评论内容区块显示评论的内容。此区块位于评论查询循环区块内,可让您自定义评论内容的显示外观。
您只能在评论查询循环区块内的评论模板区块中插入评论内容区块。
点击评论模板区块内的 (+) 图标,打开区块插入器弹出窗口并搜索评论内容区块。
您还可以使用键盘快捷键 /comment-content 在评论模板区块内快速插入评论内容区块。
区块工具栏
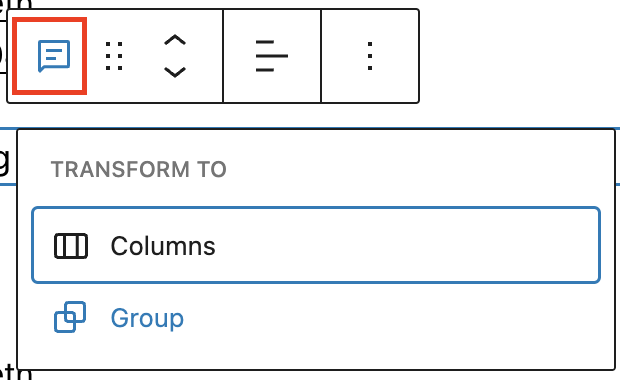
区块工具栏包含自定义每个区块的工具。评论内容区块的工具栏包含以下工具:
转换为
您可以将评论内容区块转换为“列”区块或“分组”区块。

区块移动工具
使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放评论内容区块,并将其重新定位到编辑器的任何位置。或者,点击上下箭头将区块在编辑器中上移或下移。
更改文本对齐方式
文本对齐选项允许您将评论内容向左、居中或向右对齐。
更多选项
工具栏最右侧的三个垂直点所表示的更多选项菜单提供了更多功能,例如复制、移除或以HTML形式编辑您的区块。
区块设置
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,只需点击“齿轮”图标。

以下是评论内容区块的选项:
颜色
评论内容区块允许您自定义文本和背景颜色。
点击任意选项以更改颜色。从默认颜色中选择,或点击上方矩形区域使用颜色选择器选择自定义颜色。
排版
排版设置允许您更改区块的字体大小、外观、行高、字母大小写和间距。
尺寸
尺寸控制用于控制区块组如何并排放置,通过更改内边距、外边距和其他尺寸的值。

高级
“高级”选项卡允许您为区块添加CSS类。这将使您能够为区块编写自定义CSS和样式。
更新日志
- 创建于 2022-08-02
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。