由于 Facebook 决定关闭用于嵌入 Instagram 链接的 oEmbed 端点,此区块在 2020 年 10 月 24 日之后将不再工作。希望在其网站上嵌入 Facebook 链接的发布者需要一个开发者帐户和应用程序 ID,并在调用端点时提供一个身份验证令牌。Facebook 文档:创建一个应用
WordPress 领导层已联系 Facebook,但政策更改似乎已是最终决定。除了在此处和其他地方提醒用户,WordPress 贡献者对此无能为力。
Facebook 嵌入区块已在古腾堡插件 9.0 版本中移除,并将从即将发布的 WordPress 核心 5.6 版本中移除
使用 Instagram 嵌入区块,您可以在文章和页面中嵌入 Instagram 帖子。您无需 Instagram 帐户即可使用它。不过,您只能嵌入公开帖子。
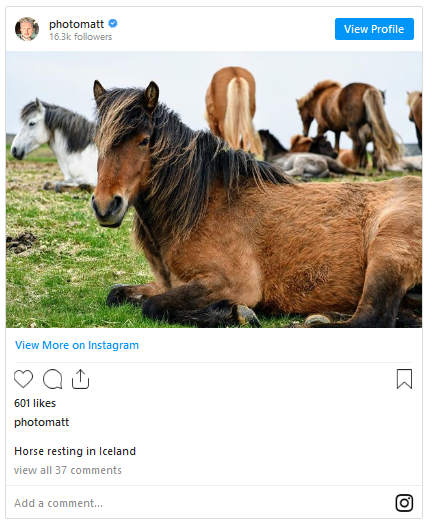
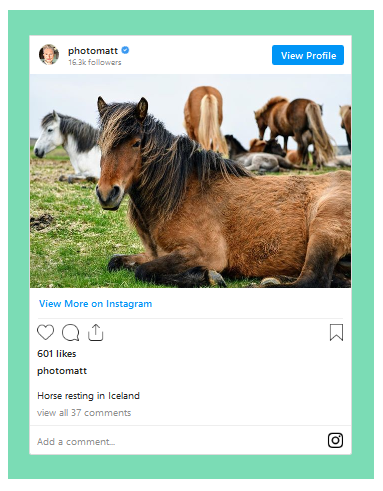
示例

嵌入 Instagram 帖子的步骤
- 找到帖子的 URL
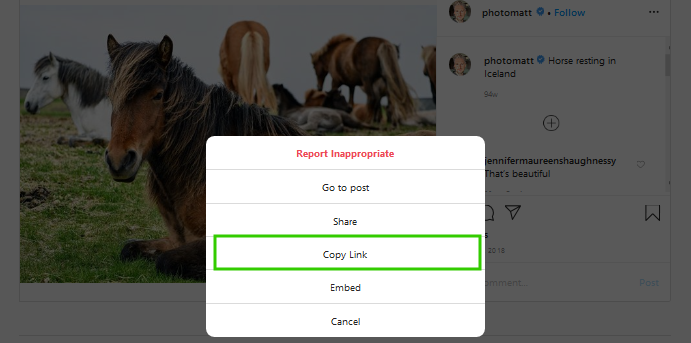
导航到您想在页面中嵌入的 Instagram 帖子。点击该帖子,然后点击“更多选项”按钮,再点击“复制链接”来复制该帖子的链接。移动设备上的过程类似。

- 前往您的文章或页面
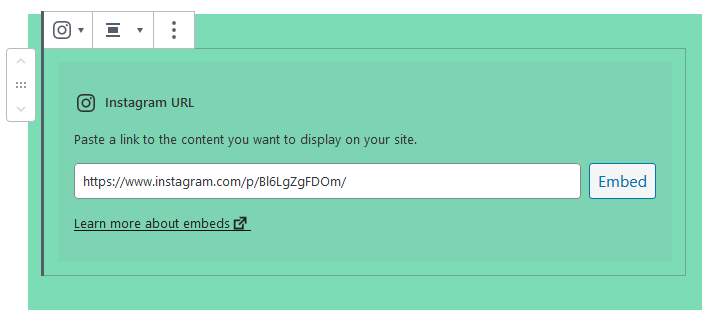
- 添加 Instagram 区块
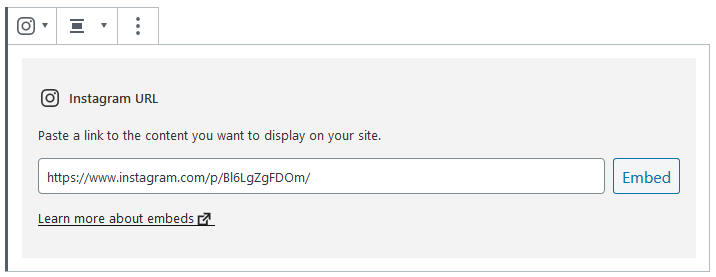
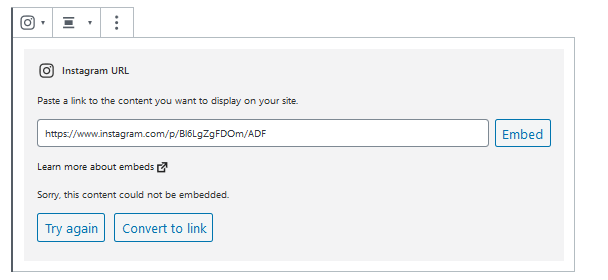
- 将链接粘贴到文本框中,然后点击“嵌入”按钮

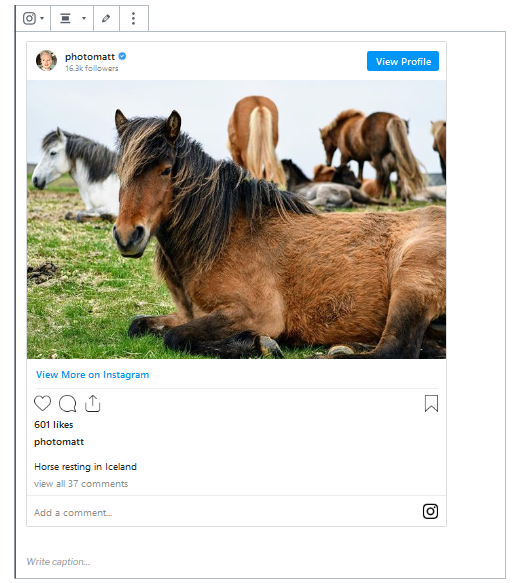
如果链接成功嵌入,您将在编辑器中看到预览。

如果您使用的链接无法嵌入,该区块会显示一条消息:“抱歉,此内容无法嵌入。”
您将有两个选择:使用其他 URL 重试,或将其转换为链接。

6. 点击“预览”以查看其在前端的效果。

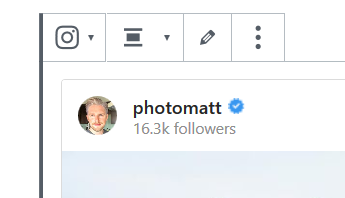
区块工具栏
除了移动和拖放手柄之外,Instagram 嵌入的区块工具栏还显示四个按钮

- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
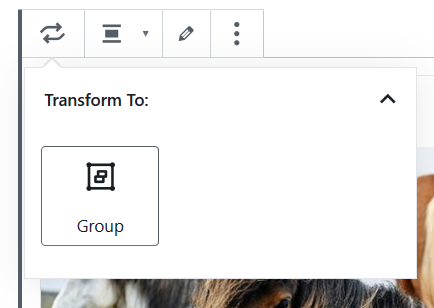
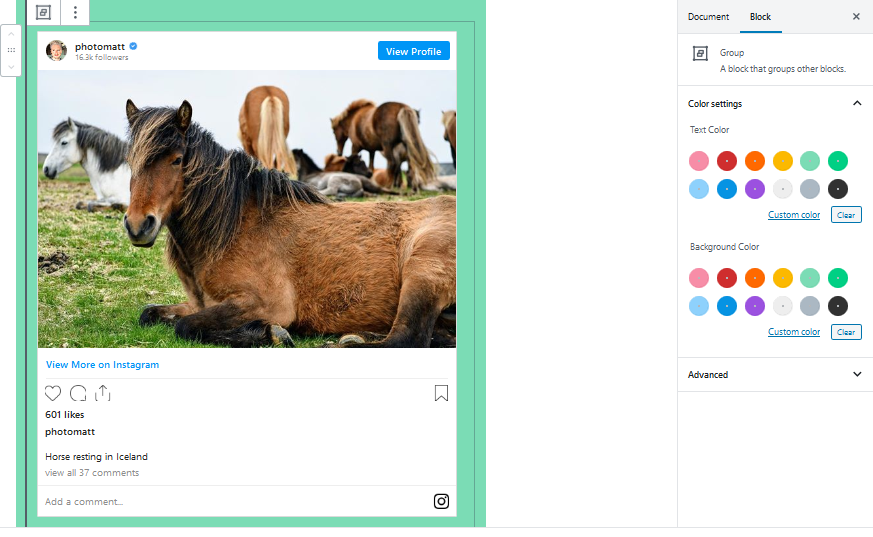
转换为:

您可以将 Instagram 嵌入转换为一个组。这将使您能够更改 Instagram 嵌入周围的背景颜色。


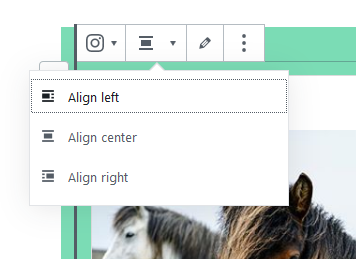
更改对齐方式

- 左对齐 – 使 Instagram 帖子左对齐
- 居中对齐 – 使 Instagram 帖子居中对齐
- 右对齐 – 使 Instagram 帖子右对齐
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 Instagram 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件使您能够复制、复制副本和以 HTML 形式编辑区块。
区块设置
媒体设置


通过媒体设置,您可以控制帖子嵌入在较小设备(如手机屏幕)上显示时的行为。
切换开关可开启或关闭较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭”:此嵌入在浏览器调整大小时可能无法保持其宽高比。在关闭位置时,切换开关为灰色。
“开启”:此嵌入在浏览器调整大小时将保持其宽高比。在“开启”位置时,切换开关变为蓝色。
高级
“高级”选项卡允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-27
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新于 2020-09-21
- 更新于 2020-08-18
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 创建于 2020-06-05
这篇文章有帮助吗?如何改进它?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。