嵌入块允许您将第三方网站的内容添加到您的文章或页面中。
当您嵌入内容时,您无需将内容上传到您的WordPress网站。您只是在您的文章或页面内创建了一个指向该内容的链接。
从第三方网站嵌入内容到您的文章或页面的步骤
- 从您想要嵌入的网站复制URL。
- 点击“+添加区块”插入器并搜索嵌入块来添加嵌入块。或者,您可以在新的段落块中使用斜杠命令
/embed,然后按Enter快速添加一个。

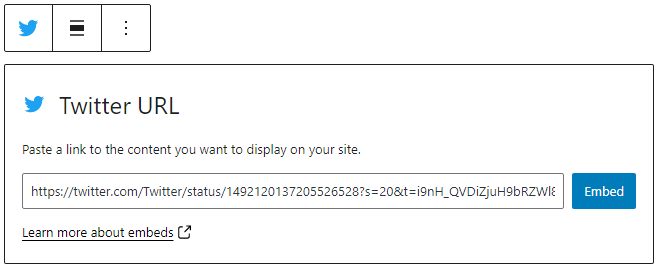
- 将步骤1中的URL粘贴到区块中。
- 点击“嵌入”按钮。

- 现在您可以在编辑器中看到内容。嵌入块将根据内容复制来源的第三方网站转换为相应的嵌入块类型。

- 点击预览以查看内容在页面前端的显示效果。

区块工具栏
区块工具栏包含用于自定义每个区块的工具。嵌入块的工具栏包含以下工具:
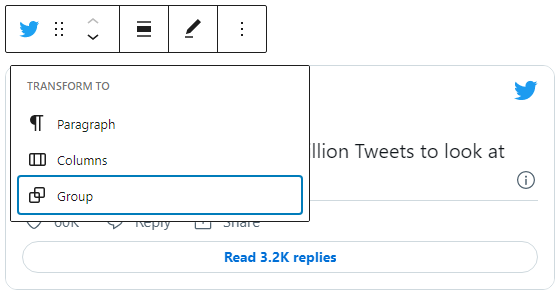
转换为

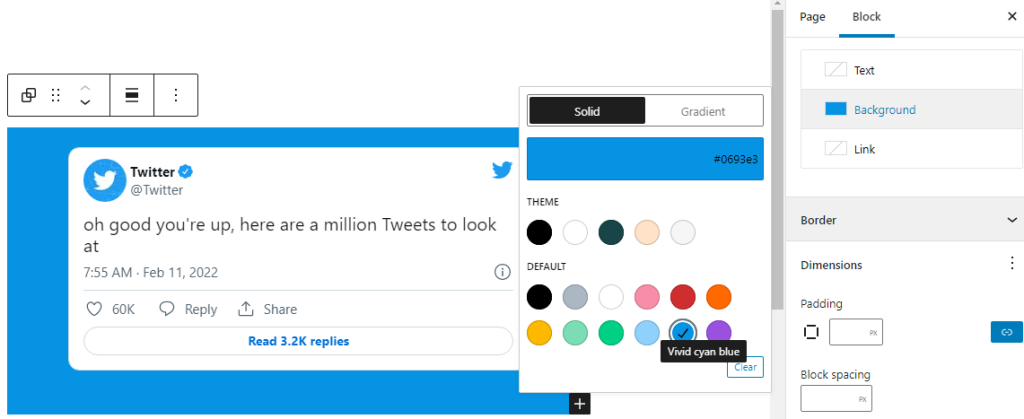
您可以将嵌入块转换为段落、列或组块。转换为组块将允许您更改嵌入内容周围的背景颜色。


区块移动工具

使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放嵌入块并将其重新定位到编辑器的任何位置。或者,点击向上和向下箭头以在编辑器中向上或向下移动区块。

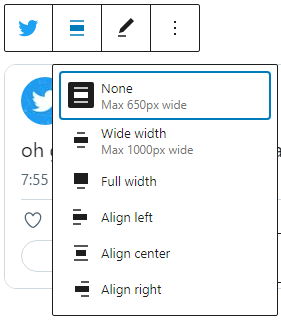
更改对齐方式
- 宽幅 – 增加文章宽度,使其超出内容尺寸
- 全宽 – 将TED嵌入文章扩展至覆盖整个屏幕宽度。
- 左对齐 – 使TED嵌入文章左对齐
- 居中对齐 – 使TED嵌入文章居中对齐
- 右对齐 – 使TED嵌入文章右对齐
编辑网址
通过编辑URL,您可以更改嵌入块中的嵌入URL。覆盖现有URL,然后点击“嵌入”按钮。

更多选项
区块设置
媒体设置


通过媒体设置,您可以控制在较小设备(如手机屏幕)上查看文章嵌入内容时的行为。
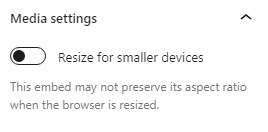
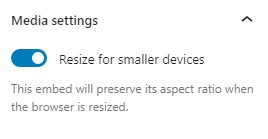
开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”: 当浏览器调整大小时,此嵌入内容可能无法保持其宽高比。在关闭位置,开关为灰色。
“开”: 当浏览器调整大小时,此嵌入内容将保持其宽高比。在“开”位置,开关变为蓝色。
高级
“高级”选项卡允许您为区块添加CSS类,让您可以编写自定义CSS并根据需要样式化区块。

更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 移除了可复用区块
- 更新于 2022-08-16
- 为图片添加了ALT标签
- 创建于 2022-04-30
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。