您可以使用区块中的尺寸设置,帮助您更好地自定义布局和设计。这些设置以多种方式影响区块的尺寸,包括区块组如何并排放置。
尺寸设置在您使用区块编辑器时可用。如果您是区块编辑器的新手,本指南将向您展示如何使用区块。您可以在本文中阅读有关新区块编辑器功能和改进的更多信息。
如何访问尺寸设置
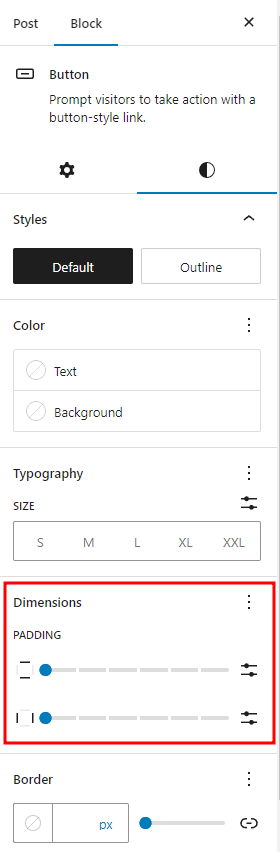
尺寸设置可以在区块的“区块设置”侧边栏中找到,位于“尺寸”部分下。
如果您没有看到“区块设置”侧边栏,请选择要自定义的区块,然后单击WordPress编辑器中“发布”或“更新”按钮右侧的“设置”图标(齿轮状)。
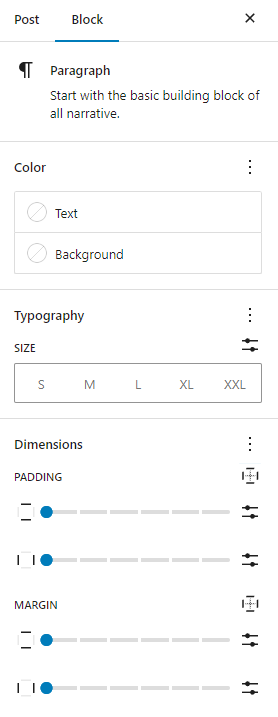
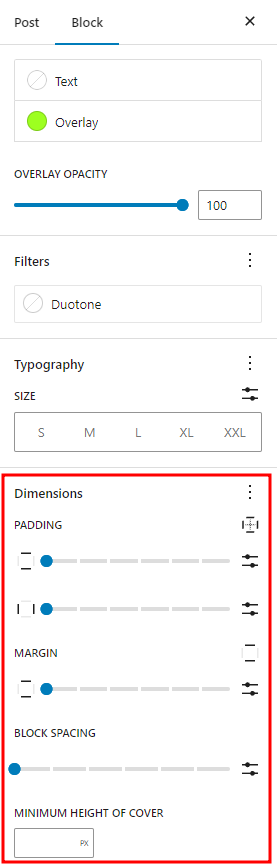
以下是不同区块的几个示例



在“尺寸”部分,单击三点菜单(也称为省略号)以查看所有默认不可见的尺寸设置。
请注意,您在区块中可以看到的尺寸设置类型取决于该区块是否支持它们。
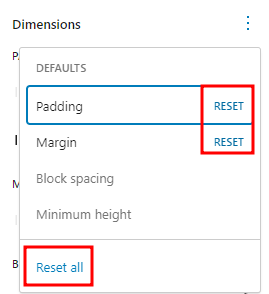
如果您对这些设置进行了自定义并想快速恢复到原始设置,可以通过选择三点菜单图标并单击“全部重置”来实现,如本文所示。这将重置设置并删除您所有的更改。您可以通过单击每个设置上的“重置”来重置单个设置。您也可以通过单击“全部重置”选项来全局重置所有设置。

设置类型
每个区块都具有不同的尺寸设置。
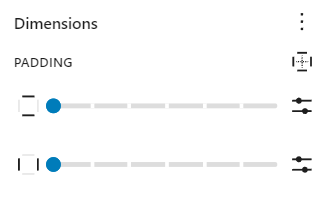
内边距
此设置影响区块内容与其边框之间的空间。您可以设置水平和垂直内边距,或为每个侧边设置不同的内边距值。要为每个侧边设置不同的内边距,请遵循“解除侧边链接”部分中的步骤。

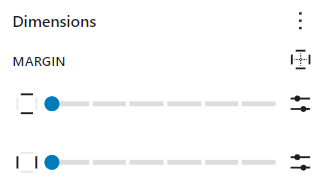
外边距
此设置影响区块周围的空间。您可以设置水平和垂直外边距,或为每个侧边设置不同的外边距值。要为每个侧边设置不同的外边距,请遵循“解除侧边链接”部分中的步骤。

预览外边距和内边距
当更改区块中的外边距或内边距时,编辑器将显示相应的更改,并在区块周围以蓝色框突出显示。
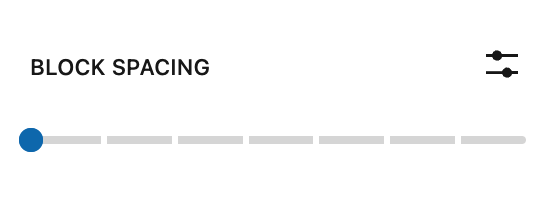
区块间距
此设置影响嵌套区块之间的空间。这意味着如果您为整个区块设置了区块间距,您可以更改父区块内嵌套区块的间距。您可以在诸如按钮区块或分组区块等区块中找到此设置。
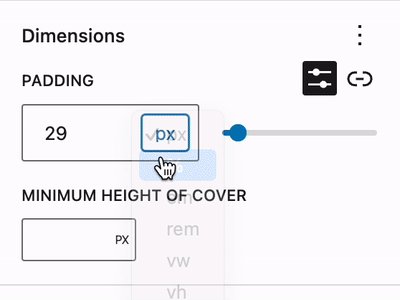
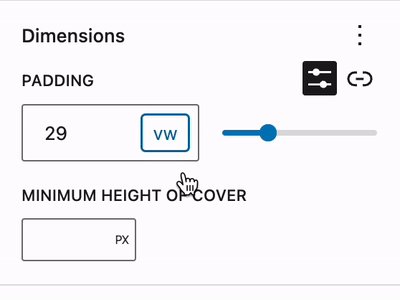
在此设置中,您可以选择使用不同的值来设置区块间距:px、%、em、rem、vw、vh。

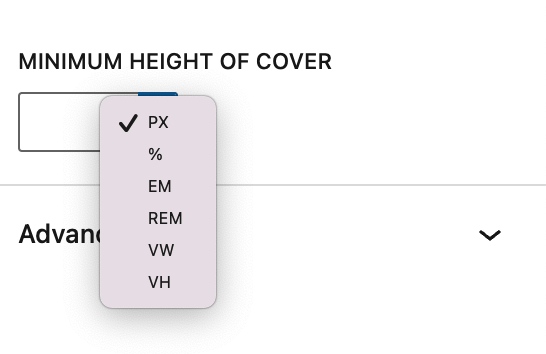
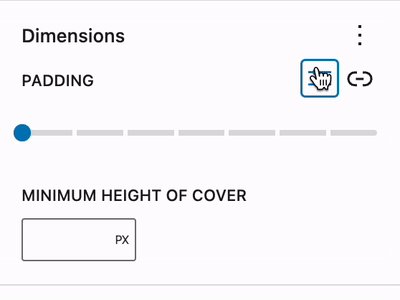
最小高度
此设置允许您为区块设置最小高度。您可以在封面区块、文章内容区块、分组区块(包括行和堆栈变体)中找到此选项。在此设置中,您可以选择使用不同的值设置高度:px、%、em、rem、vw、vh。
一个示例用例是确保文章内容区域具有最小高度,即使页面内容很少,也能强制页脚区域在页面下方渲染。因此,在设置最小高度时,使用视口相对单位会非常有用,例如,对于占据整个视口高度的区块,可以使用100vh。

解除侧边链接
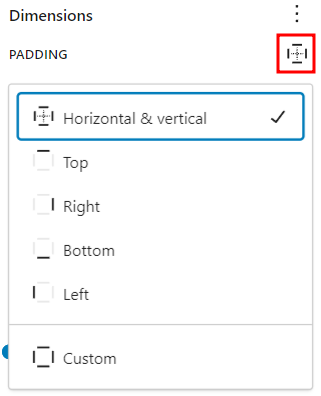
默认情况下,“内边距”和“外边距”设置将对区块周围的垂直和水平设置应用相同的值。您可以通过单击右侧的“内边距选项”或“外边距选项”图标来为每个侧边添加不同的值。
将出现一个下拉菜单,您可以在其中选择任何一个侧边进行修改。您可以选择特定侧边(“上”、“右”、“下”和“左”)来为该侧边设置特定值,或选择“自定义”来为每个侧边进行单独设置。




要返回为所有侧边添加相同值,只需再次选择相同的图标。
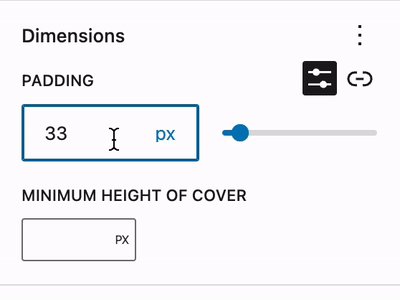
设置自定义尺寸和更改单位
您可以为区块的外边距、内边距或间距添加自定义值,并可以将单位更改为以下之一:px、%、em、rem、vw、vh。

具有尺寸设置的区块
这些选项的各种组合在以下区块中可用:
- 归档
- 音频
- 头像
- 标签云
- 目录 – 6.1版中不可用
- 表格
- 术语描述
- 间隔
- 文章日期
- 标题
- 段落
- 查询标题
- 文章标题
- 视频
- 列表
- 媒体与文本
- 诗歌
- 分类
- 评论编辑链接
- 评论日期
- 评论回复链接
- 站点标志
- 社交链接
- 图库
- 按钮/按钮组
- 代码
- 栏/多栏
- 评论作者姓名
- 评论内容
- 评论标题
- 封面
- 组
- 标题
- 导航
- 文章作者
- 文章作者简介
- 文章作者姓名
- 文章内容
- 文章摘要
- 文章 特色图片
- 阅读更多
- 行
- 分隔符
- 站点标语
- 站点标题
- 堆叠
演示
以下是文章特色图片在实际应用中各种设置的演示,包括解除区块的侧边链接,并使用不同的单位。
更新日志
- 已更新 2023-08-24
- 更新了 6.3 版本的截图
- 更新了“解除侧边链接”部分,以显示优化和精简后的间距控件。
- 已更新2023-03-27:
- 添加了一个新的演示视频。
- 更新了最小高度部分。
- 更新了支持的区块。
- 已更新 2022-10-27:
- 支持尺寸选项的列表区块
- 更新了截图以匹配6.1界面
- 包含自定义尺寸和自定义单位
- 将“解除侧边链接”添加为单独的部分。
- 创建 2022-01-17
这篇文章有帮助吗?如何改进?
登录提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。