“评论作者姓名”区块显示评论作者的用户名。此区块嵌套在“评论查询循环”区块内,可让您自定义评论作者姓名的外观。
您只能在“评论查询循环”区块内的“评论模板”区块中插入“评论作者姓名区块”。
点击“评论模板”区块内的 (+) 图标,打开区块插入器弹出窗口并搜索“评论作者姓名”区块。
您也可以使用键盘快捷键 /comment-name 来快速在“评论模板”区块中插入“评论作者姓名”区块。
区块工具栏
区块工具栏包含自定义每个区块的工具。“评论作者姓名”区块的工具栏相对简单,包含以下工具:
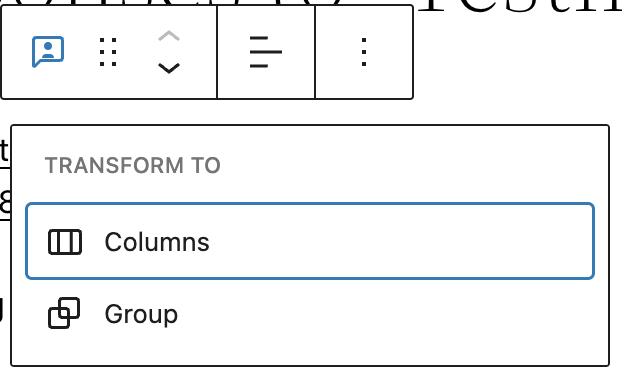
转换为
您可以将“ 评论作者姓名区块 ”转换为“列”区块或“分组”区块。

区块移动工具
使用区块移动工具在编辑器中上下移动区块。使用六个点图标拖放“评论作者姓名”区块并将其重新定位到编辑器的任意位置。或者,点击上下箭头将区块向上或向下移动。
更改文本对齐方式
文本对齐选项允许您选择将作者姓名左对齐、居中对齐或右对齐。
更多选项
区块设置
区块设置面板包含区块特有的自定义选项。要打开它,请选择区块并点击“发布”按钮旁边的齿轮图标。
以下是“评论作者姓名”区块的选项:
链接
在“链接设置”部分,您可以启用“链接到作者 URL”选项,将作者姓名链接到其个人资料页面。启用后,“在新标签页中打开”选项将出现。如果您希望作者的个人资料页面在新标签页中打开,请启用此选项。
颜色
文本和背景颜色可以按区块设置,让您突出显示重要内容。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。
排版
排版设置允许您更改区块的字体大小、外观、行高、字母大小写和间距。
尺寸
尺寸控制用于控制区块组如何并排放置,通过更改内边距、外边距和其他尺寸的值来实现。
高级
“高级”选项卡允许您为区块添加 CSS 类。这将使您能够为区块编写自定义 CSS 和样式。
更新日志
- 创建日期:2022-07-25
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。