分组区块允许您将不同的区块组合在一起并根据喜好进行自定义,包括设置自定义背景颜色、间距等。

添加分组区块
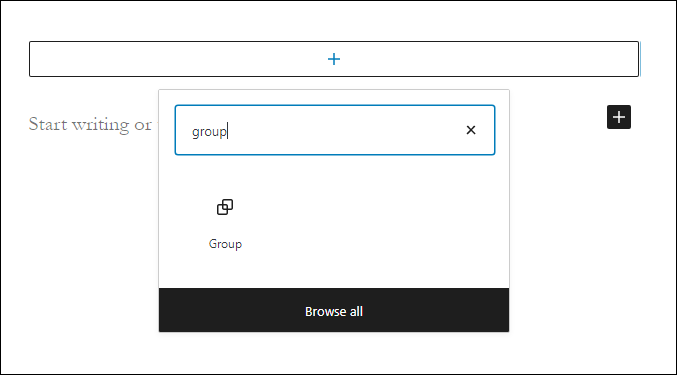
要添加分组区块,请点击区块插入器图标。

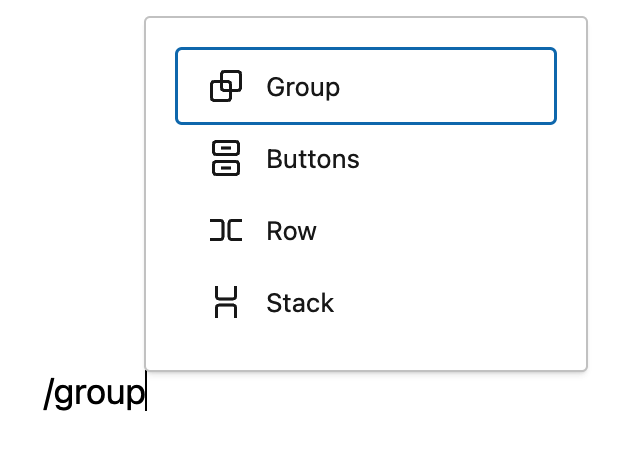
您也可以在一个新段落区块中键入/group并按下回车键来快速添加。行和堆叠也是分组区块的类型,它们只是默认布局样式不同。

区块变体
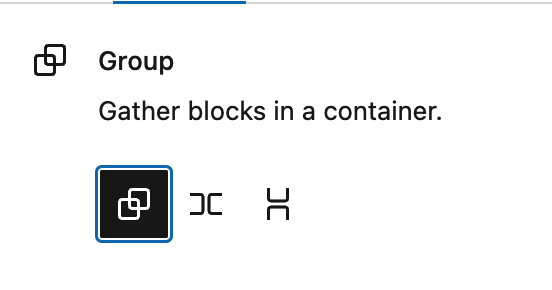
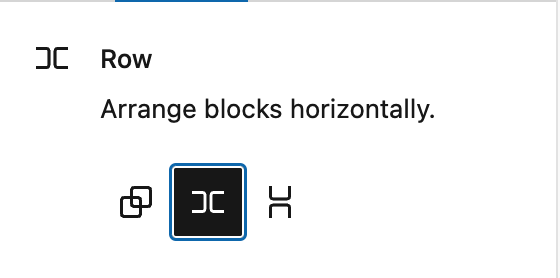
创建分组区块后,您会发现有不同的变体可供选择:分组、行和堆叠

将多个区块转换为分组区块
您也可以通过选择多个区块来创建一个分组。可以通过拖动鼠标来选择多个区块。您也可以按住“Shift”键并使用导航箭头或点击多个区块来选择多个区块。选择一个或多个区块后,您会注意到分组图标将会出现。您可以点击这些图标或使用“更多选项”按钮将它们转换为一个单独的分组,如下方视频所示。
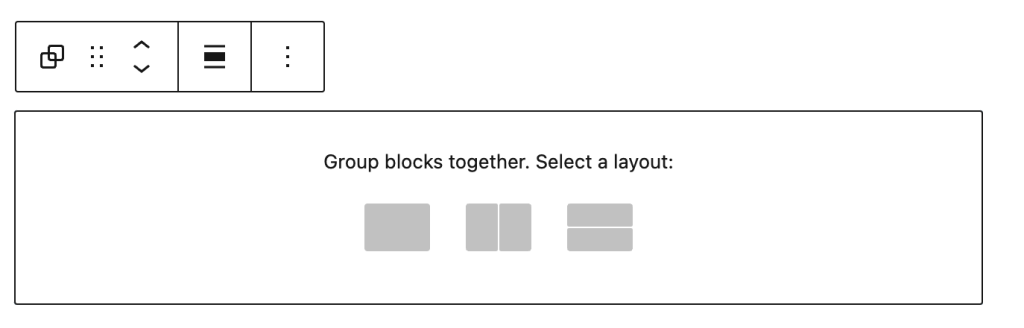
区块工具栏
大多数区块都有其区块特定的控件,允许您直接在编辑器中操作区块。分组区块提供标准区块选项以及全宽和宽幅选项,如果主题支持这些对齐样式的话。
除了“分组”区块图标外,分组区块还显示三个按钮。
- 移动手柄
- 更改对齐方式
- 更多选项
移动手柄

上下箭头图标可用于在文档中上下移动区块。
关于在编辑器中移动区块的详细说明可在此处找到。
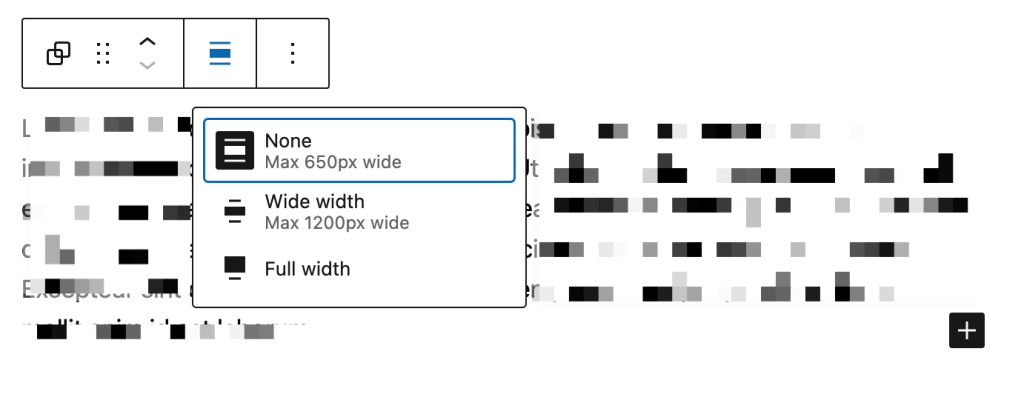
更改对齐方式

无 – 是默认宽度,与主要内容相同。
宽幅 – 将文章宽度增加到超出内容大小。
全宽 – 如果您的网站主题支持,则将区块扩展以覆盖屏幕的整个宽度。
更多选项
这些控件为您提供了复制、复制和以HTML形式编辑区块的选项。
编辑区块
分组区块的优点是您可以在分组区块内部添加任何其他区块并创建自己的布局。要将区块添加到分组区块,请点击分组区块内部的插入器图标。

添加内容
在分组区块内部,您可以添加分栏区块、封面区块或任何其他可用区块,以创建您选择的布局。

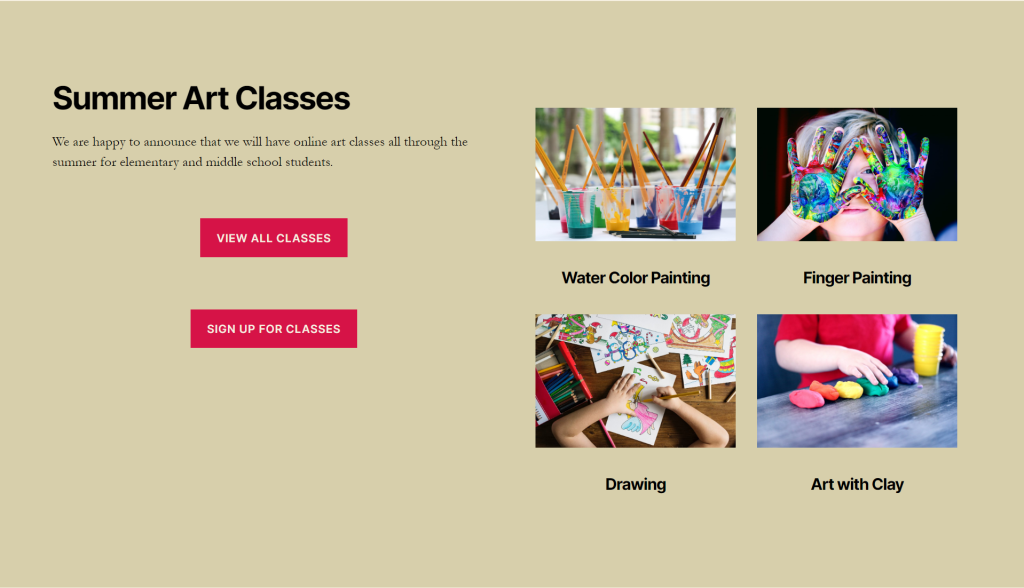
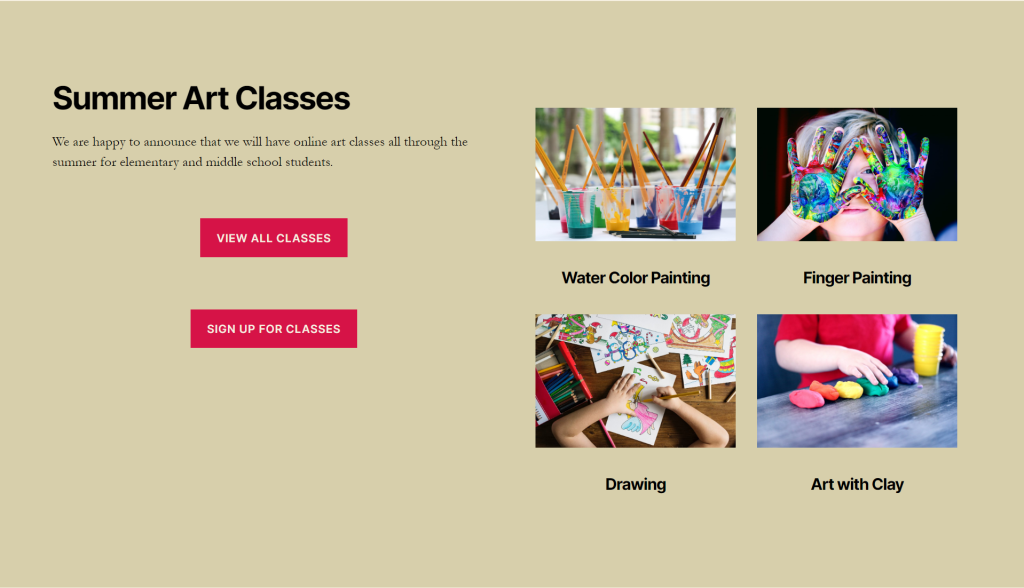
此处显示的分组区块包含分栏、标题、段落、图像和按钮区块。
请注意,由于分组区块能够嵌入其他区块,如果您特别点击其中一个区块,侧边栏中的设置将根据您添加到分组区块的区块而改变。例如,如果您在分组区块内部添加了图像,当您点击图像时,侧边栏将显示图像区块设置中的选项。

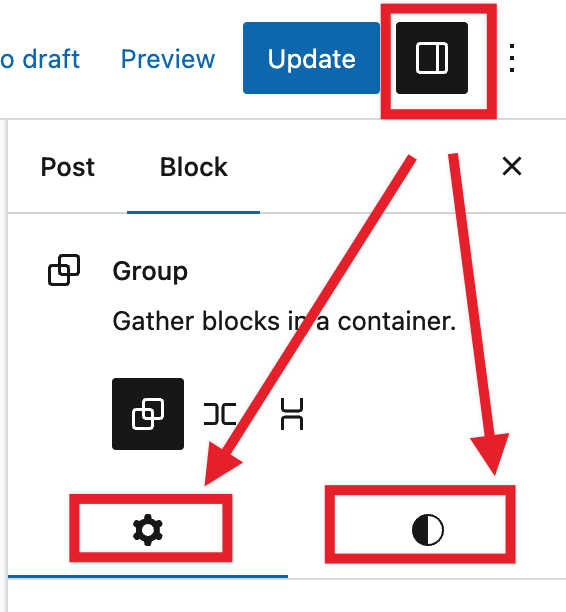
每个区块除了在区块工具栏中找到的选项外,还在编辑器侧边栏中有特定选项。如果您没有看到侧边栏,只需点击发布/更新按钮旁边的“设置”图标。在分组区块设置中,您将看到两个选项卡,一个用于常规设置,另一个用于样式。
分组区块设置

对齐
分组区块有三个对齐选项
- 默认
- 行(水平)
- 堆叠(垂直)



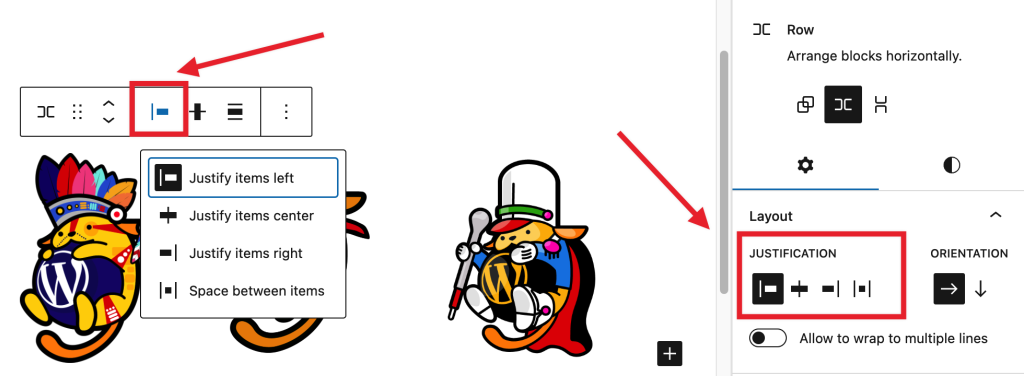
如果您将区块设置为“行”,您将看到许多新选项来调整行内项目的对齐方式

项目可以设置为左对齐、居中对齐、右对齐或“项目间距”。最后一个选项将使行内的项目均匀分布以利用所有可用宽度。此外,通过更改“方向”设置,您可以让项目从水平流向垂直流,如下方视频所示。
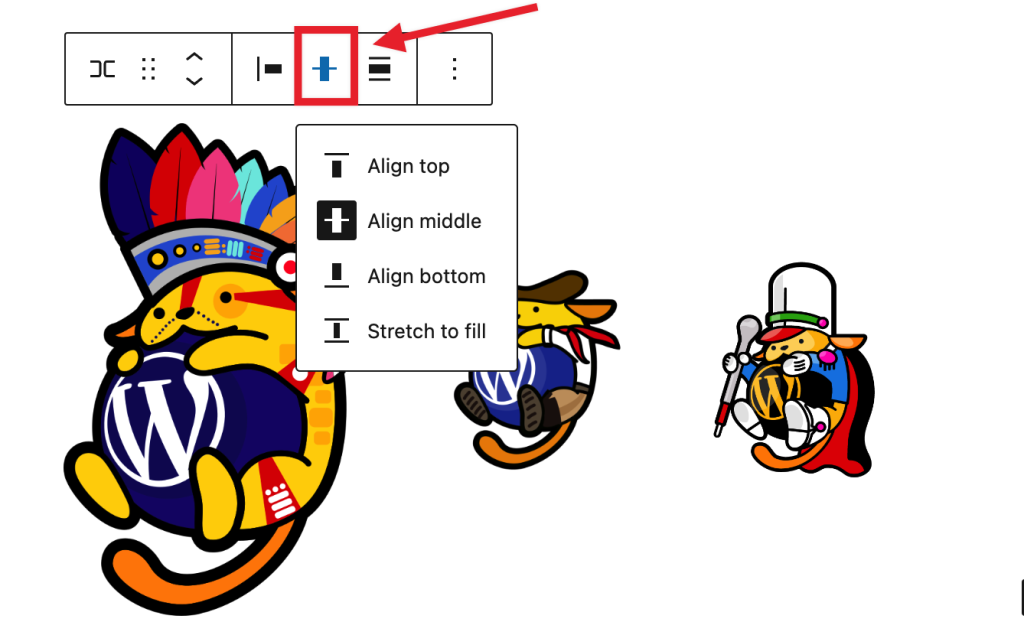
还有第二个对齐选项用于指定项目应如何垂直对齐。

当行内项目高度不同时,这会很有用,如下方示例所示
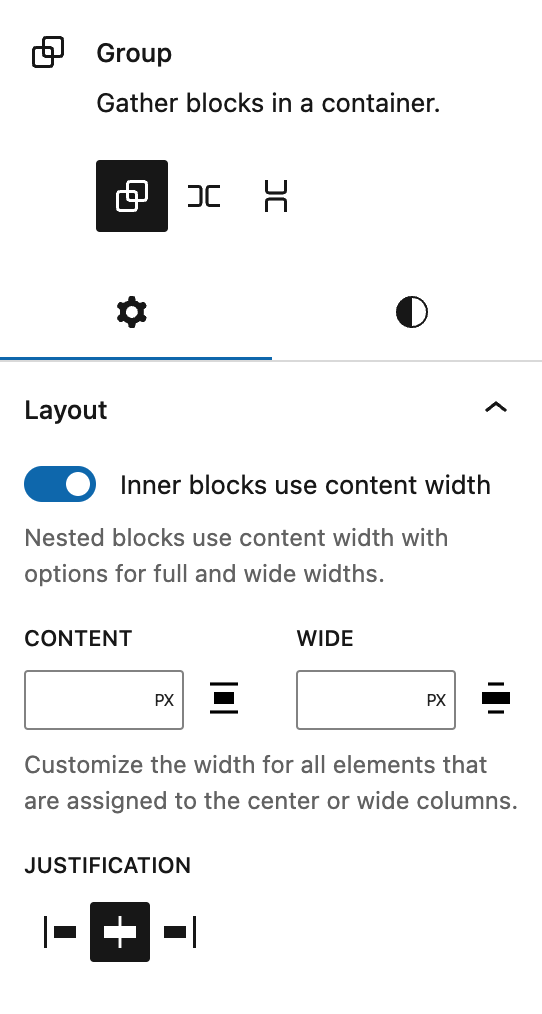
布局和内容宽度
这是一个高级选项,允许您为分配给中心或宽列的所有区块向整个分组区块添加自定义内容宽度。在许多情况下,您不需要使用此选项。当您打开此选项时,它允许分组区块继承您的主题设置的选项。当它关闭时,您可以根据自己的喜好进行自定义。
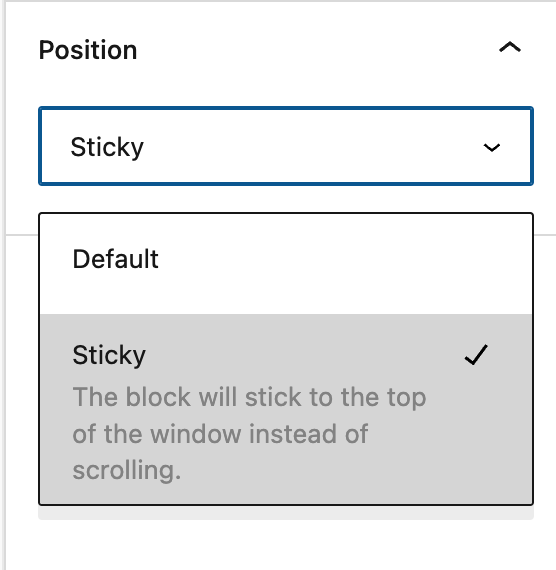
位置 (粘性)

“位置”分组设置允许您使分组区块固定在视口顶部而不是滚动,如下方演示所示
请注意,只有“顶级”分组区块才能设置为粘性。如果分组区块嵌入在任何其他区块内部,“位置”设置将不会在设置中可用。
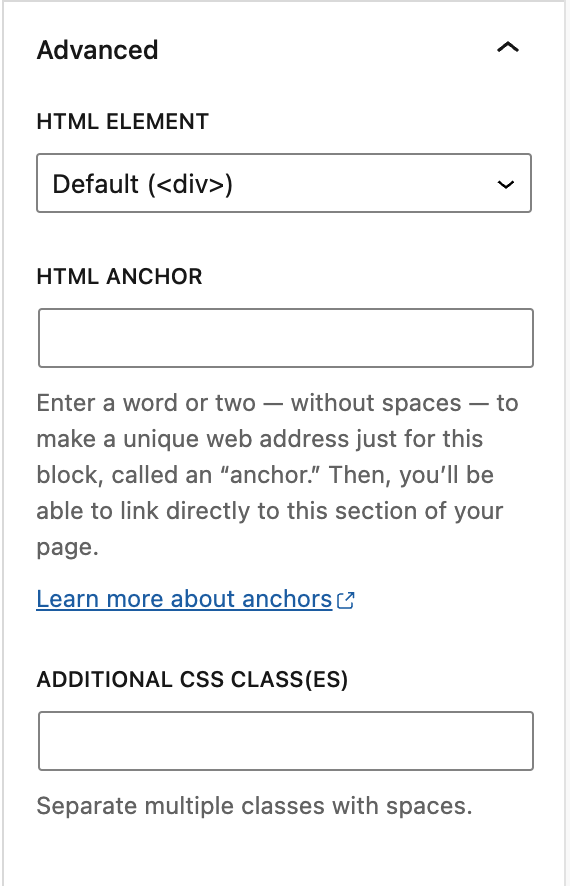
高级
“高级”选项卡允许您指定用于该分组的HTML元素,并为您的区块添加HTML锚点和CSS类。

HTML元素选项允许您选择要用于该分组的HTML标签。您可以选择以下标签
- Div(默认)
- Header
- Main
- Section
- Article
- 侧边栏
- 页脚
HTML锚点允许您为特定“分组”区块创建唯一的网址。然后,您将能够直接链接到页面上的“分组”区块。
附加CSS类区域允许您为区块添加CSS类,使您能够编写自定义CSS并根据需要样式化区块。
颜色
选择分组区块后,您可以在侧边栏中看到颜色设置。您可以根据喜好选择文本、背景和链接颜色。
边框
此选项允许您在分组区块周围设置边框,包括边框的颜色、宽度、圆角和样式。
尺寸
分组区块已启用控制区块间距和内边距的选项。您可以在 中阅读更多关于这些设置的信息。
更新日志
- 更新于 2023-11-21
- 标题大写改为句首大写
- 更新于 2023-04-04
- 添加了区块列表的链接
- 更新于 2023-03-29
- 更新以反映6.2版本更改
- 更新于 2022-11-25
- 移除了冗余内容
- 为部分图片添加了alt文本
- 更新以包含WordPress 5.9的尺寸控制 2022-01-17
- 更新了WordPress 5.6的新图片 2020-11-27
- 创建于 2020-09-21
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持问题未在此文章中涵盖,请在支持论坛中提出您的问题。