详情区块显示文本摘要和一个箭头按钮:当您点击文本或按钮时,该区块会打开并显示页面上的额外内容。
此区块提供了一种在您的网站上显示或隐藏内容的方式。这在常见问题页面、显示/隐藏详细活动信息等方面非常有用。
通过选择“撰写摘要…”占位符文本并添加您自己的文本,可以自定义摘要。默认情况下,该区块使用摘要内容作为其标签,类似于标题区块的工作方式。
额外内容是您放置在详情区块内部的区块,这些内容在您点击摘要文本或按钮之前是隐藏的。因为内容在您打开区块之前是隐藏的,所以它被称为“隐藏内容”。
关闭状态

打开状态

要添加详情区块,请点击区块插入器(+)并选择详情区块。
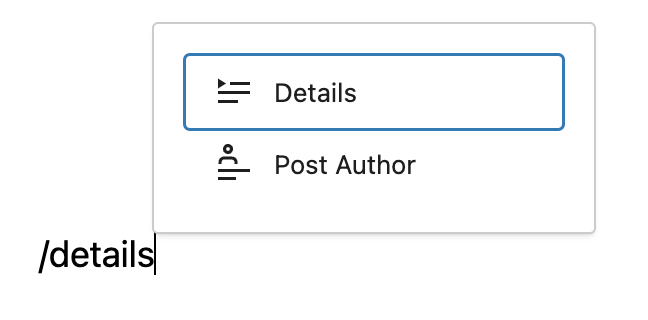
您也可以在一个新的段落区块中键入/details并按enter键来快速添加一个。

区块工具栏
每个区块都带有独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作该区块。
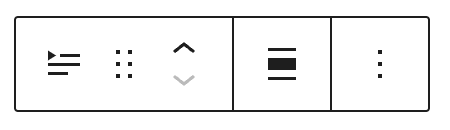
详情区块在区块工具栏中显示五个按钮
- 转换为
- 拖动图标
- 移动箭头
- 更改对齐方式
- 选项

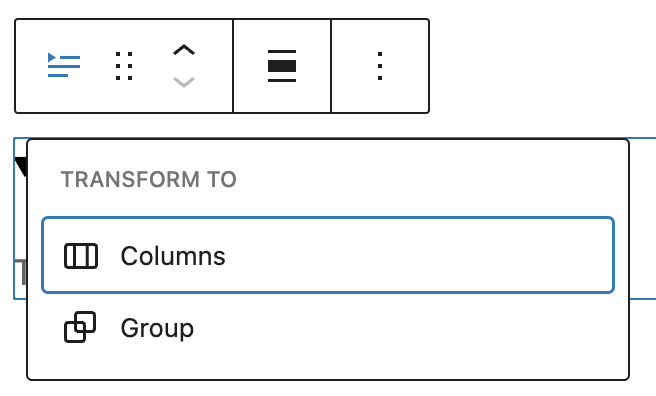
转换为

点击转换按钮,将区块放置到分组或分栏区块中。
拖动

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动

上下箭头图标可用于在页面上向上或向下移动区块。
有关在编辑器中移动区块的详细说明可在此处找到: 此处。
更改对齐方式

将区块对齐方式更改为无、宽或全宽。
选项
工具栏最右侧由三个垂直点表示的选项菜单为您提供了更多功能,例如复制或移除区块的能力。
有关更多选项的详细信息可以在这篇支持文章中找到。
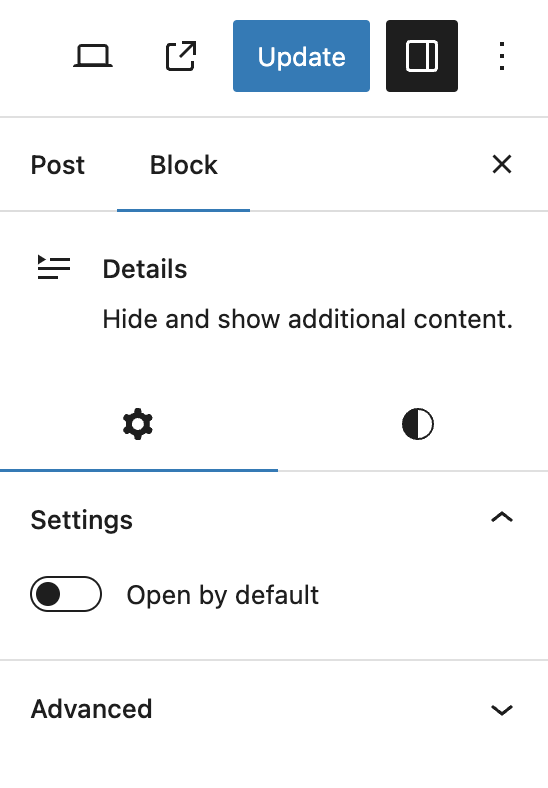
设置
区块设置面板包含该区块特有的自定义选项。要打开它,请选择该区块并点击发布按钮旁边的设置按钮。


默认打开
启用此选项可使区块保持打开状态,并且隐藏内容将一直显示直到关闭。
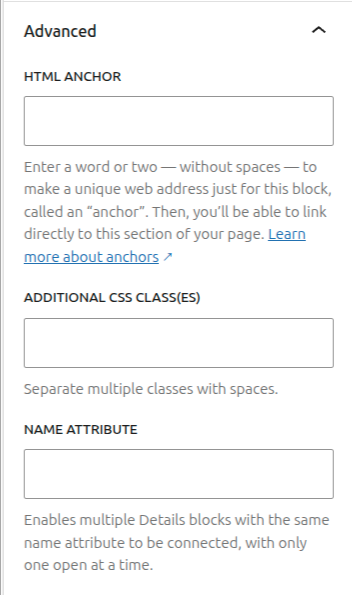
高级

HTML 锚点
此设置允许您为分组区块创建唯一的锚点文本并将其链接到另一个网页。有关更多详细信息,请参阅页面跳转。
额外 CSS 类
它使您能够为分组区块编写自定义 CSS 类,以便您可以根据需要设置区块样式。
名称属性
此属性提供了该元素所属的相关详情元素组的名称。打开该组中的一个成员会导致该组中的其他成员关闭。如果指定了该属性,则其值不能为空字符串。
在下面的示例中,Summary1 和 Summary2 具有相同的名称值,而 Summary3 具有另一个值。Summary1 和 Summary2 都是同步的,但 Summary3 不是。
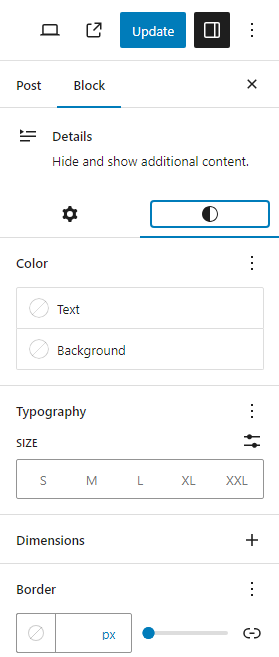
样式

颜色
该区块提供尺寸设置选项,用于添加文本、背景和链接颜色。
详情请参阅此支持文章:颜色设置概述
排版
该区块提供排版设置,可更改字体家族、外观、行高、字间距、装饰、字母大小写和字号。
详情请参阅此支持文章:排版设置概述
尺寸
该区块提供尺寸设置选项,用于添加内边距和外边距。
详情请参阅此支持文章:尺寸设置概述
边框
该区块提供边框设置选项,用于添加边框颜色、样式、宽度和圆角。
详情请参阅此支持文章:边框设置概述
更新日志
- 2024-07-05
- 在 6.8 版的高级设置中增加了名称属性
- 2024-06-13 将视频更新至 6.5 版本
- 2023-12-05 标题大小写问题已解决
- 创建日期 2023-08-08
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中提出您的问题。