概述
在创建或编辑WordPress页面或博客文章时,您可以随时使用WordPress媒体上传工具轻松添加图片。以下是如何使用媒体上传器逐步添加图片的方法
步骤 1 – 放置光标

要将图片添加到页面或文章中,您必须首先将光标插入到文本中您希望图片显示的位置。通过将光标放置在文本中,您可以将图片与内容内联添加。如果您希望图片单独显示,也可以将光标放置在空白行上。
提示:即使您希望图片显示在右侧,也最好将光标放置在文本的左侧空白处。这是因为有一个名为“对齐方式”的特殊设置,允许您控制图片是显示在文本的右侧还是左侧。它甚至可以自动控制文本如何围绕图片流动。
步骤 2 – 点击“添加媒体”按钮
将光标放置在您希望图片出现的行上后,点击“添加媒体”按钮以启动媒体上传器界面,然后从媒体上传器窗口左侧的操作列表中选择“插入媒体”选项。

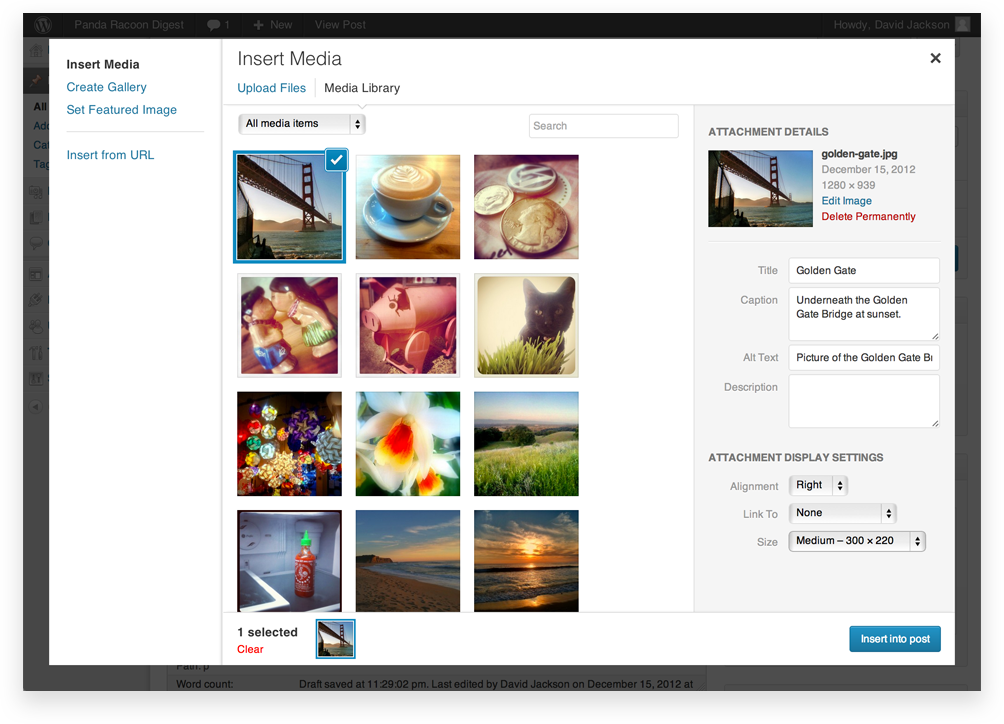
步骤 3 – 添加或选择图片
您可以通过选择媒体上传器窗口中央的以下任一选项来添加或选择您希望添加到页面或文章的图片
- 上传文件:通过将图片拖放到上传区域,从您的计算机上传您希望使用的图片。
- 媒体库:通过点击您希望添加到页面或文章的图片,从媒体库中选择任何以前上传的图片。

一旦您选择或上传了要添加的图片,您将看到缩略图旁边有一个复选框,确认您的选择,并在媒体上传器界面右侧的“附件详情”面板中看到有关该图片的信息。
步骤 4 – 附件详情

附件详情面板显示图片的小型未裁剪缩略图,以及文件名、上传日期和图片像素尺寸等重要信息。
还有操作链接允许您编辑图片,这会带您到相应的页面;或者永久删除,将图片从您的站点移除。
此外,您可以编辑以下媒体信息
- 标题:此媒体的标题。
- 说明文字:此图片的说明文字。您在此处输入的文本将显示在图片下方。
- 替代文本:输入图片的替代文本,例如“蒙娜丽莎”,以描述此媒体。
- 描述:此特定媒体的描述。
有关这些媒体设置的更多信息,请参阅编辑媒体页面。
步骤 5 – 附件显示设置

附件显示设置面板控制图片在网站上查看时的显示方式。
您可以选择设置图片在页面上的对齐方式(相对于文本和页边距),以及图片的链接行为。此外,您还可以设置希望在页面上显示的图片尺寸。
图片对齐方式
对齐方式设置允许您确定图片在内容区域中的显示位置以及它如何与页面上的任何文本交互。您有以下图片对齐选项可供选择
- 左对齐:将图片与左侧页边距对齐,页面上的任何文本都会环绕(或流动)在图片周围,填充右侧可用空间。
- 右对齐:将图片与右侧页边距对齐,页面上的任何文本都会环绕(或流动)在图片周围,填充左侧可用空间。
- 居中:将图片对齐到页面中央,图片周围不显示任何文本。
- 无:将图片插入页面,不进行任何对齐。

图片链接
“链接到”设置确定当访问者点击图片时,图片将链接到的URL/网址。您可以指定以下图片链接设置
- 附件页面:将您插入的图片链接到其WordPress媒体附件页面。
- 媒体文件:将您插入的图片直接链接到文件的原始完整尺寸版本。
- 自定义URL:允许您为插入的图片设置一个自定义链接URL,以便在点击时链接到该URL。
- 无:此设置将完全移除链接,使图片“不可点击”。
图片尺寸
“尺寸”设置决定了您添加到网站的图片大小。默认情况下,WordPress会为您创建四种图片尺寸供选择
- 缩略图:在页面/文章上显示您的图片的小型缩略图版本。请注意,默认情况下,缩略图尺寸是正方形的,因此您的原始图片可能会被裁剪。
- 中等:在页面/文章上显示您的图片的中等尺寸版本。这是一个很好的尺寸,可以与左对齐/右对齐一起使用,因为它为两侧的清晰文本留下了足够的空间。
- 大尺寸:在页面/文章上显示您的图片的大尺寸版本。注意:WordPress将根据您主题的内容列宽度,显示该空间内最大的可能图片。
- 完整尺寸:在页面/文章上显示您的图片的完整尺寸版本。注意:WordPress将根据您主题的内容列宽度,显示该空间内最大的可能图片。如果您的原始图片大于此列宽度,则可能无法显示图片的完整尺寸。

您可以访问WordPress仪表盘中的设置 > 媒体部分来自定义上述图片尺寸。
步骤 5 – 插入图片

确定图片设置后,点击蓝色的“插入到文章”或“插入到页面”按钮,将图片添加到您的页面或文章中。图片上传器窗口关闭后,您将在文本编辑器窗口中看到图片,如果指定了图片对齐方式,还将看到图片对齐的预览。
您可以随时点击左上角的编辑图片按钮来编辑图片设置。您可以通过点击移除图片按钮从页面/文章中移除图片。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。