通过点击“添加块”按钮,可以将图像块添加到页面中。

或者,您可以输入/image并按回车键。

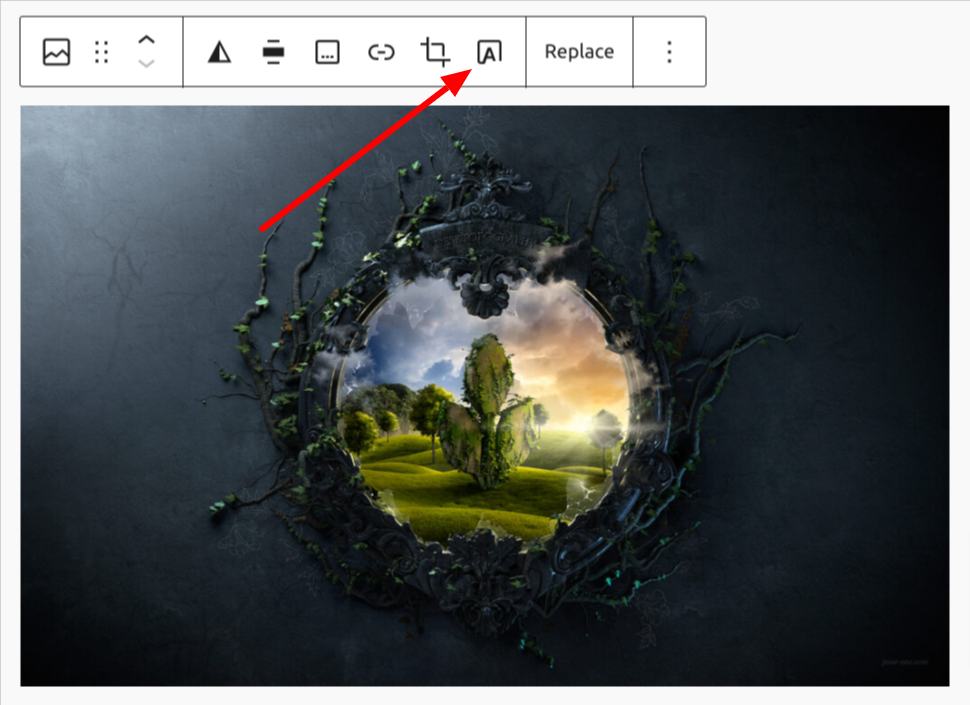
区块工具栏
每个块都有其专属的块控件,允许您直接在编辑器中操作该块。

- 更改块类型
- 拖动
- 移动箭头
- 添加双色调滤镜
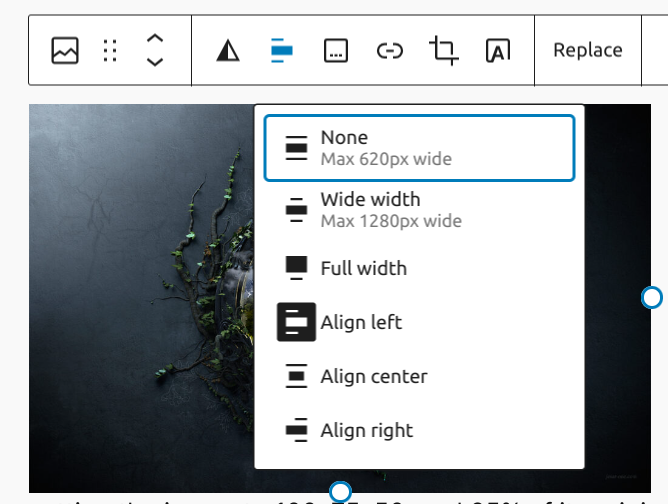
- 对齐
- 添加说明文字
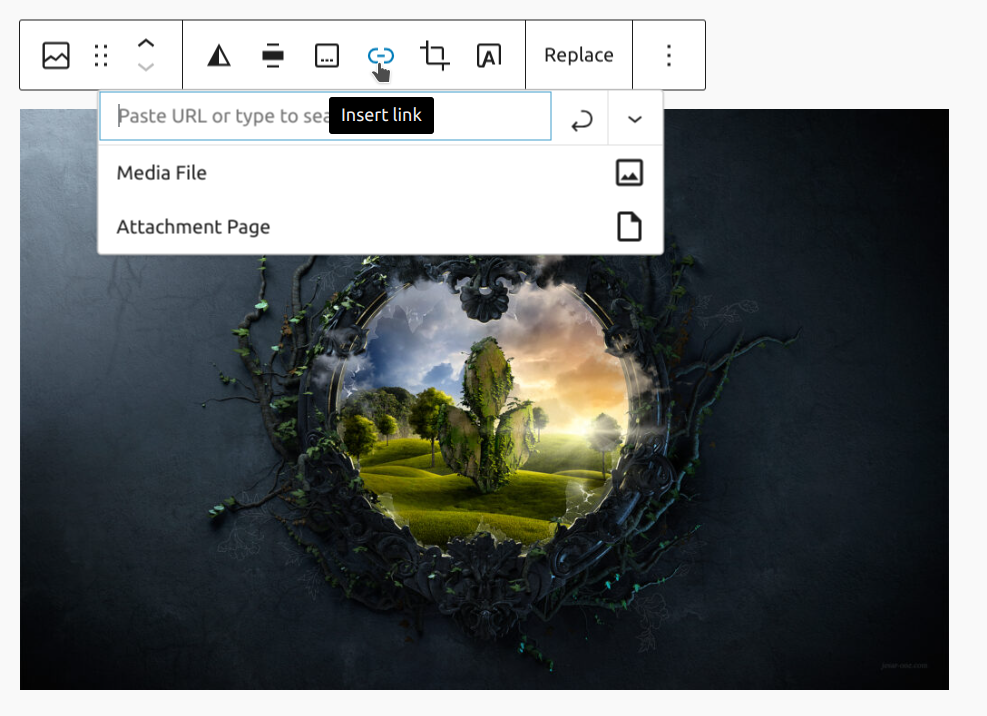
- 链接
- 裁剪
- 在图像上添加文本
- 替换
- 更多选项
添加图像
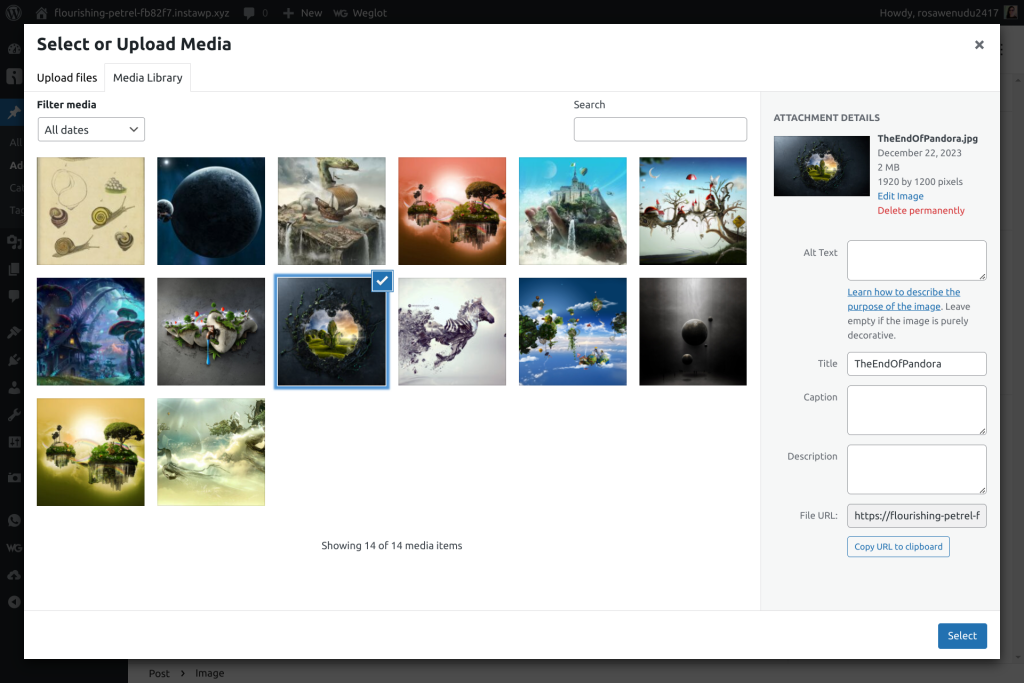
媒体选项面板将加载三个选项:上传、媒体库和从URL插入。

“上传”和“媒体库”允许您从媒体库添加或选择媒体,并将其嵌入到您的页面中。
只需从“上传文件”选项卡添加图像,然后在“媒体库”选项卡中选择它。在媒体库窗口中自定义图像附件详情,例如标题、说明文字、替代文本和描述,也有助于SEO和将来浏览您的媒体库。

此外,也可以将图像拖放到空段落中。
您还可以从Openverse选择图像,这会将图像上传到您站点的媒体库。
图像也可以从插入器拖动到现有图像块中。
导入外部图像
如果您选择了“从URL插入”选项来添加图像,您将看到一个带有向上箭头的按钮。如果您点击它,图像将被导入到您站点的本地媒体库,并且图像块上的URL将自动更新以指向新文件。
如果导入的图像带有说明文字,它也将自动添加。
请注意,“上传外部图像”功能可能不适用于所有网站,因为其中一些网站限制了其图像的处理方式。
调整图像大小
图像添加到编辑器后,您可以调整图像大小和对齐图像,使其更好地适应周围的内容。
要调整图像大小,
- 点击图像以显示可拖动的调整大小控点。
- 点击调整大小控点并将图像拖动到您需要的大小。
或者,在右侧的“块设置”中,可以通过调整宽度和高度尺寸来微调图像大小。块设置中还有一些便捷选项,可以将图像设置为其原始大小的100%、75%、50%和25%。
对齐图像
如果您希望在段落中对齐图像,您需要首先在目标段落块的正上方插入图像。

然后,点击图像并选择左对齐或右对齐,这将把图像合并到段落块中。
最后,将图像调整到您所需的宽度和高度。
宽幅和全宽图像
随着我们的主题中增加对新编辑器的支持,您将开始看到宽幅和全宽图像的图标。这两种图像尺寸将允许您将图像扩展到主题的常规内容宽度之外。
说明文字
如果您希望为图像的单个实例添加说明文字,只需在编辑器中图像下方的说明文字空间中输入即可。
链接设置
链接设置允许您为图像添加超链接。您可以选择点击图像时打开附件页面、原始媒体文件或您选择的自定义URL。

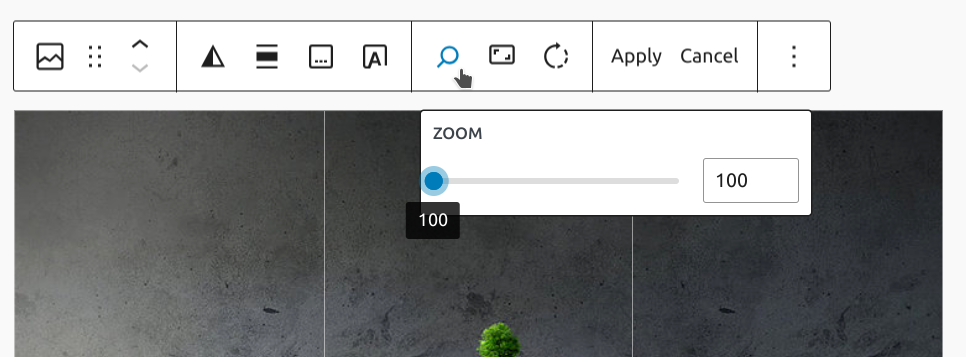
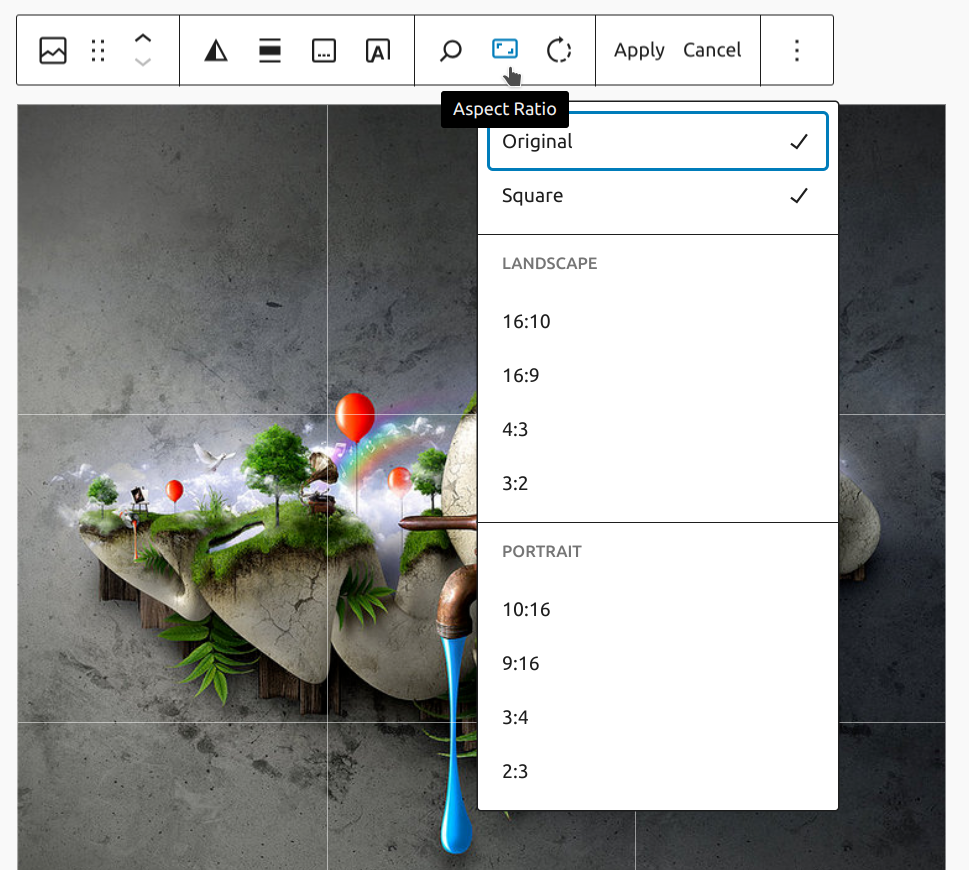
图像编辑
一项新功能允许您无需离开编辑器即可快速裁剪。只需点击工具栏中的裁剪按钮。
展开的工具栏将会出现。这将允许您缩放图像。

还有设置宽高比的选项,例如将图像裁剪成正方形。

如果图像是横向的,您也可以旋转它。
进行任何更改后,点击“应用”。
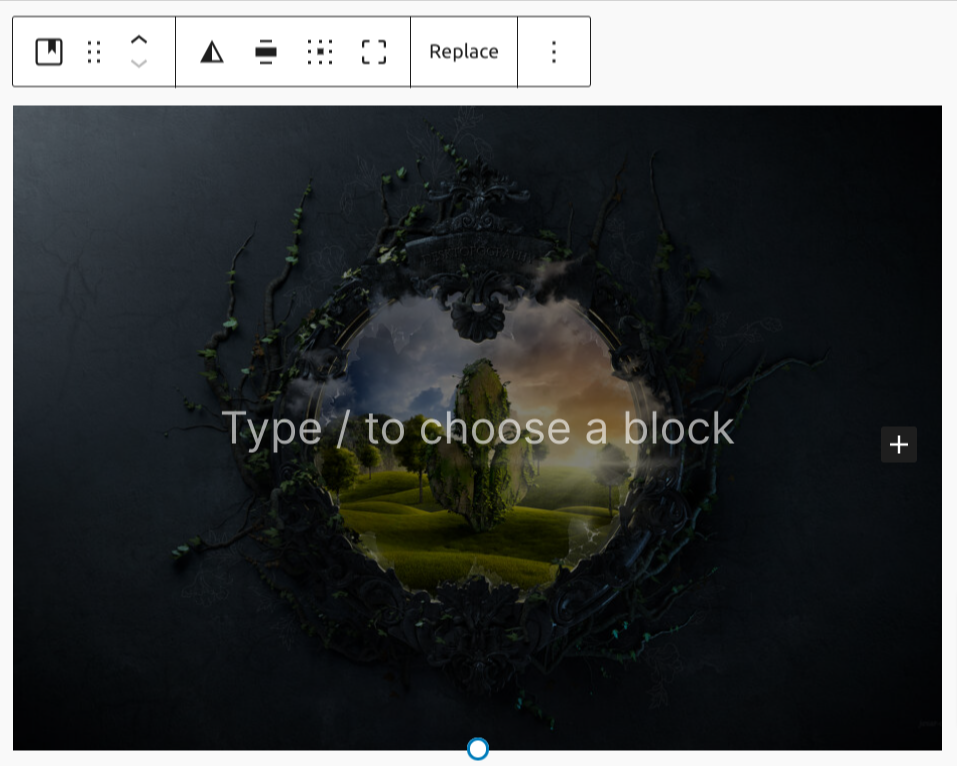
添加文本覆盖
一项新功能允许您将图像块转换为封面块,以便在图像上添加覆盖文本。

点击在图像上添加文本按钮后,该块会立即转换为一个带有占位符段落的封面块。

有时您会使用Google Docs等工具来撰写或协作帖子。当您准备将内容放到您的站点上时,您可以将它们复制并粘贴到编辑器中。
一个问题是,这些图像很可能托管在其他地方,例如Google,如果发生更改,它们很容易损坏。
因此,如果您从Google Docs等资源复制并粘贴图像,工具栏上会出现一个按钮,用于将其上传到媒体库。点击该按钮,图像将保留在帖子中,同时也会上传到您的媒体库。
更多选项
这些控件为您提供了复制、复制和将您的块编辑为HTML的选项。
区块设置
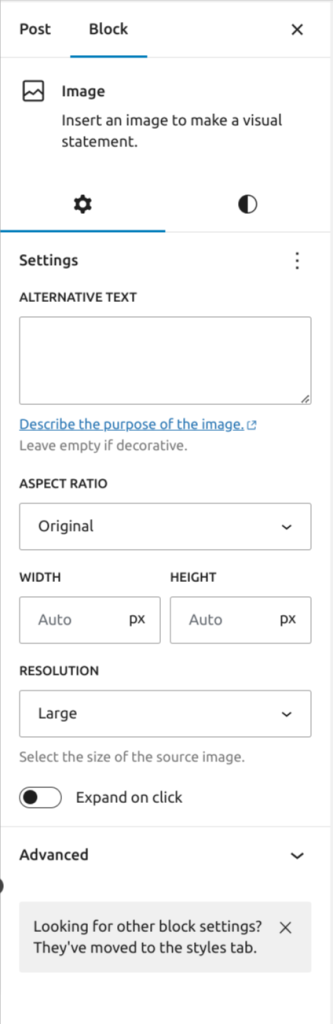
除了块工具栏中找到的选项外,每个块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,请点击“发布”按钮旁边的“齿轮”图标。

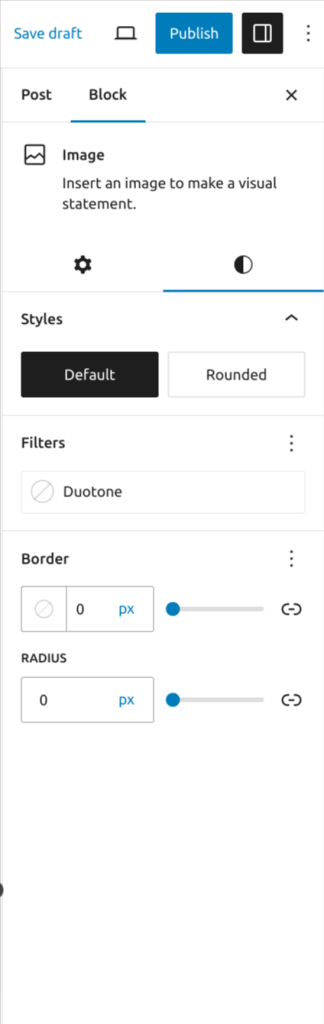
样式
根据您的主题,您的图像可能具有多种样式。在Twenty Twenty-One主题中,您可以选择将图像设置为圆角、带边框或带框架。

图像设置
图像设置提供了一个文本字段来添加替代文本描述,这对于可访问性和SEO非常重要。
您可以选择图像大小,包括缩略图、中等、大和完整尺寸。您还可以更改图像尺寸——以25%的增量或精确的像素尺寸调整图像的宽度和高度。


滤镜选项
您可以在不实际更改原始图像的情况下为图像创建滤镜效果。
滤镜选项允许您从块工具栏将此滤镜颜色添加到您的块内容中。
边框
图像块提供了边框设置选项,可添加边框颜色、宽度和半径。如果存在自定义边框设置,自定义边框将在图像占位符上可见。
有关详细信息,请参阅此支持文章:边框设置概述
高级
Title属性字段旨在描述图像在页面上的作用。许多设备和浏览器不显示此文本。
HTML锚点允许您对特定图像进行“页面跳转”。页面跳转,有时也称为锚点链接,是指您点击链接后立即跳转到长页面上更靠上或更靠下的某个位置。
要启用此功能,您需要在照片中放置一个HTML锚点,并创建一个跳转到该锚点的链接。
“高级”选项卡还允许您为您的块添加CSS类,从而可以编写自定义CSS并根据需要设置块的样式。
更新日志
- 更新日期:2024年1月25日
- 6.2版本更新已完成
- 允许将图像拖放到空段落块上以创建图像块
- 6.3版本更新已完成
- 在图像占位符上显示自定义边框
- 插入Openverse图像时上传
- 允许将图像从插入器拖放到图像块
- 6.4版本更新已完成
- 更新日期:2024年1月16日
- 6.1版本更新已完成
- 重新上传缺失的图像
- 更新日期:2023年12月25日
- 更新6.4版本的截图和视频
- 更新日期:2022年12月12日
- 添加了边框设置
- 更新日期:2022年11月28日
- 添加了缺失的图像说明文字
- 替换了更多选项的内容
- 更新日期:2022年3月15日
- 添加了关于从工具栏转换封面块的说明。
- 更新日期:2022年1月25日
- 更新了一些截图以与扩展工具栏保持一致。
- 添加了关于使用双色调的说明。
- 更新日期:2021年1月4日
- 所有截图更新至WordPress 5.6
- 添加了关于图像标题属性的部分(古腾堡 6.9/WP 5.4)
- 添加了关于轻松上传外部图像的部分(古腾堡 8.5/WP 5.5)
- 添加了关于块编辑器图像编辑的部分(古腾堡 8.4/WP 5.5)
- 在“高级”中添加了HTML锚点和图像样式的详细信息
- 移除了铅笔(编辑)图标并添加了更多选项菜单
- 移除了部分过时内容
- 重新排序以匹配当前块工具栏布局
- 更新日期:2020年6月18日
- 在页面顶部添加了“链接回块”
- 添加了“更新日志”
- 创建于2019-03-07
这篇文章有用吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的方面的支持,请在支持论坛中发布您的问题。