评论日期区块用于显示评论发布日期。此区块位于评论查询循环区块(Comment Query Loop block)内部,并允许用户编辑评论日期的外观。
您只能在评论查询循环区块内的评论模板区块中插入评论日期区块。
点击评论模板区块内的 (+) 图标,打开区块插入器弹出窗口,然后搜索评论日期区块。
您还可以使用键盘快捷键 /comment-date 在评论模板区块内快速插入评论日期区块。
区块工具栏
区块工具栏包含自定义每个区块的工具。评论日期区块的工具栏包含以下工具:
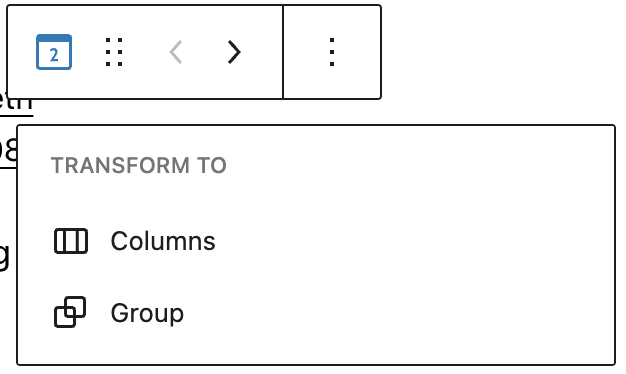
转换为
您可以将 评论日期区块 转换为列区块或分组区块。

区块移动工具
使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放评论日期区块并将其重新定位在编辑器的任何位置。或者,点击上下箭头在编辑器中上下移动区块。
更多选项
工具栏最右侧的三个垂直点表示的更多选项菜单,提供了更多功能,例如复制、移除区块或将其编辑为HTML。
区块设置
区块设置面板包含该区块特有的自定义选项。要打开它,请选择该区块并点击发布按钮旁边的齿轮图标。
以下是评论日期区块的选项:
设置
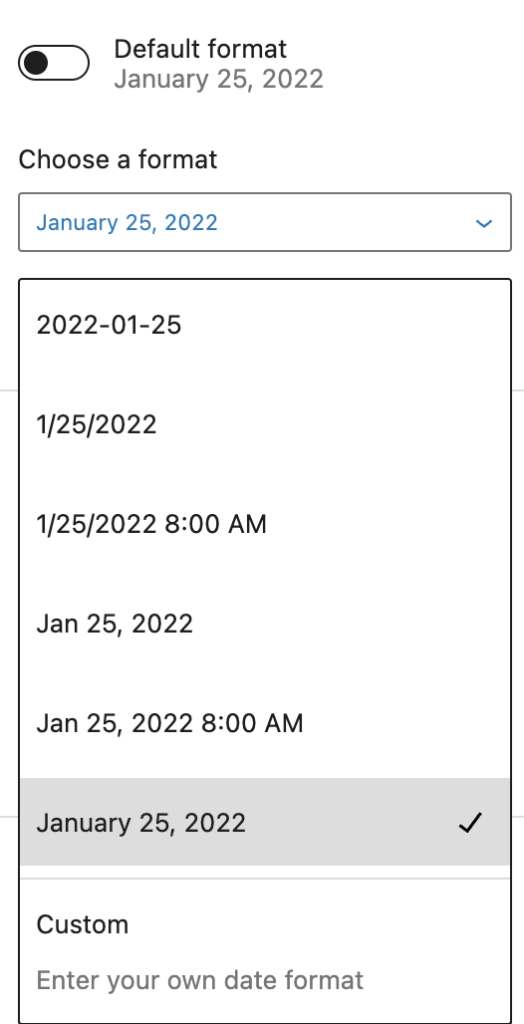
在“设置”选项卡中,您可以选择日期格式。通过开启默认格式选项,您可以选择使用默认日期格式。当此设置关闭时,您可以从下拉列表中选择首选日期格式,或输入自定义日期或时间格式。

您还可以开启/关闭“链接到评论”开关。开启此按钮会将日期字段链接到特定评论。
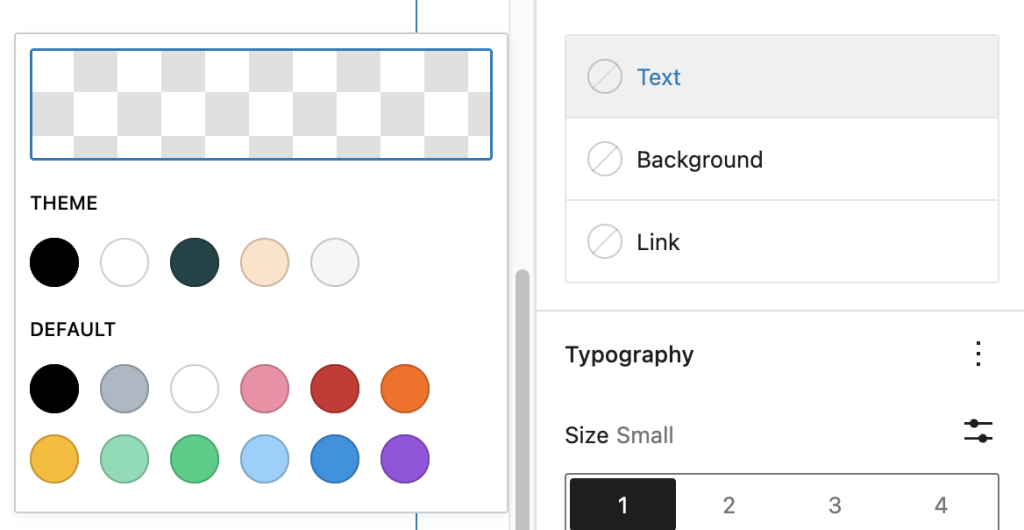
颜色
评论日期区块允许您自定义文本、背景和链接颜色。点击任意选项即可更改颜色。您可以选择默认颜色,或点击上方矩形区域使用取色器选择自定义颜色。

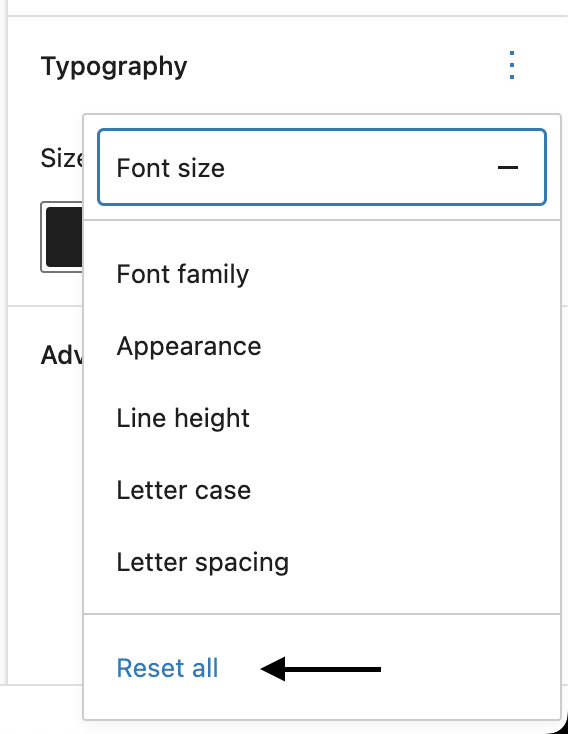
排版
要访问所有排版选项,请点击“排版”选项卡右上角的3点按钮。您还可以通过点击下拉菜单中的“重置所有”选项来重置您所做的所有排版更改。

高级
“高级”选项卡允许您为区块添加CSS类。这将使您能够为该区块编写自定义CSS和样式。
更新日志
- 创建日期:2022-07-25
本文有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。