在WordPress中,你可以将网站内容发布为文章或页面。
当你撰写一篇普通的博客条目时,你写的是一篇文章。在默认设置下,文章会以倒序时间顺序显示在你的博客首页上。
相比之下,页面适用于非时间顺序的内容。页面独立于正常的博客时间线,通常用于展示关于你或你网站的永恒信息——那些始终相关的信息。
你可以使用页面来组织和管理你网站内容的结构。你可以根据需要添加任意数量的页面到你的网站,并且可以随时多次更新你的页面。
创建页面后,你可以将其添加到你网站的导航菜单中,以便访问者可以找到它。
以下是页面的一些示例:
- 关于
- 联系
- 隐私政策
- 版权
- 披露
- 法律信息
- 转载许可
- 公司信息
- 无障碍声明
总的来说,页面与文章非常相似,因为它们都有标题和内容。WordPress主题模板文件可以使你的网站保持一致的外观。然而,页面与文章有几个关键区别。
页面是什么
- 页面适用于不依赖时间的内容,或者不属于博客内容的部分。
- 页面可以组织成父页面和子页面。
- 页面可以使用不同的页面模板,包括模板文件和模板标签。
- 有些主题可能为单个页面提供不同的显示选项。
- 你的WordPress网站可以只包含页面。
页面不是什么
- 页面不会出现在网站博客的时间顺序视图中。
- 页面默认不支持分类法(分类、标签和任何自定义分类法)。你可以通过插件来增强此功能。
- 页面不是文件。它们像文章一样存储在你的数据库中。
- 页面不包含在你的网站订阅源中。(例如RSS或Atom。)
- 页面和文章在网站访问者和搜索引擎看来可能会有不同的解释。搜索引擎更重视文章,因为关于某个主题的最新文章可能比静态页面更具相关性。
- 可以将某个特定的页面(或特定的文章)设置为静态首页。以这种方式设置的网站会有一个博客页面,用于显示最新的博客文章。
页面界面
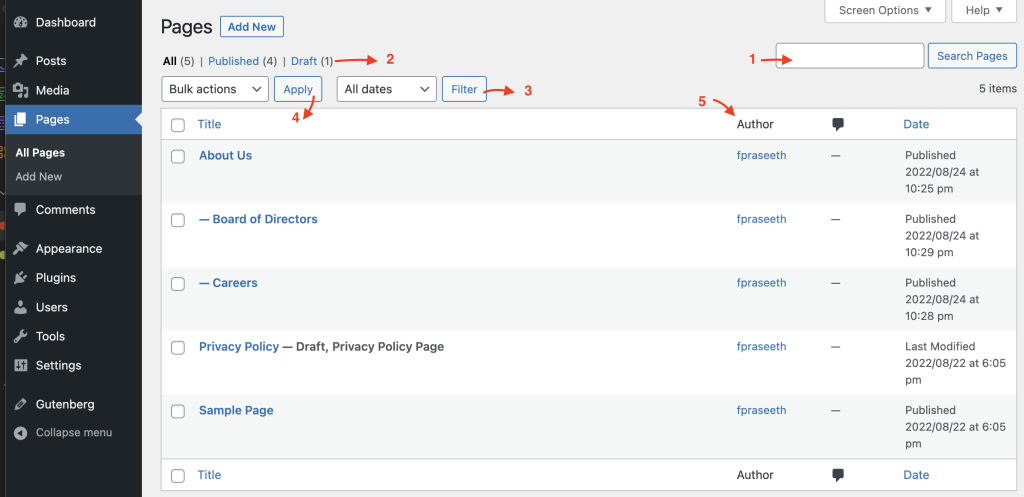
查看网站中的所有页面
- 登录你的WordPress管理界面。
- 点击左侧边栏中的页面。这将显示“页面”界面,其中包含你网站中的所有页面列表。

- 你可以根据页面标题轻松搜索页面。
- 你可以获取所有已发布页面或草稿页面的列表。
- 你可以根据日期筛选页面。
- 通过从列表中选择多个页面,你可以执行批量操作 > 编辑或移至回收站。
- 通过点击表头列,你可以根据标题、日期、作者等对页面列表进行排序。
组织页面
你可以将你的页面组织成父页面和子页面,并创建层次结构。
例如,你可以将“关于”页面设为父页面,并在其下创建“招聘”、“董事会”、“位置”、“公司文化”、“媒体”等子页面。你也可以将“服务”页面设为父页面,并为每个服务创建子页面,如“网页设计”、“网页开发”、“文具设计”等。
网站上的页面结构将如下所示。
- 关于我们
- 董事会
- 公司文化
- 新闻
- 招聘
- 位置
- 服务
- 网页设计
- 网页开发
- 文具设计
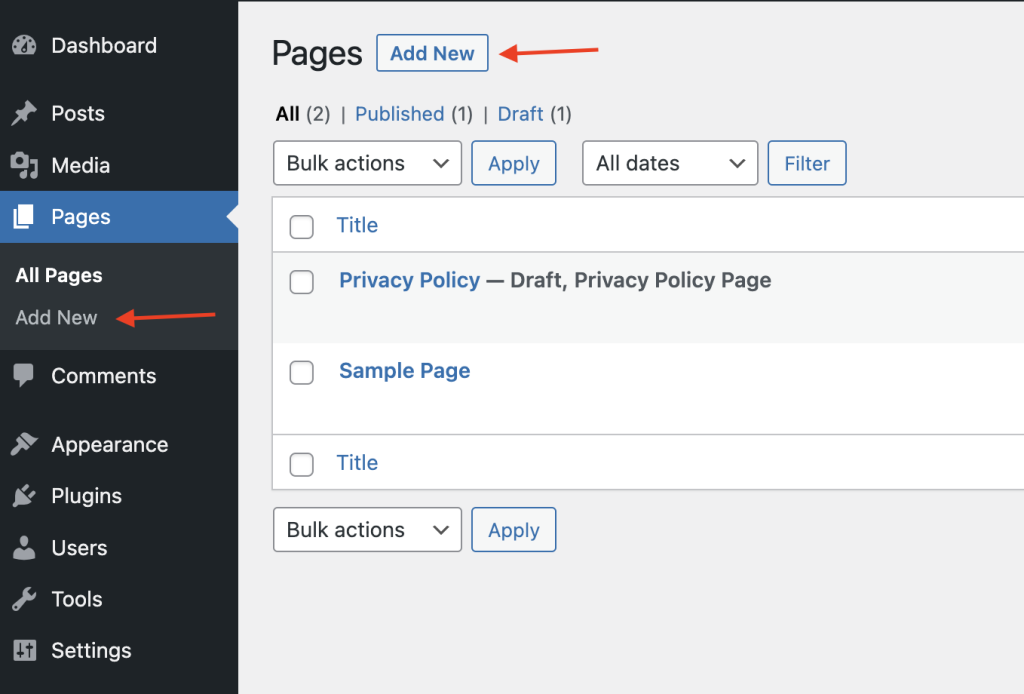
创建新页面
创建新页面
- 登录你的WordPress管理界面。
- 点击左侧边栏中的页面 > 添加新页面。
- 或者,你也可以在“页面”界面中点击添加新页面按钮。

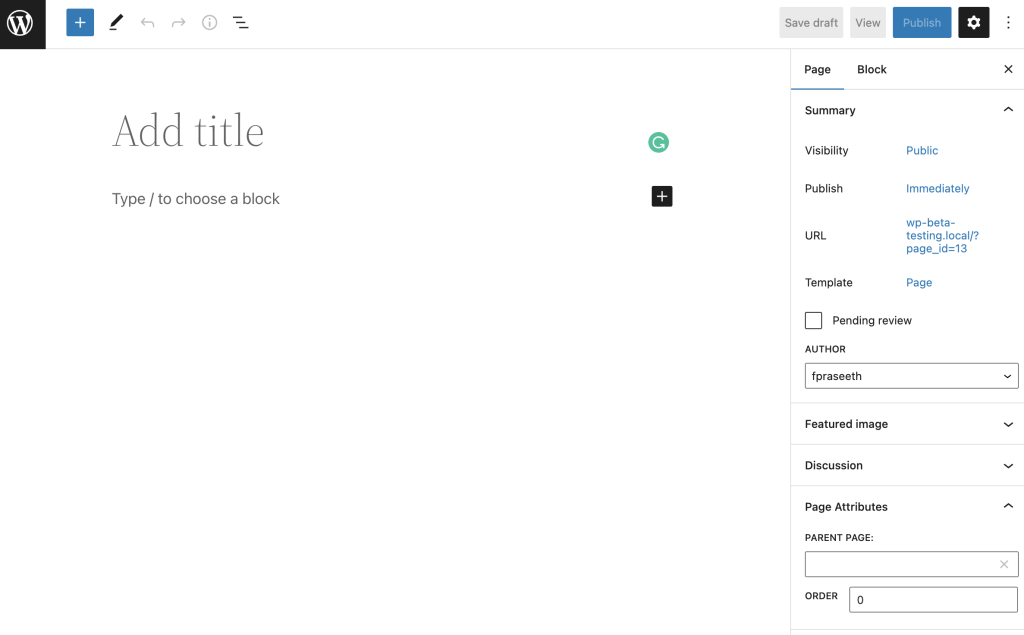
- 为页面添加标题。
- 为页面添加正文内容。如果你正在使用WordPress区块编辑器,你可以使用WordPress区块编辑器中提供的不同区块来设计页面。
- 自定义页面的侧边栏设置。
- 页面完成后,点击 发布。

如果你使用经典编辑器,请参阅此支持文章,了解经典编辑器中的“添加新页面”界面的详细信息。
创建子页面
使用父页面是组织网站页面层次结构的好方法。父页面是顶级页面,子页面则嵌套在其下方。
在父页面下创建子页面
- 登录你的WordPress管理界面。
- 点击左侧边栏中的页面 > 添加新页面。或者,你也可以在“页面”界面中点击添加新页面按钮。
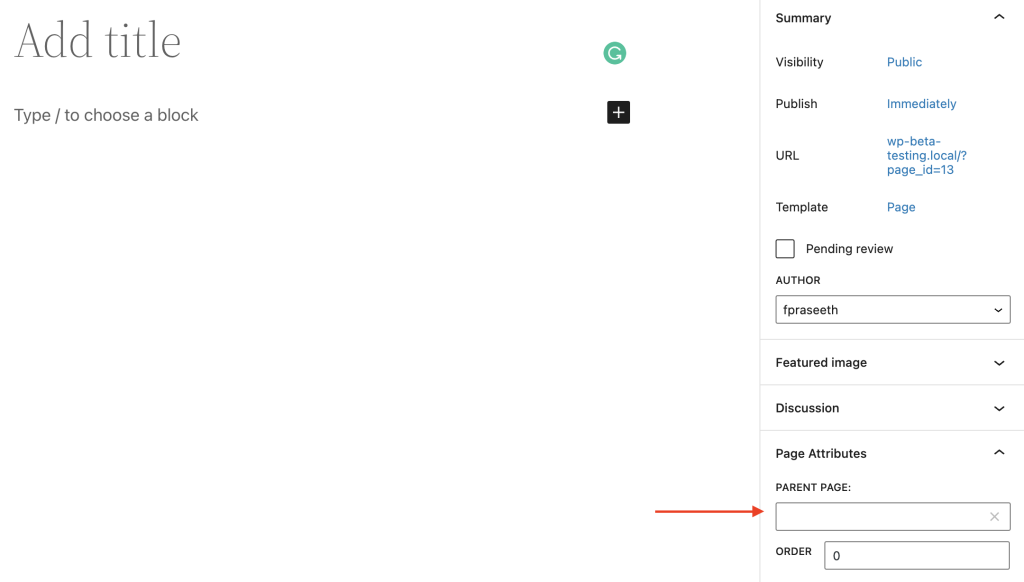
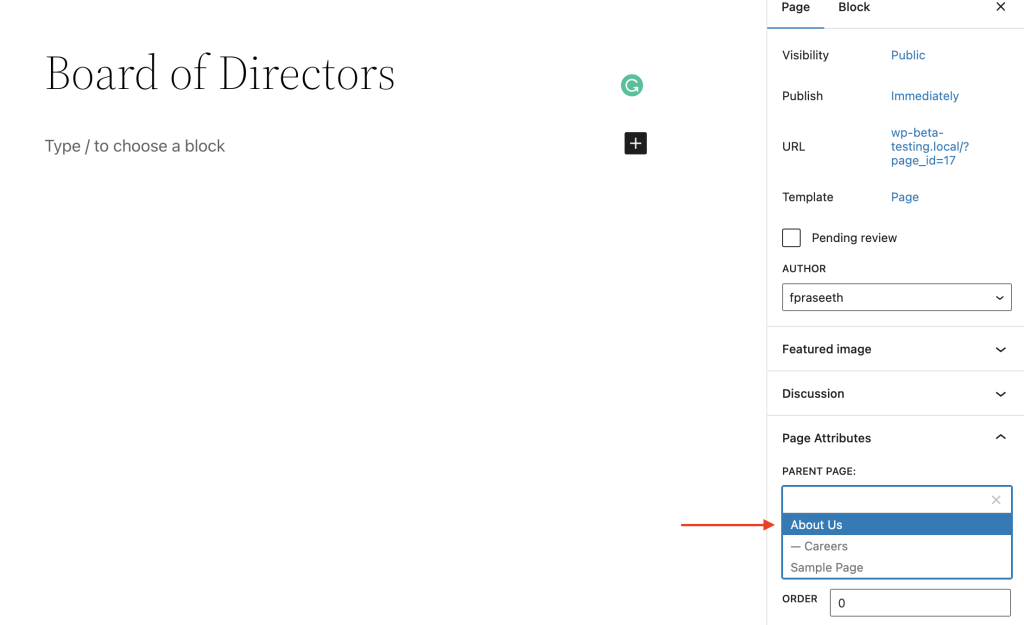
- 在页面的侧边栏设置中,在页面属性下方,打开父页面下拉菜单。这将列出你网站中所有已创建的页面。

- 从下拉菜单中选择你希望作为当前正在创建的页面的父页面的页面。你现在创建的当前页面将成为你所选父页面的子页面。

- 在使用默认菜单时,你可以通过“页面属性”模块的“排序”字段来更改页面的显示顺序。在“排序”框中输入数字 1。这会告诉WordPress在你的网站上首先显示此页面。
- 为子页面添加标题。
- 为子页面添加正文内容。
- 准备好后,点击发布。
对你希望在父页面下显示的其他子页面重复此过程,但为“排序”字段使用更高的数字:2、3等。这会告诉WordPress在你的网站上依次显示这些页面。
当你的页面列出时,子页面将嵌套在父页面下。你的页面的永久链接也会反映这种页面层次结构。在上面的例子中,“董事会”页面的永久链接将是
http://example.com/about/board-of-directors/
更改页面URL
使用“编辑”选项
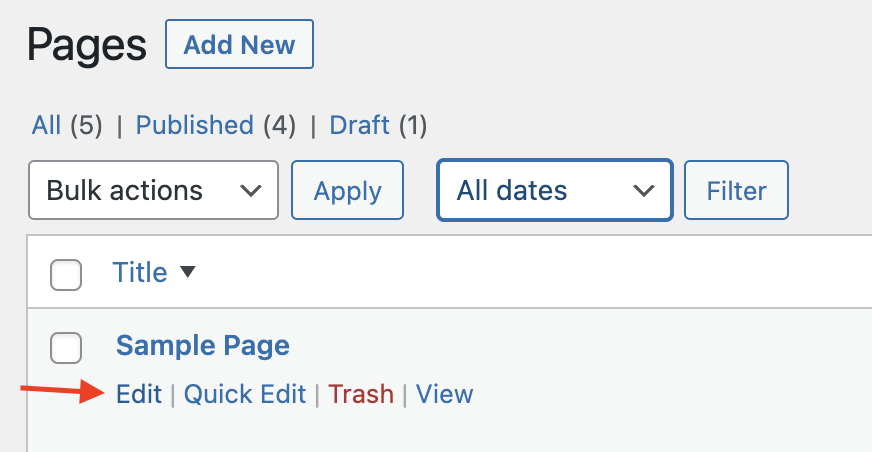
要更改包含页面名称的URL(也称为“别名”),请在页面界面中将鼠标悬停在该页面的页面标题上,然后选择编辑。

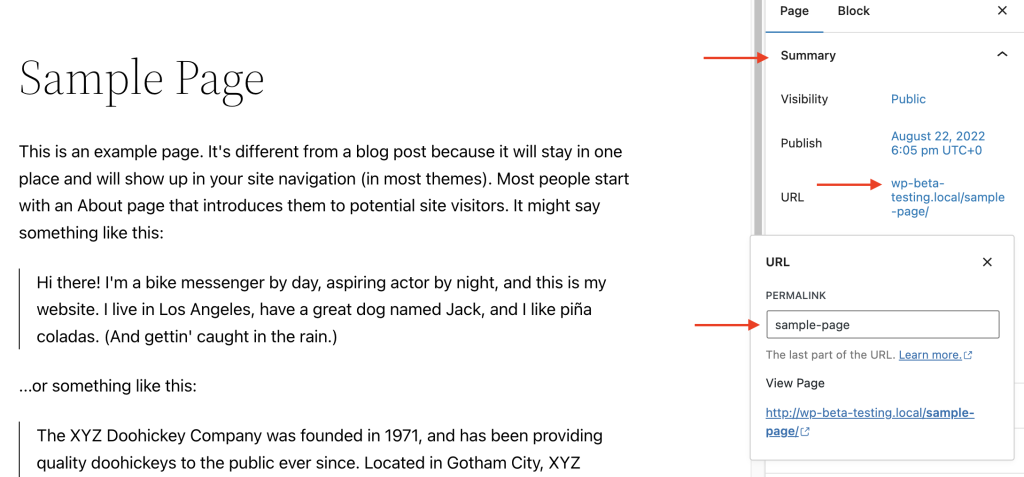
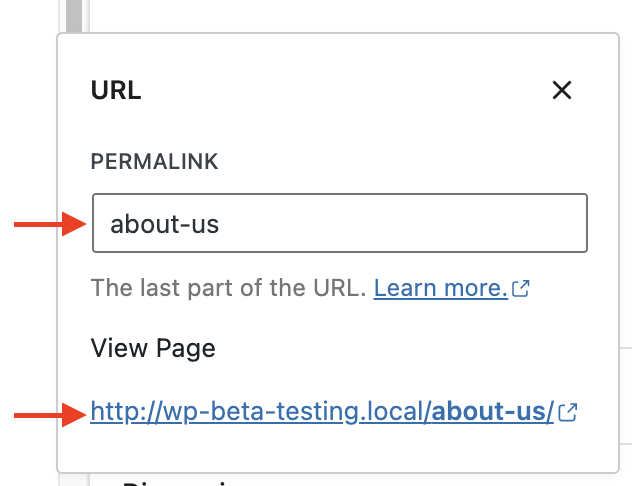
在页面侧边栏设置中,在摘要下点击URL链接以打开URL弹窗。更改“永久链接”条目以更改页面的URL。

当你在永久链接字段中输入新的URL时,你可以在查看页面下查看更新后的页面URL。

选择更新以保存新的URL更改。
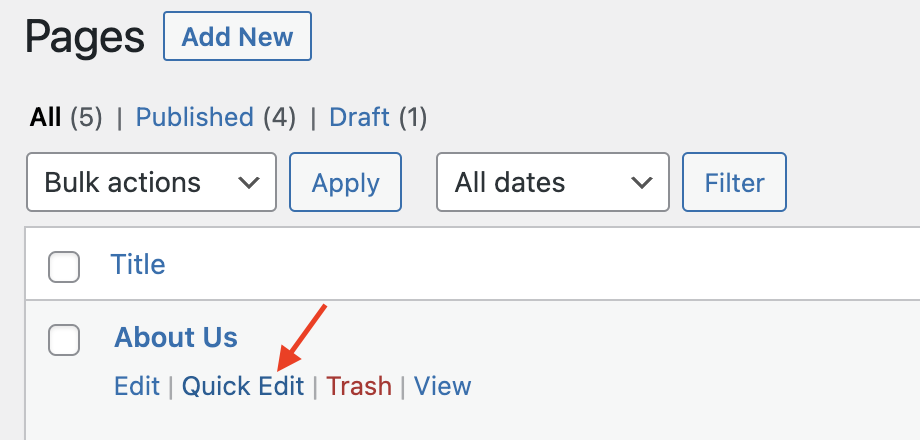
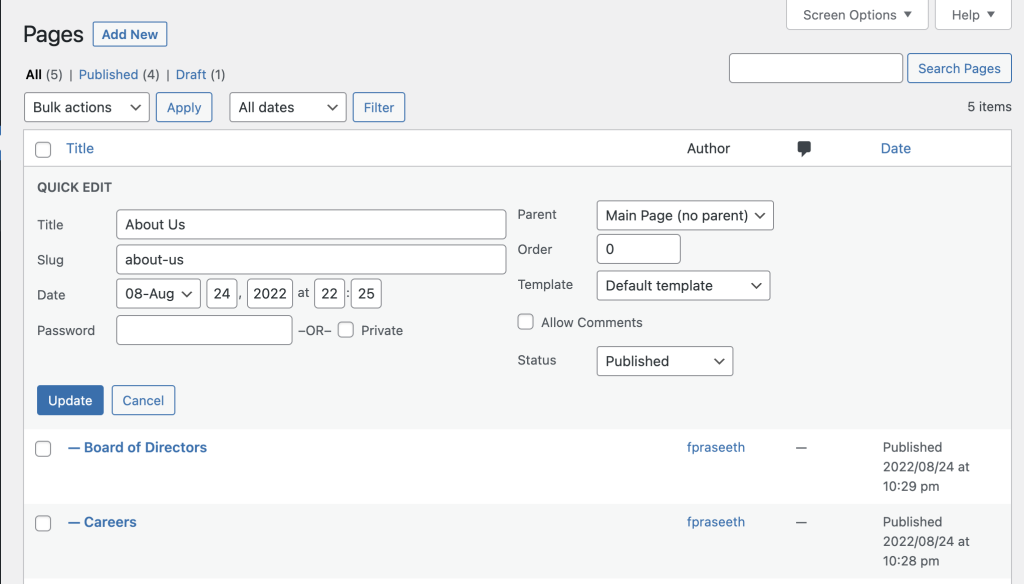
使用“快速编辑”选项
要更改包含页面名称的URL(也称为“别名”),请在页面界面中将鼠标悬停在该页面的页面标题上,然后选择快速编辑。

这将在你仍在“页面”界面时打开一个“快速编辑”面板。“快速编辑”面板允许你修改页面详细信息,如 标题、别名、 日期、 作者。你还可以为页面设置密码保护或将页面标记为私密。你还可以更改父页面、页面顺序、页面模板以及在“已发布”、“待审核”和“草稿”之间切换页面状态。

点击更新按钮保存更改。
页面模板
一个 模板 控制着你页面的布局。不要与 主题 混淆(主题设置你整个网站的设计), 模板 影响单个页面(或文章)或页面(或文章)组的外观和感受。
单个页面可以设置为使用主题内创建的特定页面模板。你还可以创建可用于页面的自定义页面模板。这些自定义页面模板将覆盖主题中包含的默认页面模板。
页面的动态特性
网页可以是静态的或动态的。
静态页面,例如使用Dreamweaver创建的普通HTML页面,无需在每次访问时重新生成。
静态页面的一个例子可能是HTML文档(不包含任何PHP代码)。纯静态页面的问题在于它们难以维护。
相比之下,动态页面,例如使用WordPress创建的页面,每次被查看时都需要重新生成。页面上需要生成的内容的代码是由主题作者指定,而不是页面本身。它们使用大量的PHP代码,每次访问页面时都会进行评估,并在每次新访问时生成整个页面。
WordPress中几乎所有内容都是动态生成的,包括页面。WordPress中发布的所有内容(文章、页面、评论、博客列表、分类等)都存储在MySQL数据库中。当网站被访问时,数据库信息会被你当前主题的WordPress模板用来生成所请求的网页。
你对WordPress设置、主题和模板所做的更改不会传播到仅用HTML编写的页面。WordPress的页面功能就是为了解决这个问题而开发的。通过使用页面,你不再需要在每次更改网站样式时都更新你的静态页面。如果编写得当,你的动态页面将与你博客的其余部分一起更新。
尽管页面具有动态性,但许多人仍将其称为静态页面。它们实际上被称为“伪静态”网页。换句话说,页面包含静态信息,但却是动态生成的。因此,“静态”、“动态”或“伪静态”都可以有效地用来描述WordPress页面功能的本质。
本文是否有帮助?如何改进?
登录提交反馈。如果本文未涵盖你需要的支持,请在支持论坛中发布你的问题。