通过 Issuu 嵌入块,您可以将已发布的 Issuu 内容和杂志嵌入到您的文章和页面中。您需要一个 Issuu 账户和升级的套餐才能将 Issuu 内容嵌入到您的文章或页面中。
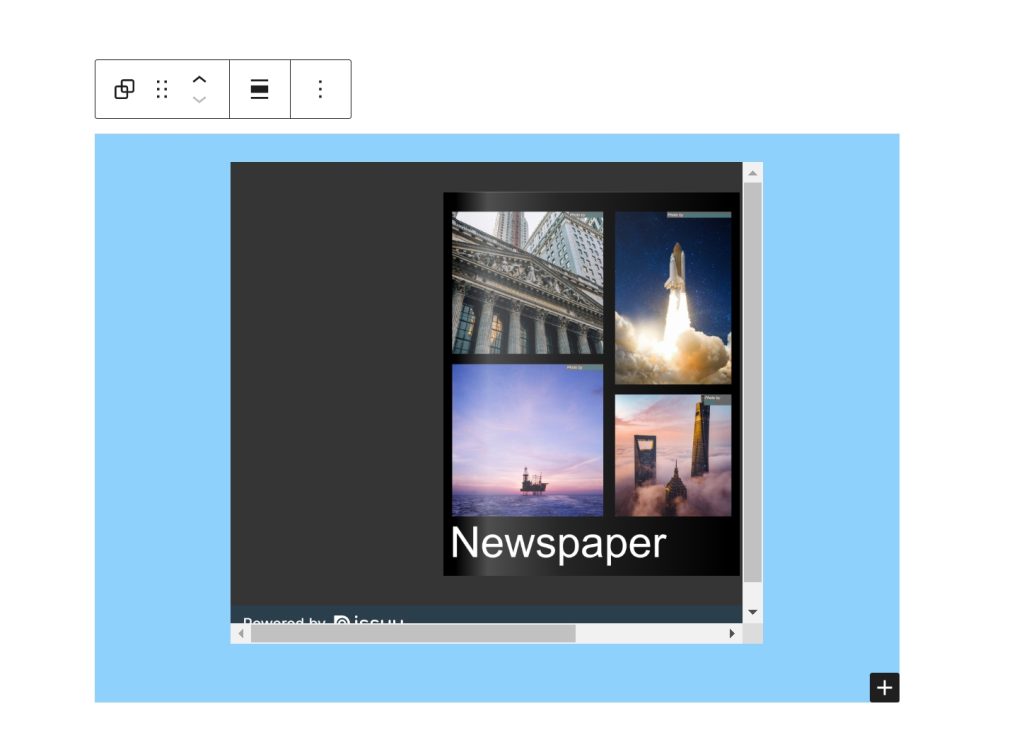
嵌入的 Issuu 内容

嵌入 Issuu 内容的步骤
- 访问 Issuu.com 创建您的账户和内容。

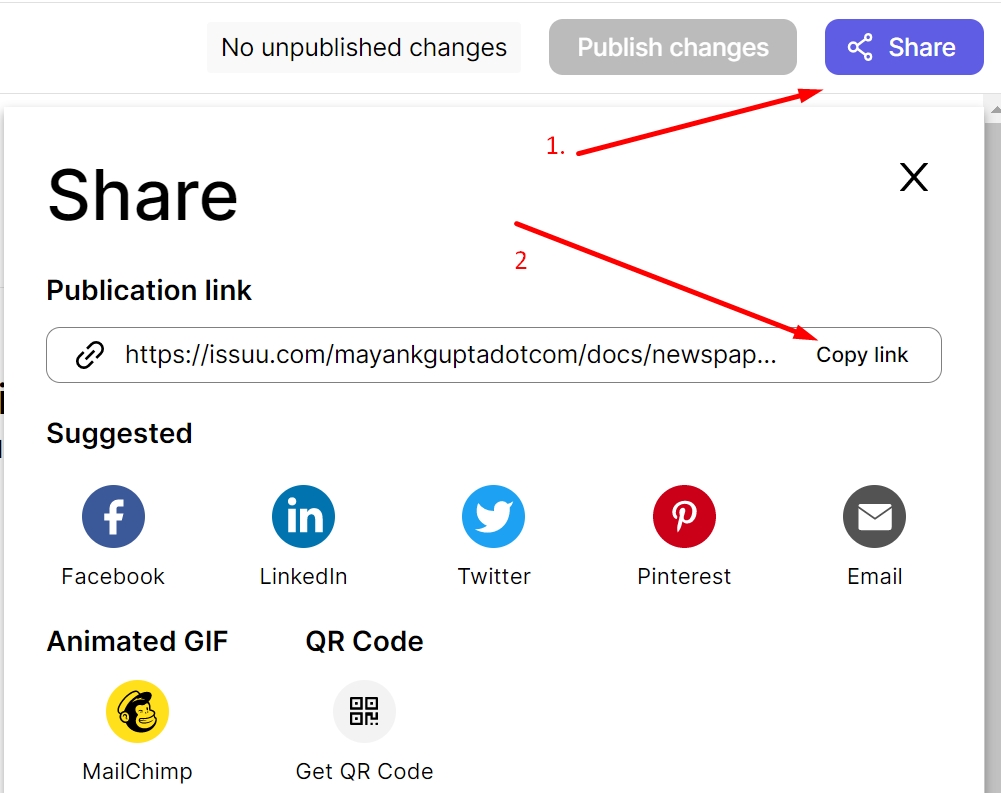
- 创建您的内容,然后点击分享按钮获取嵌入 URL 或可分享链接。

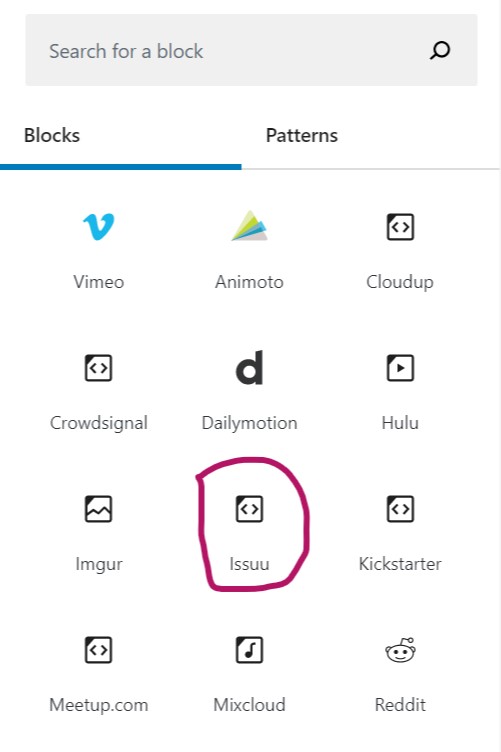
- 通过点击 (+) 区块插入器图标,向您的文章/页面添加一个 Issuu 嵌入块。

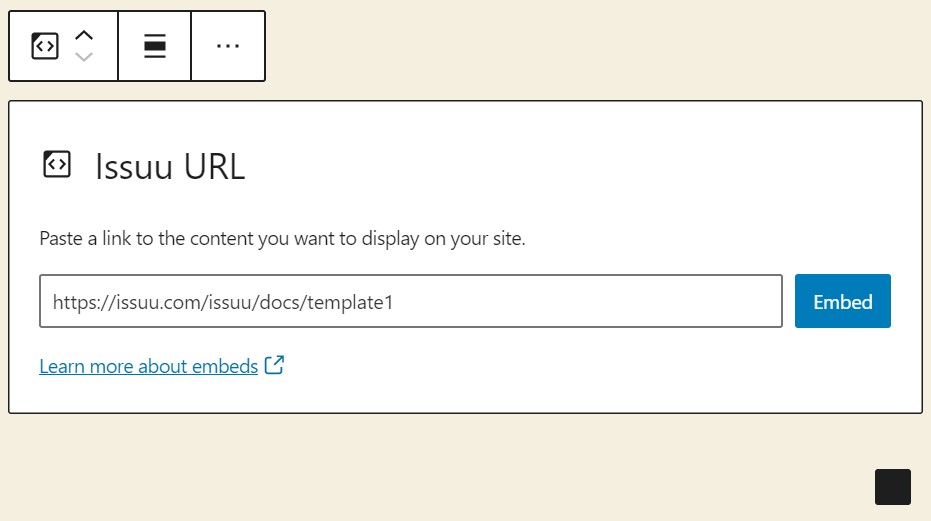
- 粘贴步骤 2 中的 Issuu 内容链接。

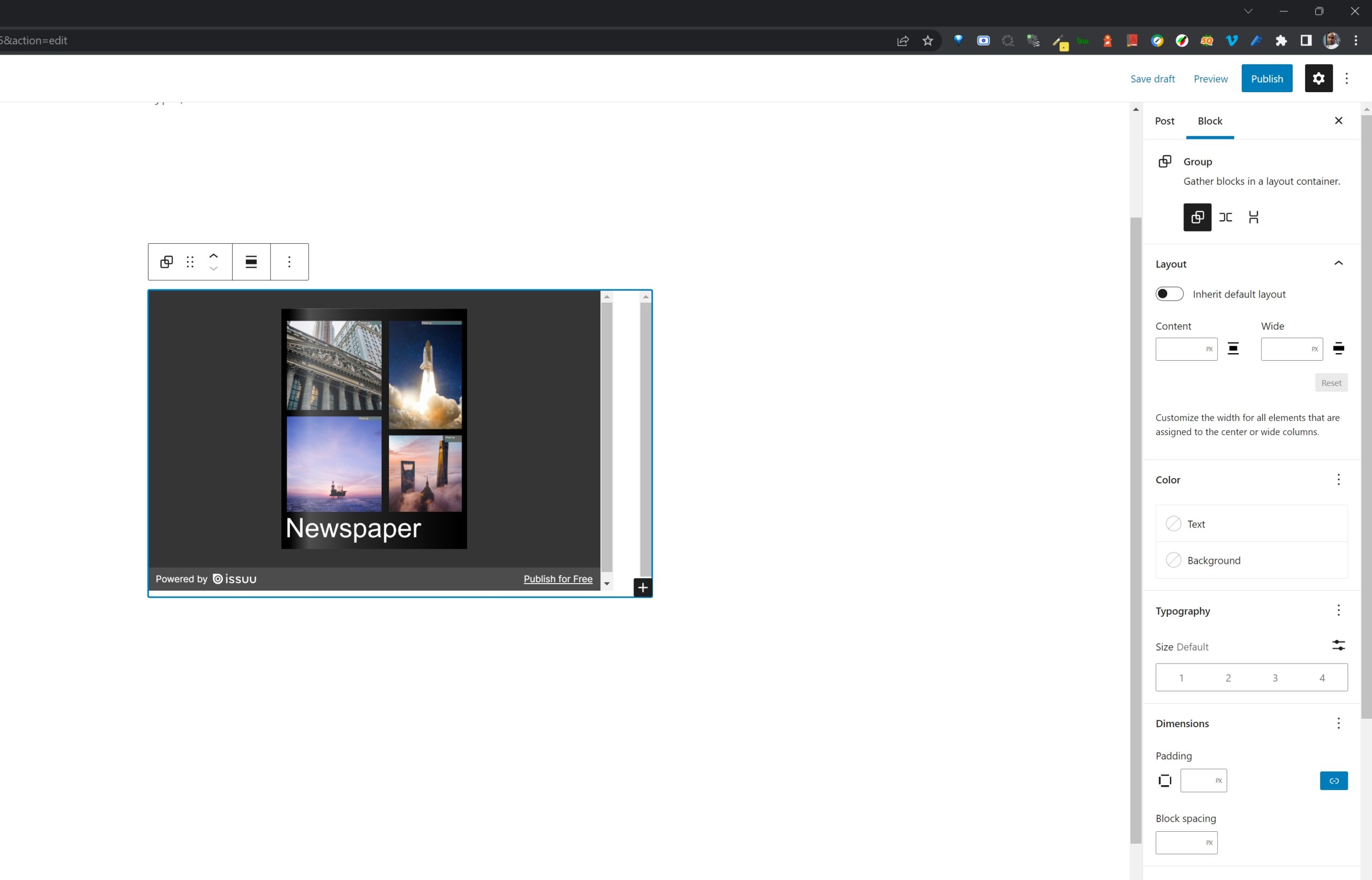
- 点击嵌入按钮。如果链接可以成功嵌入,您将在编辑器中看到预览。

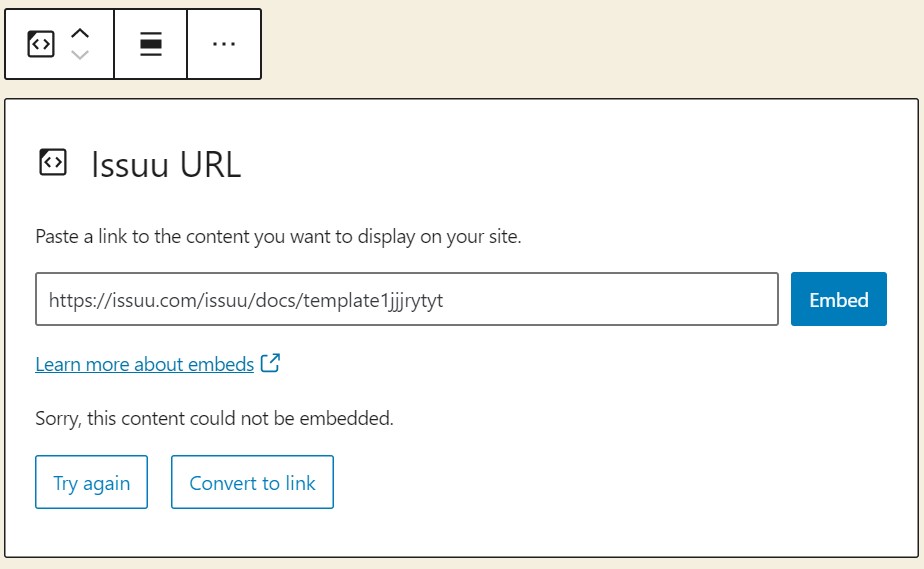
如果您使用的 URL 无法嵌入,该区块会显示消息:“抱歉,此内容无法嵌入。” 您将有两个选择:重试使用不同的 URL 或转换为链接。

如果您没有升级的 Issuu 账户,您会在嵌入内容上方看到一个覆盖层,显示消息“为什么我看不到我的嵌入内容”。
区块工具栏
除了移动器和拖放手柄,Issuu 嵌入的区块工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

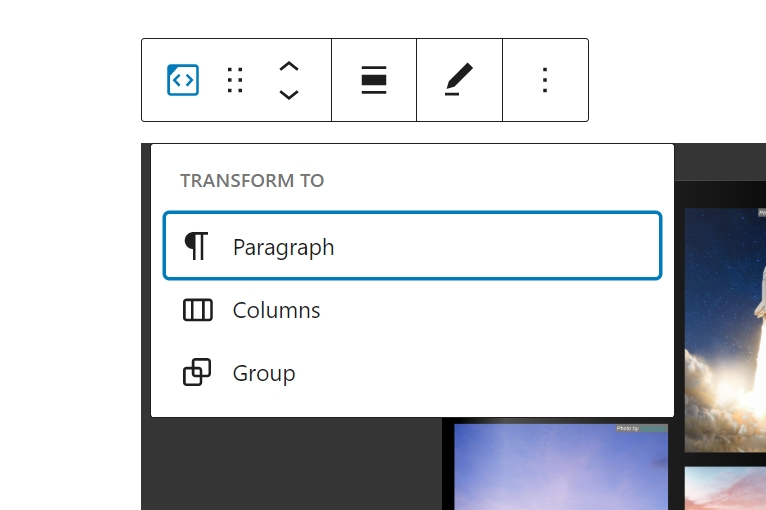
转换为

您可以将 Issuu 嵌入转换为一个组。这将使您能够更改 Issuu 嵌入周围的背景和文本颜色。


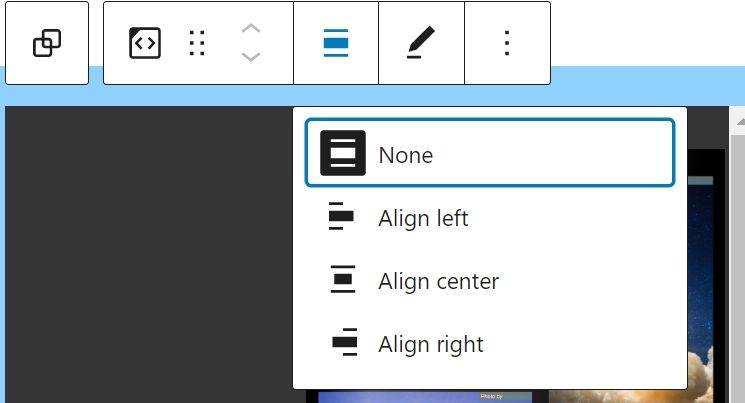
更改对齐方式

- 左对齐 – 使 Issuu 嵌入文章左对齐。
- 居中对齐 – 使 Issuu 嵌入文章居中对齐。
- 右对齐 – 使 Issuu 嵌入文章右对齐。
- 宽幅 – 增加 Issuu 嵌入文章的宽度,超出内容尺寸。
- 全宽 – 扩展 Issuu 嵌入文章以覆盖屏幕的整个宽度。
宽幅和全宽对齐需要您的网站主题启用。
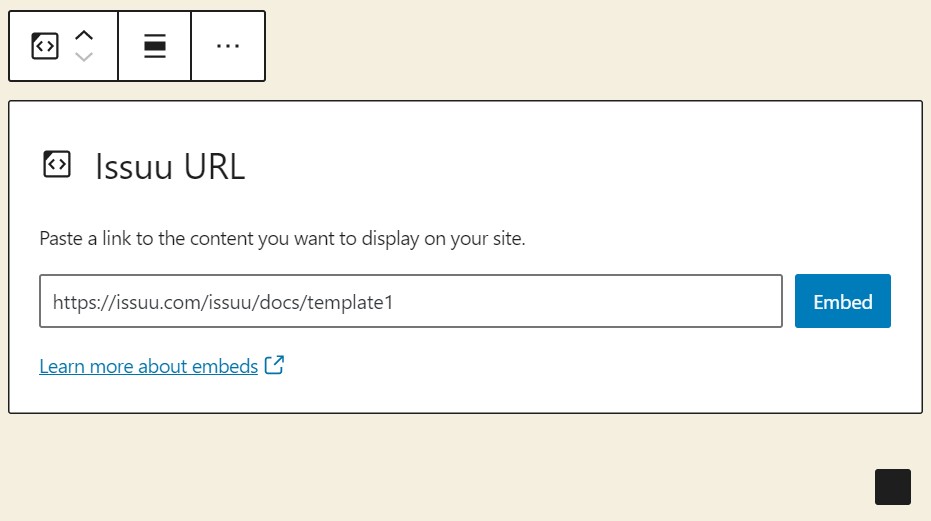
编辑网址
通过编辑 URL,您可以在嵌入块中更改 Issuu 嵌入 URL。要覆盖现有 URL,请点击嵌入按钮。

更多选项
这些控件允许您复制、复制和将您的区块编辑为 HTML。
区块设置
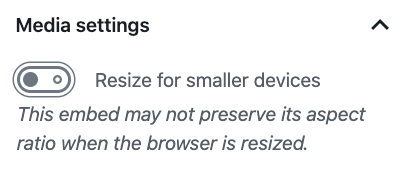
媒体设置


通过媒体设置,您可以控制您的文章嵌入在较小设备(如手机屏幕)上查看时的行为。
切换开关用于开启或关闭针对较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭”:当浏览器调整大小时,此嵌入内容可能不会保持其宽高比。在关闭位置,切换开关为灰色。
“开启”:当浏览器调整大小时,此嵌入内容将保持其宽高比。在“开启”位置,切换开关变为蓝色。
高级
高级选项卡允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新于 2022-10-18
- 更新于 2020-08-17
- 更新了 5.5 截图
- 更新了“更多选项”下的“移动到”和“复制”部分
- 更新于 2020-07-25
- 上传了带有红色背景的 Issuu 嵌入图片
- 创建于 2020-07-19
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。