WordPress 3.4 版本引入了主题自定义工具,它允许您随意尝试当前主题或您正在考虑切换的主题的各种外观和设置,而无需将这些更改发布给所有人。对于支持此功能的主题,您可以更改颜色、背景、自定义图像标题等。
如果您从管理界面中选择“外观”->“自定义”菜单,即可启动主题自定义工具。自定义工具允许您在发布更改之前预览站点。如果您直接修改主题文件并进行更新,那么您的修改可能会丢失。通过使用自定义工具,您可以确保您的修改得以保留。
重要提示:
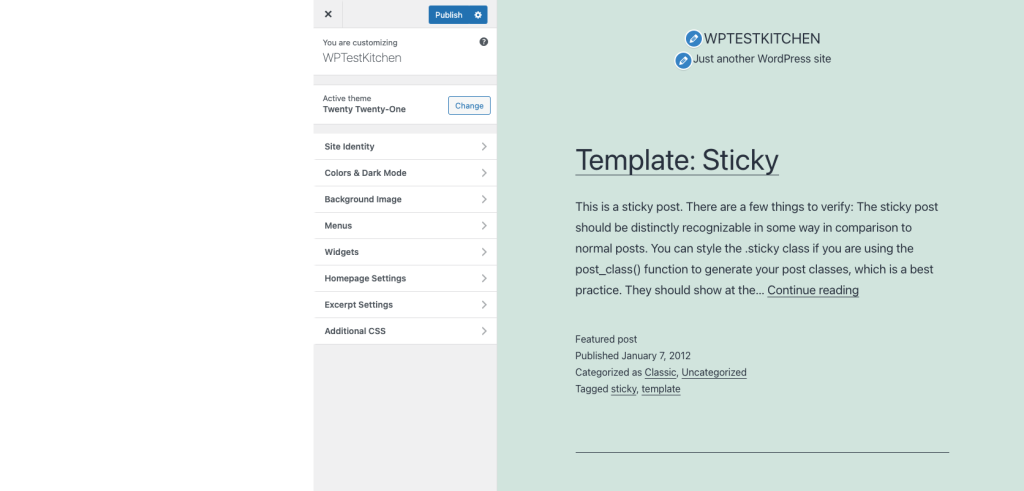
自定义工具仅在活动主题支持自定义功能时可用。对于支持使用区块构建站点的区块主题,这意味着您无需使用自定义工具,因此它会被隐藏,除非您正在使用需要它的插件。此外,此屏幕对于启用并构建它的每个主题都可能不同。例如,WordPress Twenty Twenty-One 主题的自定义工具提供了更改背景颜色、选择背景图像和开启深色模式的选项。

基本用法
如何启动自定义工具
要启动自定义工具,请遵循以下步骤之一
- 从管理界面,选择“外观”->“自定义”
- 从工具栏,选择“自定义”
如何使用
从左侧菜单中,打开选项类别并指定选项值。请注意,在您更改期间,预览屏幕也会随之改变。完成自定义后,点击“发布”按钮以将更改应用到您的站点。
以下是一些提示
- 您可以点击预览屏幕中的内部链接。自定义工具将导航到所点击的页面,并使用当前的自定义选项值显示该页面。

- 自定义工具面板底部的设备预览按钮显示了您的站点在移动设备、平板电脑和桌面环境中的外观,然后再进行外观更改。

- 点击预览屏幕中的蓝色铅笔图标将会在左侧面板中打开相应的控制菜单。
菜单选项
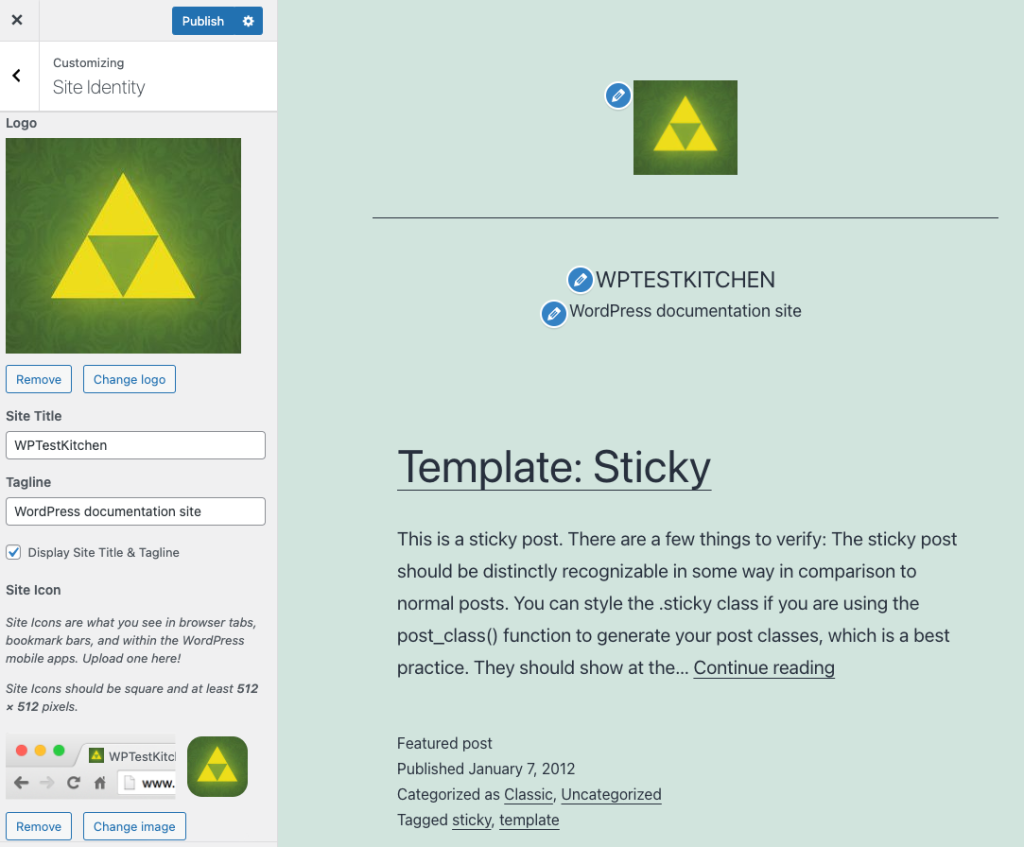
站点身份
此菜单允许您指定基本的站点信息。

- Logo(标志) – 站点标志图像,如公司徽标
点击“选择标志”以打开媒体库。从中选择一张图像,或从“上传文件”选项卡屏幕上传新图像,然后点击右下角的“选择标志”按钮。
点击“移除”或“更改标志”以移除或更改站点标志图像。 - Site Title(站点标题) – 站点标题的文本框
- Tagline(标语) – 标语的文本框
- Display Site title and tagline(显示站点标题和标语) – 用于启用或隐藏标题和标语显示的复选框
- Site Icon(站点图标) – 站点图标用作您站点的浏览器和应用程序图标。图标必须是正方形,且宽度和高度至少为 512 像素。
点击“选择图像”以打开媒体库。从中选择一张图像,或从“上传文件”选项卡屏幕上传新图像,然后点击右下角的“选择”按钮。
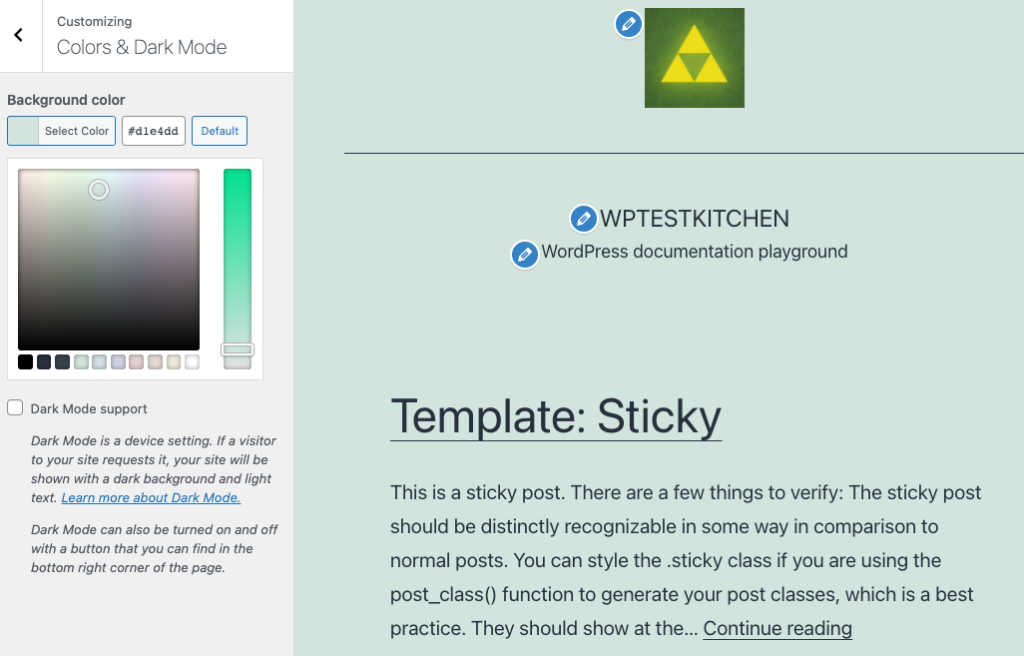
颜色与深色模式
“颜色与深色模式”菜单允许自定义主题显示的背景颜色。它还有助于激活主题的深色模式支持。

- Background Color(背景颜色) – 点击“选择颜色”按钮。您可以输入一个表示要显示为主题背景颜色的十六进制数字(例如 d33131),或者从颜色选择器中点击所需的颜色,该颜色的十六进制数字将出现在“颜色”字段中,或者点击“默认”以恢复初始状态。此背景可能仅在宽屏显示器上可见。
- Dark Mode support(深色模式支持) – 点击复选框以激活深色模式支持。如果启用深色模式支持,您的站点将显示为深色背景和浅色文本。了解更多关于深色模式的信息。
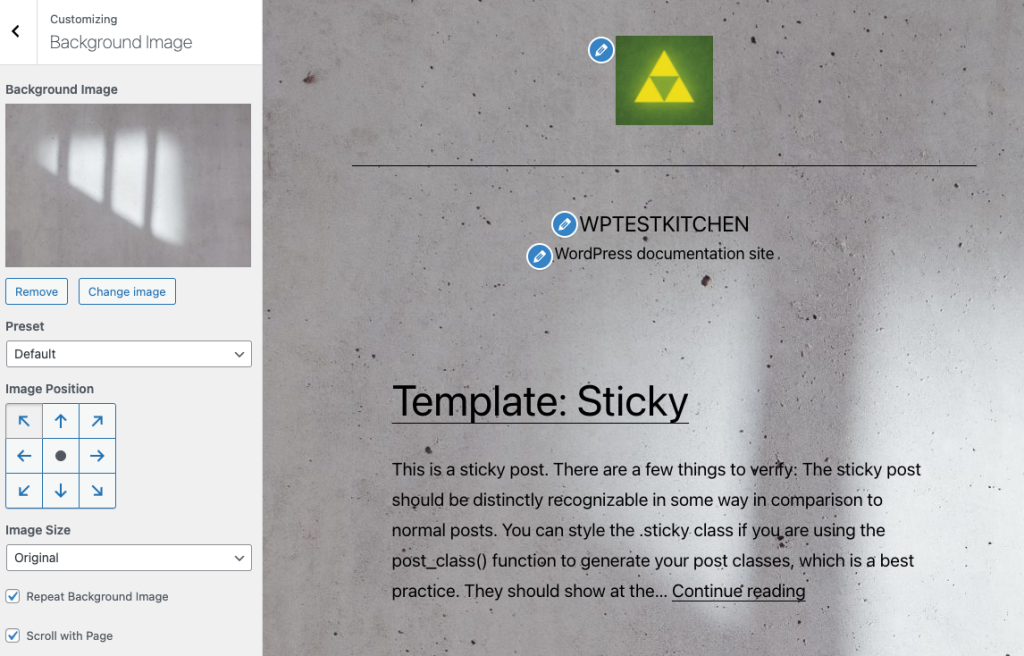
背景图像
选择一个可选的背景图像,用于替代上面“颜色与深色模式”中指定的纯色背景。

- 选择图像 – 点击此按钮打开“选择图像”对话框。您可以选择媒体库中已有的图像,或从“上传文件”选项卡屏幕上传本地计算机中的图像文件。选择图像并点击“选择图像”按钮。自定义工具将预览您更新背景后的站点。
添加背景图像后,您将获得更多选项
- 移除 – 图像上传后,如果不再需要该图像,请使用此按钮将其移除。您将无法恢复任何自定义设置。
- 更改图像 – 点击此按钮以更改背景图像。
- 预设下拉菜单 – 在“预设”下,您可以选择背景图像的显示方式:默认、填充屏幕、适应屏幕、重复或自定义。
- 图像位置 – 您还可以通过点击“图像位置”下的箭头来选择背景图像的位置:左、中或右。点击中心将使图像在屏幕中央对齐。
- 图像尺寸 – 您可以从下拉菜单中将图像尺寸更改为“适应屏幕”、“填充屏幕”或“保持原始尺寸”。
- 重复背景图像 – 点击复选框以在整个页面上重复背景图像。
- 随页面滚动 – 点击复选框以启用背景图像随页面滚动或显示为固定。
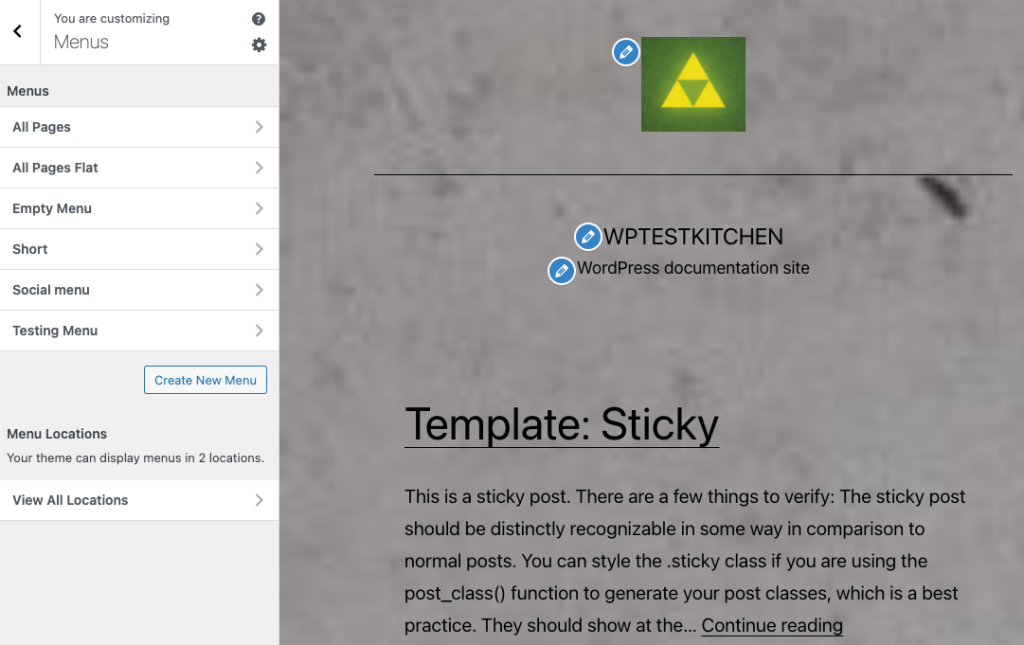
菜单
此面板用于管理您已在站点上发布的内容的导航菜单。您可以创建菜单并为现有内容添加项目,例如页面、文章、分类、标签、格式或自定义链接。

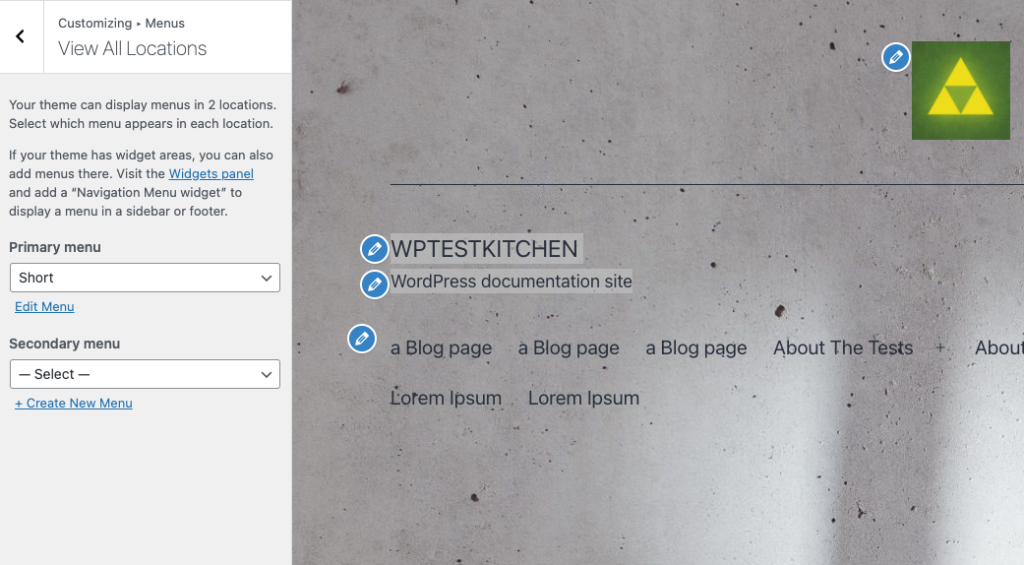
The WordPress Twenty Twenty-One theme 支持两个菜单位置:主菜单和辅助菜单。从下拉框中选择将在该位置显示的菜单。如果您在主题中添加了对更多导航菜单的支持,您将看到更多的下拉位置选项。

小工具
WordPress 5.8 版本在小工具编辑器中引入了区块功能,让您可以使用全新的小工具编辑器,将任何区块添加到主题的页眉、页脚、侧边栏和其他小工具区域。
您可以通过“外观”>“自定义”>“小工具”菜单配置小工具,并在自定义工具的实时预览中查看您的更改。
添加您的小工具
- 点击主题自定义工具中的“小工具”菜单,进入小工具自定义屏幕。
- 点击小工具区域顶部的“+”图标,打开可用区块列表。
- 搜索或找到您想添加的区块,然后点击选择该区块。该区块将被添加到小工具区域。
- 预览您的站点,您应该会在您的小工具区域看到新的区块。

配置小工具
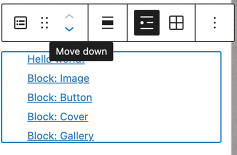
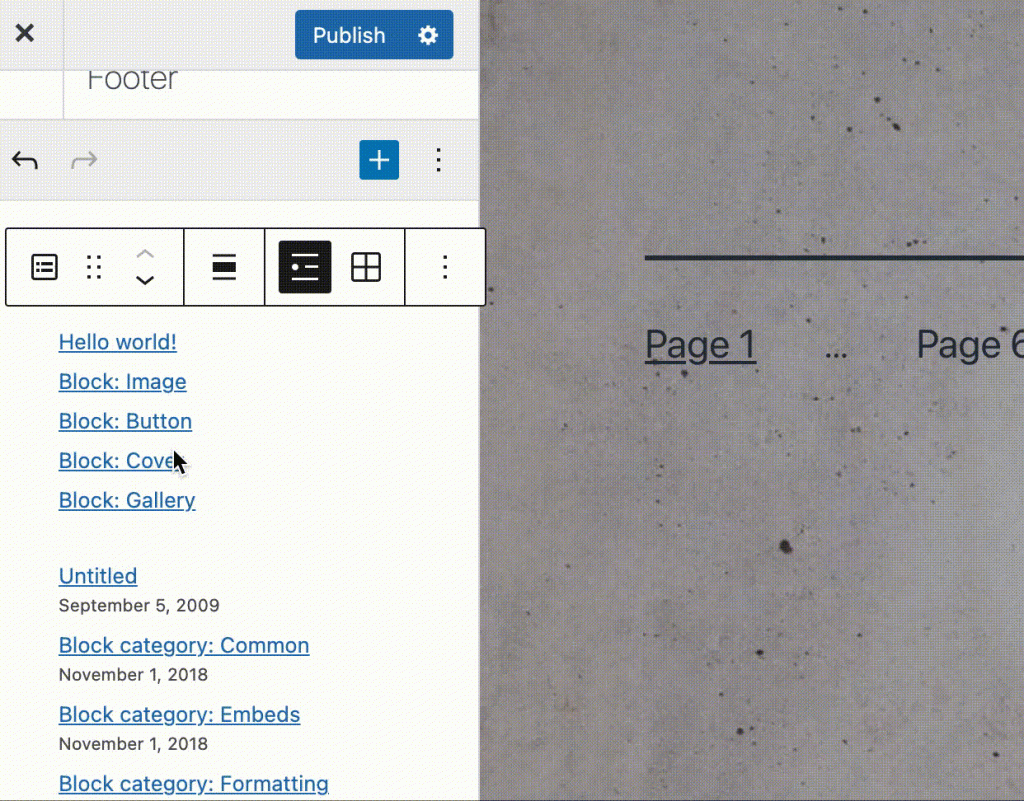
要在小工具区域内重新排序小工具,请选择小工具并点击区块工具栏中的向上或向下箭头。

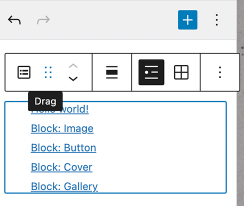
您还可以通过点击并按住区块工具栏中的六点网格按钮来重新排列小工具,然后拖动小工具区块。

要自定义小工具功能,请点击所选小工具区块工具栏中的三点按钮,然后选择“显示更多设置”以打开小工具自定义选项。

您可以使用小工具菜单中的撤销-重做按钮来遍历小工具区域自定义中进行的更改。

要移除小工具,请点击所选小工具区块工具栏中的三点按钮,然后选择“移除区块”。
在一个小工具区域内,您现在可以使用 Shift+点击选择多个小工具,然后删除区块或按退格键删除区块。
主页设置
您的站点主页可以包含最新文章或显示静态页面或文章。
- 最新文章 – 选择此项可在主页显示您的最新文章
- 一个静态页面 – 选择“首页”或“文章页”。请参阅创建静态首页以获取更多详细信息和可用组合。
摘要设置
此面板允许您选择博客和归档页面是显示完整内容还是只显示摘要。
默认为摘要。搜索结果页面始终显示摘要。当选择摘要时,将只显示文本。
额外 CSS
一个面板,允许您添加将覆盖当前主题的 CSS 代码。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。