使用 Imgur 嵌入块,您可以将 Imgur 帖子包含到您的文章/页面中,这样您的访客就可以停留在您的网站上直接查看 Imgur 帖子,而无需重定向到 Imgur。另请注意,您不需要 Imgur 帐户即可嵌入图片、GIF 或视频,但它们必须是公开的。

在文章或页面中嵌入 Imgur 帖子的步骤
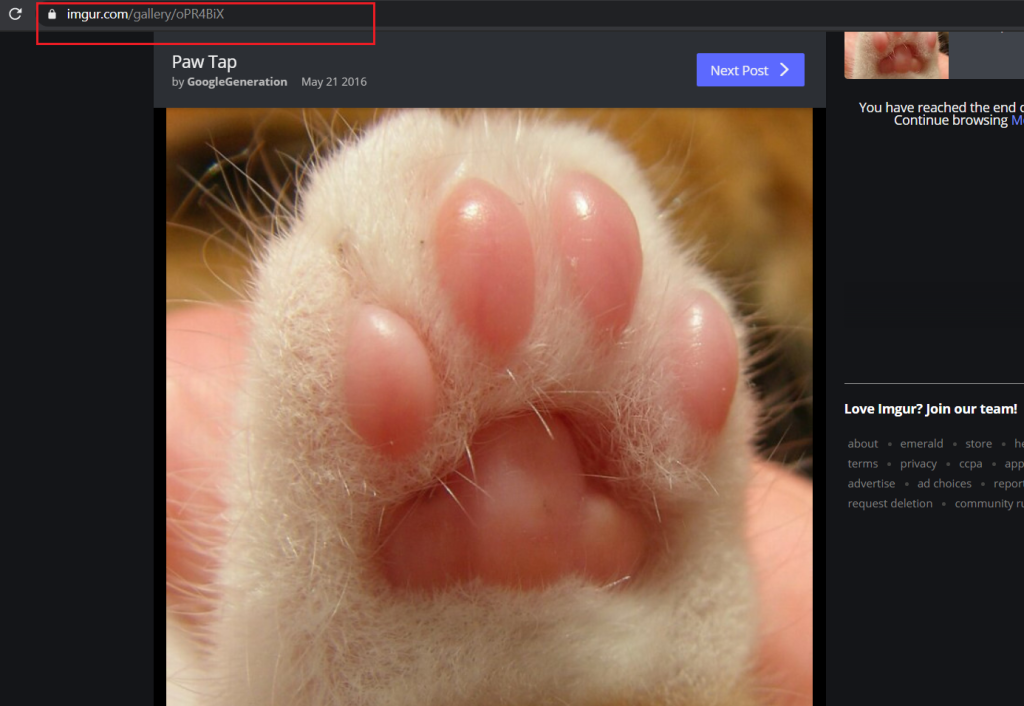
- 前往您要嵌入的 Imgur 帖子的 URL,并从浏览器地址栏中复制该帖子的 URL。

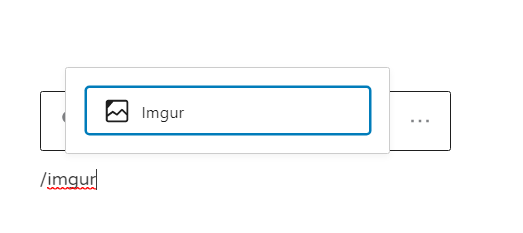
2. 向您的文章添加一个 Imgur 嵌入块。

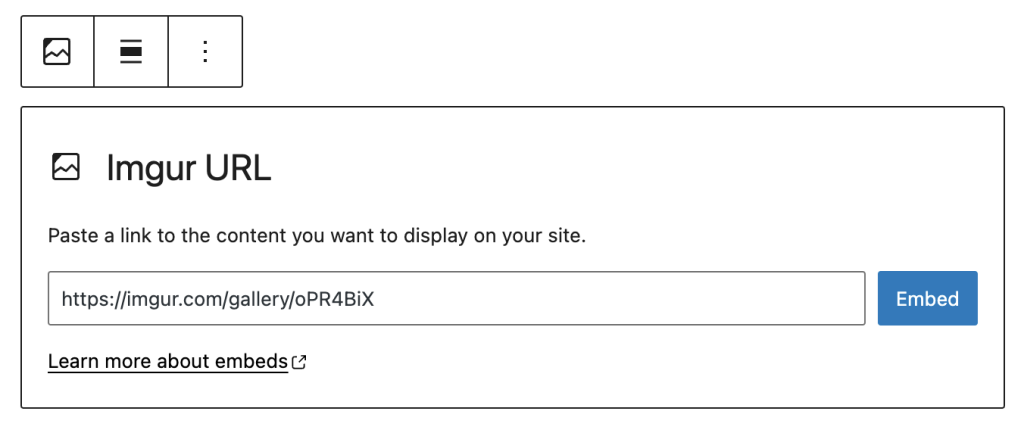
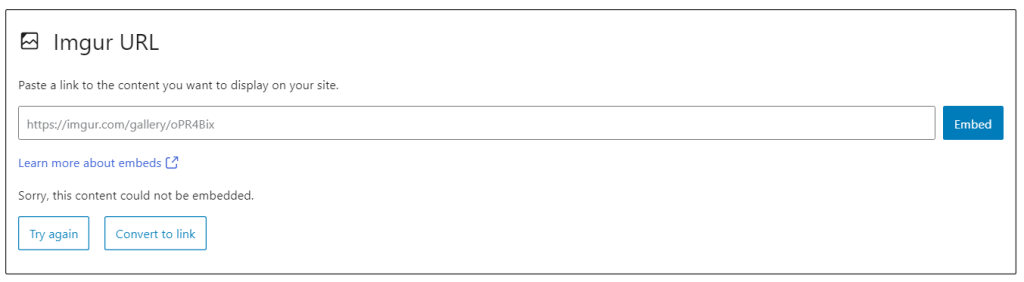
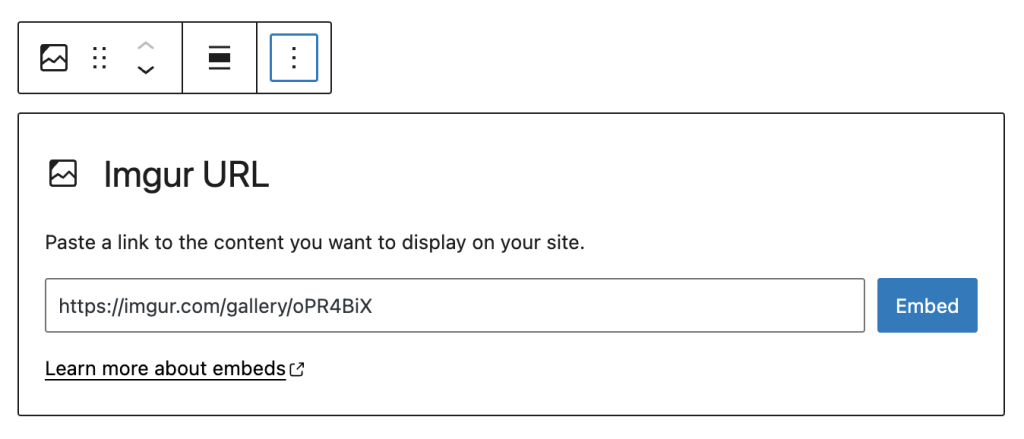
3. 将步骤 1 中的 Imgur URL 粘贴到文本框中

4. 点击“嵌入”按钮
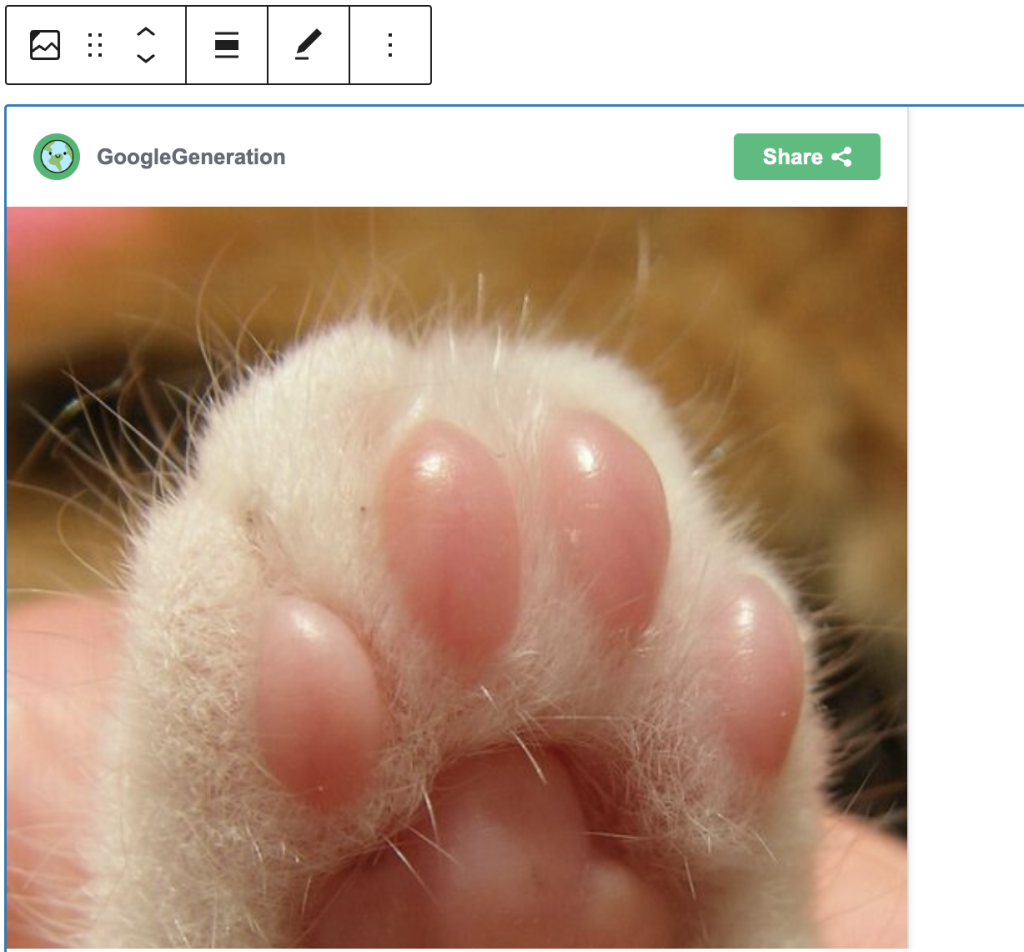
如果链接可以成功嵌入,您将在编辑器中看到预览。

如果您使用的 URL 无法嵌入,该块将显示“抱歉,此内容无法嵌入。”的提示信息。您将有两个选择:尝试使用不同的 URL 或转换为链接。

5. 点击“预览”以查看其在您页面前端的显示效果

区块工具栏
每个块都有其自己的块特定控件,允许您直接在编辑器中操作该块。Imgur 嵌入块的块工具栏显示四个按钮
- 转换为
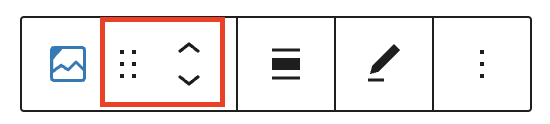
- 区块移动工具
- 更改对齐方式
- 编辑 URL,以及
- 更多选项

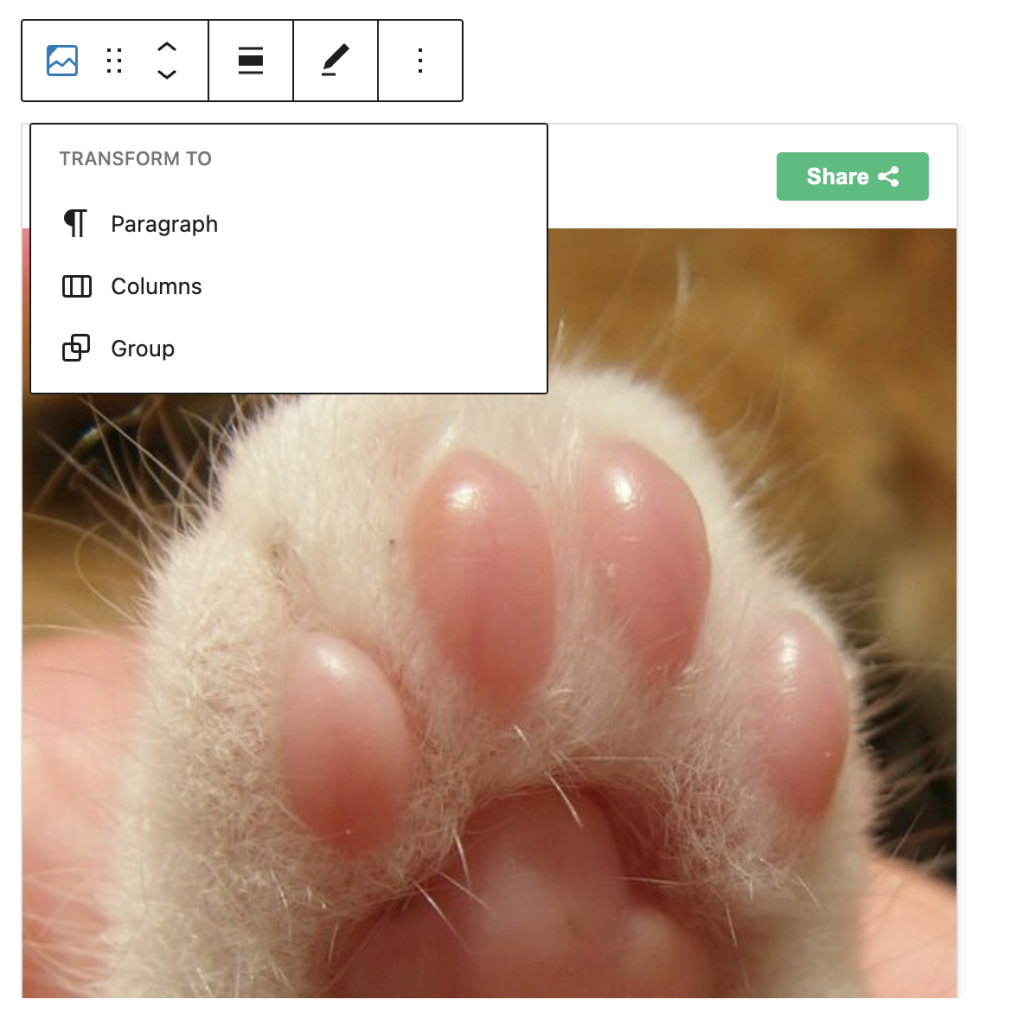
转换为:

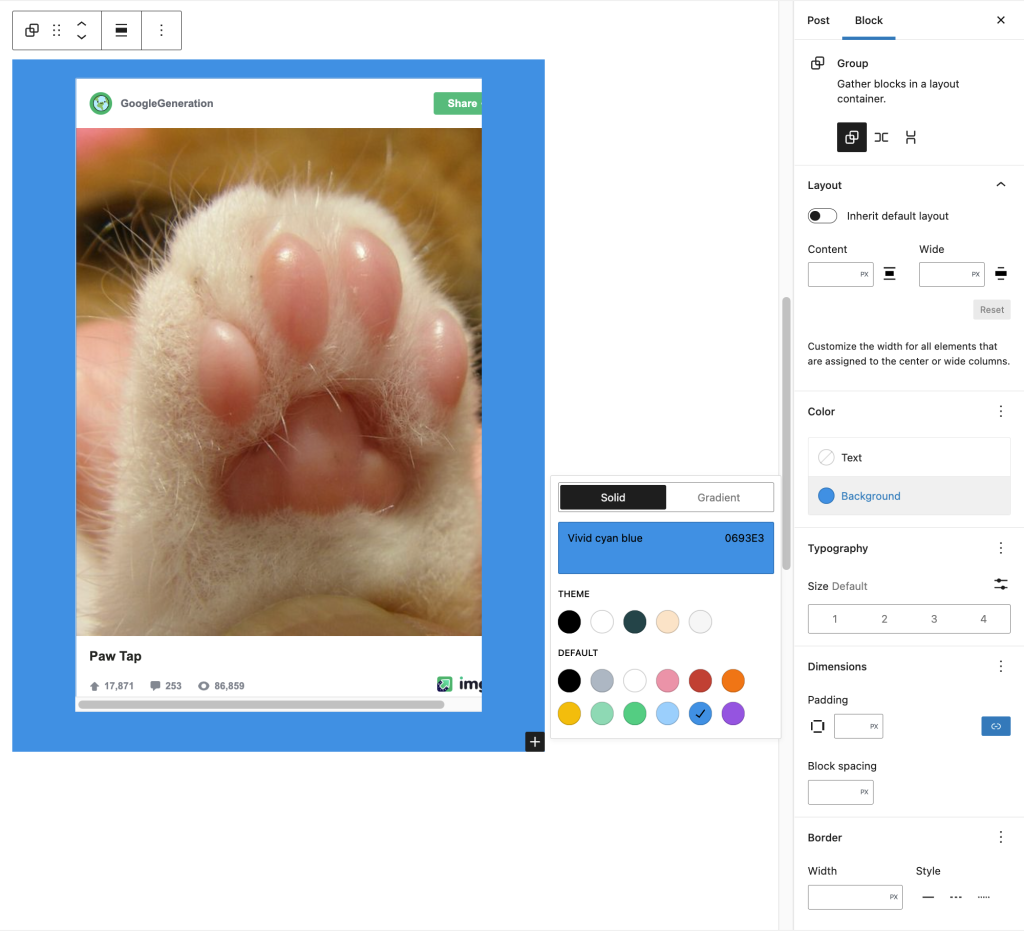
您可以将 Imgur 嵌入块转换为段落、列或组块。将 Imgur 嵌入块转换为组块,将使您能够更改 Imgur 嵌入周围的背景颜色。


区块移动工具

使用块移动工具在编辑器中上下移动块。使用六个点图标拖放 Imgur 嵌入块,并将其重新定位到编辑器的任何位置。或者,点击向上和向下箭头以在编辑器中向上或向下移动块。

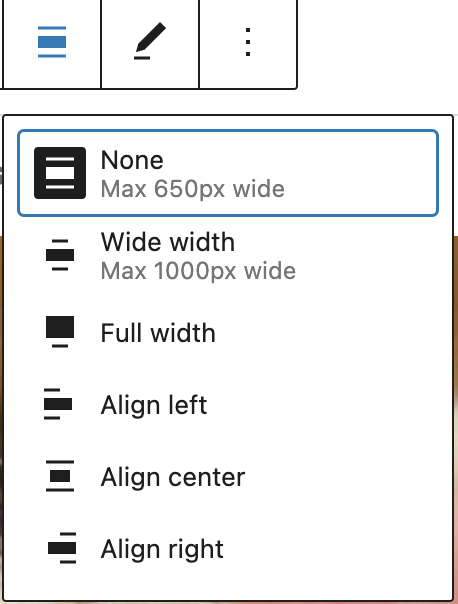
更改对齐方式
Imgur 嵌入块的块工具栏具有对齐选项。
- 左对齐 – 使块左对齐。
- 居中对齐 – 使块居中对齐。
- 右对齐 – 使块右对齐。
- 宽幅 – 增加块的宽度,使其超出内容区域。
- 全宽 – 将块扩展到覆盖整个屏幕的宽度。
“宽幅”和“全宽”对齐设置必须由您的 WordPress 主题启用。
编辑网址
通过编辑 URL,您可以在嵌入块中更改 Imgur 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件使您可以选择复制、复制和将块编辑为 HTML。
区块设置
除了高级部分,Imgur 嵌入在“块设置”侧边栏中只有一个设置:媒体设置。
媒体设置


通过媒体设置,您可以控制在较小设备(如手机屏幕)上查看帖子嵌入时的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关闭”: 当浏览器调整大小时,此嵌入可能无法保持其宽高比。在关闭位置,切换开关为灰色。
“开启”: 当浏览器调整大小时,此嵌入将保持其宽高比。在“开启”位置,切换开关变为蓝色。
高级设置
高级选项卡允许您为块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置块的样式。

更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新于 2020-08-01
- 添加了 6.0 的内容和截图
- 为图片添加了ALT标签
- 更新于 2020-11-27
- 截图 5.6
- 从“更多选项”和“高级设置”部分移除了“编辑 HTML”、“添加到可复用块”和“媒体”部分。
- 创建于 2020-09-07
本文是否有帮助?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。