评论标题区块显示一个包含评论数量的标题。该区块嵌套在评论区块内部,允许您自定义评论标题。
您只能在评论区块内部插入评论标题区块。
默认情况下,当您将评论区块插入编辑器时,会包含评论标题区块。但是,您仍然可以在需要时手动插入它。
要添加评论标题区块,请单击评论区块内的 (+) 图标以打开区块插入器弹出窗口并查找评论标题区块。
另外,您可以使用键盘快捷键 /comments-title 手动插入评论标题区块。
有关添加区块的详细说明可在此处找到:此处。
区块工具栏
区块工具栏显示了用于自定义每个区块的多种工具。当您选择评论标题区块时,它会显示包含以下工具的区块工具栏。
选择评论块
“选择评论区块”按钮可让您导航到评论区块,即评论标题区块的父级区块。
转换为
使用“转换为”按钮将评论标题区块转换为“列”或“分组”区块。
区块移动工具
区块移动工具可让您调整评论标题区块在评论区块内的位置。六点图标具有拖放功能,允许您将评论标题区块移动并放置到评论区块内的任何位置。同时,您可以使用箭头图标向上或向下移动区块。
更改对齐方式
您可以使用此工具更改评论标题区块的对齐方式。单击“更改对齐方式”图标并选择以下对齐选项之一:
- 无
- 左对齐
- 居中对齐
- 右对齐
更改文本对齐方式
单击“更改对齐方式”按钮以显示包含以下选项的对齐方式下拉菜单。
- 文本左对齐
- 文本居中对齐
- 文本右对齐
对齐选项允许您将评论标题区块文本调整为左对齐、右对齐或居中对齐。
更改标题级别
您可以通过选择此按钮并从 H1 到 H6 中选择一个标题,来更改评论标题区块的标题级别。
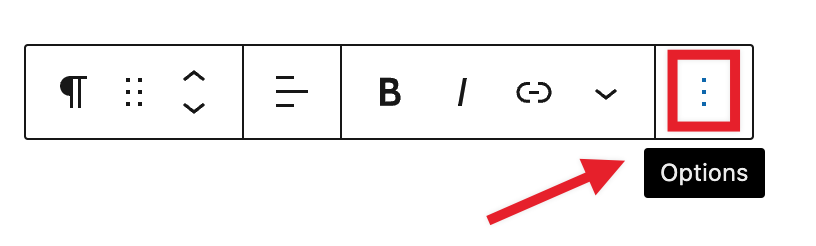
更多选项
工具栏最右侧的三个垂直点所表示的“更多选项”菜单为您提供了更多功能,例如复制、移除或以 HTML 形式编辑区块。

区块设置
WordPress 区块在区块设置面板中有特定的配置选项。要访问评论标题区块设置面板,请单击 WordPress 编辑器右上角的“设置”按钮。另外,您也可以单击评论标题区块工具栏中的“更多选项”或三点图标,然后选择“显示更多设置”。
设置
在“设置”部分中,通过启用“显示文章标题”选项,可以切换评论标题区块中的文章标题。您还可以通过切换“显示评论数量”选项来选择是否在区块中显示评论数量。
颜色
评论标题区块提供颜色设置选项,用于更改文本和背景颜色。
欲了解详细信息,请参阅此支持文章:颜色设置概述
排版
评论标题区块提供排版设置,用于更改字体系列、外观、行高、字间距、装饰、字母大小写和字体大小。
欲了解详细信息,请参阅此支持文章:排版设置概述
尺寸
评论标题区块提供尺寸设置选项,用于添加内边距和外边距。
欲了解详细信息,请参阅此支持文章:尺寸设置概述
边框
评论标题区块提供边框设置选项,用于添加边框颜色、宽度和半径。
欲了解详细信息,请参阅此支持文章:边框设置概述
高级
“高级”部分允许您向评论标题区块添加 CSS 类。因此,您可以将自定义 CSS 样式插入到该区块中。
更新日志
- 创建日期:2022-11-22
这篇文章有用吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。