WordPress 6.3 引入了一项新功能,用于插入和显示脚注。此选项可在单个区块的工具栏中,于富文本编辑选项下找到。

添加脚注区块
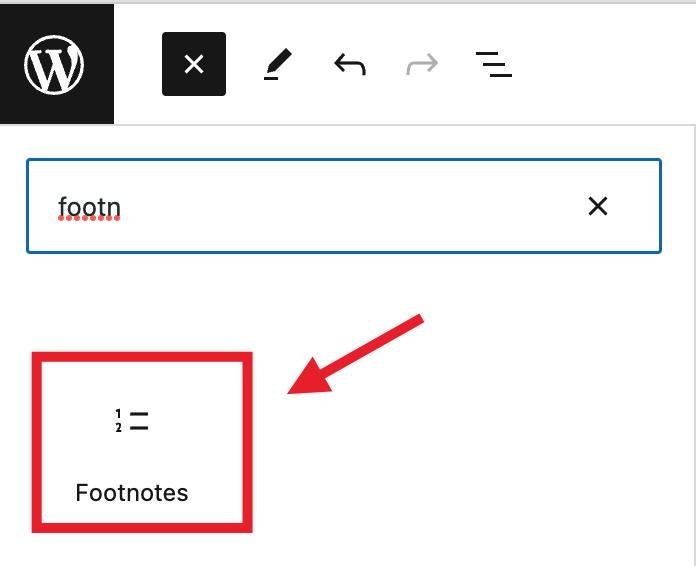
一旦您使用“富文本”选项插入第一个脚注,脚注区块就会被添加到您的页面或文章中。这个新区块与其他区块一样,可以移动和移除。
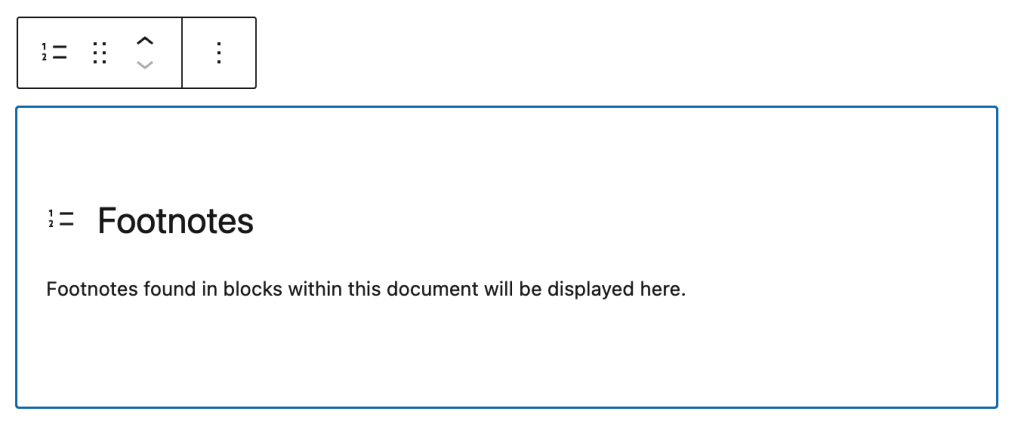
从 6.4 版本开始,脚注区块可以被移除,并且已经增加了更便捷的重新插入功能。此外,脚注区块现在会在插入器中显示,以提高其可发现性。即使内容中尚未插入锚点,它也会显示。这一修改简化并提升了脚注区块的可发现性,更广泛的目标是创造更友好的用户体验。

占位符中的文本是一个起点,未来的改进可能包括如何插入锚点的说明。

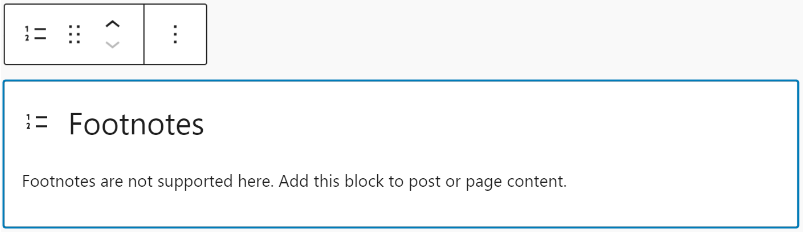
在最近的更新中,通过为脚注区块不适用于自定义文章类型的情况提供占位符说明,增强了用户体验。这项改进旨在通过在特定情况下脚注区块缺失时提供说明,为用户提供更清晰的指导。

目前也无法将脚注区块添加到模板中,但这项功能正在探索中。
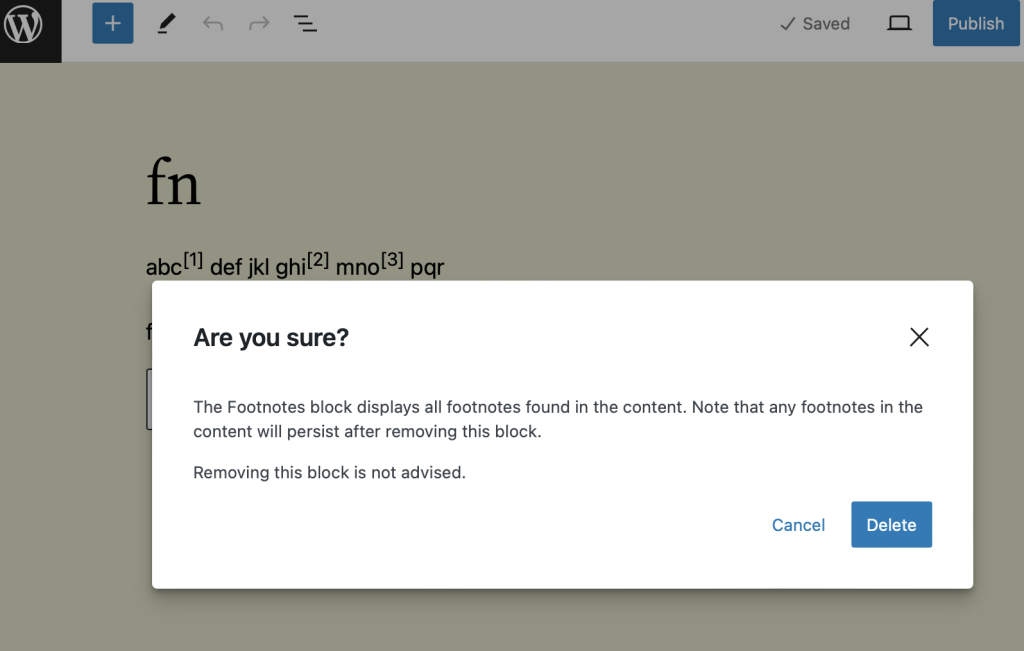
尝试移除脚注区块会触发关于其移除及其影响的警告。它提示,如果该区块被移除,内容区域中的脚注引用仍将继续显示。用户需要在区块被删除前确认删除请求。

添加单个脚注
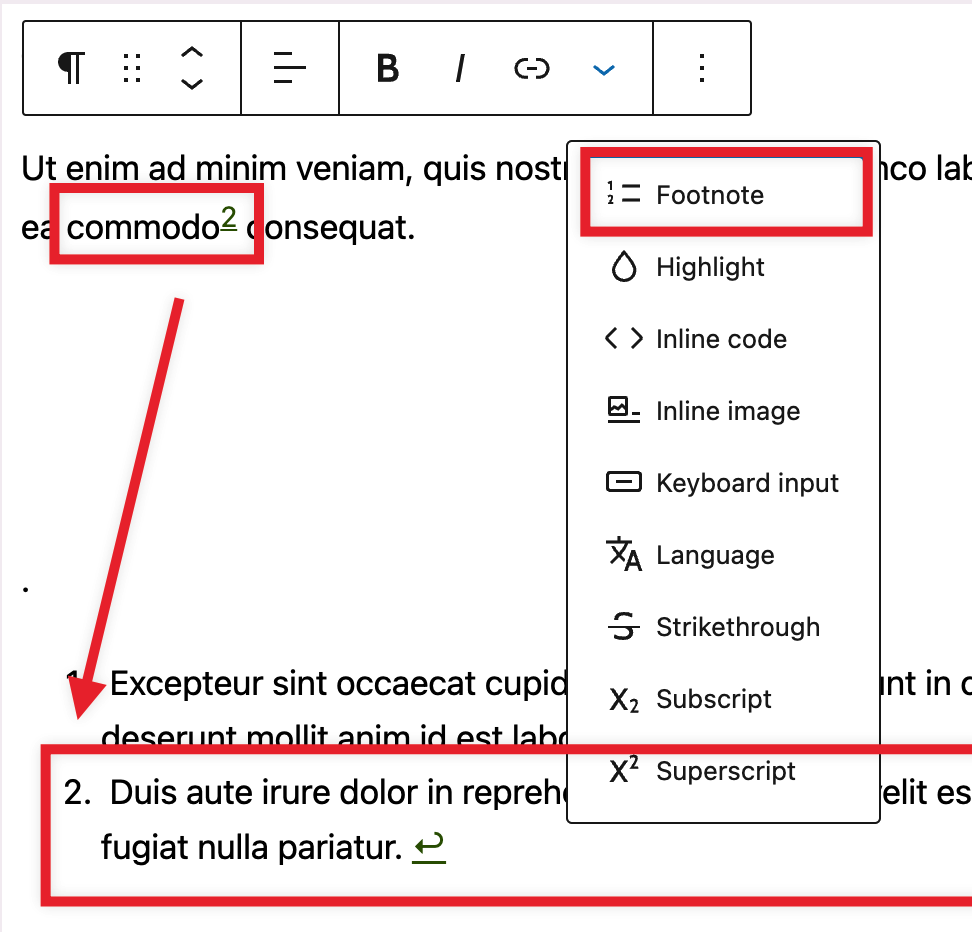
要添加新脚注,请选择一些文本并打开“富文本”菜单。然后选择“脚注”选项。
脚注会自动链接到原文,并包含一个“返回”链接以方便导航。
如果您在添加脚注后移动了区块,脚注的编号和顺序将自动更新,以匹配您所做的更改。
自定义脚注区块
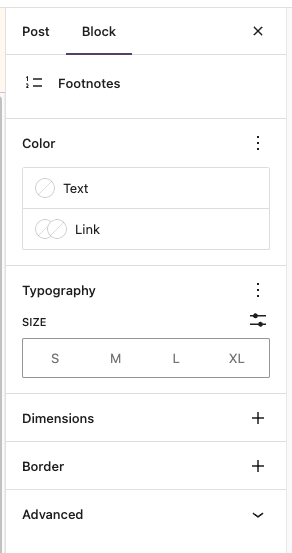
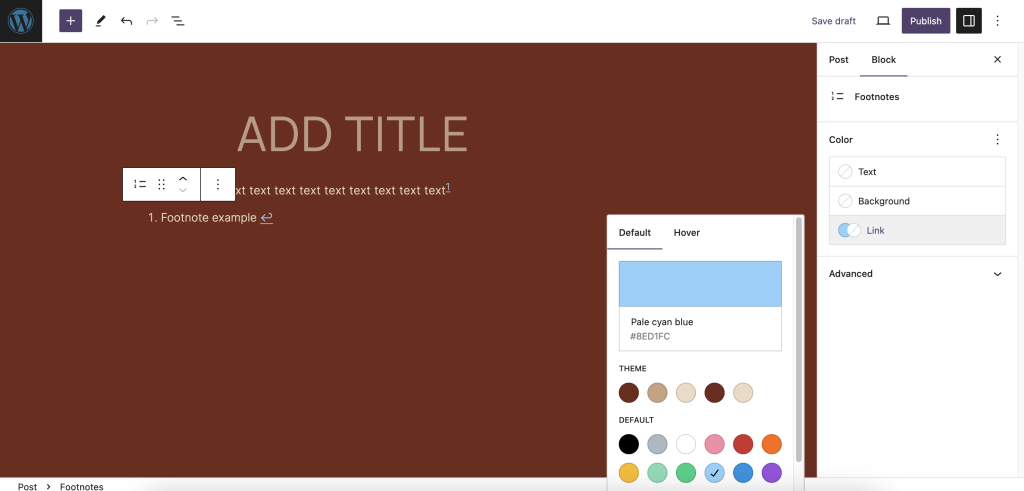
此版本中,脚注区块的设计灵活性得到了增强。该区块现在拥有字体排版、尺寸和边框控制的设置。颜色支持已调整,现在默认是链接和文本颜色,而不是背景和文本颜色。这些修改旨在为用户在修改脚注区块时提供更大的灵活性。


更新日志
- 更新于 2023-12-12
- 为 WordPress 6.4 更新内容
- 创建日期 2023-08-08
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果此文章未涵盖您需要的支持,请在支持论坛中提出您的问题。