由于 Facebook 决定关闭用于嵌入 Facebook 链接的 oEmbed 端点,此块将于 2020 年 10 月 24 日之后停止工作。希望将 Facebook 链接嵌入其网站的发布者将需要一个开发者帐户和 appid,并通过调用端点提供一个身份验证令牌。Facebook 文档:创建应用
WordPress 领导层已联系 Facebook,但政策变更似乎是最终决定。除了在此处和其他地方提醒用户外,WordPress 贡献者对此无能为力。
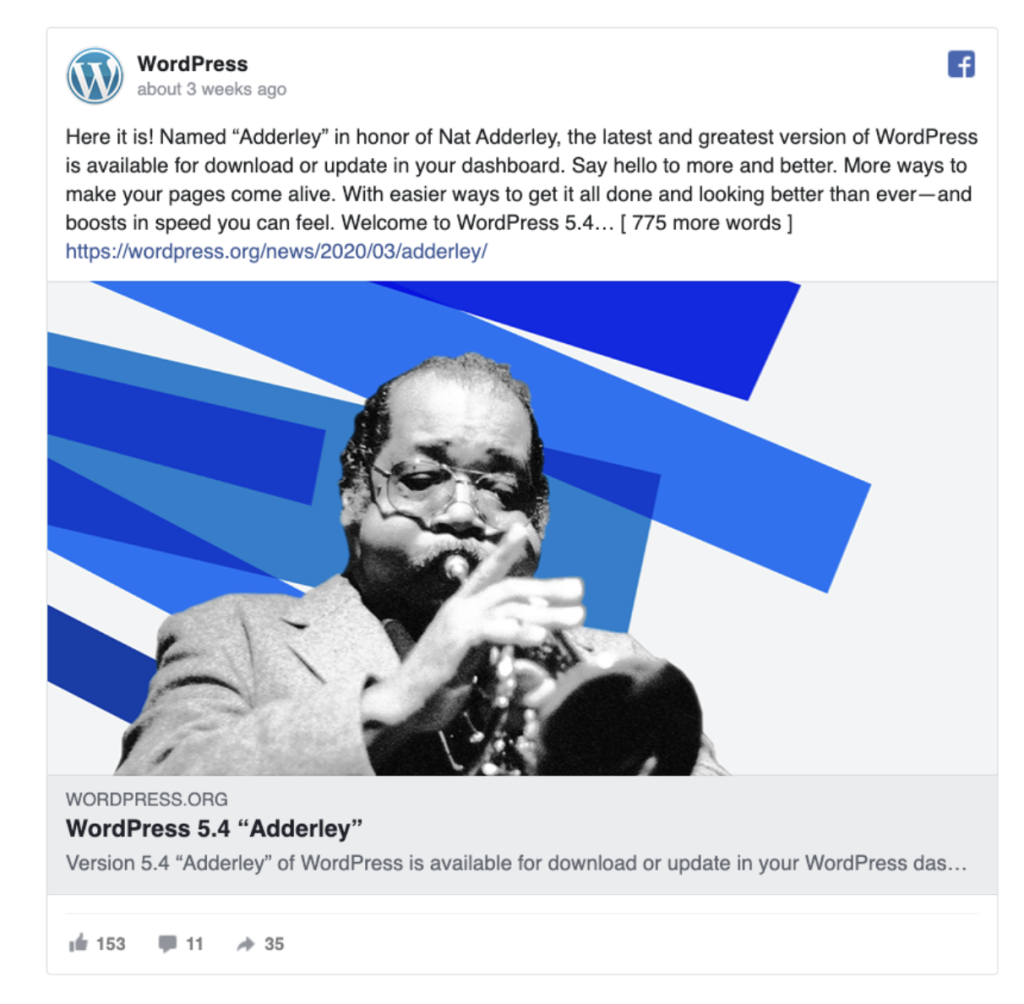
Facebook 嵌入块允许您将 Facebook 帖子添加到您的文章或页面。请记住,帖子需要是公开的才能添加。

除了 Facebook 帖子,您还可以分享 Facebook 照片、Facebook 相册和 Facebook 视频的链接。
请注意,您不能嵌入 Facebook 页面、Facebook 活动和 Facebook 群组。
嵌入 Facebook 帖子就像遵循这些步骤一样简单:
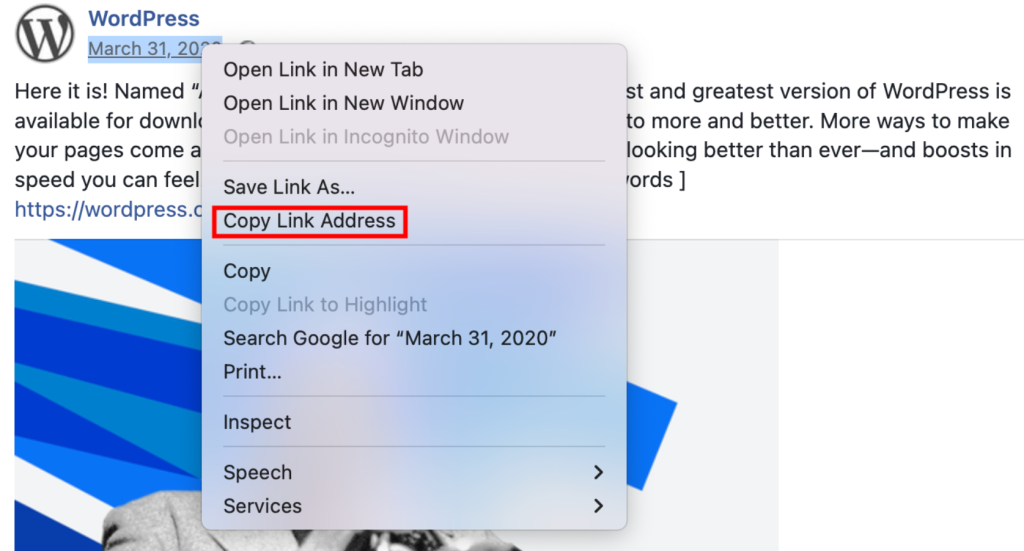
- 从您要嵌入的 Facebook 帖子中复制首选链接。请确保它是公开帖子。

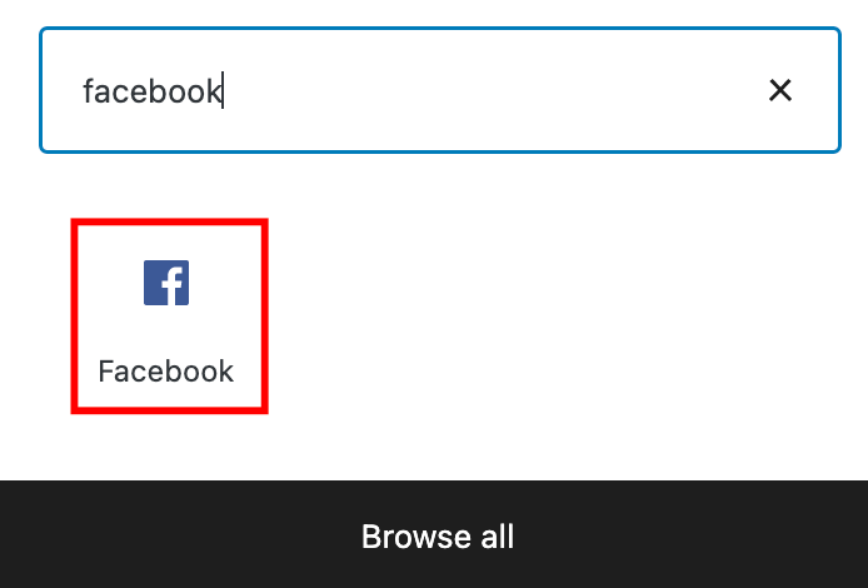
- 在 WordPress 仪表盘中,进入您的帖子并单击 (+) 图标以打开块插入器弹出窗口,然后搜索 Facebook 块。您也可以使用键盘快捷键 /facebook 快速插入 Facebook 块。

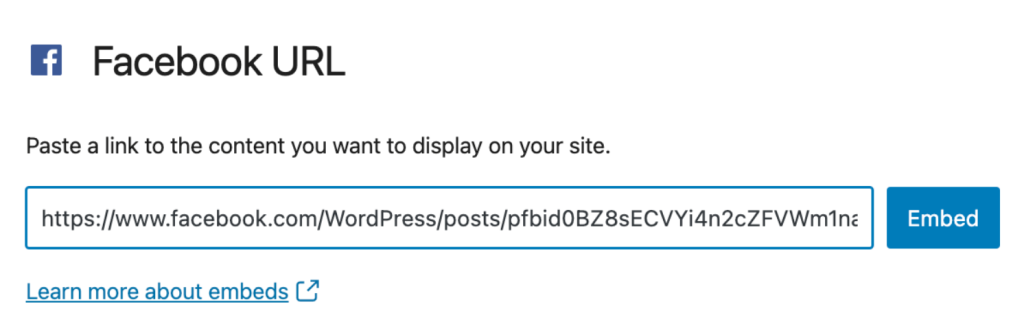
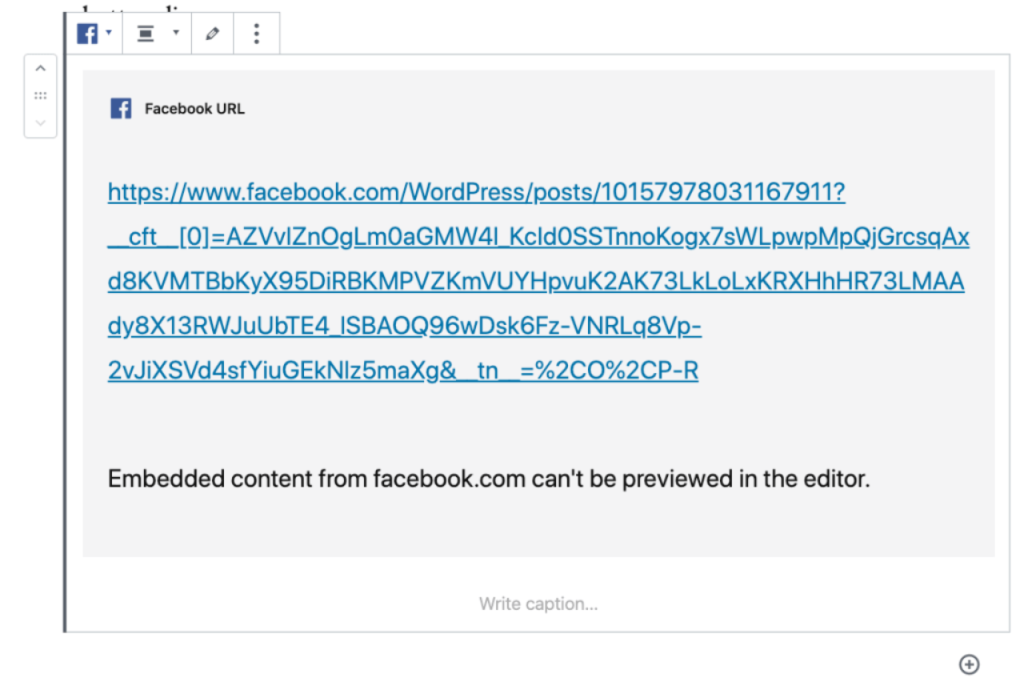
- 粘贴您已复制的链接,然后单击嵌入。

- 在您的编辑器中,您会看到链接和评论“无法在编辑器中预览来自 facebook.com 的嵌入内容”。

- 使用预览按钮查看帖子如何融入您的文章/页面。

区块工具栏

块工具栏包含自定义每个块的工具。Facebook 块的工具栏包含以下工具:
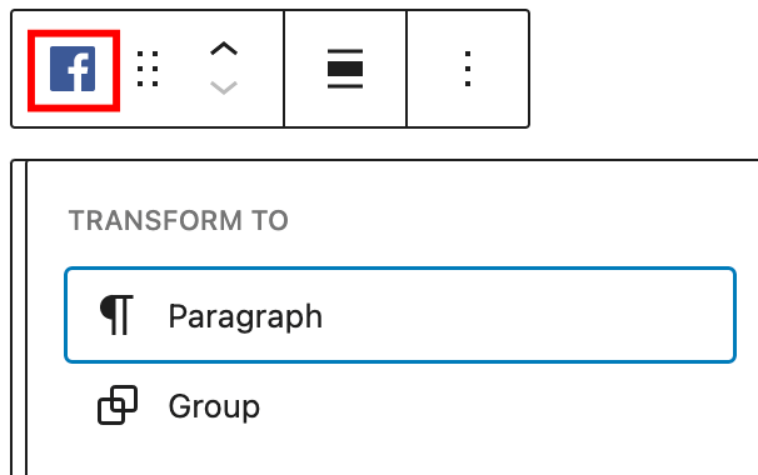
转换为

您可以将Facebook 嵌入转换为群组。这将使您能够更改 Facebook 嵌入周围的背景颜色。
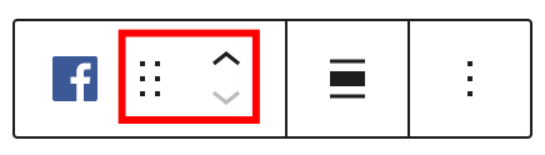
区块移动工具

使用块移动工具在编辑器内上下移动块。使用六个点图标拖放 Facebook 块并将其重新定位到编辑器的任何位置。或者,单击向上和向下箭头以在编辑器中向上或向下移动块。
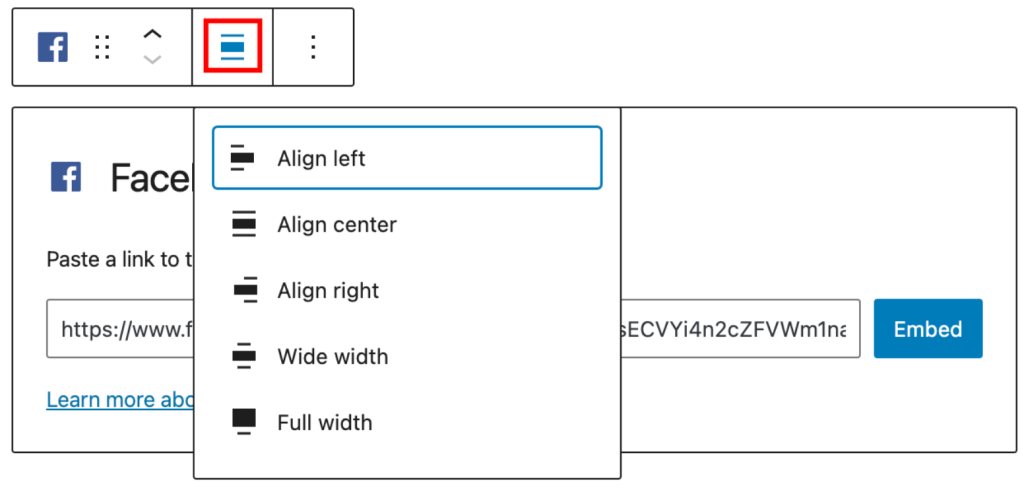
更改对齐方式

- 左对齐 – 使 Facebook 帖子左对齐。
- 居中对齐 – 使 Facebook 帖子居中对齐。
- 右对齐 – 使 Facebook 帖子右对齐。
- 宽幅 – 增加帖子宽度,超出内容大小。
- 全宽 – 将 Facebook 帖子扩展到覆盖屏幕的整个宽度。
注意:“宽幅”和“全宽”对齐需要您的网站主题启用。
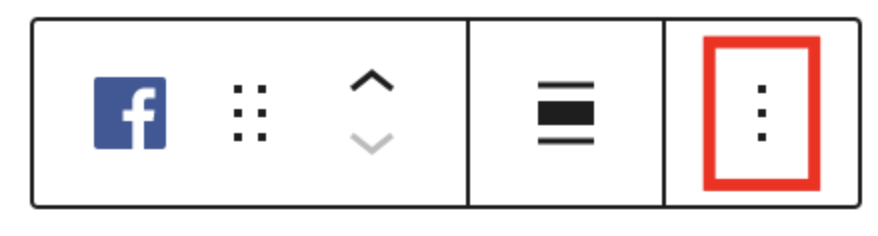
更多选项

这些控件让您可以选择复制、复制和将块编辑为 HTML。
区块设置
块设置面板包含特定于块的自定义选项。要打开它,请选择块并单击“发布”按钮旁边的齿轮图标。

除了“高级”部分外,Facebook 嵌入在“块设置”侧边栏中只有一个设置:媒体设置。
媒体设置


通过媒体设置,您可以控制在较小设备(如手机屏幕)上查看帖子嵌入时的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器调整大小时,此嵌入可能不会保留其宽高比。在关闭位置,切换开关为灰色。
“开”:当浏览器调整大小时,此嵌入将保留其宽高比。在“开”位置,切换开关变为蓝色。
高级设置
“高级”选项卡允许您向块添加 CSS 类。这将允许您为块编写自定义 CSS 和样式。
更新日志
- 更新于 2024-09-27
- 更新了损坏的图片截图。
- 修复了图片 ALT 文本中“Facebook”大小写不一致的问题。
- 更新于 2022-08-16
- 修复了格式,更新了截图,并添加了关于块移动工具功能的新信息。
- 为图片添加了ALT标签
- 更新于 2020-09-21
- 宣布 v. 9.0 和 WordPress 5.6 中 Facebook 块的停用。
- 更新于 2020-08-18
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020-04-21
- 在“对齐”部分添加了关于主题支持宽幅和全宽选项的句子。
- 创建于 2020-04-20
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。