标题有助于引入新章节并组织页面内容。它们使您的网站更易于人类和搜索引擎阅读。
要添加标题,请点击**区块插入器**(**+**)。或者,您可以在新的段落区块中输入 /heading 并按 enter 键。
您也可以通过在新的段落区块中输入 /h1 后按 enter 键,来添加具有 **H1** 标题级别的标题区块。后续标题区块可以通过输入 /h2、/h3、/h4、/h5、/h6 后按 enter 键添加。
区块编辑器默认将页面标题视为 <h1> 标签,因此后续的 **标题**区块 将作为 **H2**、**H3** 等添加。
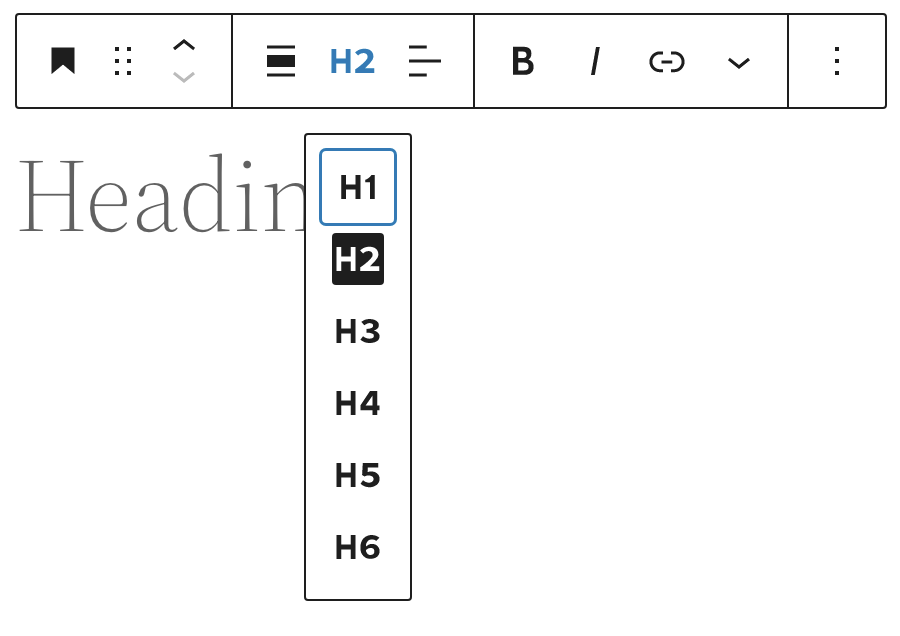
您也可以根据您的样式从区块工具栏中选择标题级别。

添加标题的另一种快捷方式是输入 ##空格 添加 **H2** 标题,输入 ###空格 添加 **H3** 标题,以此类推。
区块工具栏
每个区块都有其特有的区块控制,允许您直接在编辑器中自定义区块。**标题**区块的工具栏中提供以下选项
- 转换为
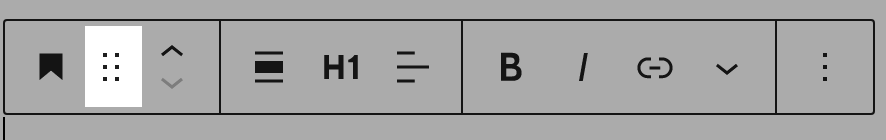
- 拖动图标
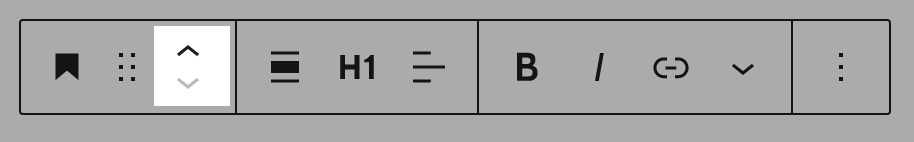
- 移动手柄
- 更改对齐方式
- 更改标题级别
- 更改文本对齐方式
- 粗体
- 斜体
- 链接
- 更多富文本控件
- 更多选项

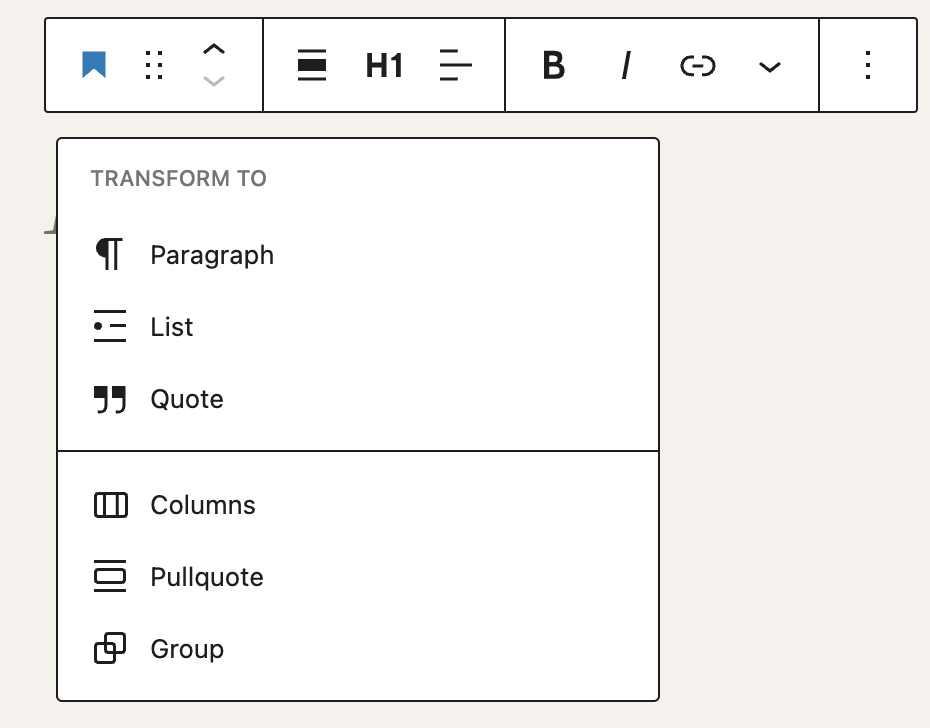
转换为
当您点击**转换**按钮时,您可以将标题区块转换为段落、列表、引用、分栏、拉出引用或分组区块。

拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色的分隔线表示区块将被放置的位置。当找到放置区块的新位置时,松开鼠标左键。
移动手柄

向上和向下箭头图标可用于在页面上上下移动区块。
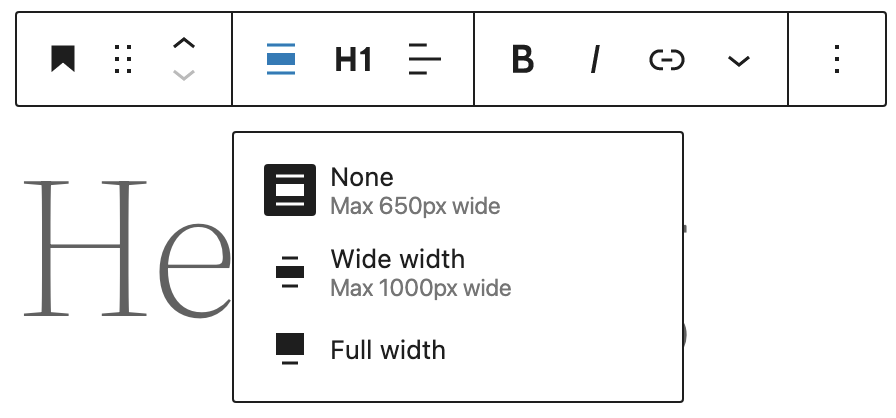
更改对齐方式
使用工具栏中的对齐下拉菜单,您可以将**标题**区块设置为宽幅或全宽。宽幅和全宽对齐选项仅在您的主题支持时可用。

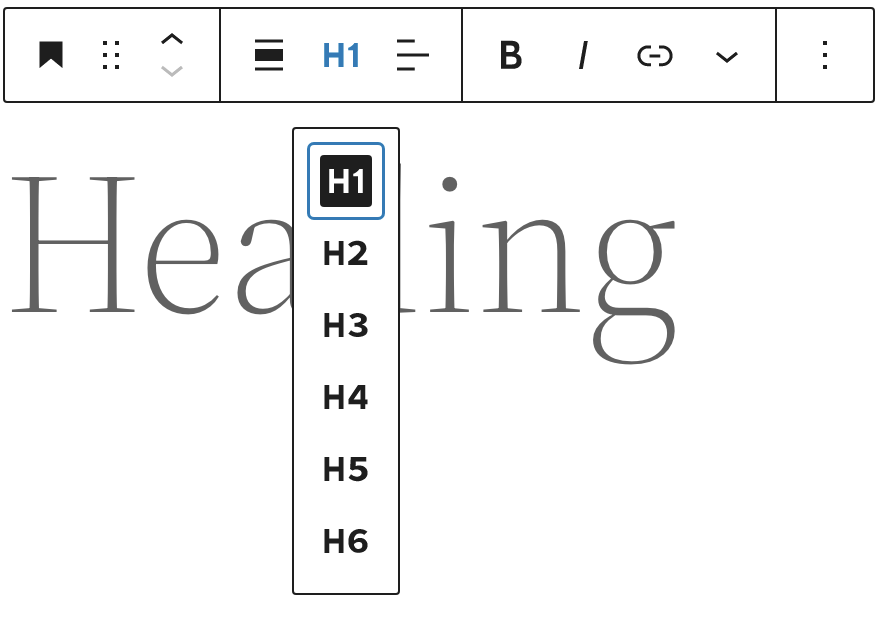
更改标题级别
您可以从区块工具栏中将标题级别从 **H1** 更改为 **H6**。

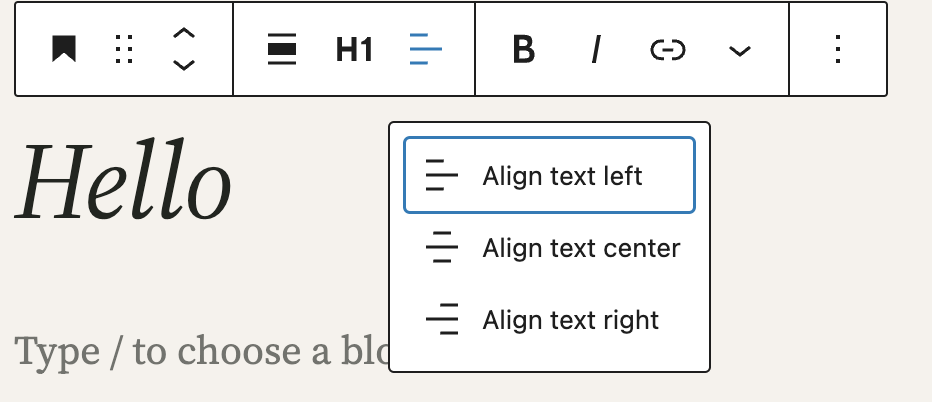
更改文本对齐方式

使用工具栏中的对齐下拉菜单,您可以将整个标题文本左对齐、居中对齐或右对齐。
粗体
使用**粗体**选项或键盘上的 Ctrl+B / Cmd+B 来加粗文本,粗体通常比周围文本更粗。
斜体
使用**斜体**选项或键盘上的 Ctrl+I / Cmd+I 来将文本设置为斜体,斜体通常向右倾斜。
链接
使用链接图标为突出显示的标题文本插入超链接。
更多富文本选项
位于 更多选项菜单 左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮、行内代码、删除线等。
更多选项
这些控制项为您提供了复制、复制和以 HTML 形式编辑区块的选项。
区块设置
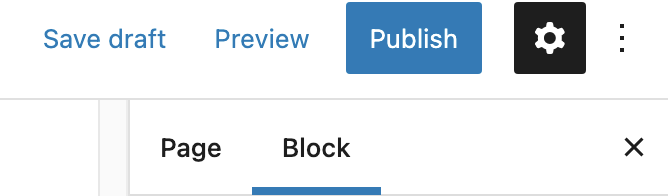
除了区块工具栏中的选项之外,每个区块在编辑器侧边栏中都有特定选项。如果您没有看到侧边栏,请点击**发布**或**更新**按钮旁边的**齿轮**图标。

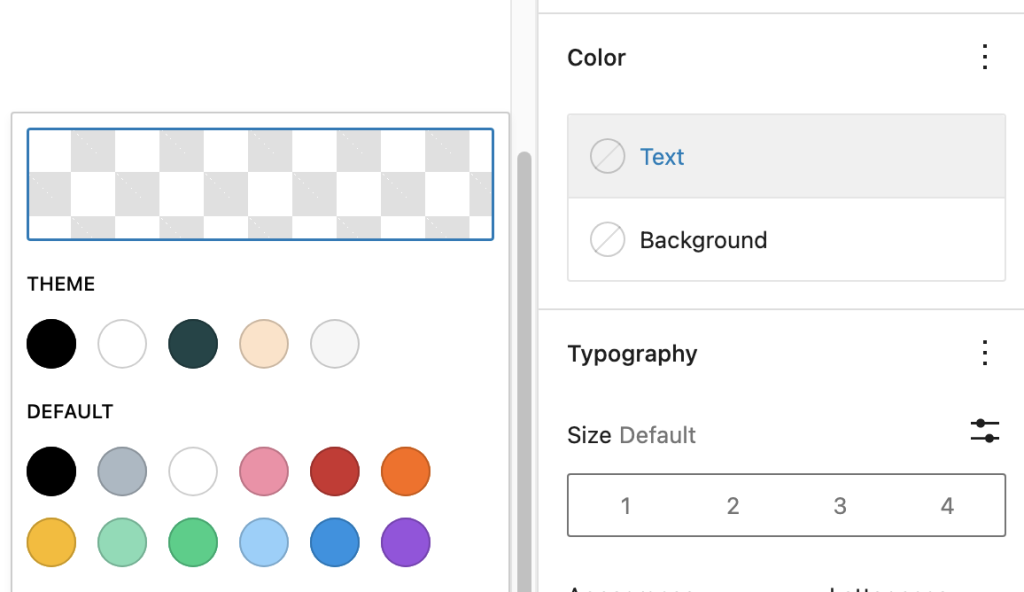
颜色
您可以自定义标题区块的文本颜色和背景颜色。可用的颜色选项将因主题而异。

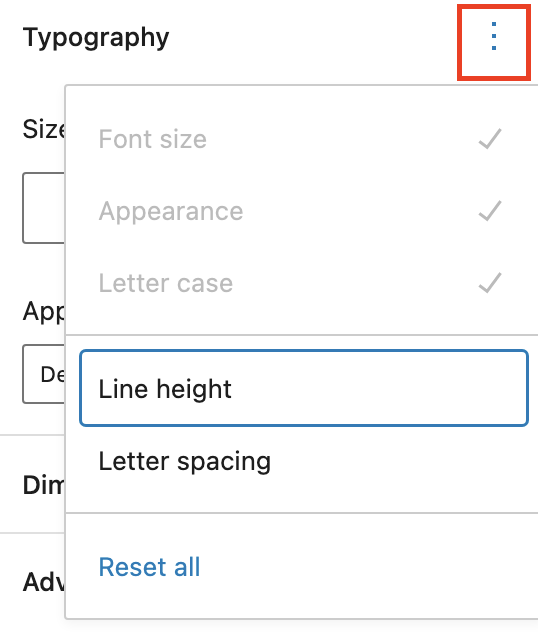
排版
排版设置允许您调整字体大小、外观、字母大小写、行高和字间距。

尺寸
尺寸控制用于通过更改内边距、外边距和其他尺寸的值,来控制区块组如何并排放置。
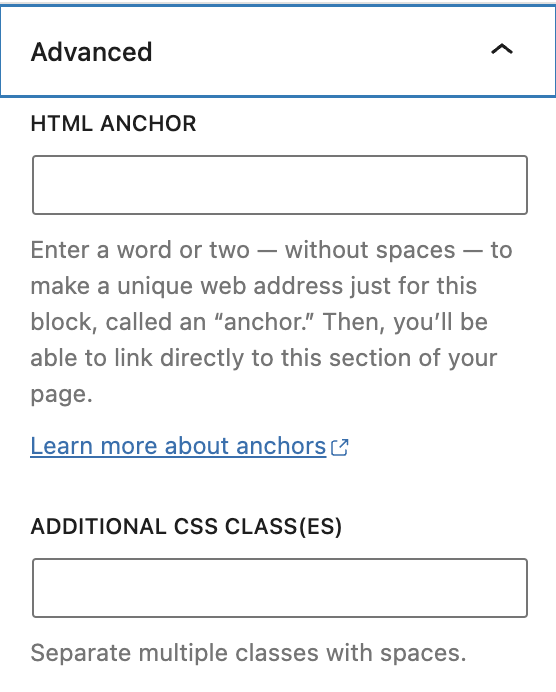
高级
在区块选项的高级面板中,您会看到 HTML 锚点和附加 CSS 类选项。

“HTML 锚点”允许您为特定的标题区块 创建一个唯一的网址 。然后,您将能够直接链接到页面上的标题区块。
“附加 CSS 类”允许您为区块添加 CSS 类,使您能够编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新日期:2023-03-07
- 为文本对齐图像添加了缺失的 ALT 标签
- 更新日期:2023-08-09
- 用指向新专用页面的简短摘要替换了链接部分。
- 更新日期:2023-06-08
- 用指向富文本编辑选项新专用页面的简短摘要替换了“更多富文本选项”部分。
- 更新于 2022-06-22
- 更新了6.0版本的内容和截图
- 为图片添加了ALT标签
- 更新日期:2022-02-04
- 为 WordPress 5.9 添加了进一步更新
- 更新于 2021-02-28
- 添加了图片并为 WordPress 5.7 进行了更新
- 更新日期 2020-08-27
- 为 WordPress 5.5 添加了图片
- 更新日期:2020年6月18日
- 在页面顶部添加了“链接回块”
- 添加了“更新日志”
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。