网格区块是容器区块之一,可用于组织多个区块并调整容器内所有区块的高度、宽度和位置。作为容器区块,可以将网格区块转换为分组、行或堆栈区块,而无需更改区块内容。
点击区块插入器(+)图标以打开区块插入器弹出窗口并搜索网格区块。您也可以使用键盘快捷键/grid快速插入网格区块。
添加区块的详细说明可在此处找到。
区块工具栏
要查看区块工具栏,请点击区块,工具栏将显示出来。
每个区块都带有独特的工具栏图标。这些区块特定的控件允许您直接在编辑器中操作区块。
网格区块在区块工具栏中显示以下按钮

- 转换为
- 移动手柄
- 对齐
- 选项
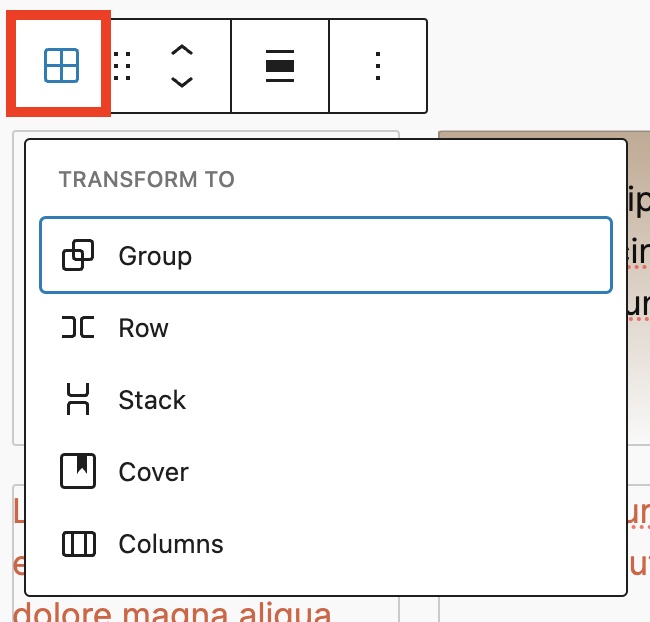
转换为

点击“转换”按钮将网格区块转换为分组、行、堆栈、封面或列区块。
移动手柄
虚线图标可用于拖放区块到您选择的位置。上下箭头图标可用于在文档中上下移动区块。

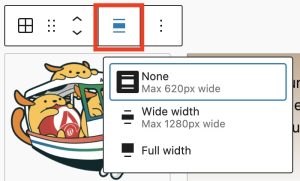
对齐

使用对齐工具更改网格区块的宽度。以下是区块宽度选项列表
- 无
- 宽幅
- 全宽
选项
区块工具栏上的“选项”按钮为您提供更多自定义区块的功能。
区块设置
区块设置面板包含特定于区块的自定义选项。要打开它,请选择区块并点击发布按钮旁边的齿轮图标。

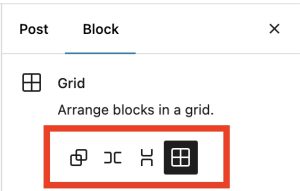
在区块设置中点击分组、行、堆栈按钮,将网格区块转换为相应区块。

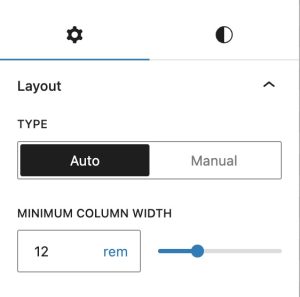
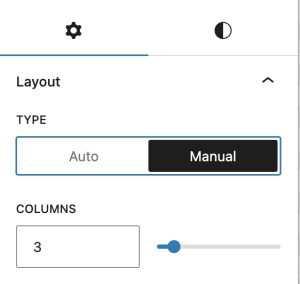
布局
网格区块提供布局设置选项,用于更改网格区块中的列数。
- 自动 – 列数自动由最小列宽中指定的值定义。
- 手动 – 列数在列数字段中设置。


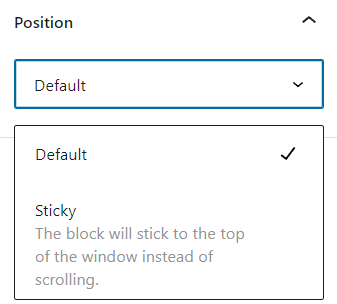
位置
位置设置仅在网格区块位于根级别时可用。下拉菜单有两个选项:默认和粘性。如果选择了粘性选项,当您向下滚动页面时,网格区块将保持在窗口顶部。

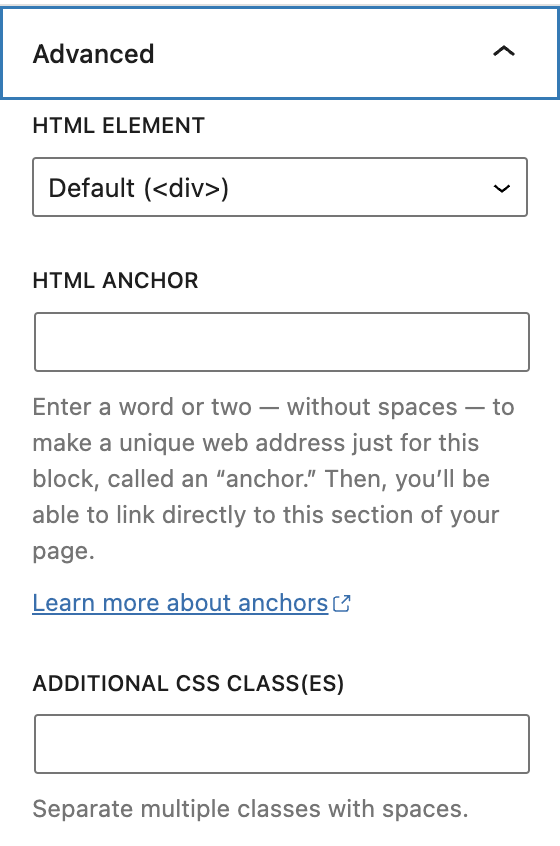
高级
高级选项卡允许您为区块添加HTML锚点和CSS类。
HTML 元素允许您选择要在HTML代码中用于区块包装器的HTML元素。
HTML 锚点允许您为该区块创建一个唯一的网址,然后您就可以直接链接到页面上的此部分。这对于较长的页面很有用,访问者可能希望点击链接直接跳转到特定部分。
附加 CSS 类允许您为区块添加CSS类,从而您可以编写自定义CSS并根据需要设置区块样式。

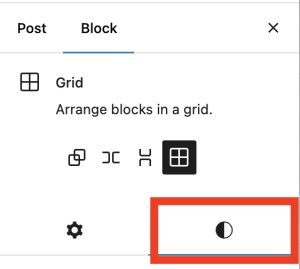
区块样式
点击区块设置侧边栏中的“样式”图标以访问设计设置。

颜色
网格区块提供颜色设置选项,用于更改文本、背景和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述

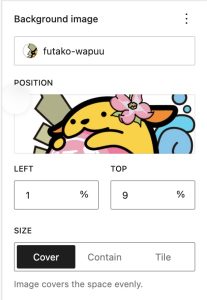
背景图像
网格区块提供背景图像设置,用于在区块内容后方显示图像
- 在区块“样式”中的背景图像下点击添加背景图像。
- 从媒体库选择图像或上传图像。
- 您可以设置顶部和/或左侧位置,以及从“封面”、“包含”和“平铺”中选择尺寸。
排版
网格区块提供排版设置,用于更改字体系列、外观、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
尺寸
网格区块提供尺寸设置选项,用于添加内边距、外边距和区块间距。
有关详细信息,请参阅此支持文章:尺寸设置概述
边框
网格区块提供边框设置选项,用于添加边框颜色、宽度和半径。
有关详细信息,请参阅此支持文章:边框设置概述
更新日志
- 创建日期 2024-08-24
这篇文章有用吗?如何改进?
登录以提交反馈。如果您的需求未被本文涵盖,请在支持论坛中提出问题。