首页链接区块允许您自动添加指向您网站首页的链接。
注意:首页链接区块仅作为导航区块的子区块提供。
如何添加首页链接区块
要添加首页链接区块,您首先需要在文章或站点编辑器中添加一个导航区块。一旦您添加了导航区块,您可以通过三种方式添加首页链接区块:
- 从侧边栏
- 从导航区块的上下文菜单
- 通过转换现有区块
从侧边栏
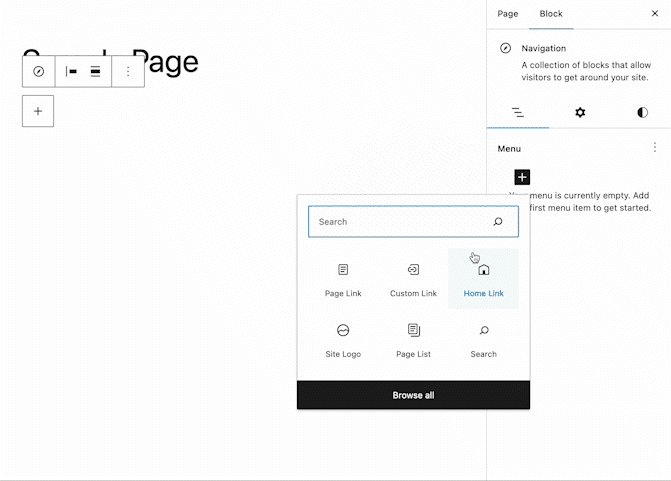
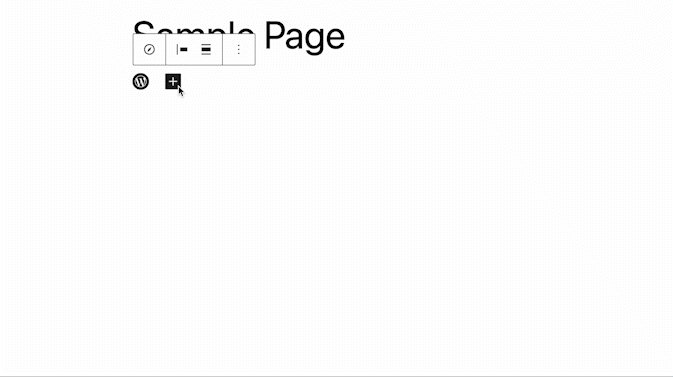
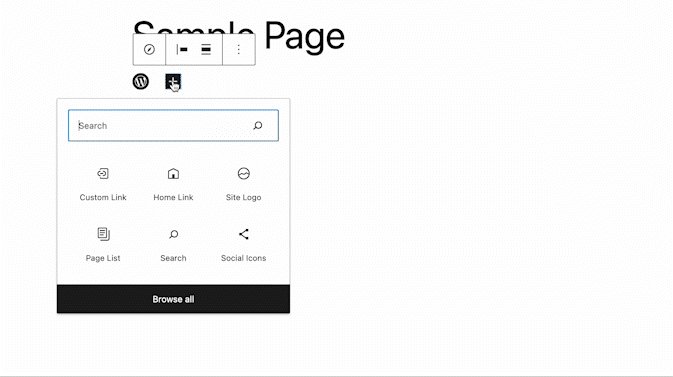
选中导航区块后,点击侧边栏中的(+)图标,然后从最近使用的区块列表中选择首页链接区块,或者点击浏览所有以显示所有可用区块并从中选择。

从导航区块
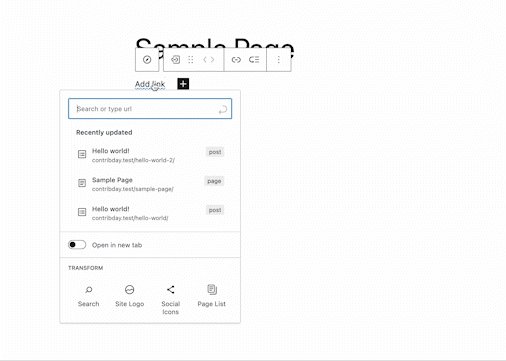
选中导航区块后,点击导航内部的(+)图标,然后从最近使用的区块列表中选择首页链接区块,或者点击浏览所有以显示所有可用区块并从中选择。

通过转换现有区块
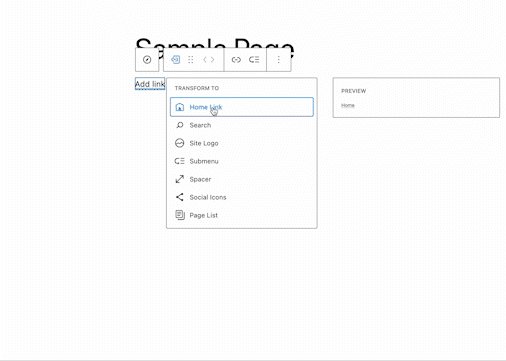
选择导航区块中已有的子区块,然后点击拖动工具左侧的图标(该图标代表实际的子区块)。从下拉菜单中选择首页链接区块。

有关添加区块的详细说明,请参阅本文。
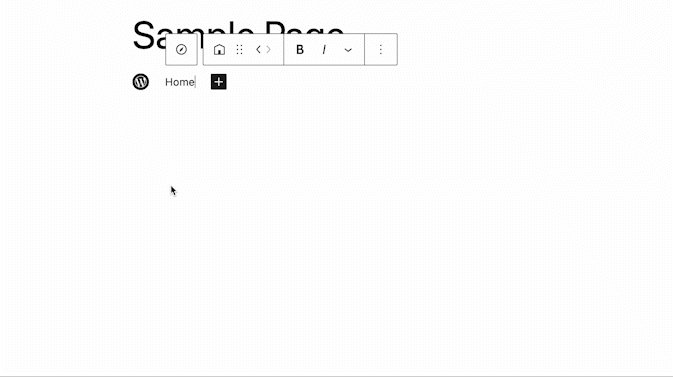
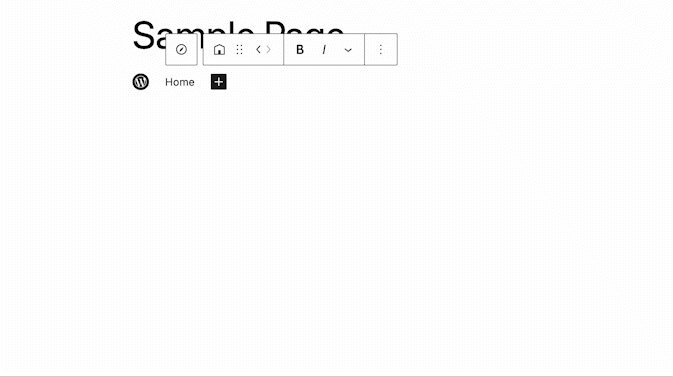
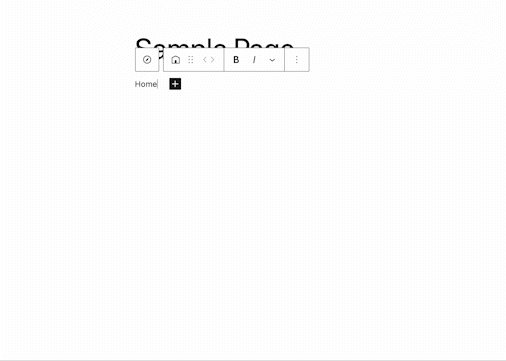
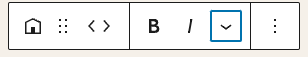
区块工具栏
每个区块都有自己的工具栏,其中包含独特的控件,可让您自定义或配置该区块。首页链接区块的工具栏有以下选项:

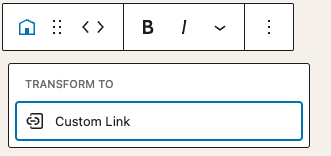
转换为

您可以将您的首页链接区块转换为自定义链接区块。
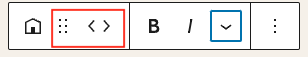
区块移动工具

您可以在导航区块内重新排序首页链接区块。使用工具栏将项目向左和向右移动或拖动到新位置。
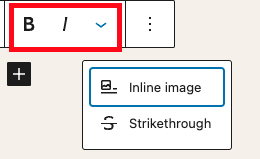
文本格式
所有首页链接区块都提供基本的文本格式设置。选择您的标题(或其中一部分)以使其变为粗体、斜体或删除线,或者将其转换为行内图片,用图片覆盖您的链接。

更多选项
选项部分会打开区块设置和一个按钮,可用于移动到父导航字段部分以进行更新。您还可以复制、复制一份、锁定或删除您的首页链接。
有关更多选项的详细信息,请参阅这篇支持文章。
区块设置
每个链接都有其区块设置,您可以通过点击编辑器右上角的设置按钮或通过工具栏中的选项来访问。
排版
首页链接区块提供排版设置,用于更改字体家族、外观、行高、字间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅这篇支持文章:排版设置概述
尺寸
首页链接区块提供尺寸设置选项,用于宽度。
有关详细信息,请参阅这篇支持文章:尺寸设置概述
高级
高级部分有附加 CSS 类选项。您可以通过将 CSS 类名插入此字段,将您的自定义样式集成到首页链接区块中。
更新日志
- 创建日期:2023-05-19
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。