通过文件区块,您可以添加指向您网站上可下载文件的链接。
在此视频中,您可以了解如何使用文件区块以及不同的设置来对其进行自定义。
如何将文件区块添加到您的文章或页面:
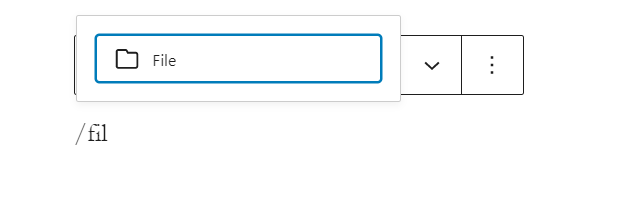
- 要添加文件区块,请使用区块插入器(+),或者您可以在新的段落区块中键入
/file并按Enter键。

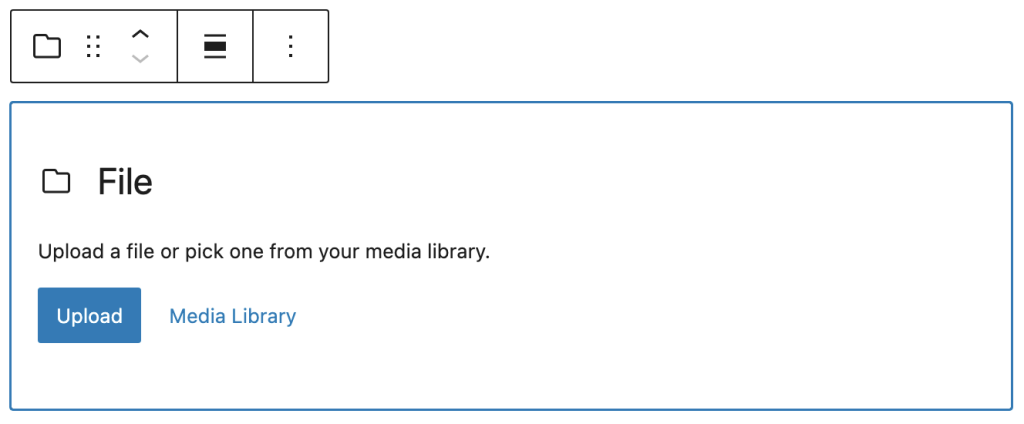
- 要添加文件,您可以使用“上传”按钮直接从计算机上传文件,或者单击媒体库从您的媒体库中添加文件。

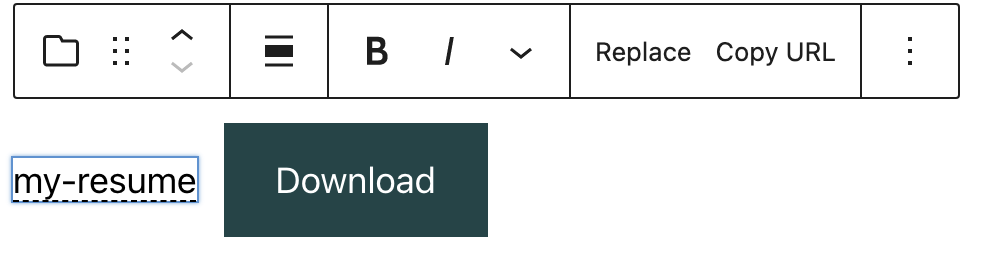
添加文件后,您可以通过在矩形内输入来编辑文件名。您可以单击替换来替换文件并上传另一个文件。您可以单击复制URL来复制文件的URL。

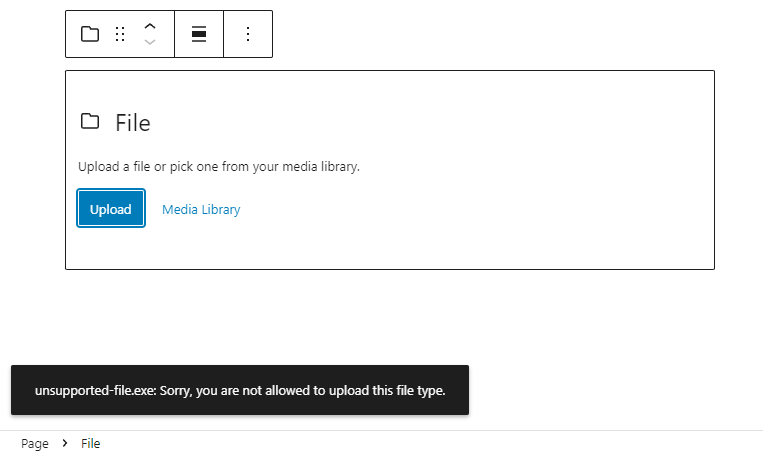
如果您尝试上传不受支持的文件,屏幕左下角将显示错误通知。

3. 仅内容编辑支持
文件区块支持仅内容编辑,允许编辑者更新区块的内部内容(例如文件名和下载按钮文本),而无需修改其结构或设置。
主要特点
- 在站点编辑器中使用写入模式时可用。
- 支持在锁定的模板或部分中快速更新文件内容。
- 与图像区块等其他媒体区块的行为匹配。
区块工具栏
每个区块都附带独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作区块。
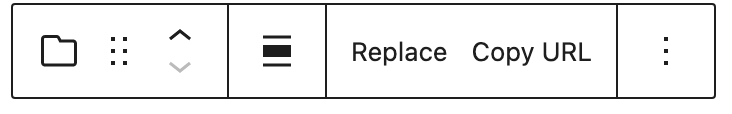
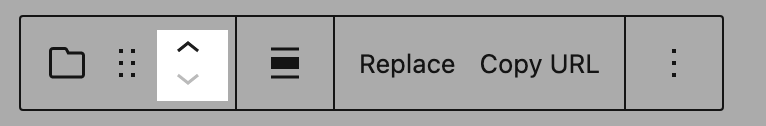
文件区块有七个按钮
- 转换为
- 拖动图标
- 移动手柄
- 更改对齐方式
- 替换
- 复制URL
- 更多选项

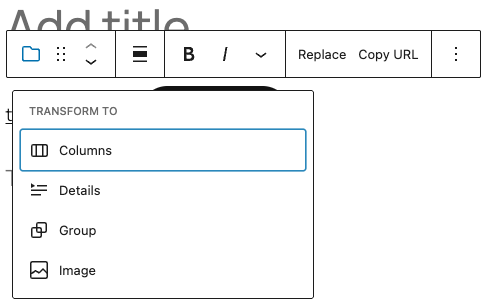
转换为
转换按钮允许您将文件区块转换为其他区块类型,同时保留其内容。

- 图像 – 如果适用,将文件区块转换为图像区块。
- 分栏 – 将文件放置在多栏布局中。
- 详情 – 将文件包装在可折叠的详情/摘要区块中。
- 分组 – 将文件与其他区块分组以进行共享样式设置。
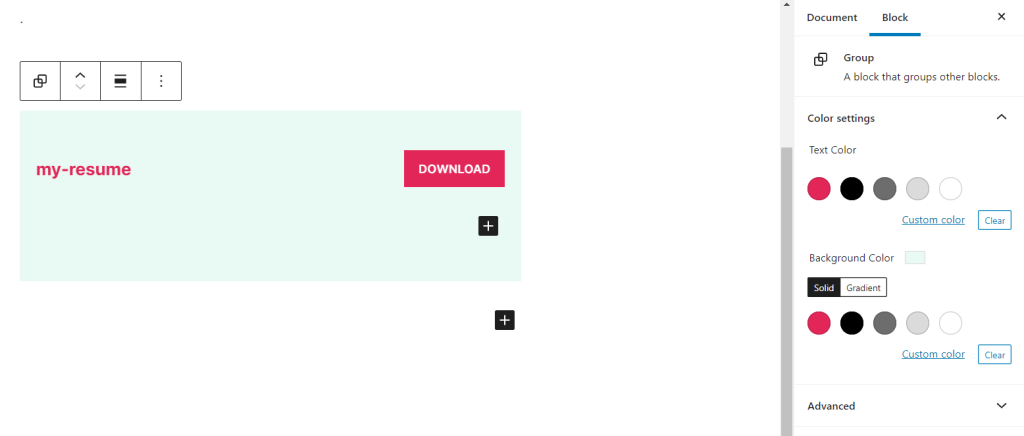
分组功能让您可以更改文件区块周围的背景颜色。

拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到新位置后,松开鼠标左键以放置区块。
移动手柄

上下箭头图标可用于在页面上上下移动区块。
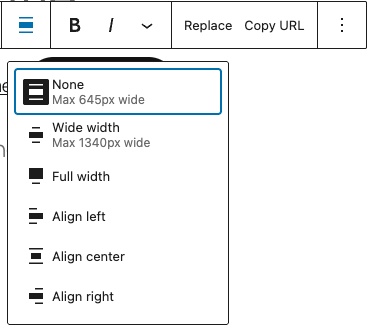
更改对齐方式

使用工具栏中的对齐方式下拉菜单,您可以将文件区块左对齐、居中对齐或右对齐。您还可以使文件区块宽幅显示和全宽显示。
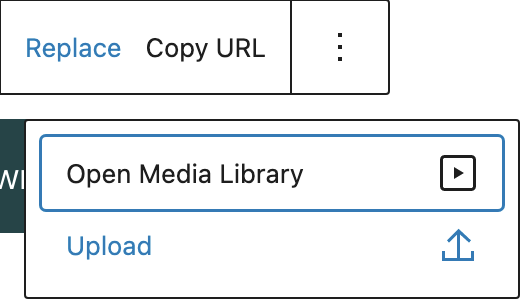
替换
使用“替换”按钮,您可以通过从设备上传新文件或从媒体库中添加另一个文件来替换您的文件。

复制URL
单击“复制URL”将文件的URL复制到剪贴板。您将在浏览器左下角看到一条消息,提示URL已复制。

更多富文本控件
点击文件区块中的文件名将显示区块工具栏中的另外三个按钮 – 加粗、斜体和更多富文本控件。

使用“加粗”选项或键盘上的“Ctrl+B”/“Cmd+B”将其加粗,加粗的文本通常比周围的文本更粗。

使用“斜体”选项或键盘上的“Ctrl+I”/“Cmd+I”使其倾斜,斜体文本通常向右倾斜。

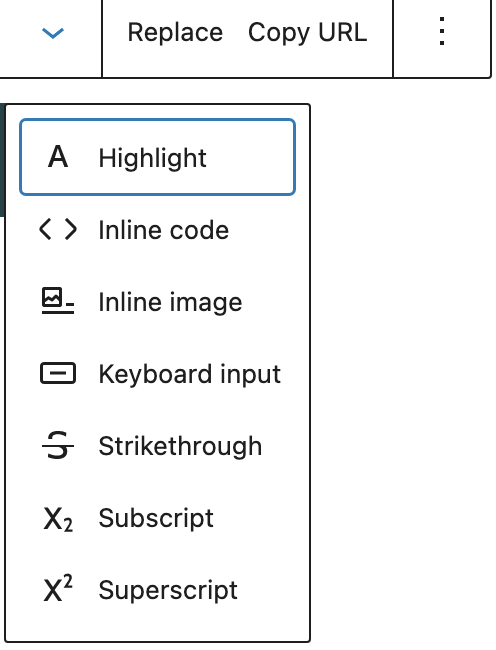
更多富文本控件
高亮
使用“高亮”选项更改所选文本及其背景的颜色。

行内代码
使用“行内代码”功能以不同方式格式化文本中的代码片段。不仅如此,行内代码格式化还可以防止代码被执行,而是显示出来。
行内图像
行内图像功能允许您向区块添加图像。它有一个选项:输入图像所需的像素宽度。
键盘输入
键盘输入选项允许您将<kbd>标签添加到选定的文本。
删除线
使用“删除线”选项在所选文本中间添加一条水平线。
示例:文件区块
下标
使用“下标”选项将所选文本设置在正常行稍下方。
示例:文件区块
上标
使用“上标”选项将所选文本设置在正常行稍上方。
示例:文件区块
更多选项
工具栏最右侧的三个垂直点所表示的更多选项菜单提供了更多功能,例如复制、删除或以HTML形式编辑您的区块。
区块设置
除了区块工具栏中的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,只需单击发布或更新按钮旁边的齿轮图标即可。

文件区块提供以下设置
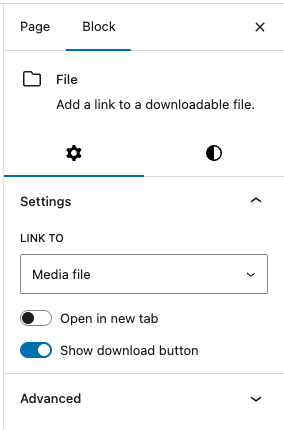
设置
您可以使用下拉菜单选择是直接链接到媒体文件还是独立的附件页面。如果您希望媒体文件/附件页面在新标签页中打开,请启用在新标签页中打开按钮。
文件区块带有一个下载按钮,可以通过显示下载按钮来开启和关闭。
关闭此选项后,文件名将显示为链接。

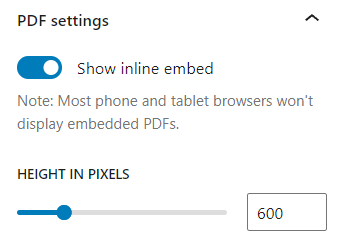
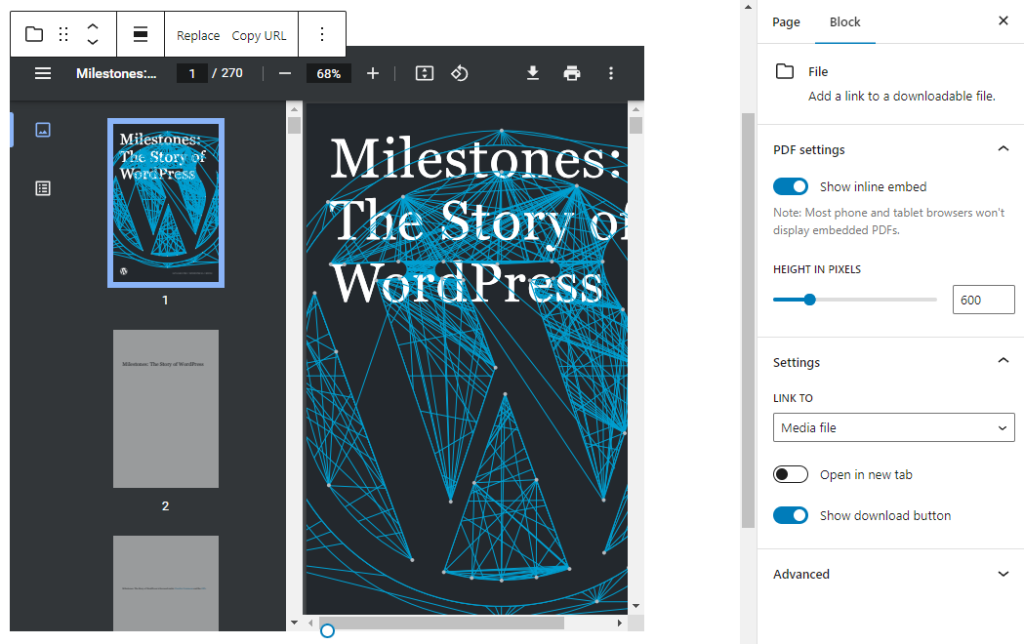
如果您上传PDF文件,您会在区块设置中看到一个PDF设置部分。

您可以通过启用显示行内嵌入选项在您的页面或文章中嵌入PDF。启用后,您会看到以像素为单位的高度设置,允许您使用滑块或输入像素值来调整PDF显示。

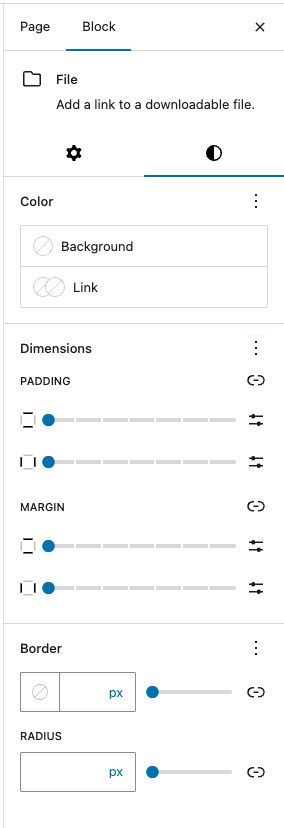
样式
样式选项卡允许您自定义文件区块的外观。

颜色
文本和背景颜色可以按区块设置,让您可以突出重要内容。使用颜色设置,您可以通过添加文本、背景和链接颜色来自定义区块。
尺寸
段落区块提供了各种选项来调整其尺寸,例如宽度和高度,使您可以自定义文本布局以确保视觉一致性。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
段落区块提供了边框设置选项,可添加边框颜色、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述
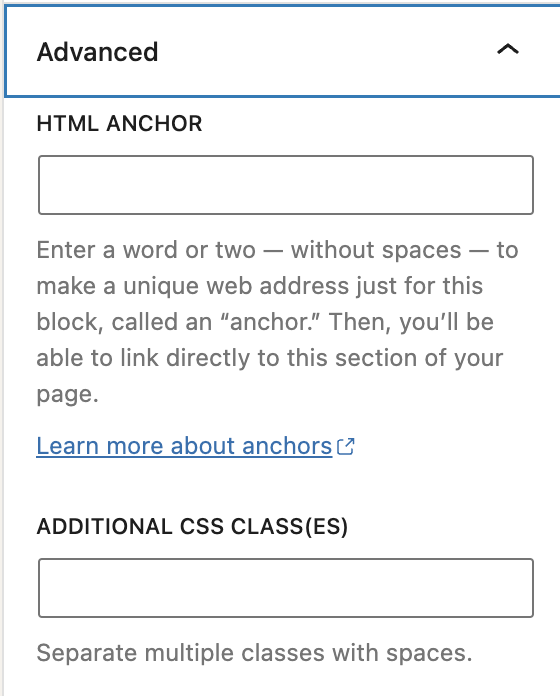
高级
高级选项卡允许您向区块添加HTML锚点和CSS类。

HTML锚点允许您为文件区块创建唯一的网页地址。然后,您就可以直接链接到页面上的文件区块。
附加CSS类允许您向区块添加CSS类,从而可以编写自定义CSS并根据需要样式化区块。
更新日志
- 2025-04-29(鸣谢@karthickmurugan)
- 添加仅内容编辑支持部分。
- 将截图更新到6.8版本。
- 更新转换部分。
- 更新日期:2023年8月13日
- 更新了更多选项
- 更新于2022-11-16
- 更新了6.1版本的截图、视频和内容,并添加了PDF设置信息
- 更新于2022-06-21
- 更新了6.0版本的内容和截图
- 为图像添加了ALT标签
- 更新于 2022年6月7日
- 添加了6.0版本的视频
- 更新于2020-09-19
- 更新了新的区块工具栏功能
- 更新了新的区块设置功能
- 更新了 5.5 截图
- 更新日期:2020年6月18日
- 在页面顶部添加了“链接回块”
- 将“高级”可重用区块转换为常规区块
- 添加了“更新日志”
- 创建于2019-03-07
本文是否有帮助?如何改进?
登录提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。