本页面介绍使用区块编辑器的WordPress。如果您使用的是旧版WordPress或经典编辑器插件,请参考此页面。
我已经完成了5分钟安装。接下来做什么?
您刚刚完成了WordPress的5分钟安装,或者从您的网络主机那里完成了一键安装。那么您的下一步是什么?
让我们一步步浏览您的WordPress网站,看看不同的功能如何工作,以及如何打造您自己的新网站。在本教程的第一部分中,请不要更改程序内的任何内容,除非教程中有所提及。完成这些步骤后,您很快就能随心所欲地更改一切。
登录

从头开始

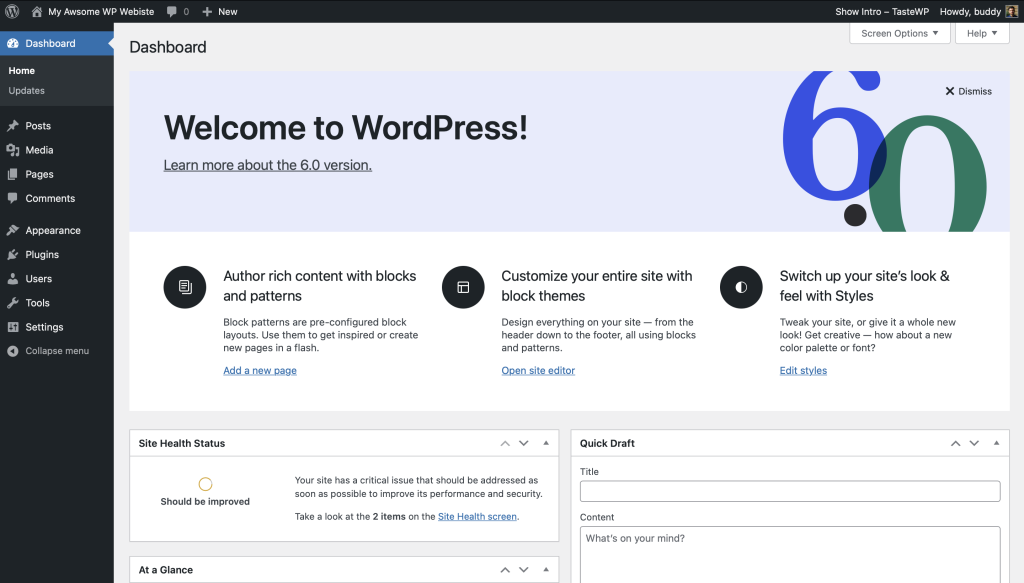
登录后,您将进入名为仪表盘的主管理界面。这是您网站组织工作的开始。
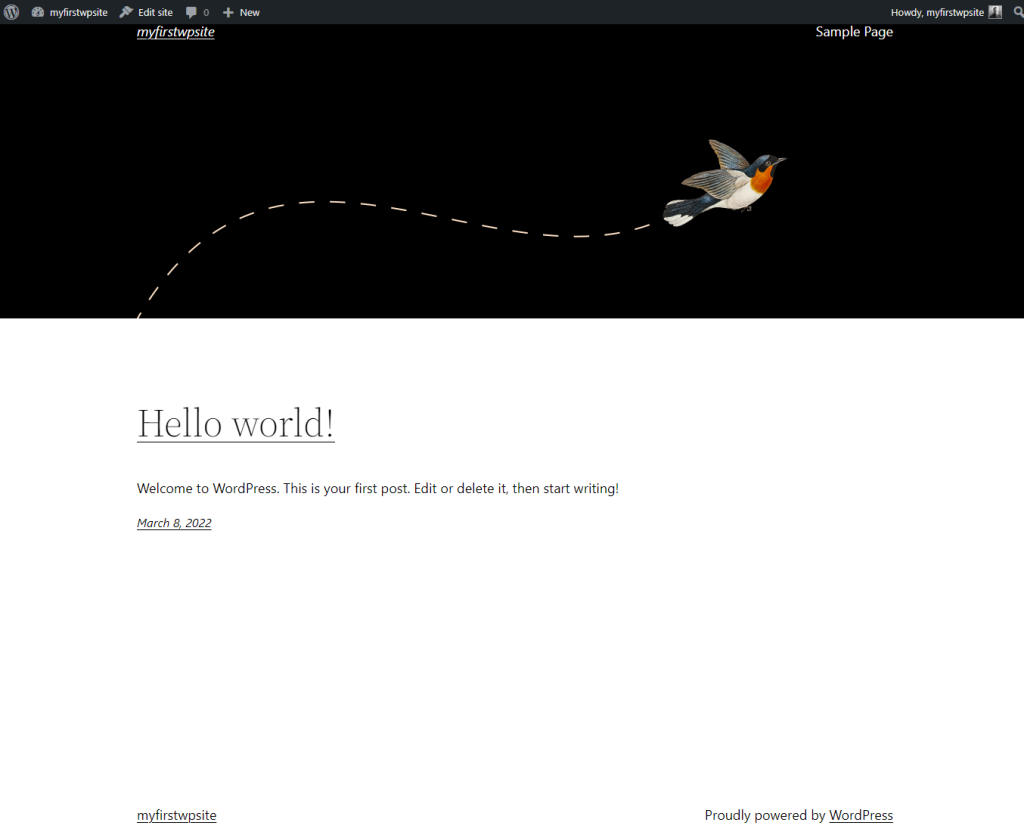
屏幕顶部是名为工具栏的区域。点击您的站点名称;这是一个链接,它将带您查看新的WordPress网站。喜欢吗?不喜欢吗?没关系,只是看看。您将在这里花费大量时间!
试用您的WordPress网站
在开始更改网站和弄清楚其工作原理之前,请花时间查看网站;了解WordPress Twenty Twenty-Two主题的布局和工作方式非常重要。将其视为在添加所有特殊功能之前的试驾。

您所看到的布局由WordPress主题定义。它决定了您网站的外观,包括网站的样式和内容的框架。WordPress Twenty Twenty-Two主题在顶部有一个“标题区”,其中包含您网站的标题和标语。下方是您的菜单(如果有)。页面的主要中间部分是内容区域。
向下滚动页面,您将看到一个搜索框、最新文章和最新评论。这些被称为小工具。
注意页面底部的条形区域。这被称为“页脚”。上面写着“由WordPress强力驱动”。
快速浏览
目前,您只有一篇文章。它位于一个被布局为您的主页或首页的页面中。如果您点击文章标题,它将带您进入该文章的特定页面。您网站的第一页或主页会显示您网站上最新的文章。每篇文章标题都会链接到文章的实际页面。一些主题设计者会将单篇文章页面设计成与主页不同的样式。
在单篇文章中,请注意布局并留意设计元素有什么不同。标题区不同吗?更小、更大,还是不同的颜色?有侧边栏吗?
所有这些更改都是由一些被称为模板文件的文件创建的。您可以在主题开发者手册中了解它们如何工作的更多信息。但现在,让我们继续了解WordPress的其他功能。
试用WordPress管理界面
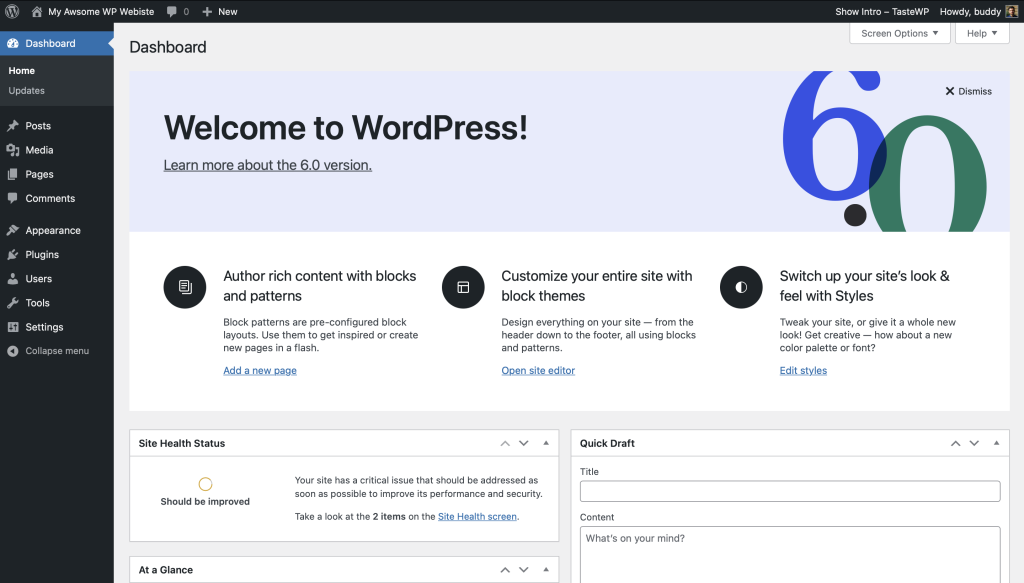
现在您已经了解了您的网站外观以及不同布局部分的名称,是时候试用WordPress管理界面了。这就像熟悉您新网站的后端。实际上,您登录后看到的第一个页面被称为仪表盘,它是关于您WordPress网站活动和操作的信息和数据集合。

仪表盘列出了您网站上最新的活动,并帮助您及时了解来自众多WordPress资源的新鲜有趣信息。
屏幕左侧是主导航菜单,详细列出了您可以执行的每个管理功能。将鼠标向下移动,子菜单将“弹出”,您可以将鼠标移到上面并点击。一旦您选择了一个“父”导航部分,它将展开以显示该部分内的选项。
各项菜单如下
让我们从用户界面开始
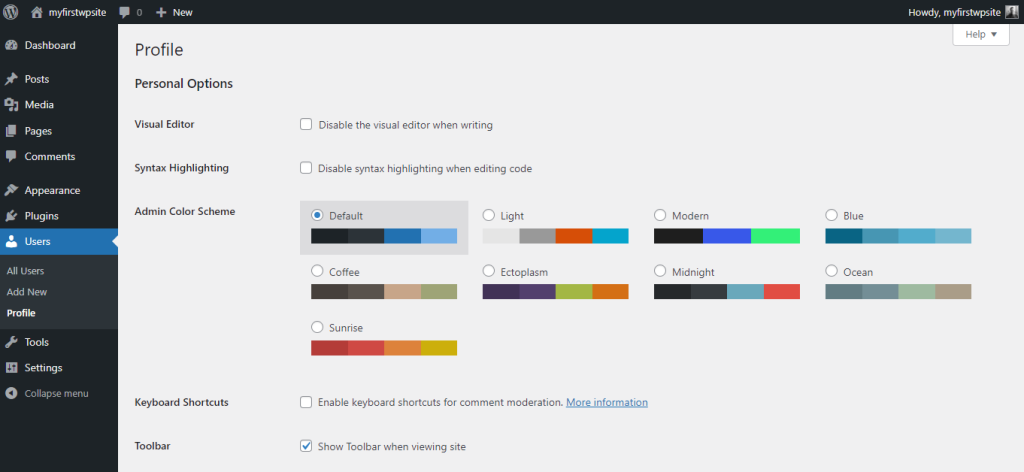
点击用户选项卡。屏幕会改变,您将看到名为所有用户的界面,其中显示了所有用户的列表;您可以在此处添加或更改现有用户和作者的账户。在导航菜单中,点击“您的个人资料”菜单选项。您将在这里输入关于您自己、作者以及网站管理员的信息。填写完信息后,点击更新个人资料。

现在,让我们看看WordPress管理后台的其他强大功能。
更改外观

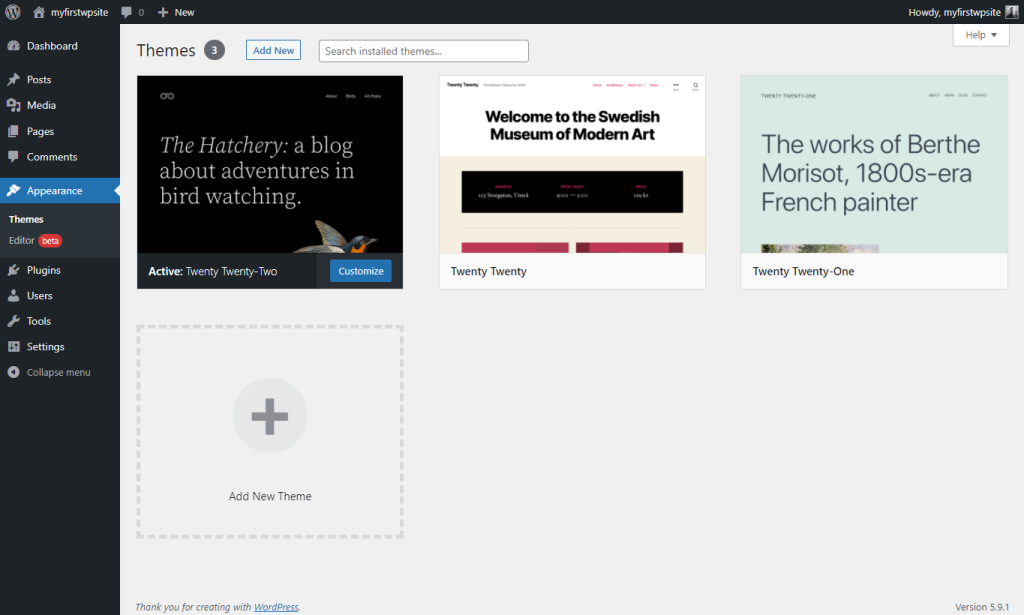
外观,主题界面允许您使用不同的主题来更改网站的外观。主题是演示样式,可以彻底改变您网站的外观。由开发者和用户设计,有数百种主题可供您选择。在您的外观界面中,您将看到当前安装的主题列表,包括WordPress Twenty Twenty-Two主题。要快速更改主题,只需点击列出的某个主题下的“启用”按钮,然后点击顶部工具栏中的站点名称以查看其外观。哇,您有了另一个外观。就这么简单。返回外观 > 主题,点击WordPress Twenty Twenty-Two主题下的“启用”按钮,将设计恢复到您之前的状态。要再次查看,点击工具栏中的站点名称,它就在那里了。

创建文章
回到管理界面,查看文章界面。您可以使用文章菜单下的选项卡来撰写和管理您的文章。让我们从在添加新文章选项卡中创建您的第一篇测试文章开始。
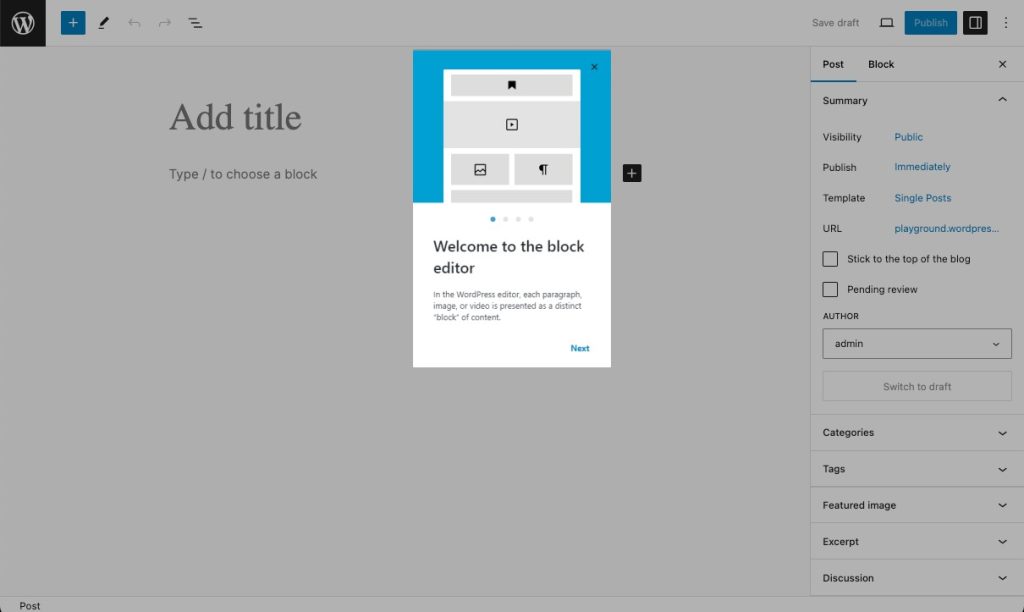
首次使用区块编辑器时,您会看到一个简短的教程。

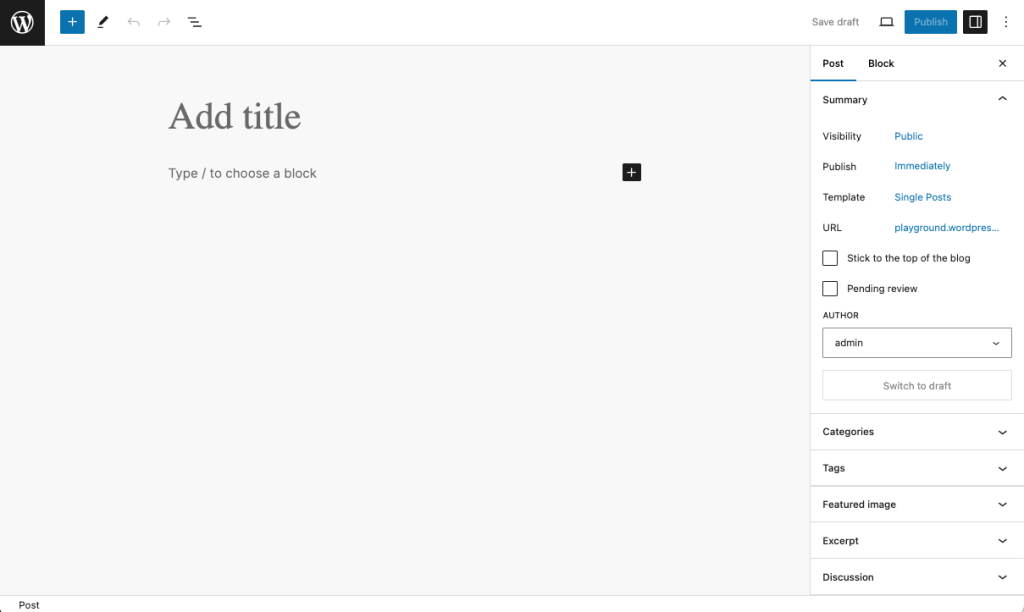
在指定区域添加文章标题。然后在“开始写作或输入/选择区块”部分撰写内容。这只是一个测试,所以您可以随意撰写任何内容。完成后,点击页面右上角的发布按钮,然后再次点击以确认发布。现在您已经熟悉了文章撰写,可以通过点击屏幕顶部工具栏中的站点名称来查看您的文章。
评论
WordPress的乐趣之一是能够让访问者在您的网站上留下评论。它在您和访问者之间创造了动态的互动。您希望在文章上收到评论吗?文章评论有多种形式,从鼓励表扬(做得好!喜欢这篇文章!)到关于文章的广泛讨论和评论。或者您可能正在寻找能补充您已发布信息的评论。回复评论和审核它们也会占用大量时间。如果它们对您的网站至关重要,那么就包含它们并考虑您希望如何呈现它们。您可以在您创建的文章上发表一些评论。看看它们的布局,并考虑您希望它们如何呈现以适应您网站的设计和布局。当您决定好如何处理评论后,请花时间阅读关于评论和WordPress讨论选项的文章,以帮助您设置这些功能。
防止垃圾评论
当您的网站上有评论时,还有更多需要考虑的问题。不幸的是,我们生活在一个垃圾评论司空见惯的世界。建议您通过这篇有用的文章评论垃圾邮件处理入门来开始对抗评论垃圾邮件发送者。
创建分类
文章通常存储在分类和/或标签中,以便您可以将相关主题归类。目前您只有一个分类,但很快您会需要更多。在文章 > 分类选项卡中,在添加新分类区域,填写您的分类信息。继续添加您的父分类,逐一往下添加。在所有主分类都输入完毕之前,请不要输入子分类。
注意: 您可以随时添加任何新分类,但请注意,WordPress中的分类可以通过两种方式排序:按名称(字母顺序)或按ID号。当您输入分类时,它们会被分配一个ID号。更改此ID号很困难,因此如果您不希望分类按字母顺序排序,请按照您希望它们在屏幕上显示的顺序输入。
设置您的网站
在您开始处理网站的图形外观之前,让我们对您的网站进行一些额外的管理设置。您可能希望安装插件来增强您的网站功能,并且不要忘记激活所有WordPress网站都可用的Akismet WordPress插件,以帮助保护网站免受评论垃圾邮件的侵害。当您输入了父分类后,再输入您的子分类。在父分类的下拉菜单中,您可以为要添加的子分类选择其父分类。当您在“管理 > 分类”界面查看您的分类时,您会看到分类列表如下:
- 电脑技巧
- Windows
- Linux
- Mac
- 互联网新闻
- 网页设计
- 网页标准
- WordPress
- 插件
- 主题
将文章归类
让我们将您的一些测试文章放入分类中,这样您就可以看到这是如何工作的。在文章 > 分类界面中,点击所有文章选项卡。您应该会在这里看到您输入的测试文章。当您将鼠标悬停在每篇文章标题上时,标题下方会显示“编辑 | 快速编辑 | 移至垃圾箱 | 查看”链接。点击“编辑”来编辑其中一篇文章。在“编辑文章”界面的右侧,您现在会看到您的分类。点击分类旁边的复选框选择一个。然后,在上面的“发布”模块中,点击更新按钮。对您的其他测试文章重复此操作,将每篇都放入不同的分类中。现在,通过点击您的管理界面顶部工具栏中的站点名称来查看您的页面。您现在看到侧边栏中列出的分类了吗?太好了。如果您缺少某个分类,通常意味着其中没有文章。这是WordPress的默认功能,所以不用担心。当您向“缺少”的分类添加文章时,它就会出现在您的网页上。点击其中一个分类,您将进入该分类的专属页面。您应该会看到属于该分类的文章。这是一个生成的分类页面。现在,点击显示月份的归档。现在您正在访问一个生成的页面,其中列出了本月(具体来说,仅今天)按时间顺序排列的文章。这是查找相同信息的两种方法。
下一步
您现在已经完成了新WordPress网站的所有基础工作。您知道如何撰写文章、创建分类,以及如何按分类和归档查看网站信息。您可以开始自定义过程了,完成后,别忘了删除您的测试文章!然后开始撰写精彩的内容,与您的新受众分享!
使用WordPress主题
有数百种WordPress主题可供选择。它们基本功能相同,但在图形上以无数种方式呈现信息。选择一些您觉得有趣、符合您的受众需求和您自己喜好的主题,然后按照上述试用说明进行测试。点击浏览整个网站,包括分类和归档以及单个文章,看看主题如何处理每一个部分。首页的外观可能不错,但如果它在单篇文章中的处理方式不合您的心意,那么您将不得不深入代码进行修改。如果还没准备好,就尝试另一个主题。
创建自己的主题
如果您熟悉CSS、HTML,甚至是PHP和MySQL,可以考虑根据自己的需求自定义主题或创建自己的主题。
使用WordPress插件

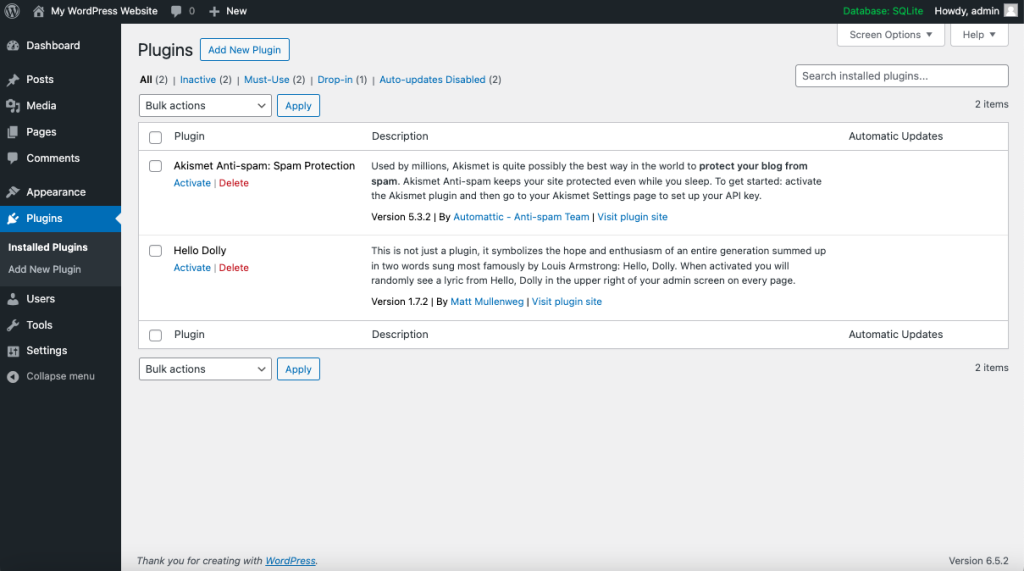
WordPress插件也称为附加组件或扩展。它们是向您的网站添加功能和事件的软件脚本。其范围涵盖从最新的天气报告到文章和分类的简单组织。插件由喜欢挑战和解决问题的志愿贡献者和爱好者设计。它们通常通过WordPress管理插件界面安装起来相当简单,只需遵循插件作者提供的说明即可。请记住,这些都是免费且非必需的。如果您在使用插件时遇到任何问题,请首先联系插件作者的网站或插件来源,然后上网搜索该特定插件的帮助,如果仍未找到解决方案,则访问WordPress论坛寻求更多帮助。
创建自己的插件
如果您熟悉PHP、HTML,甚至MySQL,您可以通过创建自己的插件来自定义WordPress以使其按您希望的方式工作。
超越基础
WordPress的激动之处在于其限制很少。成千上万的人正在使用WordPress进行博客写作和运营网站。例如,看看WordPress.org主题展示下的一些示例。它们在网站上都具有不同的外观和功能。您接下来要做什么取决于您自己,但这里有一些地方可以帮助您迈出超越基础的第一步:
更新日志
- 更新于2025年6月28日
- 添加了替代文本。
- 更新于2024年4月23日
- 更新了6.5版本的截图
- 更新于2022年6月19日
- 截图更新至WordPress 6.0
- 将所有对Twenty Twenty-One主题的引用更改为Twenty Twenty-Two
- 更新于2022年3月9日
- 截图更新至WordPress 5.9
- 更新于2021年1月1日
- 添加了更新日志
- 所有截图更新至WordPress 5.6
- 添加了WordPress代码参考和Learn WordPress的链接
- 将所有对Twenty Nineteen主题的引用更改为Twenty Twenty-One
- 重新调整了关于小工具的描述,并移除了关于侧边栏的描述,以与Twenty Twenty-One主题保持一致。
- 更新了“获取更多帮助”链接
- 添加了区块编辑器教程信息
- 修正了一些语法
这篇文章有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。