网站图标(“favorite icon”的缩写)是与特定网站或网页相关联的图标。它通常用于您收藏网页时。网络浏览器在 URL 栏、标签页以及其他地方使用它们,以帮助视觉识别网站。网站图标也用作移动设备上的应用程序图标。
WordPress 6.5 或更高版本
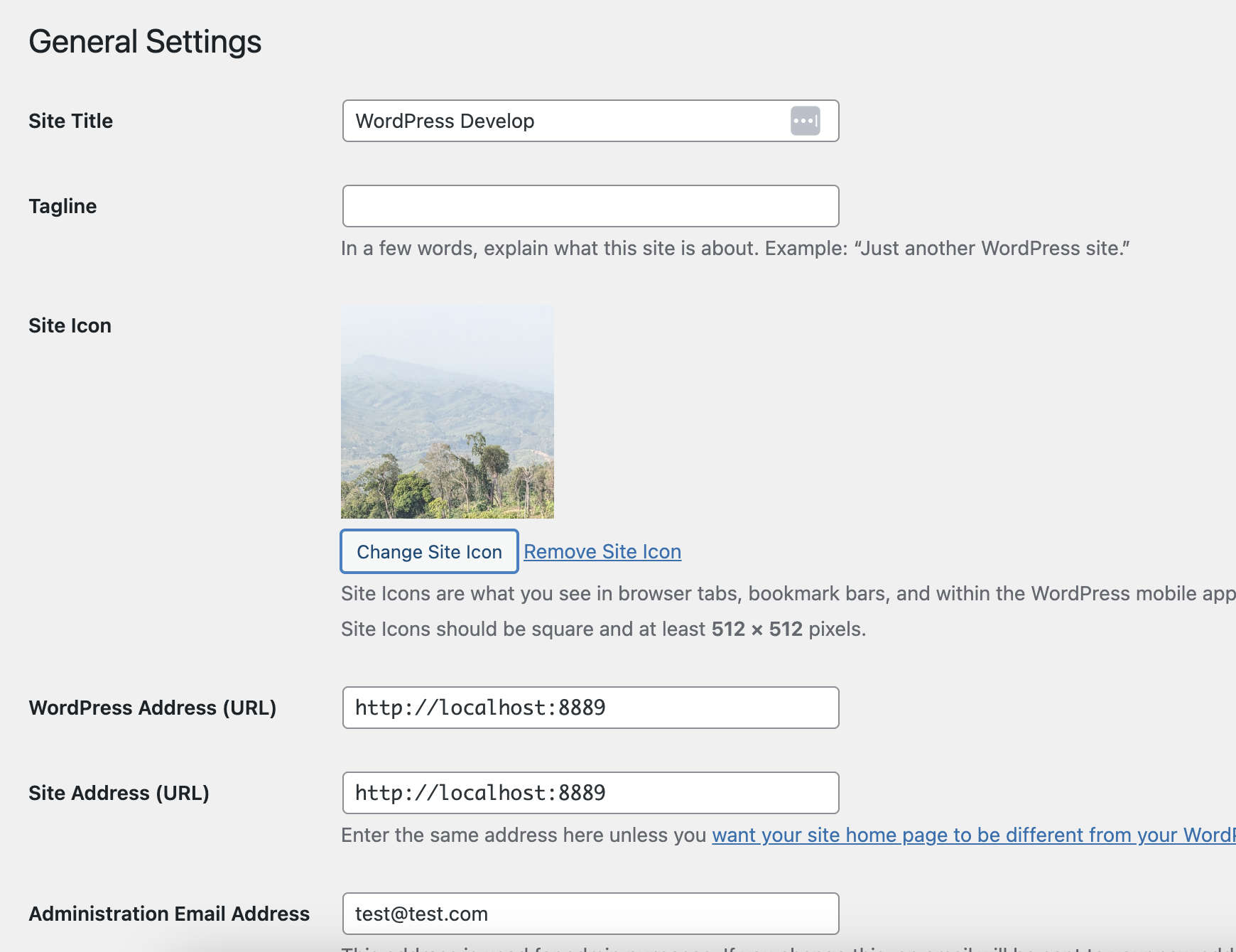
WordPress 6.5 版本将站点图标移至常规设置。
请按照以下步骤从常规设置中设置站点图标。
- 准备好图片文件并上传到媒体库。(它必须是正方形,高和宽至少为 512 像素,推荐格式为 .png)
- 导航到 常规设置
- 点击“选择站点图标”。
- 选择您在上一S步准备的图片文件。

WordPress 4.3 至 6.4 版本
WordPress 4.3 版本实现了一个站点图标功能,可以在您的网站上启用网站图标。
当您使用站点图标功能时,您无需自己准备 favicon.ico 文件,也无需修改模板文件。您所要做的就是导航到自定义界面,并指定一个高和宽至少为 512 像素的正方形图像。
本文后面的段落包含手动设置您自己的网站图标的说明。但是,强烈建议您使用站点图标功能(WordPress 内置的功能)。
按照以下步骤使用站点图标为您的网站设置网站图标。
- 准备图像文件。(它必须是正方形,高和宽至少为 512 像素。)
- 导航到管理界面 > 外观 > 自定义
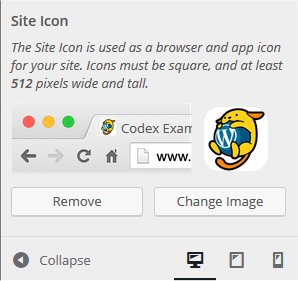
- 点击站点身份
- 点击选择图像(位于站点图标副标题下方)。
- 点击上传文件选项卡,然后点击选择文件以上传您在上一S步准备的图像文件。

| 更新日志 2025年4月25日 – 添加了 6.5 版本的更新并移除了过时的部分 – 创建网站图标 – 在 WordPress 中安装网站图标 – 如何创建透明背景的网站图标 – 使用 .ico 优于 .png 或 .gif 的优势 |
本文对您有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。