Dailymotion 是一个视频分享平台。使用 Dailymotion 嵌入 区块可以将 Dailymotion 视频嵌入到您的文章/页面中,并带有播放按钮,因此您的访客可以留在您的网站上观看。您无需 Dailymotion 帐户即可嵌入文章。
在文章或页面中嵌入 Dailymotion 视频的步骤
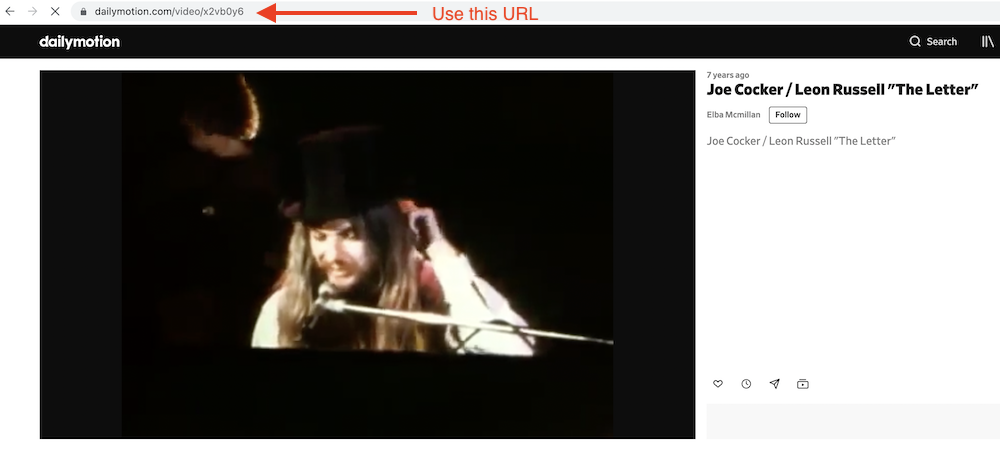
- 在浏览器地址栏中找到视频并从 Dailymotion.com 复制其 URL

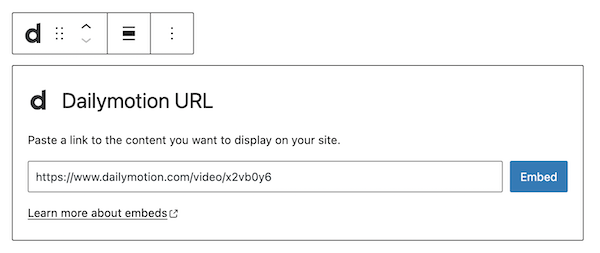
- 将 Dailymotion 嵌入区块添加到您的文章

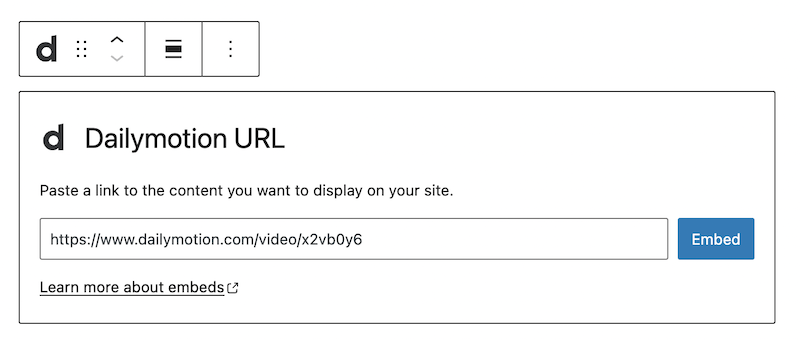
- 将视频 URL 粘贴到文本框中

- 点击“嵌入”按钮
如果链接可以成功嵌入,您将在编辑器中看到预览。
您将在区块编辑器中看到您的视频,并可以选择在下方添加说明文字。

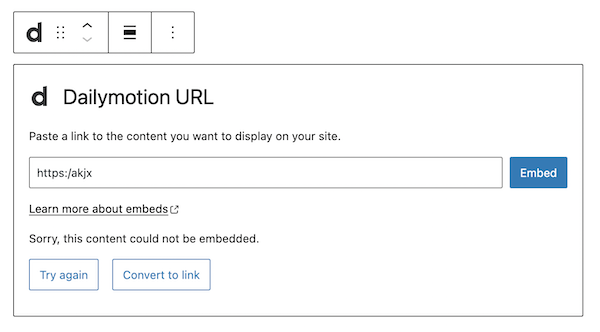
如果您使用的 URL 无法嵌入,区块将显示消息“抱歉,此内容无法嵌入。”您将有两个选择:使用不同的 URL 重试 或 转换为链接。

区块工具栏
除了移动器和拖放手柄,Dailymotion 嵌入的区块工具栏显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

转换为:

您可以将 Dailymotion 嵌入转换为段落、分栏或分组。将其转换为分组将使您能够更改 Dailymotion 嵌入周围的背景颜色。


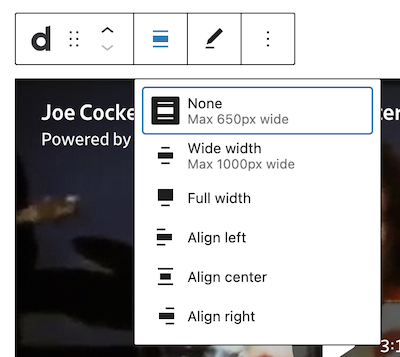
更改对齐方式

- 宽幅 – 将文章宽度增加到超出内容大小
- 全宽 – 将 Dailymotion 文章扩展到覆盖屏幕的整个宽度。
- 左对齐 – 使 Dailymotion 文章左对齐
- 居中对齐 – 使 Dailymotion 文章居中对齐
- 右对齐 – 使 Dailymotion 文章右对齐
“宽幅”和“全宽”对齐需要您的网站主题启用。
编辑网址:
通过编辑 URL,您可以在嵌入区块中更改 Dailymotion 嵌入的 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
工具栏最右侧由三个垂直点表示的“更多选项”菜单为您提供更多功能,例如复制、移除或以 HTML 形式编辑区块的能力。
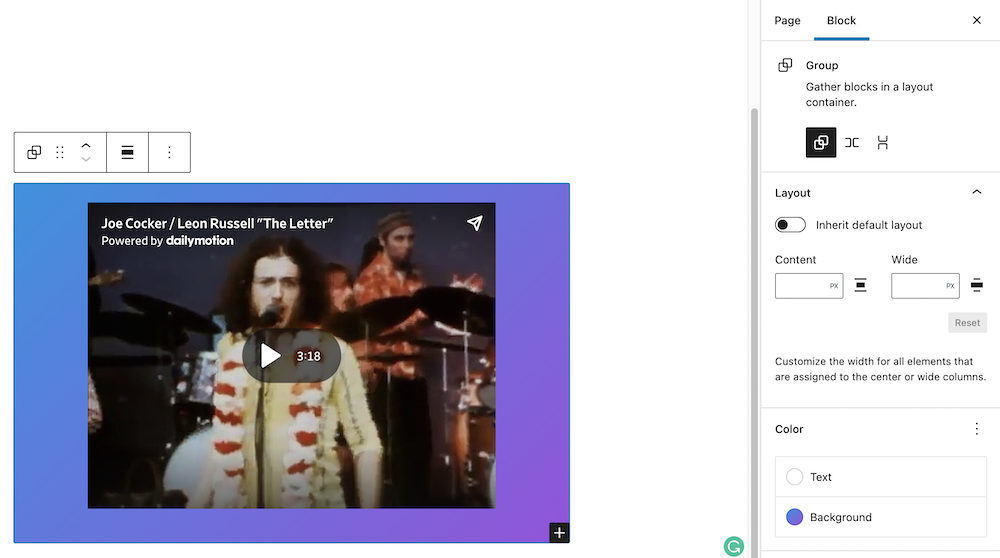
区块设置
除了“高级”部分,Dailymotion 嵌入在“区块设置”侧边栏中只有另一个设置:媒体设置。
媒体设置


通过 媒体设置,您可以控制嵌入内容在较小设备(例如手机屏幕)上查看时的行为。
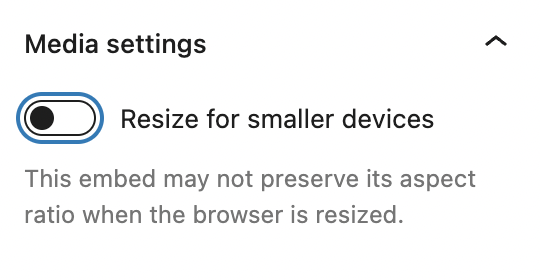
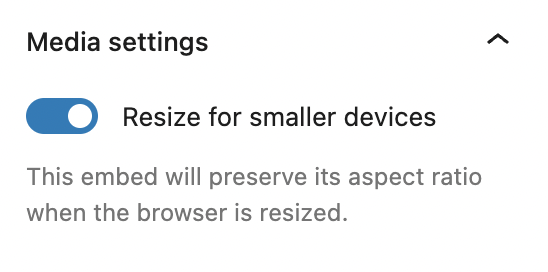
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关:” 当浏览器调整大小时,此嵌入可能无法保持其宽高比。在关闭位置,切换开关为灰色。
“开:” 当浏览器调整大小时,此嵌入将保持其宽高比。在“开”位置,切换开关变为蓝色。
高级
“高级”选项卡允许您向区块添加 CSS 类。

“附加 CSS 类”允许您向区块添加 CSS 类,从而使您能够编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新日期 2020-08-27
- 更新了 5.5 版本截图
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新日期 2020-08-11
- 根据 WordPress 5.5 的截图
- 嵌入式 VideoPress 视频
- 创建日期 2020-07-27
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中提出您的问题。