图库块让您可以轻松添加多张照片并将其自动排列成图库。您可以控制图库中的列数和图片大小。
可以通过点击 块插入器 (+) 图标并选择 图库块 来将图库块添加到页面。

或者,您可以输入 /gallery 并按 Enter 键。

区块工具栏
每个块都有其专属的块控制项,允许您直接在编辑器中操作该块。
图库块 既有针对单个图片的工具栏,也有针对整个图库块的工具栏。

图库块
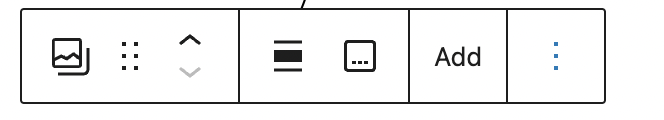
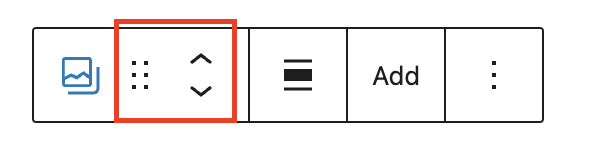
图库块工具栏中的主要选项有:
- 转换为
- 块移动手柄
- 拖放
- 上下移动
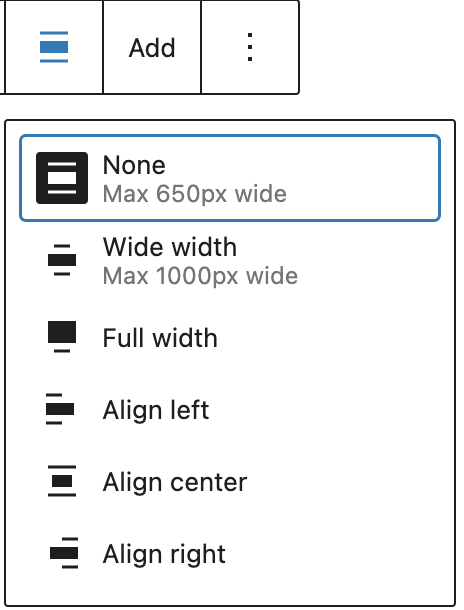
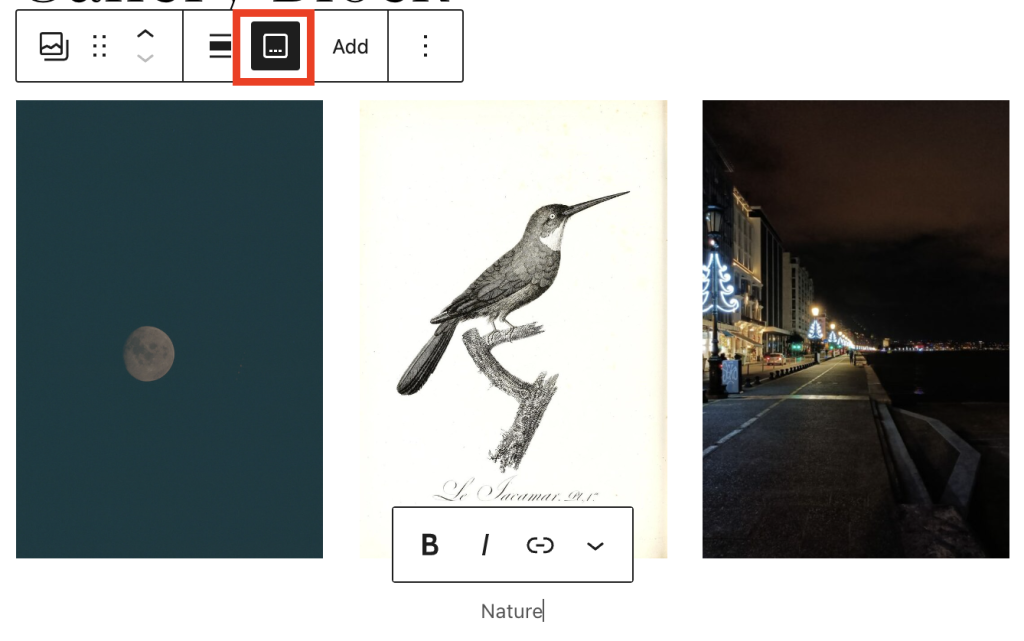
- 更改对齐方式
- 说明
- 添加按钮
- 更多选项
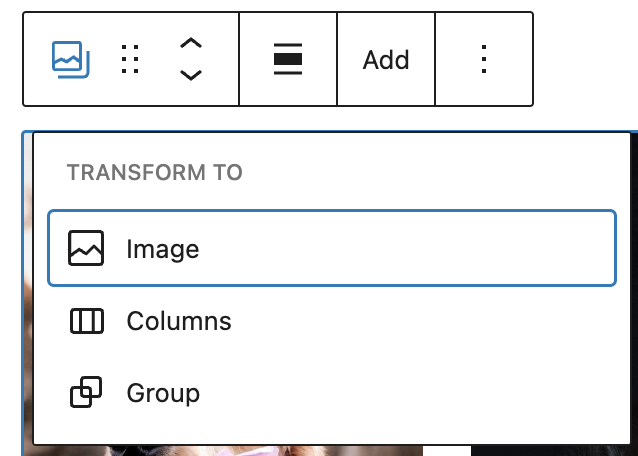
转换为

您可以将块转换为或更改为其他块,包括分组块、图片块和分栏块。
当您将块类型更改为图片块时,图库中的每张图片都将转换为一个单独的图片块。
块移动手柄

块移动手柄允许您在编辑器中上下移动块。使用六点图标拖放 图库 块并将其放置在页面上的任何位置。或者,点击上下箭头来向上或向下移动块。
更改对齐方式

- 左对齐 – 使块左对齐
- 居中对齐 – 使块居中对齐
- 右对齐 – 使块右对齐
- 宽幅 – 将块的宽度增加到超出内容大小
- 全宽 – 将块扩展到覆盖屏幕的整个宽度。
宽幅和全宽对齐选项仅在您的主题中启用时才可用。
说明
您可以通过点击设置工具栏上的说明文字图标来添加此项。

添加图片
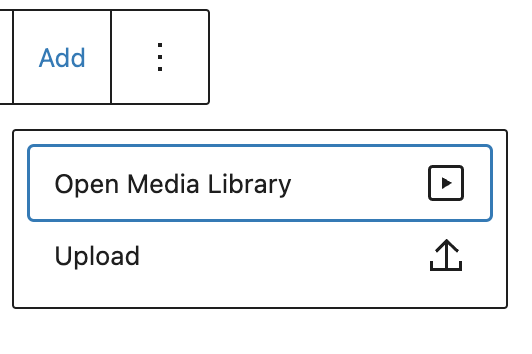
图库块中的添加按钮允许您向图库添加图片。您有两种选择来将图片添加到图库块: 打开媒体库和上传。

上传选项允许您将一张或多张新图片上传到 图库块 和您的媒体库。媒体库选项允许您从媒体库中选择以前上传的图片。
您还可以同时从文件浏览器或 Finder 窗口中拖放多张图片到图库块中。
或者,您可以打开编辑器上的主插入器面板并打开媒体选项卡。然后,您可以将图片从媒体库和 Openverse 拖放到图库块中。
选项
这些控制项让您可以选择复制、复制以及将块编辑为 HTML。
图库中图片的工具栏
移动图片
将图片添加到图库块后,您可以更改图库中图片的顺序。点击一张图片,然后在块工具栏中使用左移和右移箭头手柄,按照您的喜好排列图片。

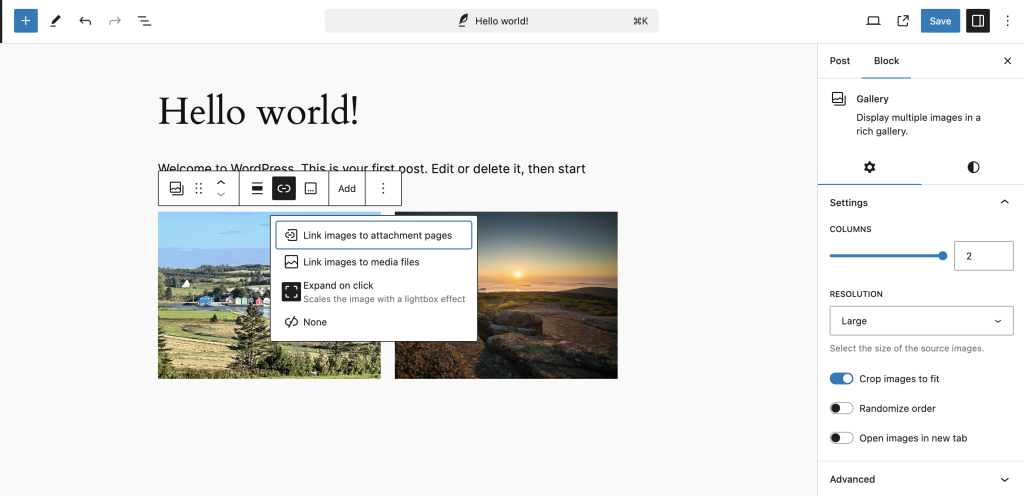
为图片添加链接
要为图片添加链接,请点击所选图片块工具栏中的链接图标。您可以粘贴链接的 URL,在文本字段中输入以搜索页面。您还可以链接到图片文件或链接到附件页面,或点击放大,后者会在灯箱中打开图片以供放大查看。

您可以通过点击右上角的向下箭头来更改链接设置。您可以选择在新标签页中打开链接,为链接添加 CSS 类和链接 rel 属性(如果需要)。

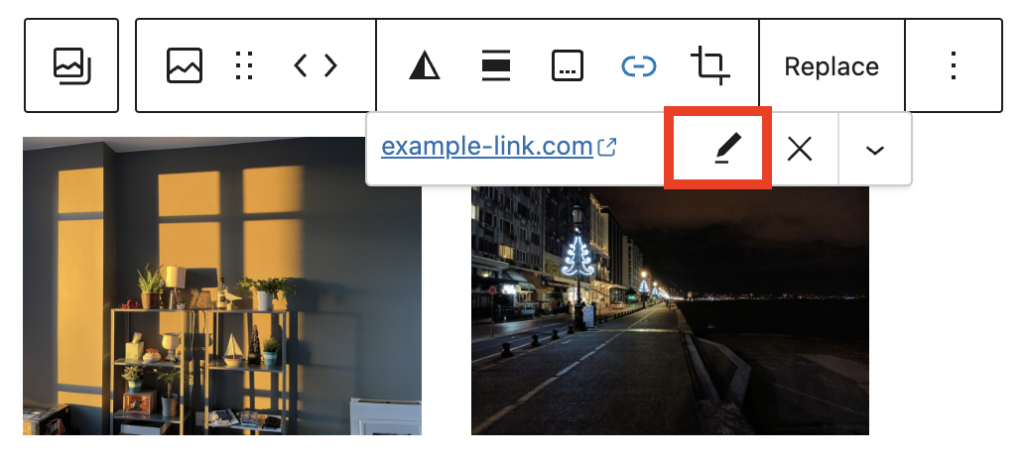
为图片添加链接后,您可以点击块工具栏中的链接图标,选择笔图标编辑链接,或选择X图标删除链接。

裁剪图片
这是一个视频,展示了如何在图库中裁剪图片、放大、旋转以及在保持所选图片宽高比的情况下进行裁剪。
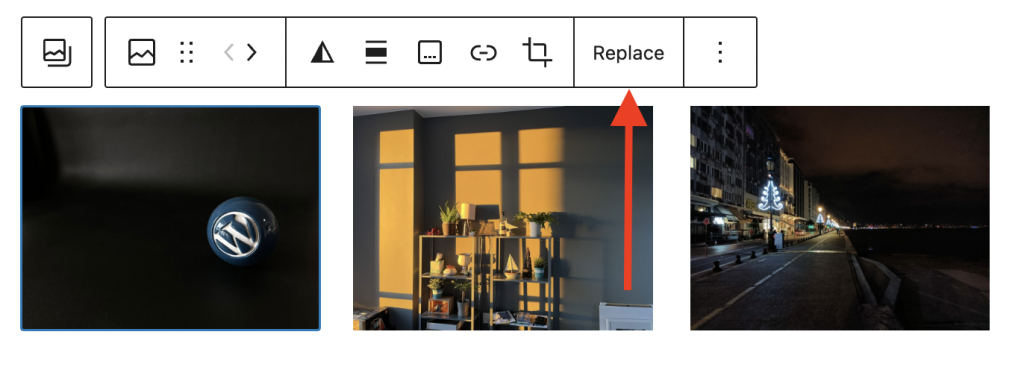
替换图片
您可以通过所选图片的块工具栏中的替换按钮来替换图库中的图片。这将允许您上传新图片到媒体库或从您的媒体库中选择其他图片。

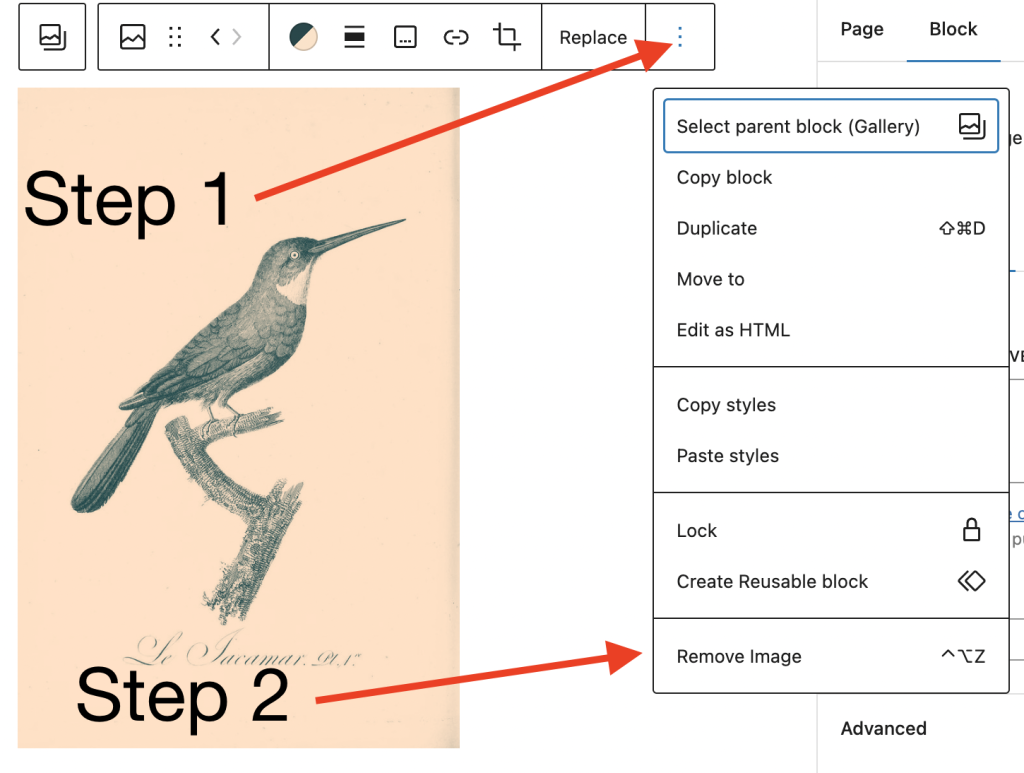
移除图片
要从图库中移除图片,请在图库中选择该图片,然后点击键盘上的 delete 键,或者在所选图片的块工具栏中选择三点菜单并选择移除图片。

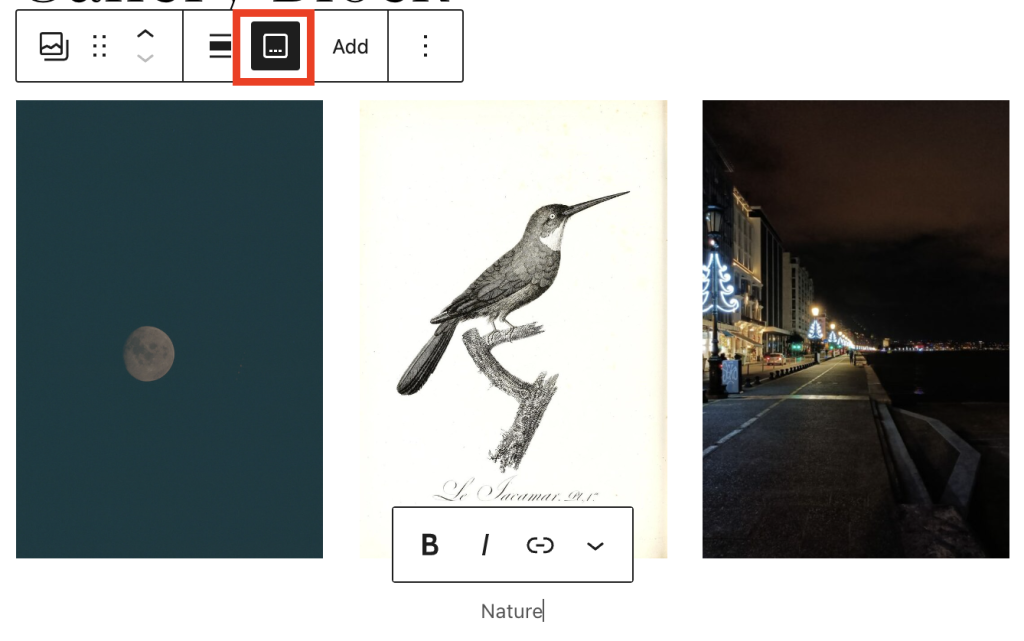
添加说明文字
图片说明文字
您可以通过编辑图片旁的“添加说明文字”文本来单独为图片添加说明文字。

图库说明文字
您可以通过点击块设置工具栏上的说明文字图标来添加此项。

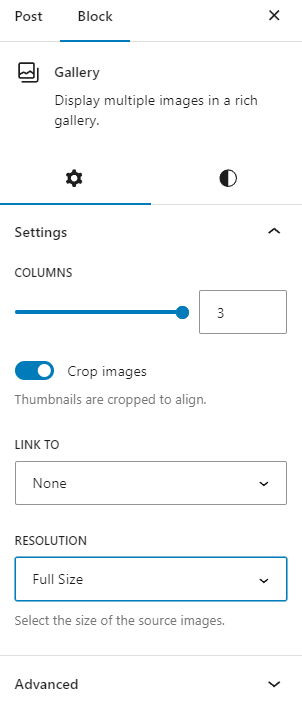
区块设置
除了块工具栏中找到的选项外,每个块在编辑器侧边栏中都有特定的选项。 如果您没有看到侧边栏,只需点击“侧边栏”图标。

图库块
列

您可以选择图库块可以有多少列。
选择 1 到 8 列。请记住,您只能选择与您拥有的图片数量相同的列数。
这意味着如果您添加 4 张图片,您最多只能选择 4 列。随着您添加更多图片,此数字会增加,直到达到最大值 8。即使您向图库添加更多图片,也无法添加超过 8 列。
无论您选择多少列,您的图片都会自动排列以呈现良好效果。尝试更改设置,看看您最喜欢哪种效果。
要更改设置,您可以手动输入所需的列数,或者使用滑块拖动数字上下调整,以可视化方式更改数量。
裁剪图片
您可以选择是否希望图库块中的所有图片都被裁剪。
如果您有不同大小和形状的图片,此选项会很有用。裁剪它们将使图库中每行的图片大小相同。您可以开启和关闭此选项,以查看您喜欢哪种方式。
链接到
图库中的图片有 3 种链接选项:附件页面、媒体文件和无。这决定了访问者点击图库中的图片时会发生什么。您还可以从所选图片的块工具栏为每张图片添加自定义链接。
- 附件页面:选择此选项会将图片链接到其 WordPress 媒体附件页面。这是一个关于图片的介绍页面,其中包含图片、说明文字、图片描述和评论字段。
- 媒体文件:选择此选项会将图片链接到原始大小的图片文件,并在新浏览器窗口中打开。
- 无:选择此选项不会将图片链接到任何内容。
图片大小
图片大小 设置允许您将所有图片设置为您选择的大小。
- 缩略图: 在页面/文章上显示您的图片的小缩略图版本。请注意,默认情况下缩略图尺寸是正方形的,因此您的原始图片可能会被裁剪。
- 中等: 在页面/文章上显示您的图片的中等大小版本。这是与左/右对齐一起使用的良好尺寸,因为它为两侧可读的文本留下了足够的空间。
- 大: 在页面/文章上显示您图片的大尺寸版本。注意:WordPress 将根据您的主题内容列的宽度,显示该空间内可能的最大图片。
- 完整尺寸: 在页面/文章上显示您的图片的完整尺寸版本。注意:WordPress 将根据您的主题内容列的宽度,显示该空间内可能的最大图片。如果您的原始图片大于此列宽,则可能无法显示图片的完整尺寸。
注意:要使这些图片大小生效,您的主题需要支持它们。
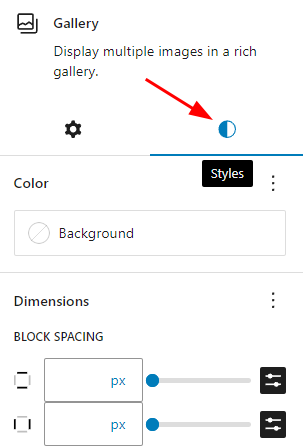
样式设置
您可以通过点击“样式”选项卡来访问图库和图片块的样式设置。

颜色
图库块 提供颜色设置选项,用于更改块的文本、背景和链接颜色
有关详细信息,请参阅此支持文章:颜色设置概述
尺寸
图库块 提供尺寸设置选项,用于添加内边距和外边距。
有关详细信息,请参阅此支持文章:尺寸设置概述
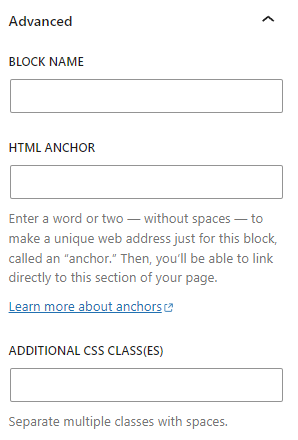
高级设置

“块名称”字段允许您为图库添加名称,该名称将显示在编辑器的列表视图中。这将帮助您更轻松地浏览列表视图并找到正确的块。
HTML 锚点允许您对图库进行“页面跳转”。页面跳转,有时也称为锚点链接,是指您点击一个链接,并立即移动到长页面上的某个位置。
要启用此功能,您可以在图库块的高级设置中放置一个 HTML 锚点。然后,您可以在页面上的任何位置创建指向此锚点的链接,它会滚动到图库块。
“高级”选项卡还允许您为块添加 CSS 类,让您可以编写自定义 CSS 并根据需要设置块的样式。
图库中的图片
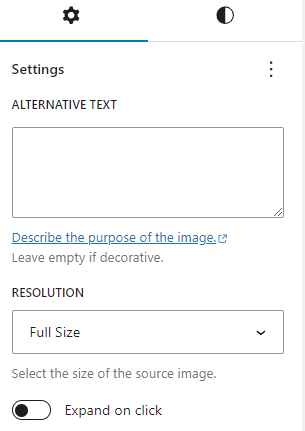
图像设置

对于图库中的每张图片,添加替代文本以帮助提高可访问性。ALT 文本可以描述图片的目的。如果图片纯粹是装饰性的,请将 ALT 文本字段留空。
分辨率
分辨率 设置允许您为图库中的单个图片设置图片大小。您可以选择缩略图、中等、大和完整尺寸。
还有点击展开切换选项,用于启用灯箱功能。这将允许访问者通过点击图片将其放大到完整尺寸。
注意:要使这些图片大小生效,您的主题需要支持它们。
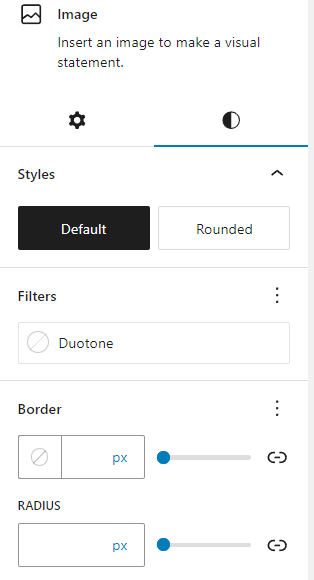
样式
您可以通过选择样式设置来改变图库块中图片的样式。当您选择图片时,块侧边栏中有两种不同的样式选项。

滤镜选项
您可以在不实际更改原始图片的情况下,对图片创建滤镜效果。
滤镜选项允许您从块工具栏将此滤镜颜色添加到您的块内容。
边框
图库块提供边框设置选项,用于添加边框颜色、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述

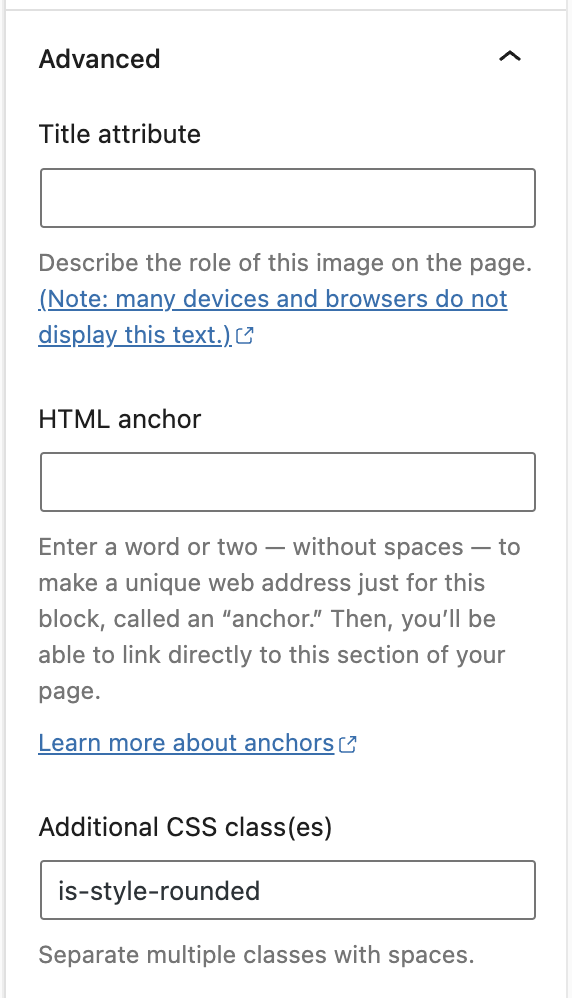
高级设置

每张图片的高级设置都包含标题属性、HTML 锚点和 CSS 类字段。
标题属性字段旨在描述 图片在页面上的作用。许多设备和浏览器不显示此文本。
HTML 锚点允许您对该特定图片进行“页面跳转”。页面跳转,有时也称为锚点链接,是指您点击一个链接,并立即移动到长页面上的某个位置。
要启用此功能,您可以在照片中放置一个 HTML 锚点,并创建一个跳转到该锚点的链接。
“高级”选项卡还允许您为块添加 CSS 类,让您可以编写自定义 CSS 并根据需要设置图片的样式。
注意:根据您在样式设置中为图片块选择的样式,WordPress 会自动在“额外 CSS 类”下为图片块添加一个 CSS 类。您可以使用空格添加其他类。
更新日志
- 更新日期:2025-07-05
- 添加了图片“点击放大”选项
- 更新于 2024-01-16
- 更新了 6.3 版本的截图和内容
- 修复了文本格式一致性问题
- 为截图中缺少的 alt 文本添加了内容
- 更新于 2023-03-29
- 添加了清除双色调的选项
- 添加了关于样式设置选项卡的信息
- 为图库添加了说明文字按钮
- 更新了 6.2 版本的截图和视频
- 添加了 Alt 文本
- 更新于 2022-12-12
- 添加了颜色设置
- 更新于 2022-11-20
- 调整了图片以适应移动视图
- 为图片添加了说明文字
- 移除了冗余内容
- 更新于 2022-08-21
- 添加了 6.0 版本的截图和视频。更新了带有“添加”按钮的块工具栏,并用更新的图库图片添加流程替换了信息。重新排序了信息,以区分块工具栏和块侧边栏。在块设置中添加了带视频的尺寸。更新了图片的块设置。
- 添加了带有内容、截图和视频的图片自定义详细信息。
- 为图片添加了 ALT 标签。
- 更新于 2021-12-21
- 更新了所有 5.9 版本的截图,分辨率更高。
- 添加了与重构相关的上下文。
- 更新于 2021-02-02
- 将 5.5 版本的视频更新为 5.6 版本的 GIF 动图
- 更新了所有 5.6 版本的截图
- 向高级块设置选项添加了详细信息
- 更新了过时内容
- 更新于 2020-10-05
- 更新了视频
- 更新于 2020-09-14
- 更新了 5.5 截图
- 更新了块工具栏新功能
- 更新了块设置新功能
- 更新日期:2020年6月18日
- 在页面顶部添加了“链接回块”
- 更新于 2020-04-24
- 添加了拖放多张图片到图库块的功能
- 添加了将背景颜色更改为分组块的视频
- 添加了 WordPress 5.4 更新后的用户界面显示
- 在“块工具栏”部分添加了“更多选项”,并更新了现有内容以适应其他块的描述。
- 将文章重新组织为 3 个部分:如何添加图库和图片、块工具栏和块设置。
- 将所有可复用块转换为常规块。
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。