借助 Flickr 嵌入区块,您可以将 Flickr 中的照片和视频添加到您的文章和页面。但是,当您点击任何照片或视频时,它将带您前往 Flickr,在那里您可以查看照片和播放视频。
您还可以通过下一张/上一张箭头链接嵌入相册和图库。您不需要 Flickr 账户即可嵌入照片或视频。
注意:对于视频,页面/文章仅显示视频图像。没有播放/暂停按钮。点击视频后,将被重定向到相应的 Flickr 页面进行播放。
您只能分享对所有人可见(公开)的照片和视频。一些发布者通过设置隐私来施加限制。

从 Flickr 嵌入的图片

将 Flickr 照片或视频嵌入到您的文章或页面的步骤
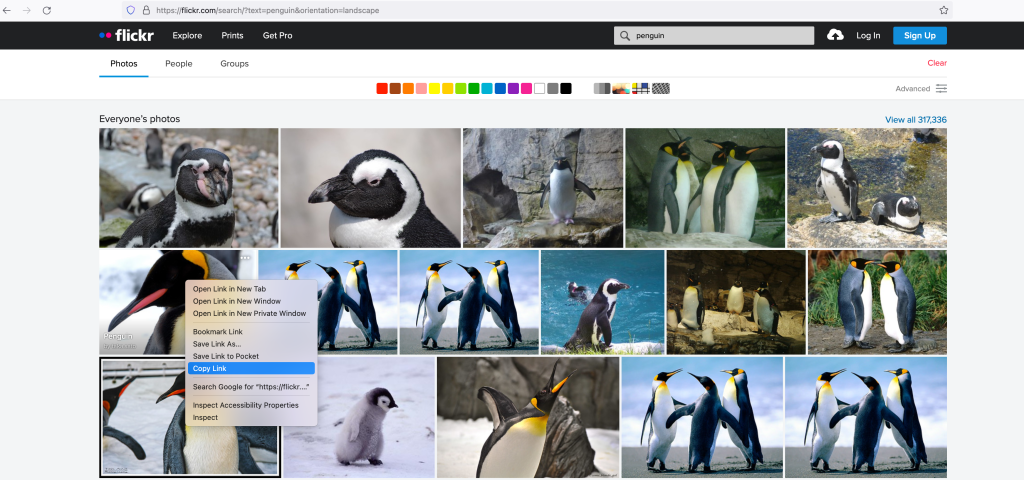
- 在 Flickr.com 上找到您的照片或视频,然后从浏览器地址栏复制照片、相册、图库或视频的 URL。

- 将 Flickr 嵌入区块添加到您的文章或页面

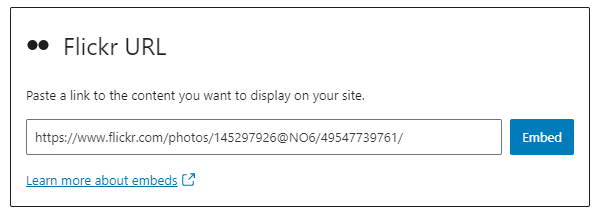
- 将链接粘贴到文本框中。

- 点击“嵌入”按钮
如果链接可以成功嵌入到文章/页面中,您将在区块编辑器中看到预览。

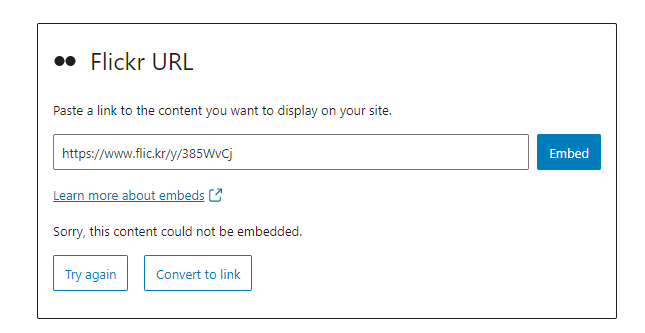
如果您使用的 URL 无法嵌入,区块将显示消息“抱歉,此内容无法嵌入。”您将有两个选择:尝试使用不同的 URL 或转换为链接。

- 点击页面/文章右上角的“预览”按钮。

嵌入相册和图库
您可以将相册和图库嵌入到您的文章/页面。页面/文章将显示相册或图库的第一张照片,并带有下一张和上一张箭头链接。

区块工具栏
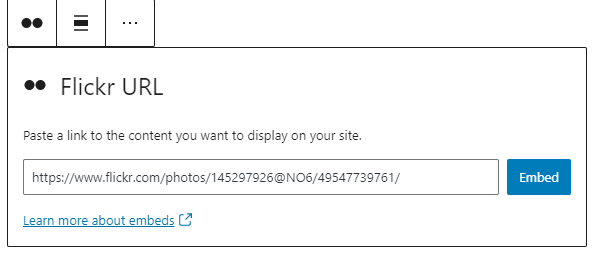
Flickr 嵌入的区块工具栏显示六个按钮
- 嵌入
- 更改块类型或样式
- 拖动 / 向下移动
- 更改对齐方式
- 编辑网址
- 选项。

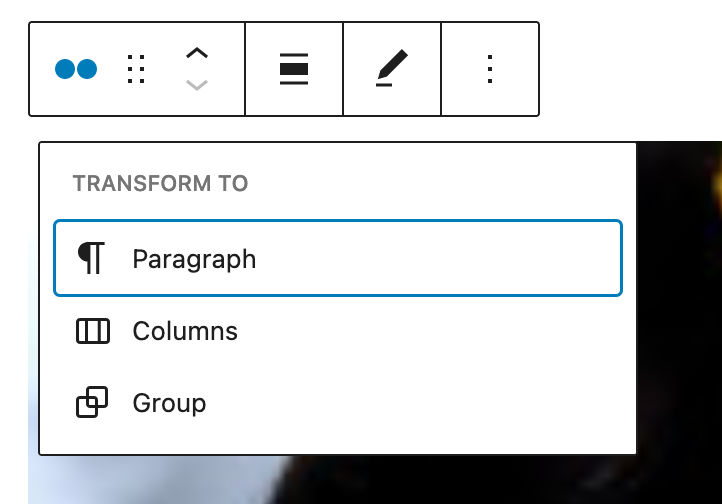
转换为

组
您可以将 Flickr 嵌入转换为一个群组。这将使您能够更改 Flickr 嵌入周围的背景颜色。

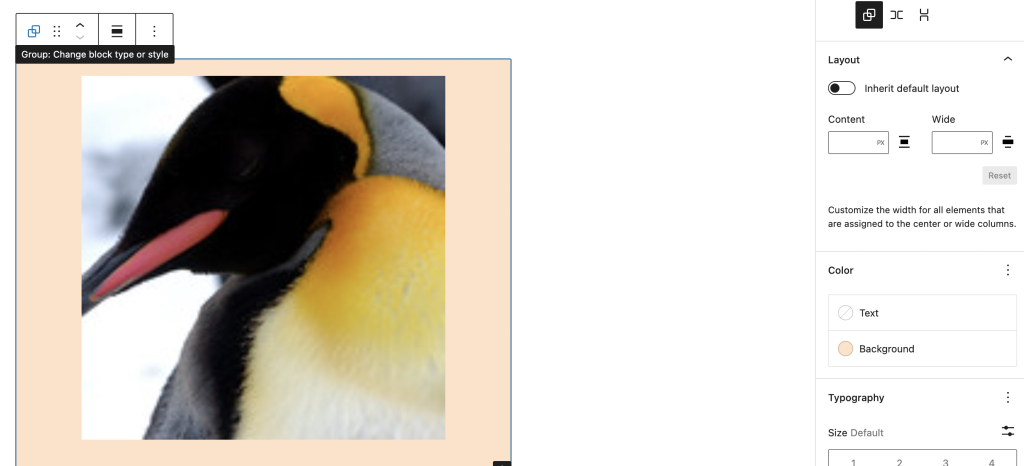
左图:Flickr 嵌入作为群组在编辑器中的视图,带颜色设置控件
右图:带有绿色背景的 Flickr 嵌入。
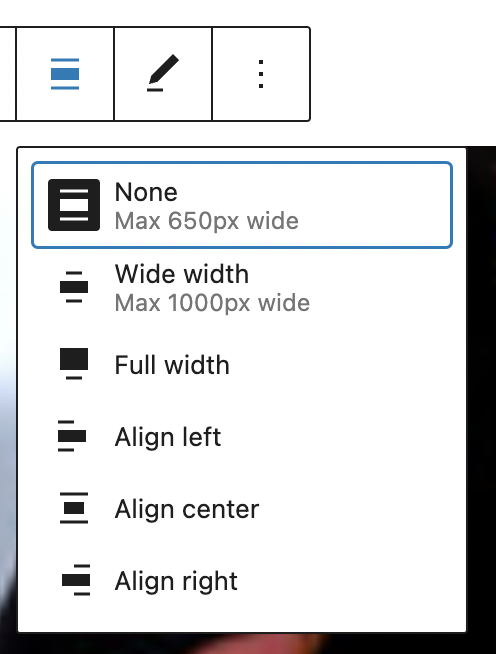
更改对齐方式

- 左对齐 – 使 Flickr 文章左对齐
- 居中对齐 – 使 Flickr 文章居中对齐
- 右对齐 – 使 Flickr 文章右对齐
- 宽幅 – 增加文章宽度超出内容区域
- 全宽 – 将 Flickr 文章扩展到覆盖屏幕的整个宽度。
注意:“宽幅”和“全宽”对齐需要由您的网站主题启用。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 Flickr 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件允许您复制、复制和以 HTML 形式编辑您的区块。
区块设置
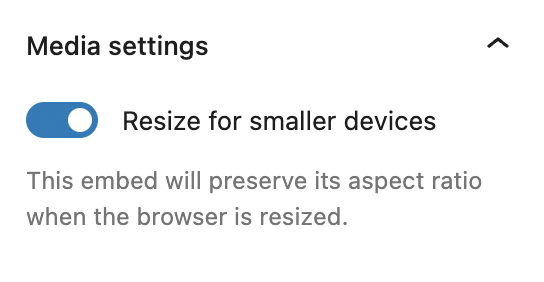
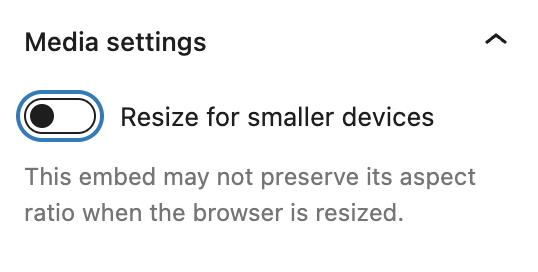
媒体设置


通过媒体设置,您可以控制在较小设备(如手机屏幕)上查看时文章嵌入的行为。
切换开关用于开启或关闭较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭”:当浏览器调整大小时,此嵌入可能不会保持其宽高比。在关闭位置时,切换开关为灰色。
“开启”:当浏览器调整大小时,此嵌入将保持其宽高比。在“开启”位置时,切换开关变为蓝色。
高级
高级选项卡允许您为区块添加 CSS 类,从而使您可以编写自定义 CSS 并根据需要设置区块样式。

“高级”部分允许您为区块添加CSS类。
更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 更新日期:2022-10-28
- 添加了视频演示
- 根据 WordPress 6.0 更新了截图
- 为图片添加了 Alt 文本
- 添加了锁定功能
- 更新于 2020-08-18
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020-08-17
- 根据 WordPress 5.5 的截图
- 创建日期:2020-06-30
这篇文章有帮助吗?如何改进?
登录提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中提出您的问题。