封面区块允许您添加带有文本叠加的图片或视频。
要添加封面区块,请点击(+)图标打开区块插入器弹出窗口。使用搜索栏查找封面区块,然后点击区块图标将其添加到编辑器中。
或者,您可以输入 /cover 并按下 Enter 键快速添加封面区块。

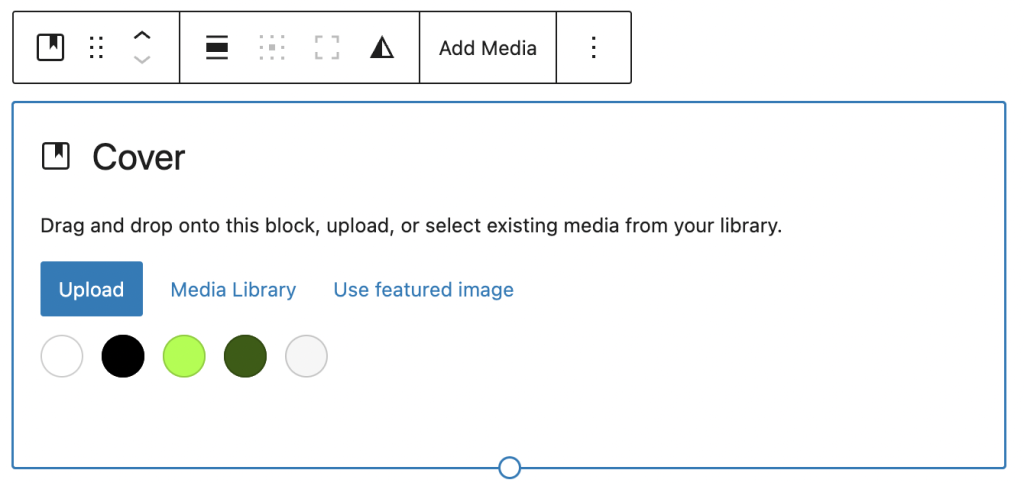
添加封面区块后,您有以下几个选项:
- 您可以从设备或 Openverse 添加图片或视频。
- 选择选择媒体以选择您网站上现有图片或视频。
- 您现在可以选择使用特色图片选项,将封面设置为页面或文章的特色图片。
- 您可以点击彩色圆圈,为封面使用相应的背景颜色。之后您可以在区块设置中将其更改为任何其他颜色。
- 拖动底部边框并上下移动,以调整封面区块的大小。

以下是如何在封面区块中使用特色图片
封面区块的调整大小选项
封面区块带有一个调整大小的提示工具,在拖动时会出现在封面区块下方。您可以上下移动提示工具来调整区块大小。
区块工具栏
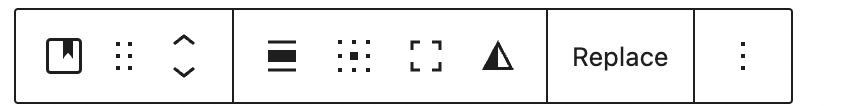
每个区块工具栏都带有不同的选项。这些区块工具栏让您可以在编辑器中自定义或修改区块。要查看封面区块工具栏,请选择该区块,它将显示工具栏选项列表。
封面区块具有以下工具:
- 转换为
- 移动手柄
- 更改对齐方式
- 更改内容位置
- 切换全高
- 替换
- 更多选项

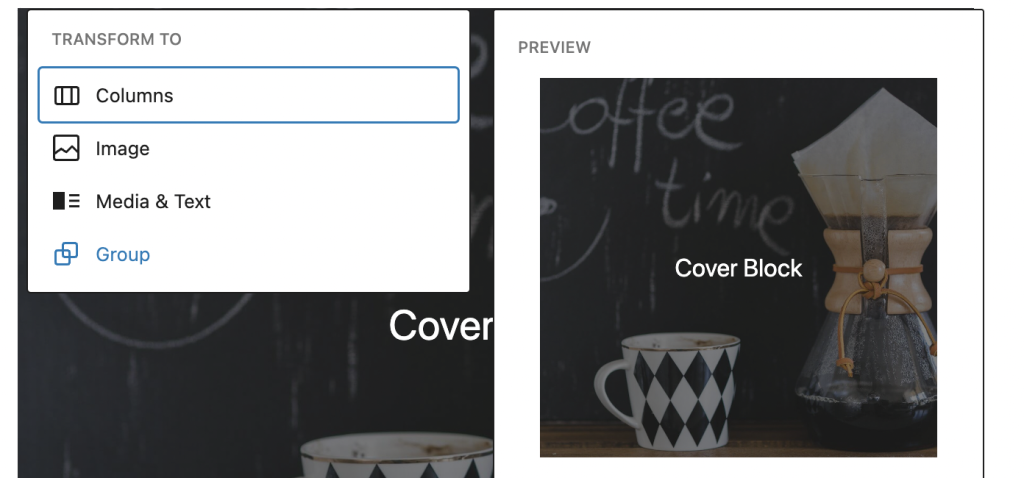
转换为

“转换为”工具允许您将封面区块转换为以下区块:
- 列
- 组
- 媒体与文本
- 图片

移动手柄

上下箭头图标可用于在文档中上下移动区块。

或者,您可以拖动六个点的图标,通过按住该图标并将区块拖到新位置,从而在编辑器内自由重新定位封面区块。
有关在编辑器中移动区块的详细说明,请参阅此处。
更改对齐方式

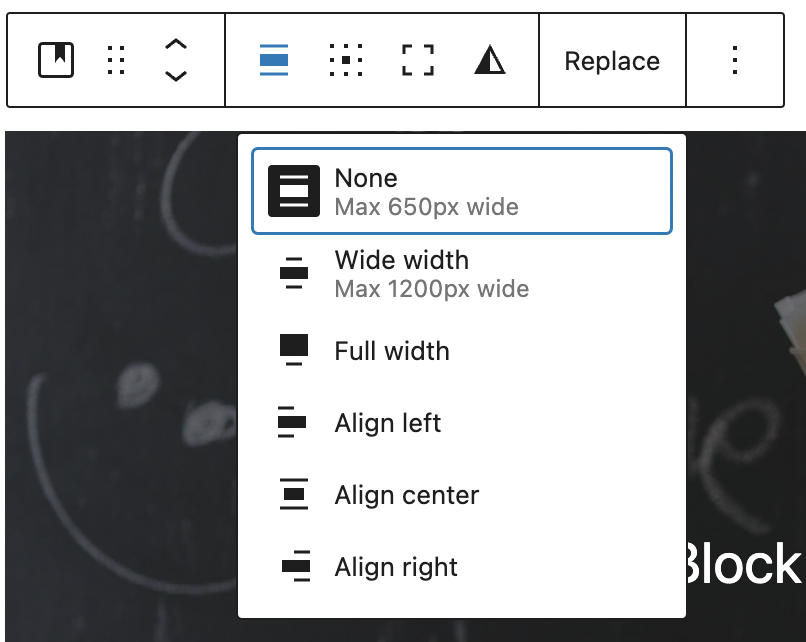
使用“更改对齐方式”工具修改封面区块的对齐方式。选择该工具并选择以下对齐选项之一:
- 无 – 保持区块当前大小。
- 宽幅 – 增加文章宽度超出内容大小。
- 全宽 – 将区块扩展到覆盖屏幕的整个宽度。
- 左对齐 – 使块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
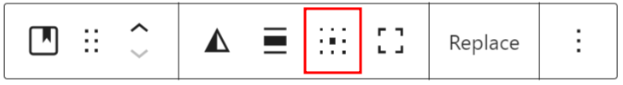
更改内容位置

“更改内容位置”让您可以修改封面区块内段落区块的位置。您可以将段落区块放置在封面区块的左上角到右下角。
切换全高

此选项允许封面区块占据读者屏幕的高度,以创造沉浸式体验。
替换

这是封面区块工具栏中的另一个选项。选择此选项将允许您为区块选择一个新的图片文件。如果您需要替换封面区块中的图片文件,请使用此选项。
更多选项
这些控件让您可以复制、复制和以 HTML 形式编辑您的区块。
区块设置
WordPress 区块在区块设置面板中具有特定的配置选项。要访问封面区块设置面板,请点击编辑器屏幕右上角的“设置”按钮。
封面区块设置面板分为两个选项卡 – 设置和样式。它包含以下部分:
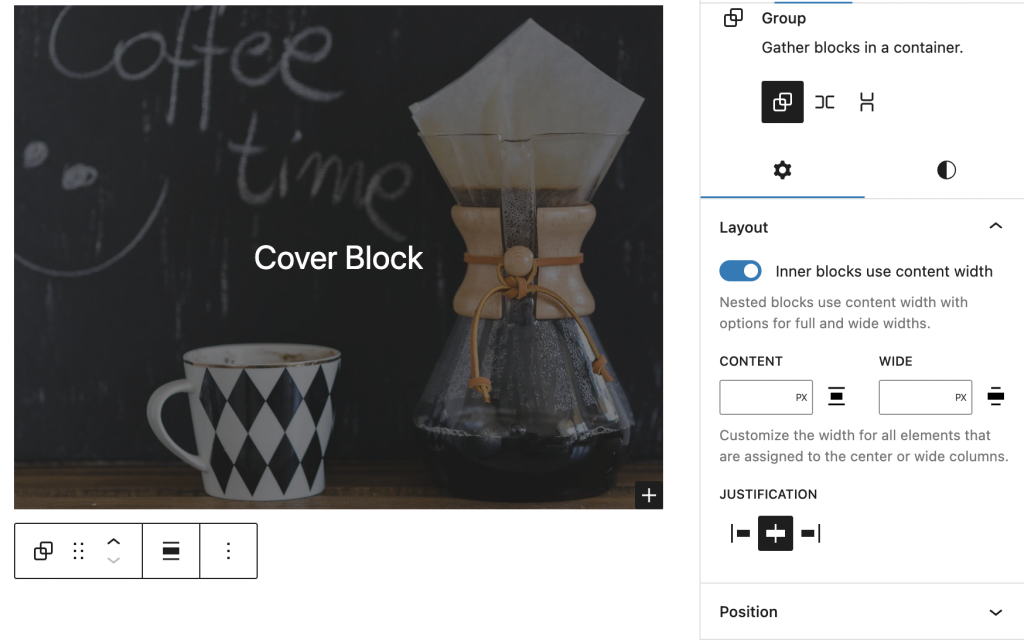
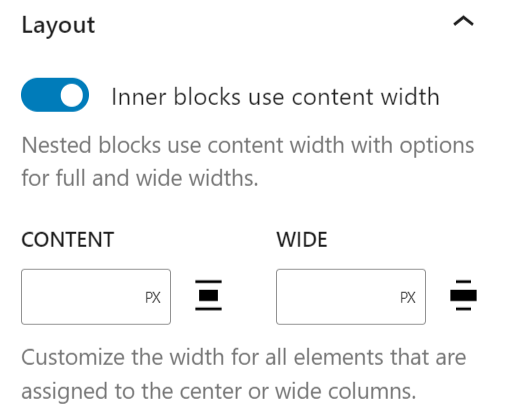
布局

在布局部分,您将看到以下自定义选项:
- 内部区块使用内容宽度切换按钮,允许嵌套区块使用内容宽度,并提供全宽和宽幅选项。
- 内容宽度工具让您可以自定义分配给中心列或宽列的所有元素的宽度。
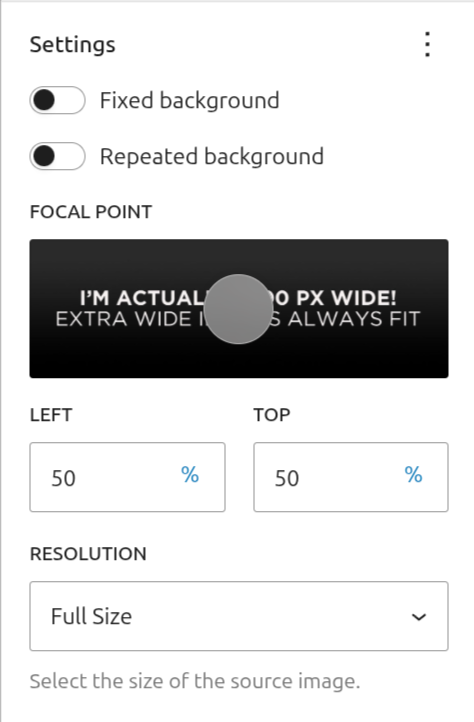
设置

固定背景

在侧边栏的区块设置中,您还有一些其他选项,其中第一个是固定背景的切换开关。固定背景意味着封面图片会随页面滚动。关闭此选项会将图片嵌入原位,因此图片不会滚动。
重复背景

重复背景选项允许您重复同一张图片以在封面区块中形成图案。例如,如果您有一张小图片并希望它在封面区块中重复多次,您可以启用此选项。
您可以将重复背景切换与固定背景结合使用,但固定背景不一定需要打开。请随意尝试这些选项,以找到适合您需求的方式。
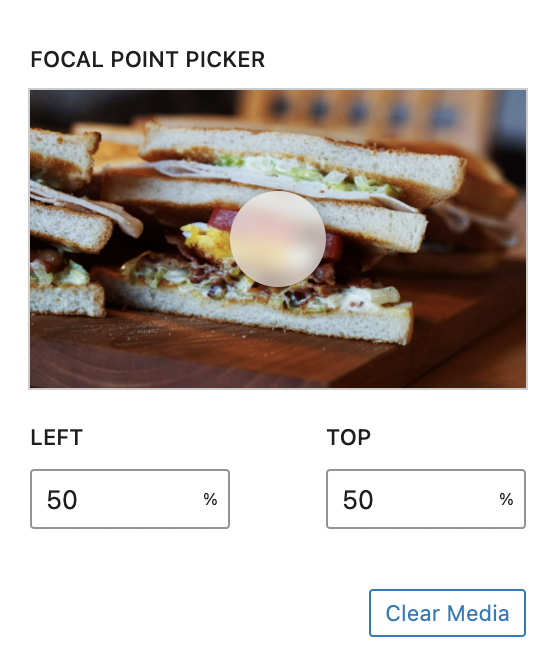
焦点选择器

如果固定背景选项已关闭,您将看到焦点选择器。此工具让您可以识别照片中的主要兴趣点并进行突出显示。点击选择器将其拖动到您想要的位置,或使用下方左侧和顶部位置百分比手动设置。
“清除媒体”按钮会移除媒体及其所有更改。
分辨率
封面区块已通过新的图像分辨率控制得到增强。现在,当您选择特色图片、媒体库中的现有图片或上传新图片时,都可以访问分辨率下拉菜单。此下拉菜单允许您从可用的图像大小中进行选择,例如缩略图、中等、大和全尺寸,帮助您优化性能和视觉质量。
特色图片
背景图像
替代文本
替代文本字段允许您为封面图片添加替代文本。
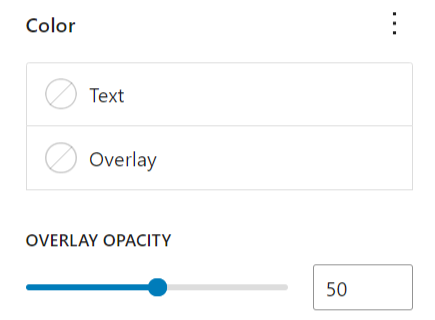
颜色

通过颜色设置,您可以通过添加文本、背景和链接颜色来自定义封面区块。颜色选择会因您当前启用的主题而异。
您还可以为封面区块添加渐变色。为此,请将区块转换为媒体与文本区块。点击背景选项并选择渐变选项卡。从列表中选择一种颜色。然后将媒体与文本区块转换回封面区块。
滤镜选项
滤镜部分包含“应用双色调滤镜”选项。因此,您可以从区块设置面板启用双色调滤镜。
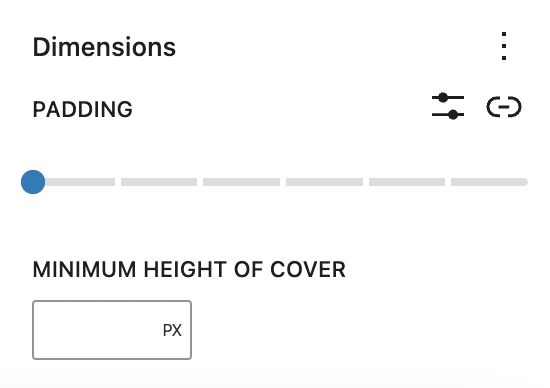
尺寸
封面区块提供尺寸设置选项,用于添加内边距和外边距。
有关详细信息,请参阅此支持文章:尺寸设置概述

排版
排版设置使您能够自定义封面区块内内容的字体和文本外观。该设置有多种选项,例如字体大小、字体样式、字体系列和字母间距。
有关详细信息,请参阅此支持文章:排版设置概述
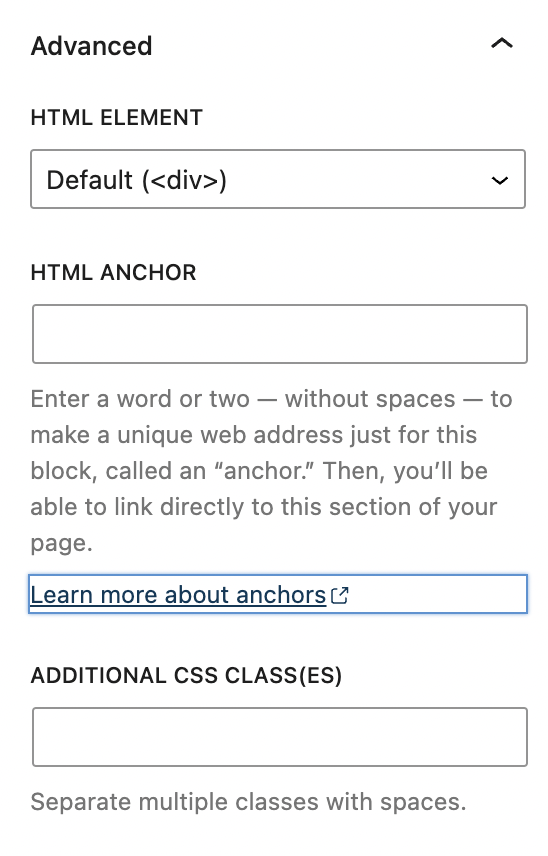
高级
高级选项卡允许您向区块添加 HTML 锚点和 CSS 类。

HTML 元素允许您在以下 HTML 元素之间进行选择:Div、header、footer、main、section、article 和 aside。如果未选择其他选项,则默认为 div。虽然更高级,但此选项允许您添加语义元素,可用于定义网页的不同部分。例如,如果您将封面区块作为页眉的一部分使用,那么将其定义为页眉是有意义的。
HTML 锚点允许您为特定的封面区块创建一个唯一的网址。然后,您可以直接链接到页面上的某个封面区块。
附加 CSS 类允许您向区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于2025年6月28日
- 为 6.8 版新增了图像分辨率选项
新增两个视频,展示新的分辨率选项
- 为 6.8 版新增了图像分辨率选项
- 更新于 2023-11-21
- 文本中封面区块提及的一致性更改
- 更新于 2023-11-11
- 所有标题均已更新为句首大写
- 更新于 2023-10-04
- 更新至 6.3 版本
- 更新日期:2023-03-27
- 更新了关于在封面区块中使用特色图片的视频。
- 更新了关于 HTML 元素部分的信息。
- 更新于 2023-03-02
- 截图已更改以反映新的变化
- 添加了双色调滤镜
- 关于如何调整封面区块大小的信息/视频
- HTML 元素
- 更新于 2022-12-12
- 增加了排版和尺寸设置
- 更新于 2022-11-26
- 使图片更具移动响应性
- 为图片添加了说明文字
- 替换冗余内容
- 更新日期:2022-02-04
- WordPress 5.9 的屏幕截图
- 更新于 2021-02-23
- WordPress 5.7 的屏幕截图
- 区块工具栏添加了功能更改:全高对齐
- 更新于 2020-12-14
- 区块设置中添加了重复背景
- 更新于 2020-08-24
- 截图和视频已根据WordPress 5.5更新
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 更新日期:2020年6月18日
- 在页面顶部添加了“返回区块列表”
- 更新于 2020-04-28
- 类别更改为“常用区块”
- 更新于 2019-11-27
- 将动画 GIF 更新为视频
- 创建于 2020-03-07
这篇文章有帮助吗?如何改进?
登录提交反馈。如果这篇文章没有涵盖您需要的支持,请在支持论坛中发布您的问题。