通过 Crowdsignal 嵌入区块,您可以将 Crowdsignal 投票(或调查或票数)嵌入到您的文章和页面中。您需要一个 Crowdsignal 账户才能创建投票(或调查或票数),然后才能将它们嵌入到您的文章或页面中。
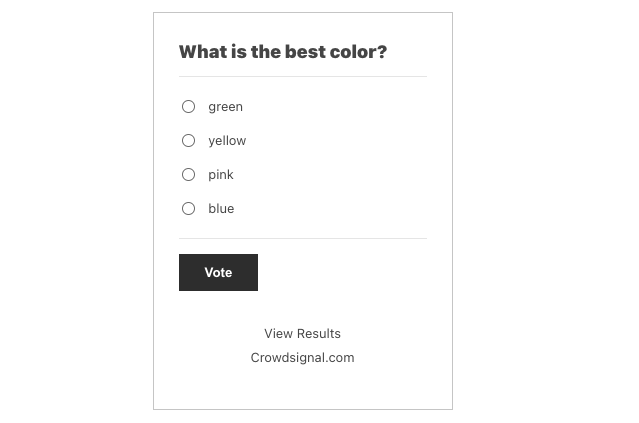
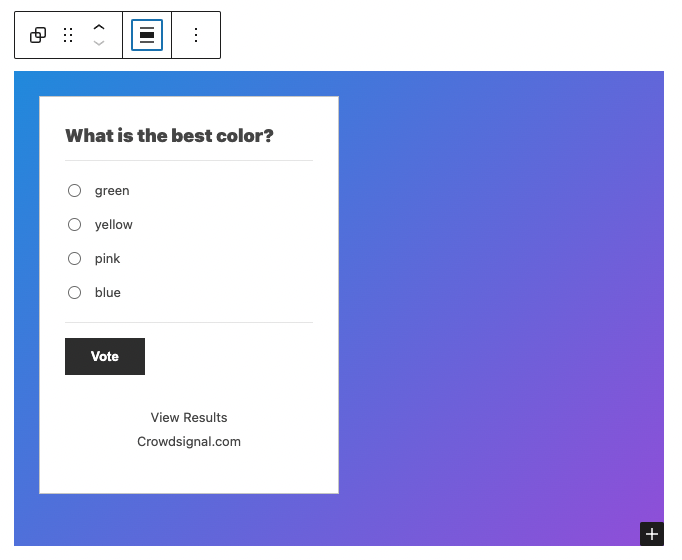
嵌入式 Crowdsignal 投票示例:

嵌入 Crowdsignal 投票(或调查或票数)的步骤
- 访问 crowdsignal.com 并注册一个免费账户。
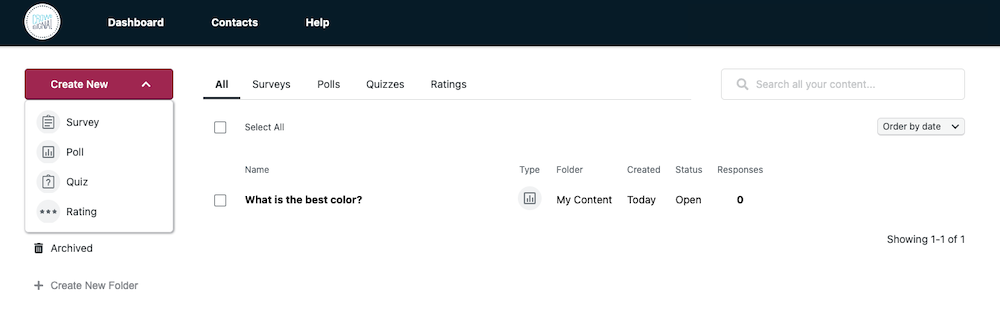
在您的 Crowdsignal 仪表盘上,创建一个新的调查、投票、测验或评分,或者选择一个您已经创建的。

- 获取自定义链接以分享您的投票
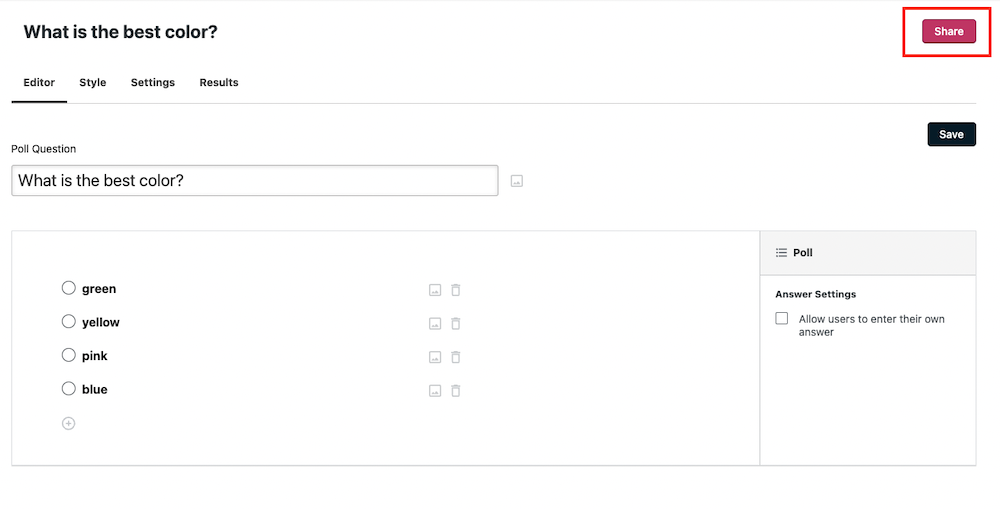
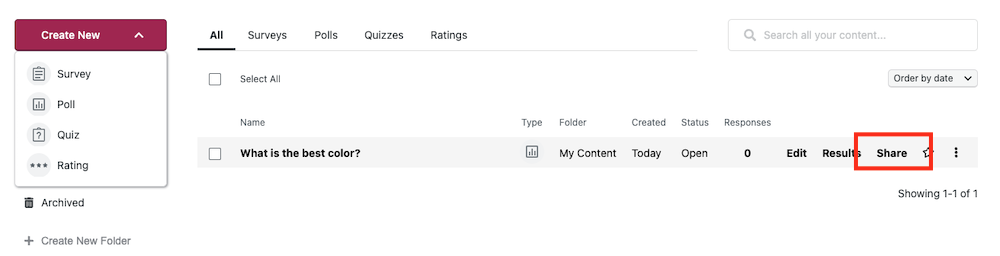
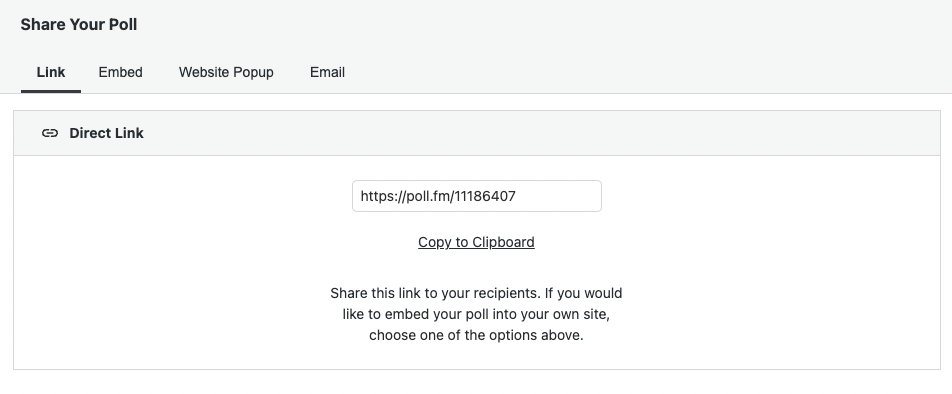
无论是从仪表盘还是编辑器中,找到“分享”按钮。


在“分享您的投票”弹出窗口中,点击“复制到剪贴板”。

- 将 Crowdsignal 嵌入区块添加到您的文章/页面

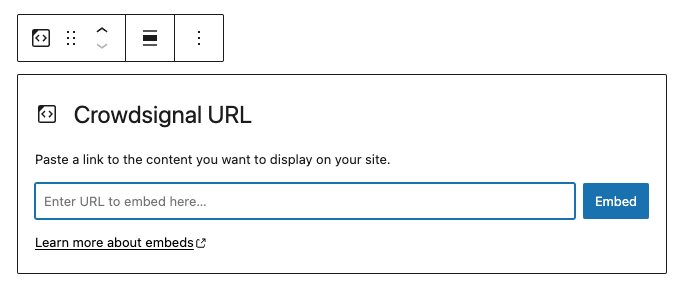
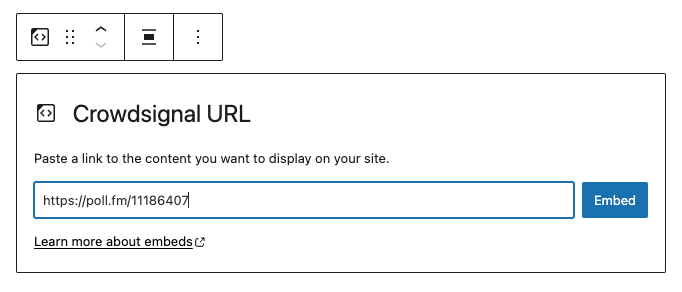
- 将步骤 2 中的 Crowdsignal 投票链接粘贴到文本框中

- 点击“嵌入”按钮
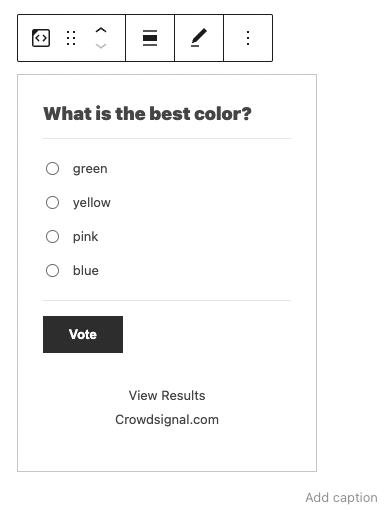
如果这是一个可以成功嵌入的链接,您将在编辑器中看到预览。

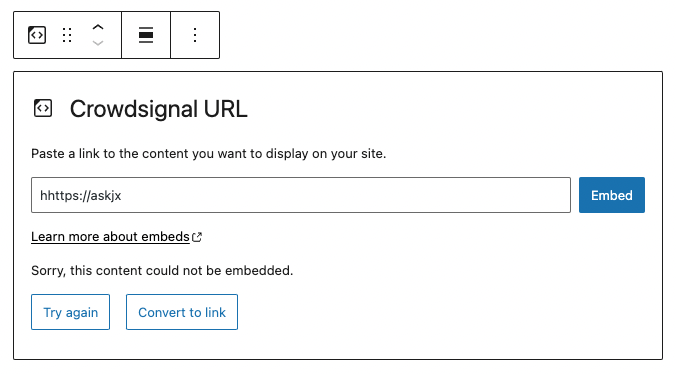
如果您使用无法嵌入的 URL,该区块将显示消息“抱歉,此内容无法嵌入。”您将有两个选择:使用不同的 URL 重试或转换为链接。

区块工具栏
除了移动器和拖放手柄,Crowdsignal 嵌入的区块工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

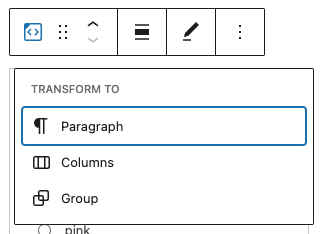
转换为:

您可以将 Crowdsignal 嵌入转换为段落、栏或群组。将其转换为群组将使您能够更改 Crowdsignal 嵌入周围的背景颜色。


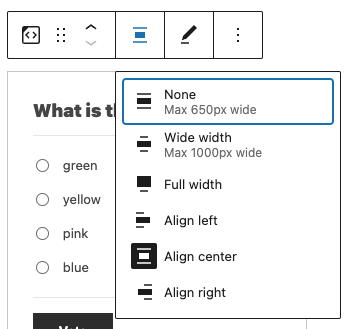
更改对齐方式

- 宽幅 – 增加文章的宽度超出内容尺寸
- 全宽 – 将 Crowdsignal 文章扩展至覆盖屏幕的整个宽度。
- 左对齐 – 将 Crowdsignal 文章左对齐
- 居中对齐 – 将 Crowdsignal 文章居中对齐
- 右对齐 – 将 Crowdsignal 文章右对齐
“宽幅”和“全宽”对齐需要由您网站的主题启用。
编辑网址:
通过编辑 URL,您可以更改嵌入区块中的 Crowdsignal 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
工具栏最右侧的三个垂直点表示的“更多选项”菜单为您提供了更多功能,例如复制、移除或以 HTML 形式编辑您的区块。
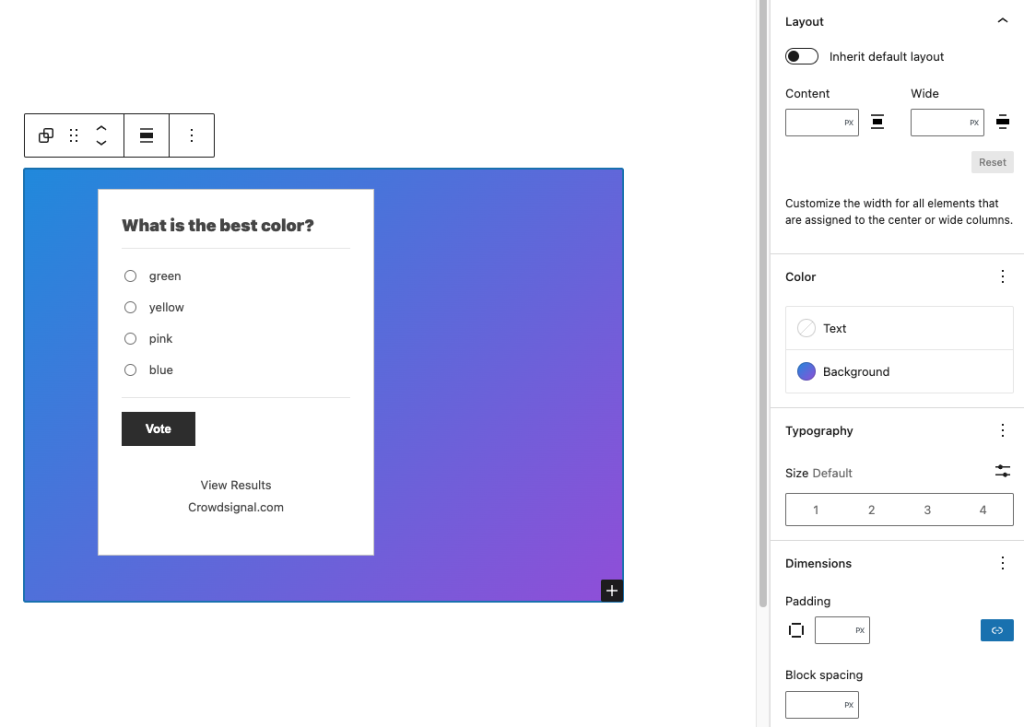
区块设置
除了“高级”部分,Crowdsignal 嵌入在“区块设置”侧边栏中只有另一个设置:媒体设置。
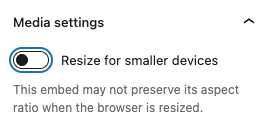
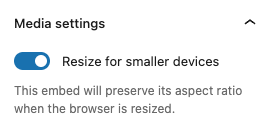
媒体设置


通过媒体设置,您可以控制嵌入在较小设备(如手机屏幕)上显示时的行为。
切换开关可开启或关闭较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭”:当浏览器调整大小时,此嵌入可能不会保留其宽高比。在“关闭”位置,切换开关为灰色。
“开启”:当浏览器调整大小时,此嵌入将保留其宽高比。在“开启”位置,切换开关变为蓝色。
高级
“高级”选项卡允许您向区块添加 CSS 类。

“额外 CSS 类”允许您向区块添加 CSS 类,从而使您能够编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新于 2022-08-29
- 移除了外部链接
- 更新于 2022-08-26
- 创建了视频演示
- 更新了WordPress 6.0的图片
- 添加了新的“转换为”设置(列)
- 在更多选项下添加了“锁定”信息
- 为图片添加了ALT标签
- 更新于 2020-08-17
- 更新了 5.5 截图
- 替换了“更多选项” – 新截图,
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020-07-25
- 上传了带绿色背景的 crowdsignal 嵌入图片
- 创建于 2020-07-03
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。