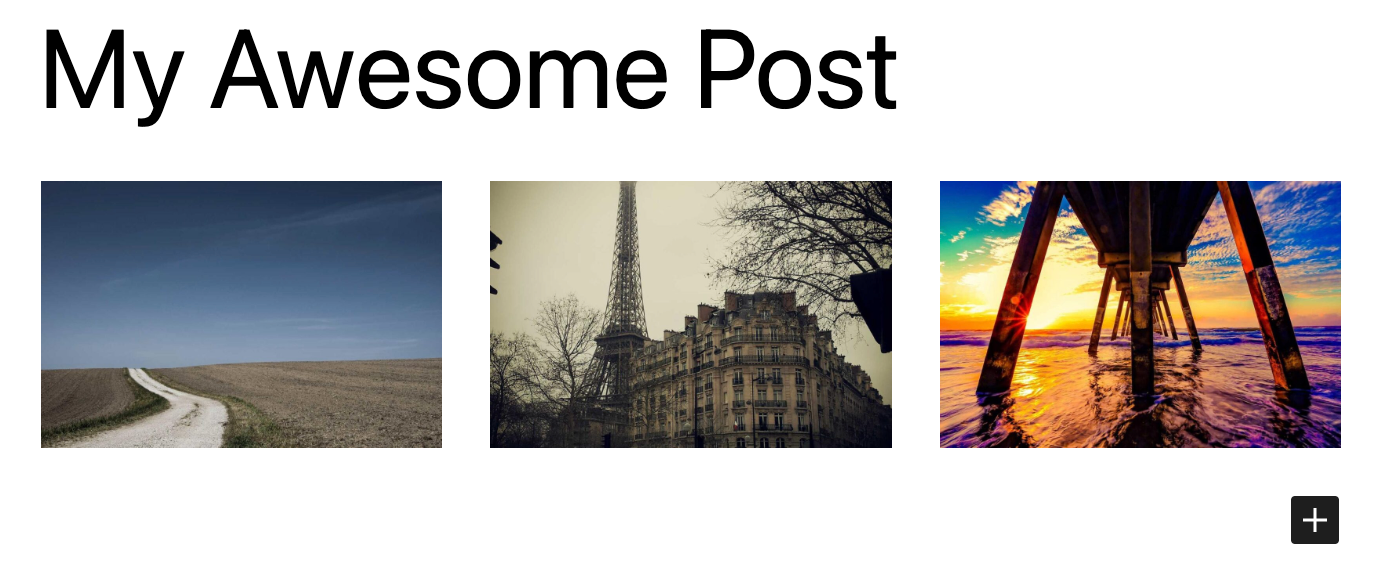
例如,您可以使用列区块作为结构,并添加图像、标题和段落区块来创建服务网格。

或者,您可以将列区块与封面区块结合使用,以突出显示您网站的页面。

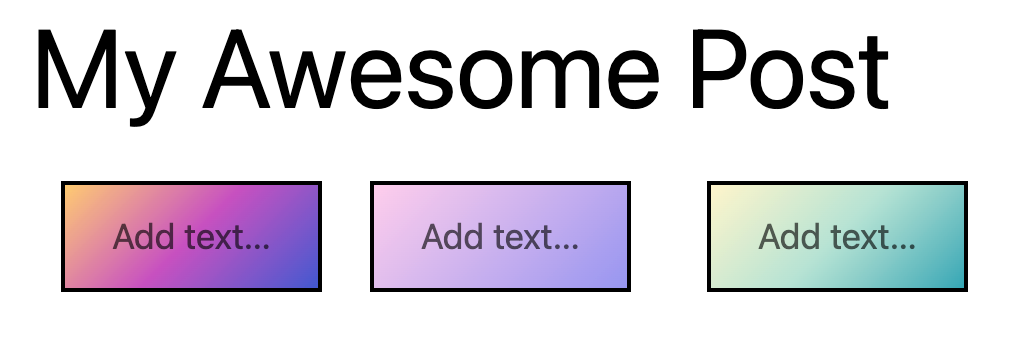
您还可以将列区块与按钮区块结合使用,以邀请用户在您的网站上执行某些操作。

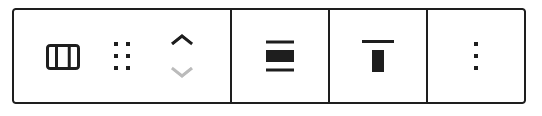
区块工具栏
大多数区块都有自己的区块专用控件,允许您直接在编辑器中操作区块。
列区块显示以下按钮
- 转换为
- 移动手柄
- 更改对齐方式
- 更改垂直对齐方式
- 更多选项

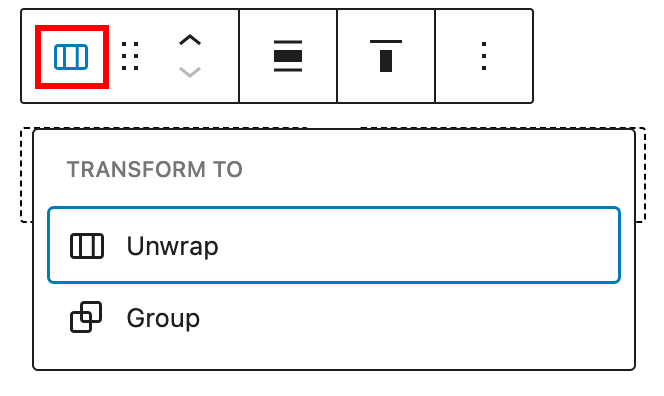
转换为
您可以将列转换为一个群组区块。

群组将使您能够更改列周围的背景颜色。

也可以解包列区块的内容
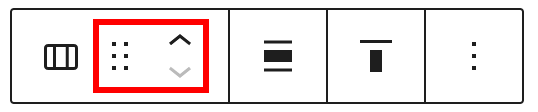
移动手柄
虚线图标可用于拖放区块到您选择的位置。向上和向下箭头图标可用于在文档中上下移动区块。

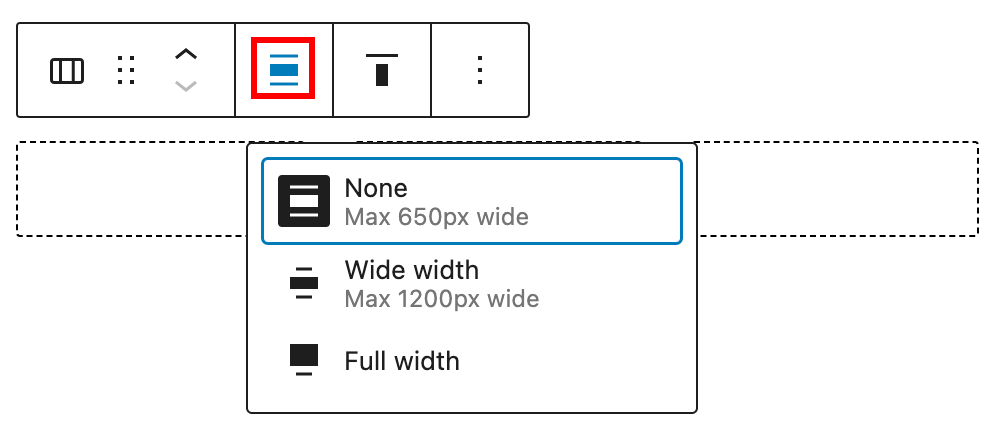
更改对齐方式

- 无
- 宽幅 – 增加区块宽度,使其超出内容区域大小。
- 全宽 – 将区块扩展至覆盖屏幕的整个宽度。
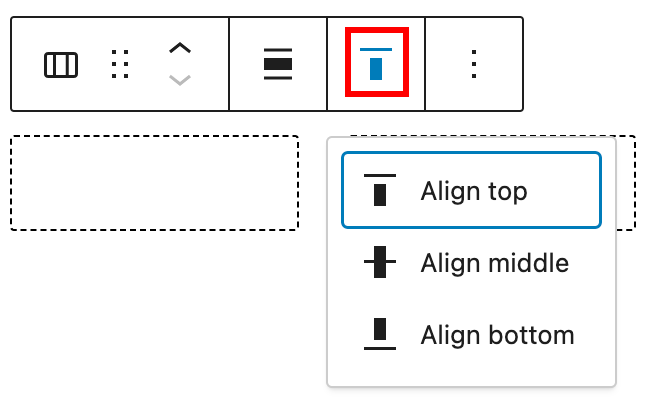
更改垂直对齐方式

- 顶部对齐 – 使区块垂直对齐顶部。
- 居中对齐 – 使区块垂直居中对齐。
- 底部对齐 – 使区块垂直对齐底部。
选项
区块工具栏上的“选项”按钮为您提供了更多自定义区块的功能。
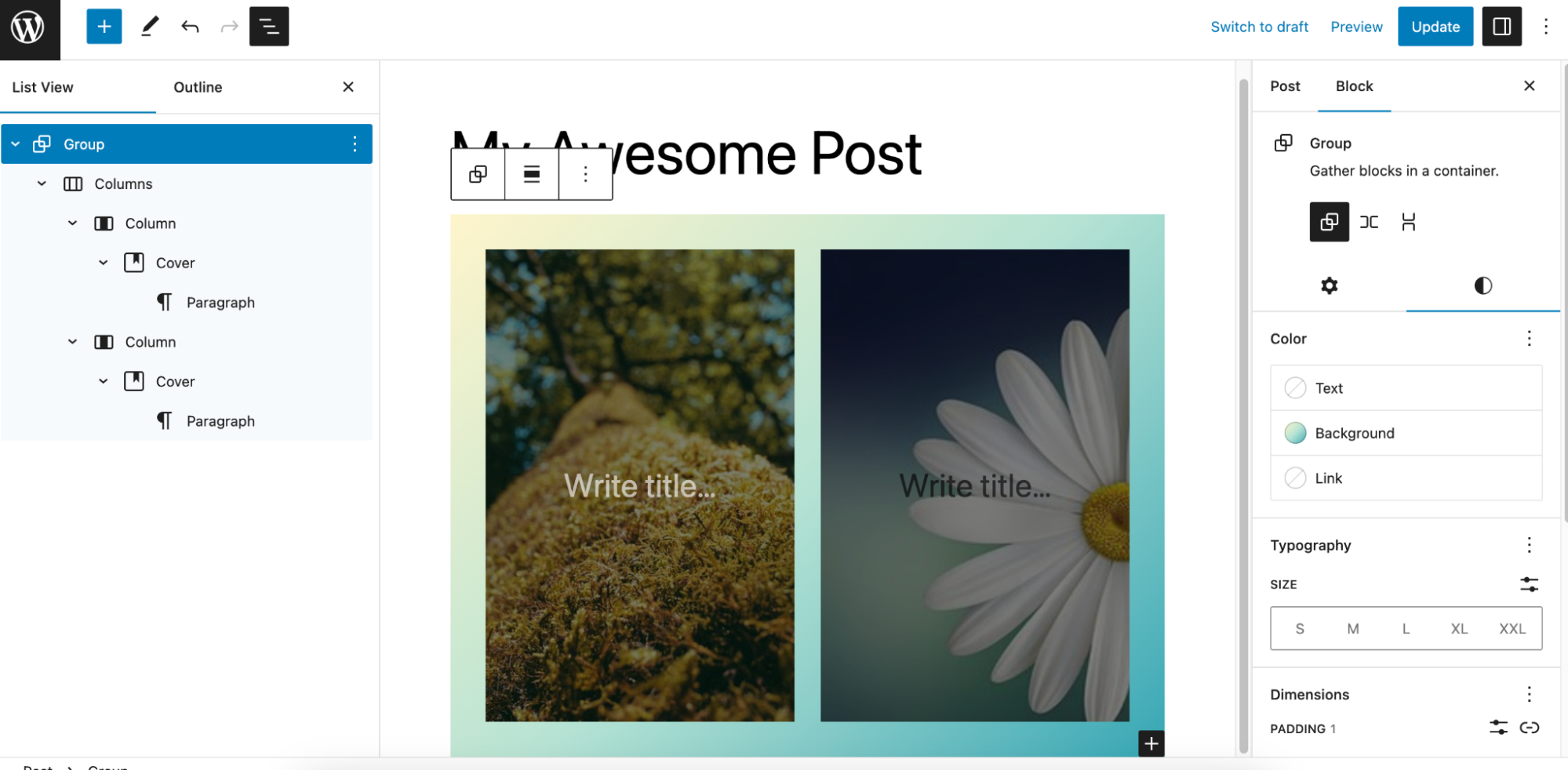
区块设置
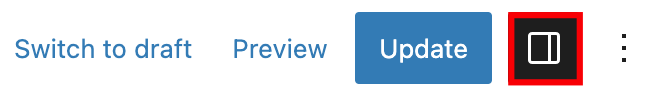
区块设置面板包含区块特有的自定义选项。要打开它,请选择区块并点击发布按钮旁边的设置按钮。

请注意,由于列区块能够嵌入其他区块,如果您专门点击其中一个列,侧边栏中的设置将根据您添加到所选列中的区块而改变(例如,如果您向其中一个列添加了图像,当您点击图像时,侧边栏将显示来自图像区块设置的选项)。
以下是列区块的选项
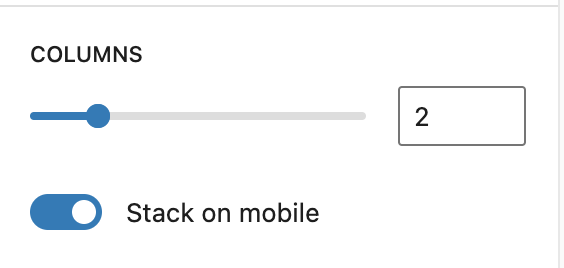
列
在列设置中,您可以设置列的数量(1到6)。您可以通过点击向上和向下箭头、向右或向左拖动滑块,或者直接在字段中输入数字来编辑列的数量。

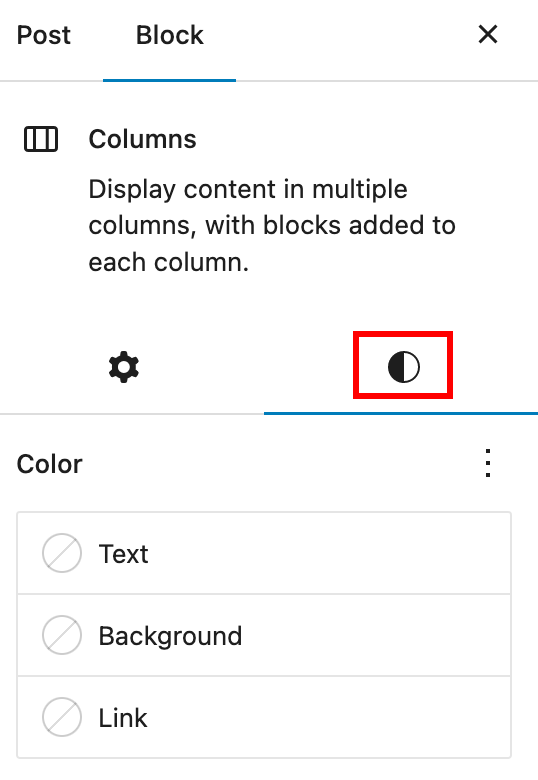
也可以更改颜色、排版、尺寸和边框设置。要访问它们,请打开样式部分

颜色
通过颜色设置,您可以更改区块中文本的颜色、链接的颜色以及区块的背景颜色。对于列区块,这意味着您可以单独样式化每个列,或同时样式化两个列以保持一致性。
排版
列区块提供排版设置,用于更改字体系列、外观、行高、字母间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
尺寸
列区块提供尺寸设置选项,用于添加内边距、外边距和区块间距。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
列区块提供边框设置选项,用于添加边框颜色、样式、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述
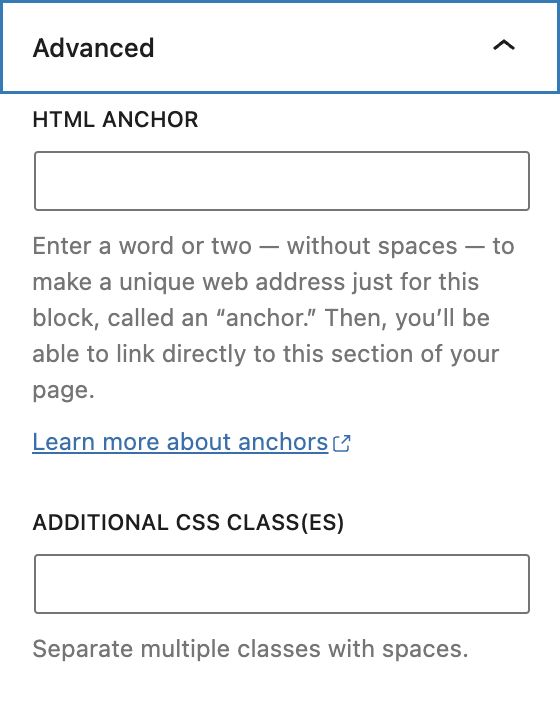
高级
高级选项卡允许您向区块添加HTML锚点和CSS类。

HTML锚点允许您为特定的列区块创建唯一的网址。然后,您将能够直接链接到您页面上的一个列区块。
额外CSS类允许您向区块添加CSS类,从而可以编写自定义CSS并根据需要样式化区块。
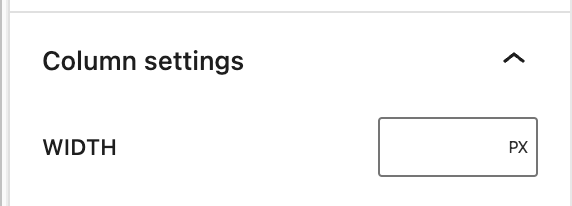
对于单个列区块
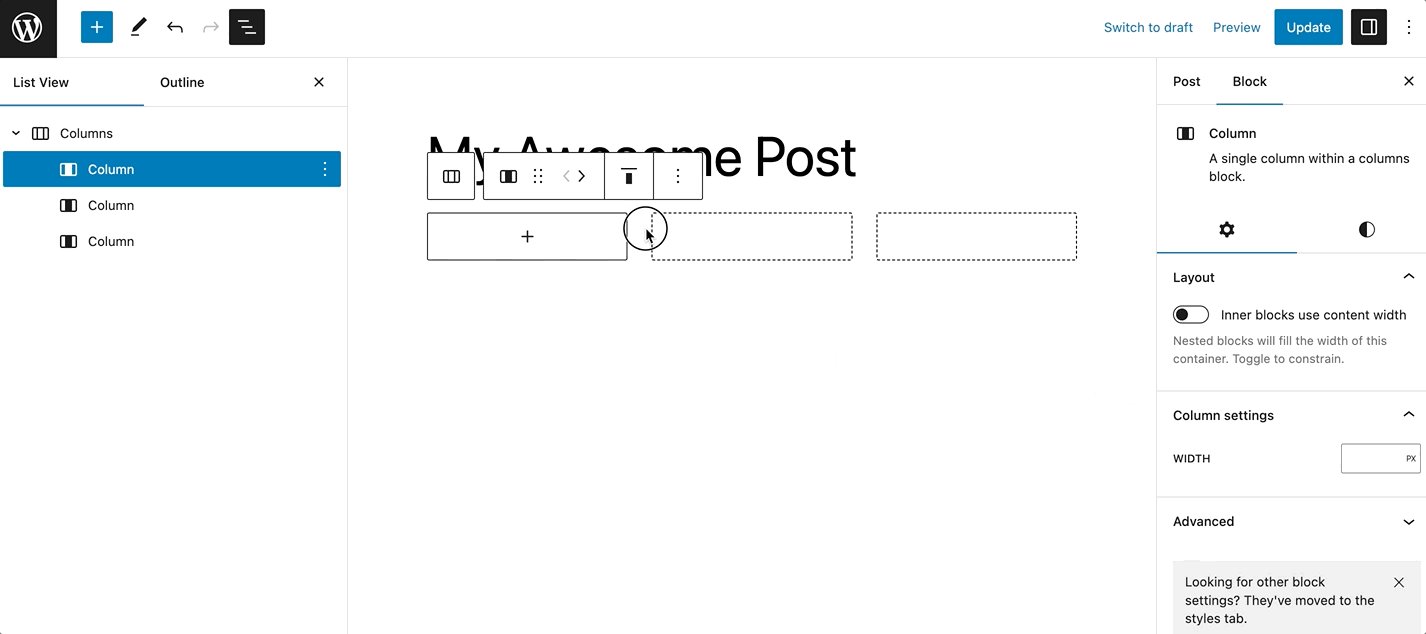
对于列区块内的单个列区块,您可以自定义宽度选项,如下所示。为了更容易找到和选择列区块,建议使用列表视图。
宽度选项允许您以PX、%、EM、REM、VW或VH为单位设置单个列本身的宽度。

对于列区块内的单个列区块,您还可以自定义布局设置。
有关详细信息,请参阅此支持文章:布局设置概述
更新日志
- 更新于 2022年5月9日
- 内容、截图和视频已更新至6.2版本
- 更新于 2022-12-12
- 内容、截图和视频已更新至6.1版本。
- 已添加列区块的区块设置
- 更新于 2022-11-21
- 已调整截图以适应移动视图
- 已移除冗余内容
- 已为部分图像添加替代文本
- 更新于 2021年7月9日
- 已更新截图。
- 已添加关于样式化单个列的上下文信息。
- 已添加关于单个列的间距和宽度选项的信息。
- 更新于 2020-08-24
- 已在页面顶部添加“返回区块列表”
- 更新于 2020年8月21日
- 截图和视频已根据WordPress 5.5更新
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中发布您的问题。