评论区块是一个高级区块,可以显示具有各种视觉配置的文章评论。它包含多个显示评论的区块,例如评论标题、评论模板、评论分页和文章评论表单。使用评论区块,为您的文章添加评论部分变得轻而易举。
要添加评论区块,请点击编辑器左上角的 (+) 图标打开区块插入器。之后,使用搜索栏查找“评论”,然后点击它将区块插入到编辑器中。

另外,您可以在编辑器中键入/comments 以手动插入评论区块。
有关添加区块的详细说明可在此处找到。
区块工具栏
大多数区块都有自己的特定区块控件,允许您直接在编辑器中操作区块。
评论区块显示以下按钮
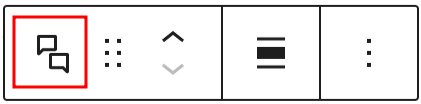
- 转换为
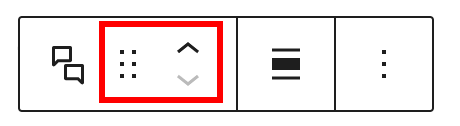
- 移动手柄
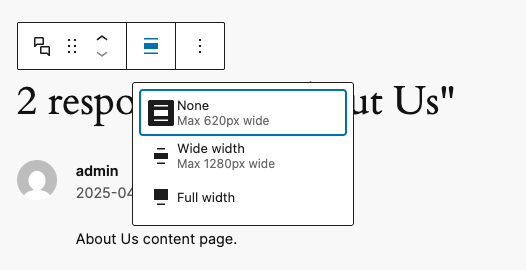
- 更改对齐方式
- 更多选项
转换为

“转换为”按钮可让您将评论区块更改为“列”区块或“组”区块。
移动手柄

点状图标可用于将区块拖放到您选择的位置。向上和向下箭头图标可用于在文档中上下移动区块。
更改对齐方式
您可以使用此工具修改评论区块的对齐方式。点击图标并选择以下对齐选项之一
- 无
- 宽幅 – 将区块宽度增加到超出内容大小。
- 全宽 – 将区块扩展到覆盖整个屏幕宽度。

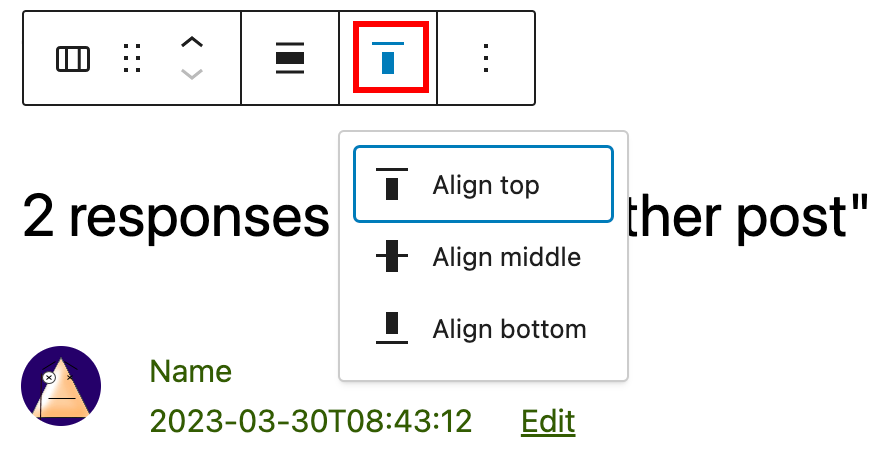
当您将评论区块转换为“列”区块时,工具栏将显示一个名为“更改垂直对齐”的附加工具,有三个选项:
- 顶部对齐 – 使区块顶部对齐。
- 居中对齐 – 允许您将区块对齐到中心。
- 底部对齐 – 使区块底部对齐。

选项
区块工具栏上的选项按钮为您提供了更多自定义区块的功能。
区块设置
区块设置面板包含特定于该区块的自定义选项。要打开它,请选择区块并点击发布按钮旁边的设置按钮。

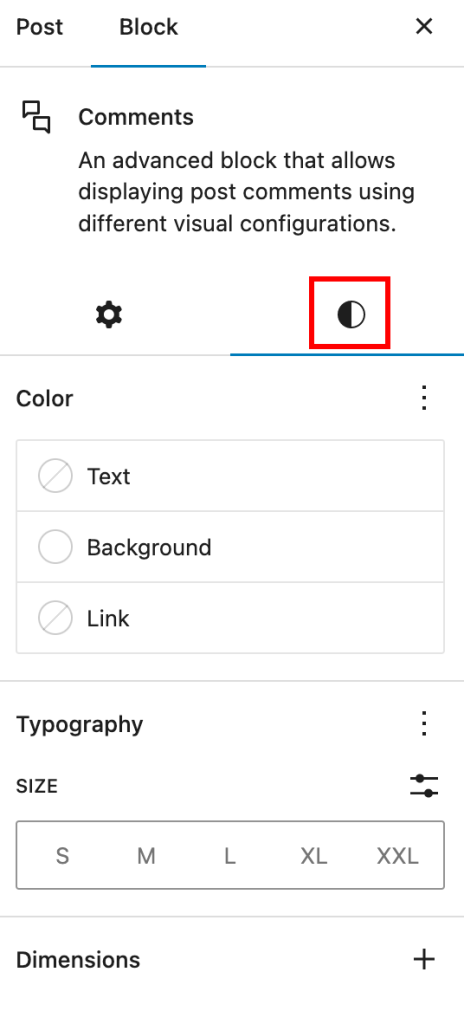
可以更改颜色、排版和尺寸设置。要访问它们,请打开样式部分

颜色
评论区块提供颜色设置选项,用于更改文本和背景颜色。
详情请参阅此支持文章:颜色设置概述
排版
评论区块提供排版设置,用于更改字体系列、外观、行高、字间距、装饰、字母大小写和字体大小。
详情请参阅此支持文章:排版设置概述
尺寸
评论区块提供尺寸设置选项,用于添加内边距和外边距。
详情请参阅此支持文章:尺寸设置概述
边框
段落区块提供边框设置选项,用于添加边框颜色、宽度和半径。
详情请参阅此支持文章:边框设置概述
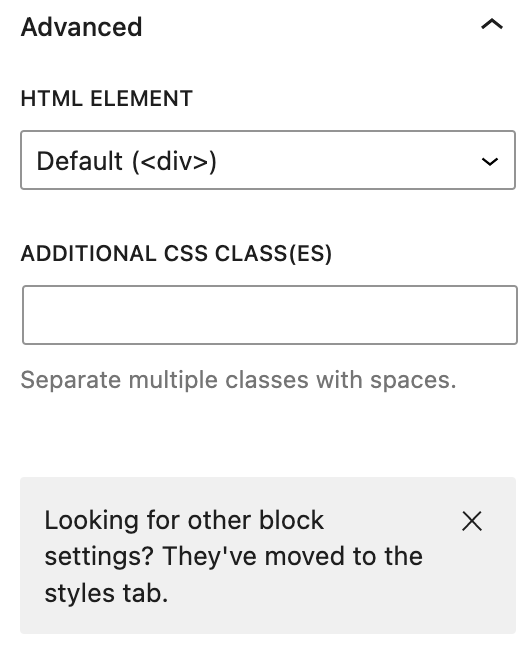
高级

额外 CSS 类
评论区块提供高级设置,用于添加 CSS 类,允许您使用自定义 CSS 代码设置区块样式。
HTML 元素
使用此功能在评论区块中选择一个 HTML 元素。
更新日志
- 更新于 2025-04-15(鸣谢 @karthickmurugan)
- 更新了 6.8 版本的截图
- 添加边框支持
- 更新于 2023-05-09
- 为 WordPress 6.2 更新而更新
- 更新日期:2023-03-07
- 修复了评论分页区块页面的链接
- 更新于 2023-01-10
- 添加了尺寸设置
- 创建于 2023-01-04
本文对您有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中发布您的问题。