使用 Kickstarter 嵌入块,您可以将 Kickstarter 项目嵌入到您的文章和页面中。您不需要 Kickstarter 帐户即可嵌入项目。
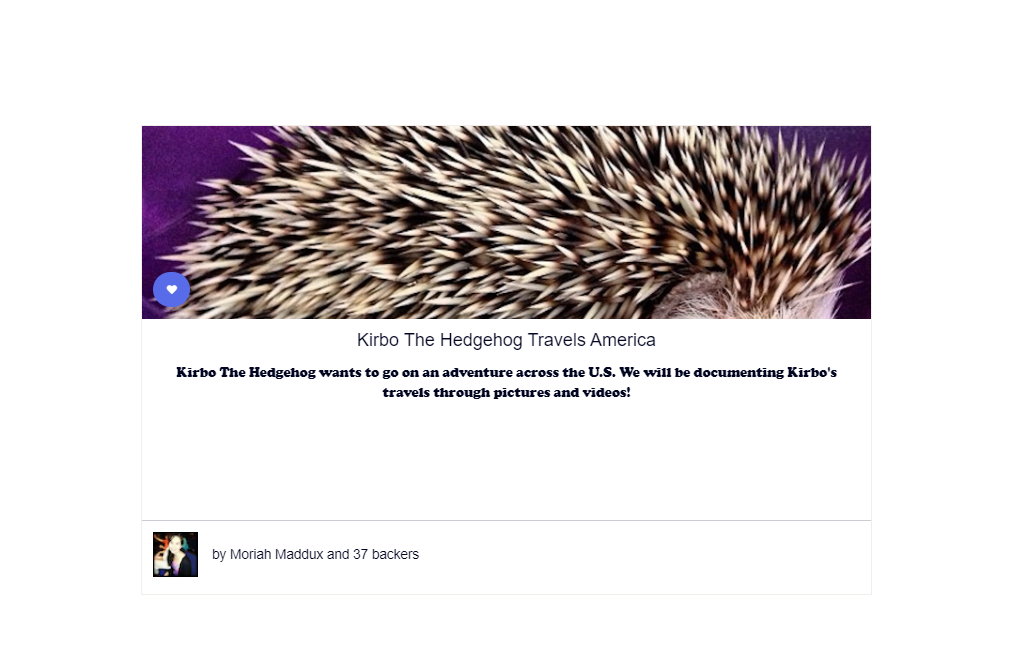
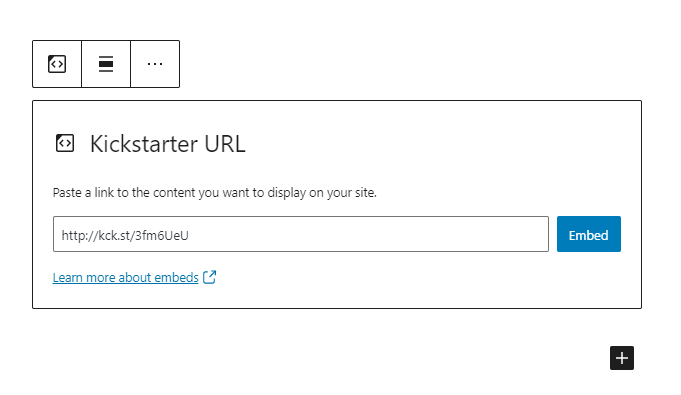
已嵌入的 Kickstarter 项目
嵌入 Kickstarter 项目的步骤
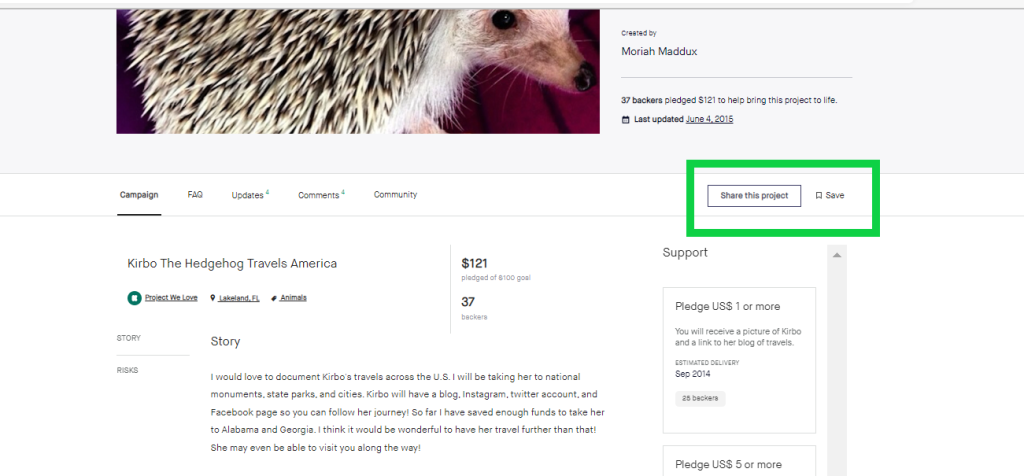
- 在 Kickstarter.com 上找到您要嵌入的项目,然后点击“分享此项目”

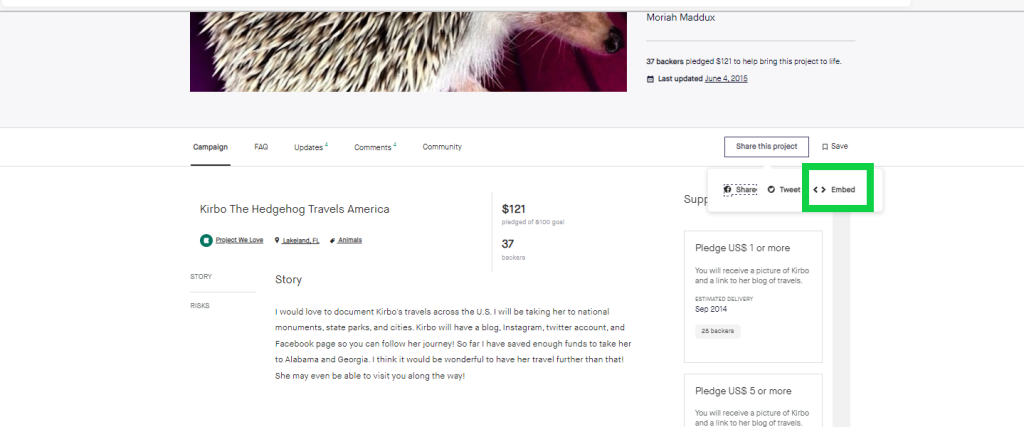
- 点击“嵌入”链接复制 URL

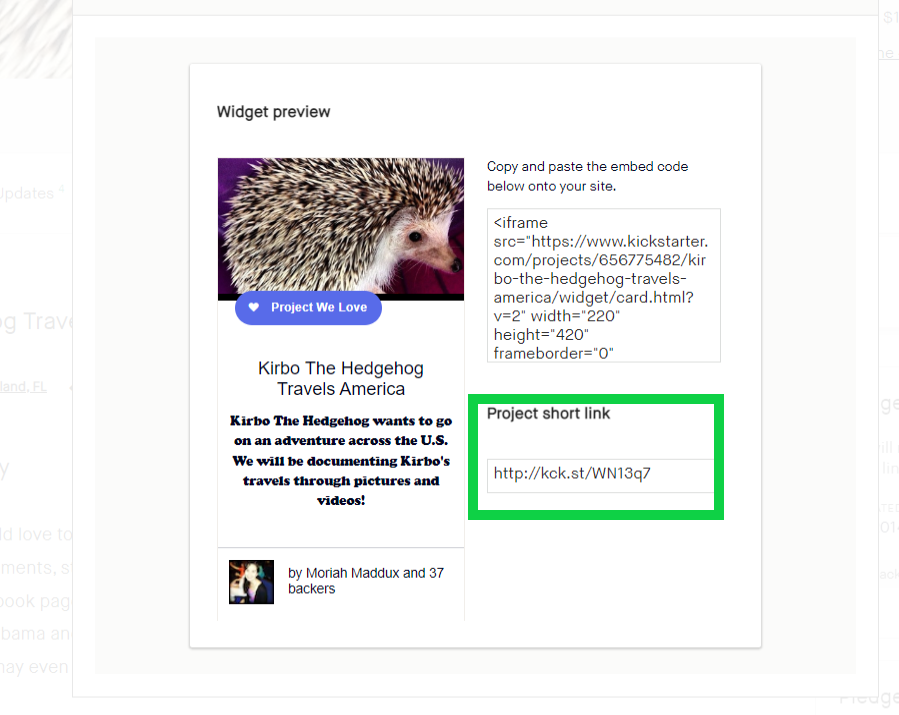
- 找到“项目短链接”并复制 URL

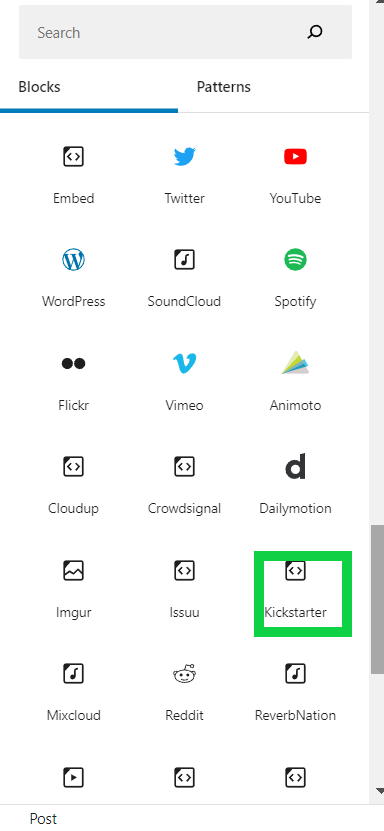
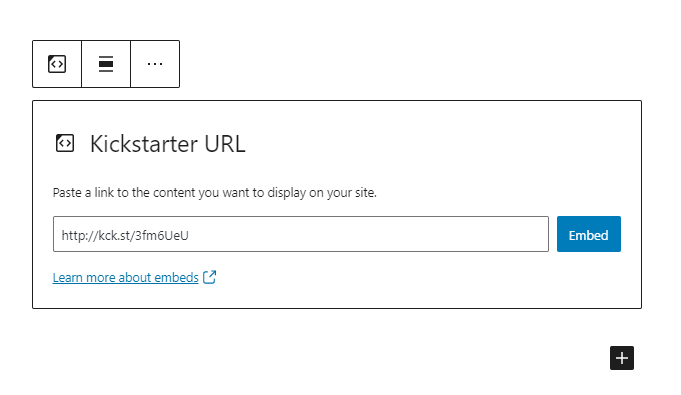
- 在您的文章/页面中添加一个 Kickstarter 嵌入块

- 粘贴第 3 步中的 Kickstarter 项目链接

- 点击“嵌入”按钮
如果链接可以成功嵌入,您将在编辑器中看到预览。

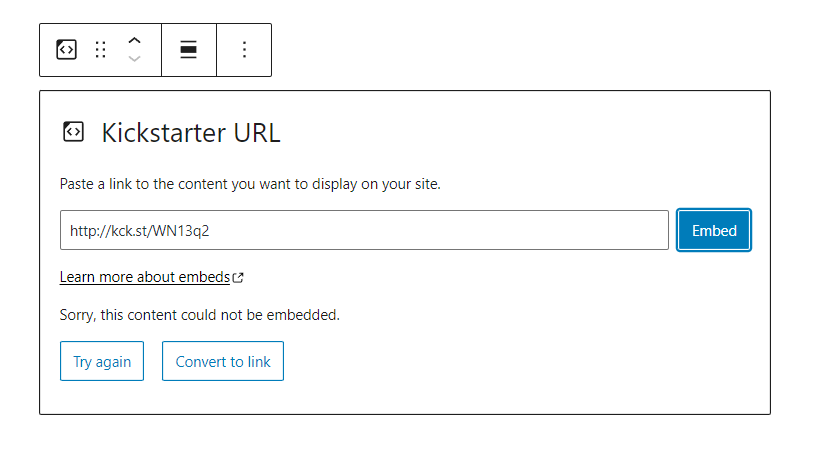
如果您使用的 URL 无法嵌入,该块将显示消息 “抱歉,此内容无法嵌入。”您将有两个选择:使用不同的 URL 重试或转换为链接。

区块工具栏

除了移动器和拖放手柄,Kickstarter 嵌入块的工具栏还显示四个按钮
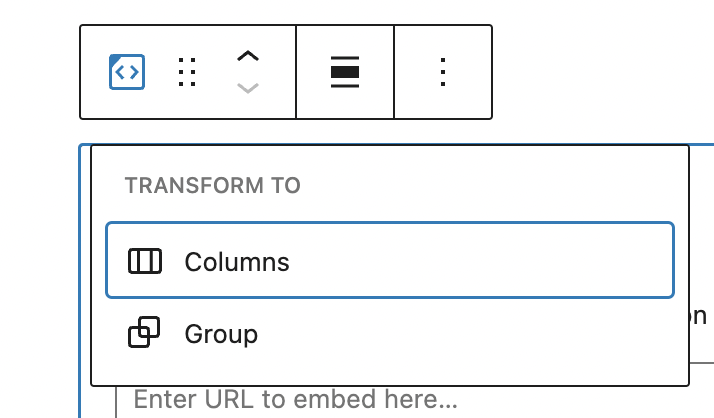
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
转换为

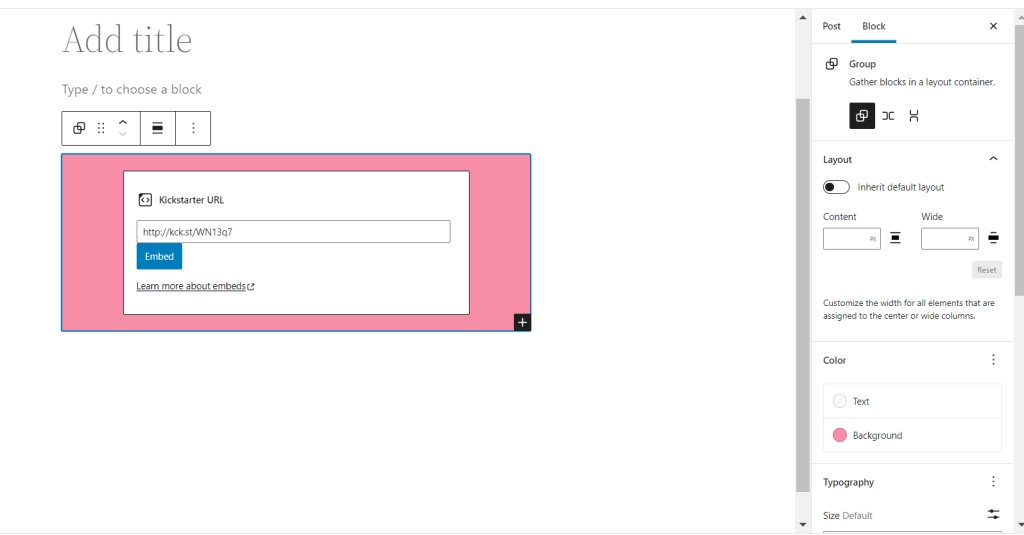
您可以将 Kickstarter 嵌入转换为分组。这使您能够更改 Kickstarter 嵌入周围的背景和文本颜色。

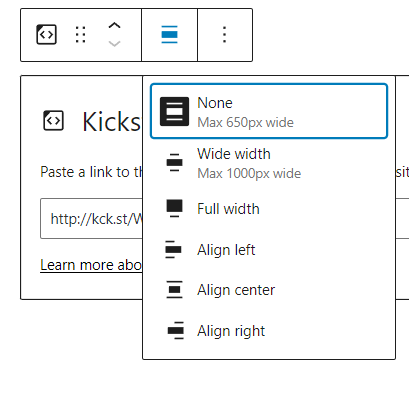
更改对齐方式

- 左对齐 – 使 Kickstarter 嵌入内容左对齐。
- 居中对齐 – 使 Kickstarter 嵌入内容居中对齐。
- 右对齐 – 使 Kickstarter 嵌入内容右对齐。
- 宽幅 – 将 Kickstarter 嵌入内容的宽度增加到超出内容区域的大小。
- 全宽 – 将 Kickstarter 嵌入内容扩展到覆盖屏幕的整个宽度。
“宽幅”和“全宽”对齐需要您的站点主题启用。
编辑网址
通过编辑 URL,您可以在嵌入块中更改 Kickstarter 嵌入 URL。要覆盖现有 URL,请点击“嵌入”按钮。

更多选项
工具栏最右侧由三个垂直点表示的“更多选项”菜单为您提供了更多功能,例如复制、删除或将您的块编辑为 HTML 的能力。
区块设置
媒体设置


通过媒体设置,您可以控制文章嵌入在较小设备(如手机屏幕)上查看时的行为。
切换开关用于开启或关闭较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭”:当浏览器调整大小时,此嵌入可能不会保持其宽高比。在关闭位置,切换开关为灰色。
“开启”:当浏览器调整大小时,此嵌入将保持其宽高比。在“开启”位置,切换开关变为蓝色。
高级
高级选项卡允许您为块添加 CSS 类,从而可以编写自定义 CSS 并根据需要设置块的样式。

更新日志
- 更新于 2022-11-23
- 移除了冗余内容
- 为移动视图对齐了图像
- 更新日期:2022-10-28
- 更新于 2020-08-17
- 更新了 5.5 截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 创建日期 2020-06-25
这篇文章有用吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。