评论模板块是评论块的一部分。它包含用于显示评论的块元素,例如评论作者、头像和评论内容。
如何使用评论模板块
当你添加一个评论块时,评论模板块默认包含在内。此外,你只能在评论块内部插入一个评论模板块。由于评论模板是评论块的一部分,内容会根据查询在前台发生变化。
要添加一个评论模板块,点击评论块内部的块插入器图标(+),打开块插入器弹窗并搜索评论模板块。
你也可以使用键盘快捷键 /comment-template来快速插入评论模板块。
有关如何添加块的详细说明,请查看此处。
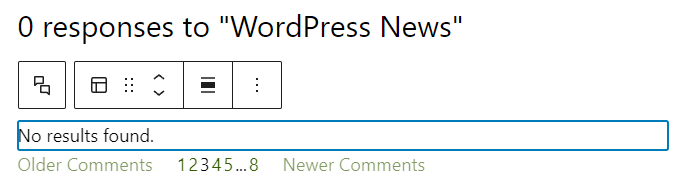
当评论块被添加到文章编辑器中时,评论模板块将显示文章中的实际评论,并在文章中还没有评论时使用“未找到结果”占位符。

区块工具栏
要查看块工具栏,点击该块,工具栏将显示。
每个块都有独特的工具栏图标和块特有的用户控件,允许你直接在编辑器中操作块。
评论模板块显示以下按钮

- 选择评论块
- 转换为
- 拖动图标
- 移动箭头
- 对齐
- 更多选项
选择评论块
此按钮将选择评论块,因为它��评论模板块的父块。
转换为
当你点击“转换”按钮时,可以使用现有内容将评论模板块转换为另一种块类型。
区块移动工具
使用块移动工具在编辑器中上下移动块。使用六点图标拖放评论模板块,并将其重新定位到评论块上的任何位置。或者,点击上下箭头以在编辑器中向上或向下移动块。
更改对齐方式
更改对齐工具用于评论模板块在评论查询循环块中的位置。选择以下块对齐选项之一
- 无
- 左对齐
- 居中对齐
- 右对齐
选项
块工具栏上的选项按钮为你提供更多自定义块的功能。
区块设置
块设置面板包含块特有的自定义选项。要打开它,选择该块并点击发布按钮旁边的设置按钮。

排版
排版设置允许你更改块的字体大小、外观、行高、字母大小写和间距。
尺寸
评论模板块提供尺寸设置选项,以更改内边距和外边距大小。
高级
评论模板块在块设置面板中仅有高级设置。“高级”设置选项卡允许你为你的块添加 CSS 类。这将使你能够为块编写自定义 CSS 和样式。
更新日志
- 更新于 2023-04-11
- 添加了“未找到结果”占位符
- 更新于 2023-04-05
- 更新了 6.2 版本的图片
- 添加了尺寸支持
- 创建于 2022-08-19
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果你需要本文未涵盖的支持,请在支持论坛中提出你的问题。