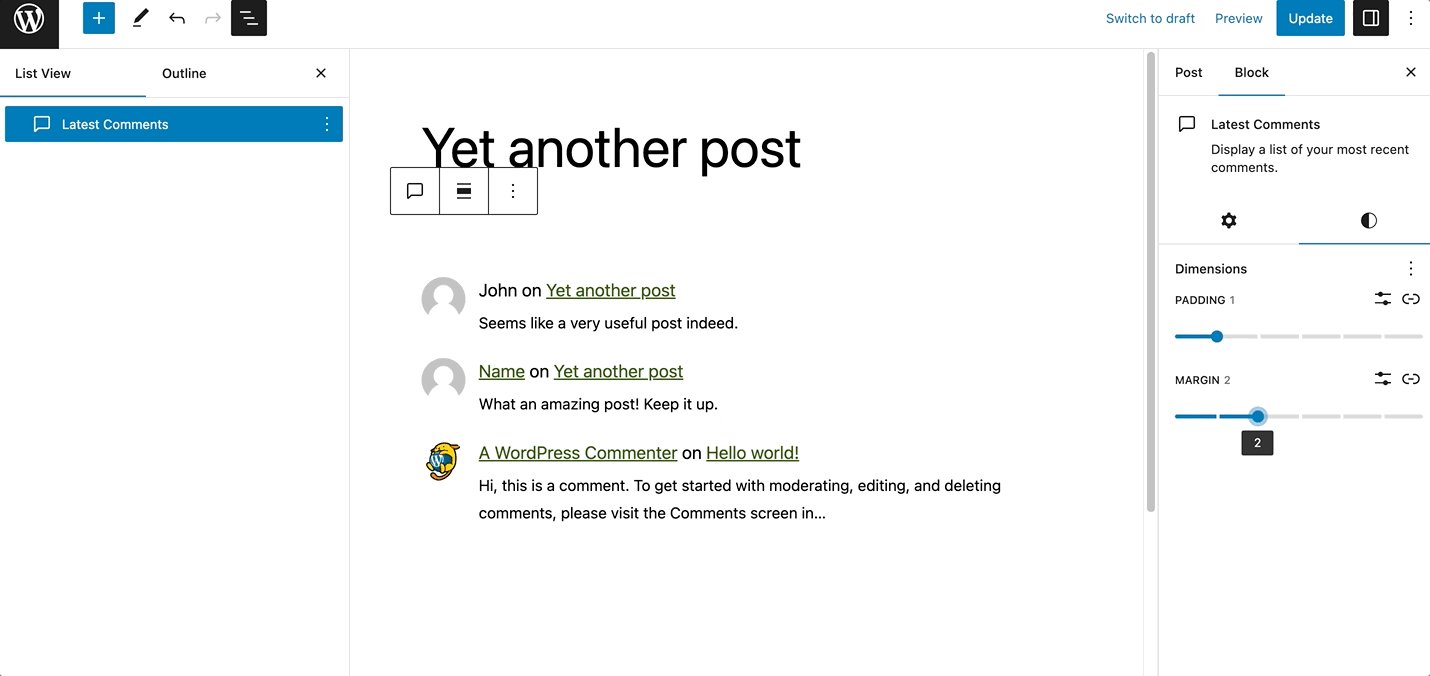
最新评论区块会显示读者在您的博客上留下的最新评论,包括评论用户和博文。此区块可用于显示您博客上的最新活动和正在进行的讨论。

此区块的其他选项包括显示评论者的头像、评论日期和评论摘要。阅读“区块设置”部分以了解更多信息。

它可以添加到任何模板、模板部件、页面和小工具区域。点击区块插入器图标 (+) 以打开区块插入器弹出窗口并选择最新评论区块。
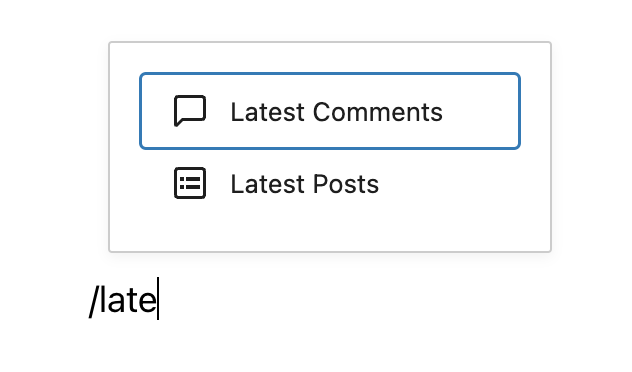
您还可以使用键盘快捷键 /latest-comments 快速插入最新评论区块。

区块工具栏
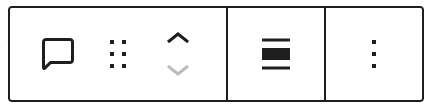
每个区块都有独特的工具栏图标和区块特有的用户控件,让您可以直接在编辑器中操作区块。最新评论区块显示以下按钮:

要查看区块工具栏,请点击区块,工具栏将显示出来。
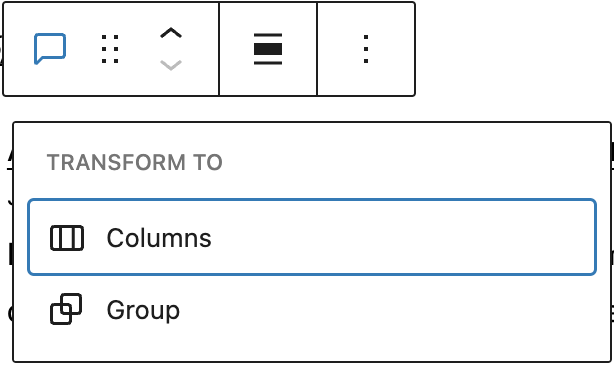
转换为
当您点击“转换”按钮时,您可以使用现有内容将最新评论区块转换为其他区块类型。您可以将最新评论区块转换为列区块或分组区块。

区块移动工具

使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放最新评论区块并将其重新定位到编辑器的任何位置。或者,点击上下箭头将区块在编辑器中向上或向下移动。
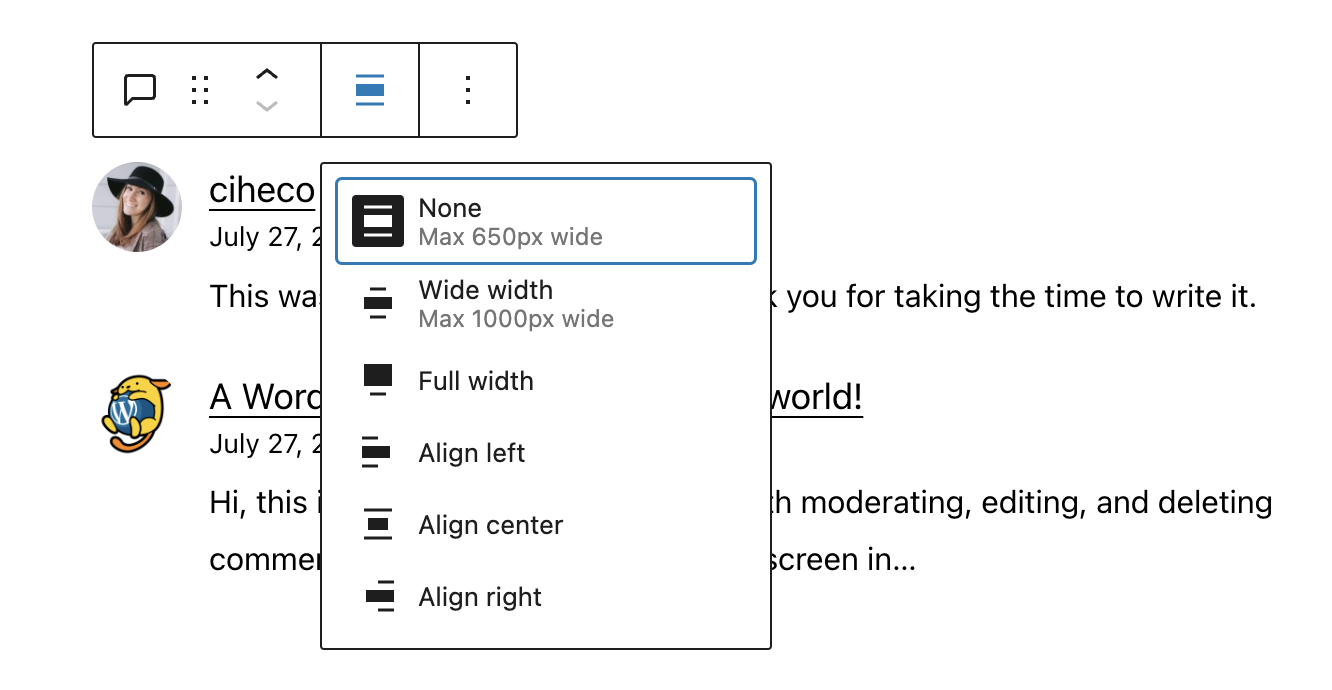
更改对齐方式

使用“对齐”按钮更改最新评论区块在区块编辑器中的位置。选择以下区块对齐选项之一:
- 无 – 默认选项。
- 宽幅 – 将区块宽度增加到超出内容大小。
- 全宽 – 将区块扩展以覆盖整个屏幕宽度。
- 左对齐 – 使块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
“宽幅”和“全宽”对齐设置必须由您的WordPress主题启用。
选项
区块工具栏上的“选项”按钮为您提供更多功能来自定义区块。
区块设置
区块设置面板包含特定于该区块的自定义选项。要打开它,请选择区块并点击“发布”按钮旁边的“设置”按钮。

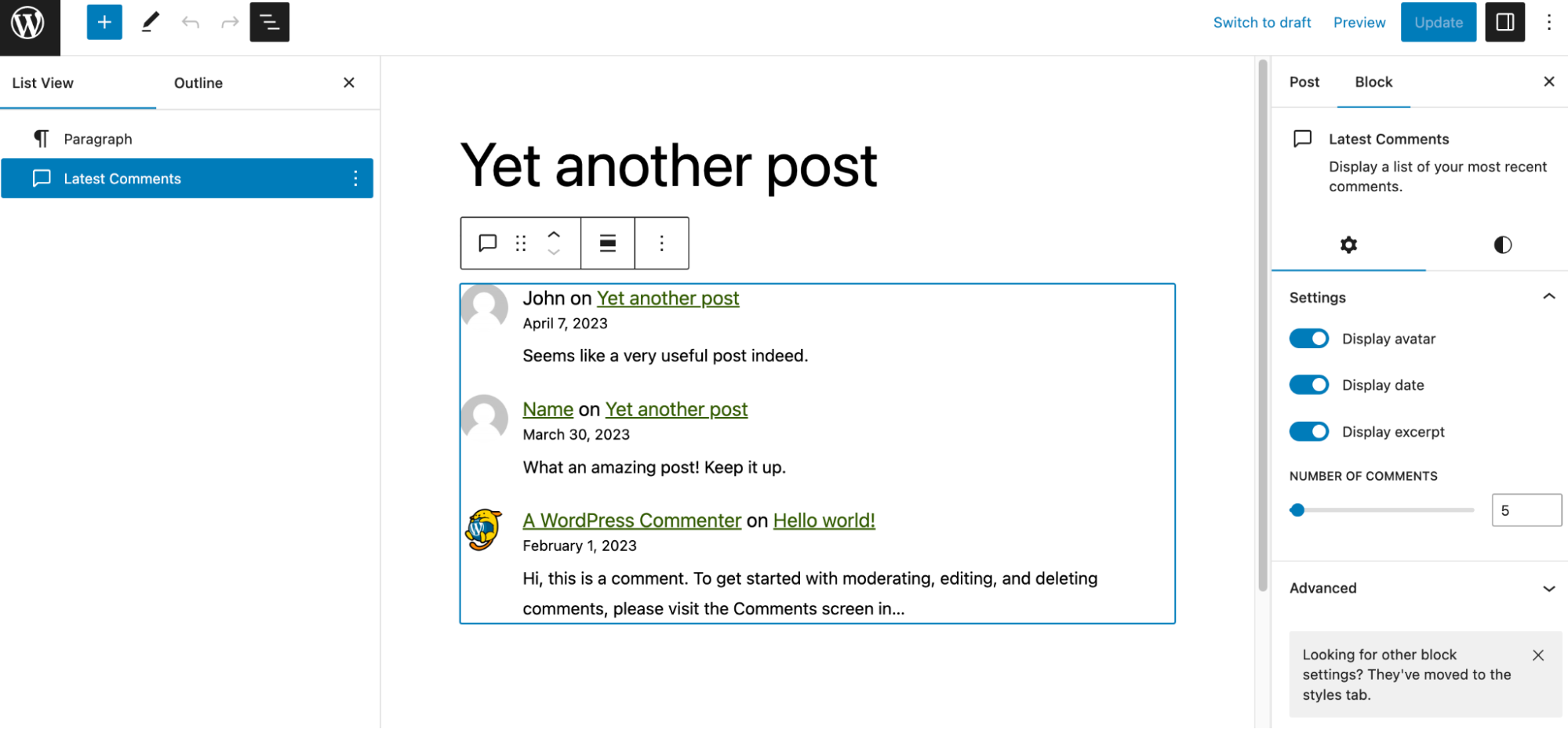
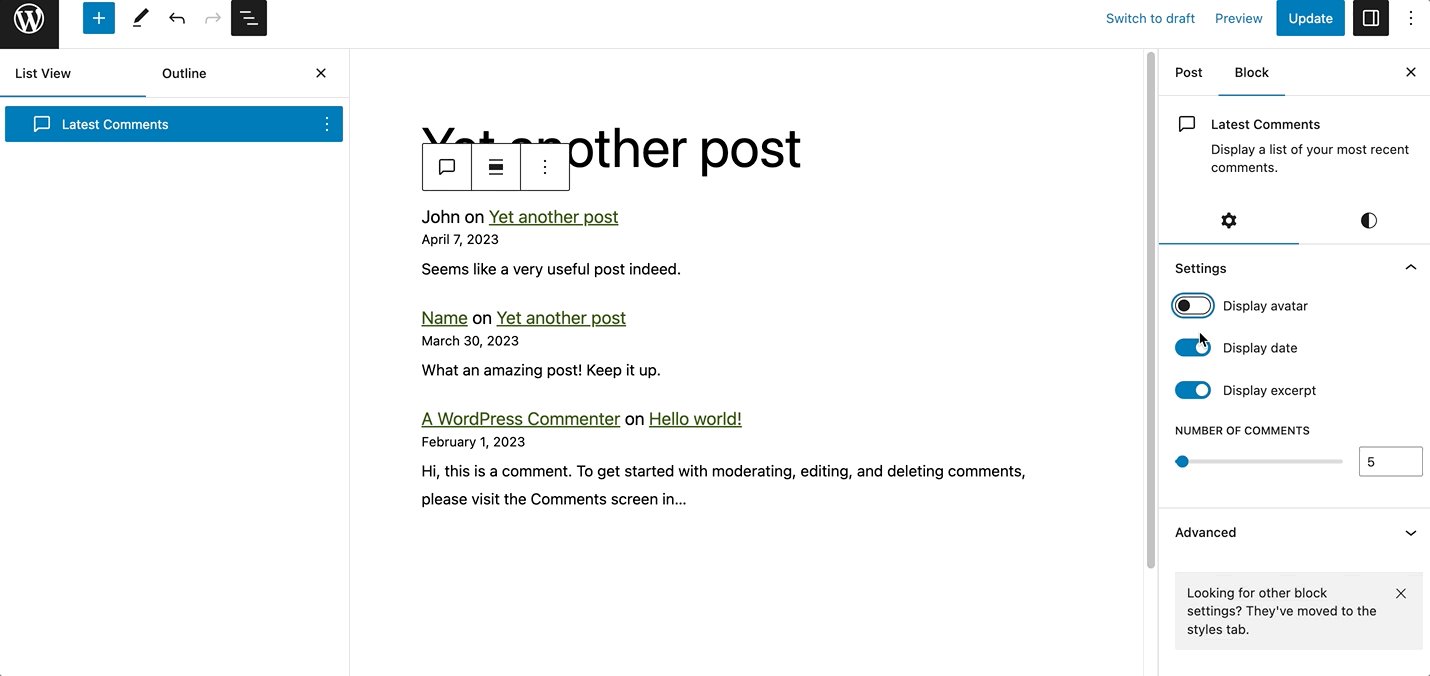
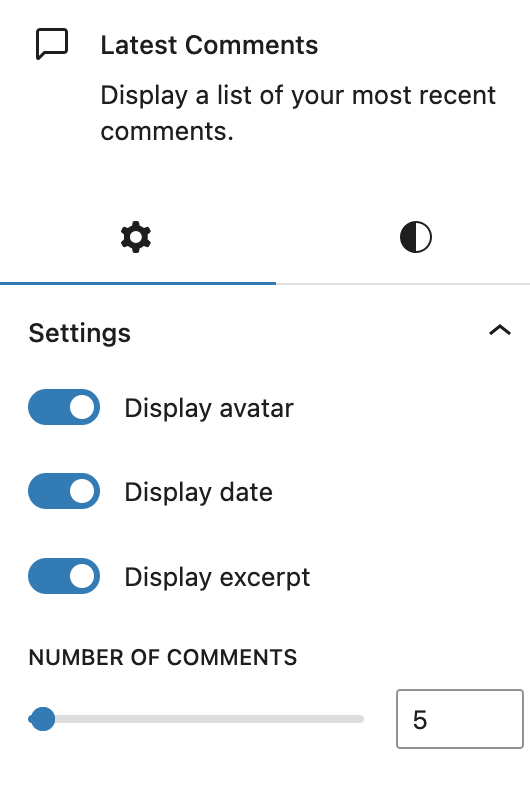
最新评论设置
最新评论设置允许您选择是否显示头像、日期和/或摘要。它们默认全部开启。您还可以使用滑块工具或在可用字段中插入数字来调整要在区块内显示的评论数量。

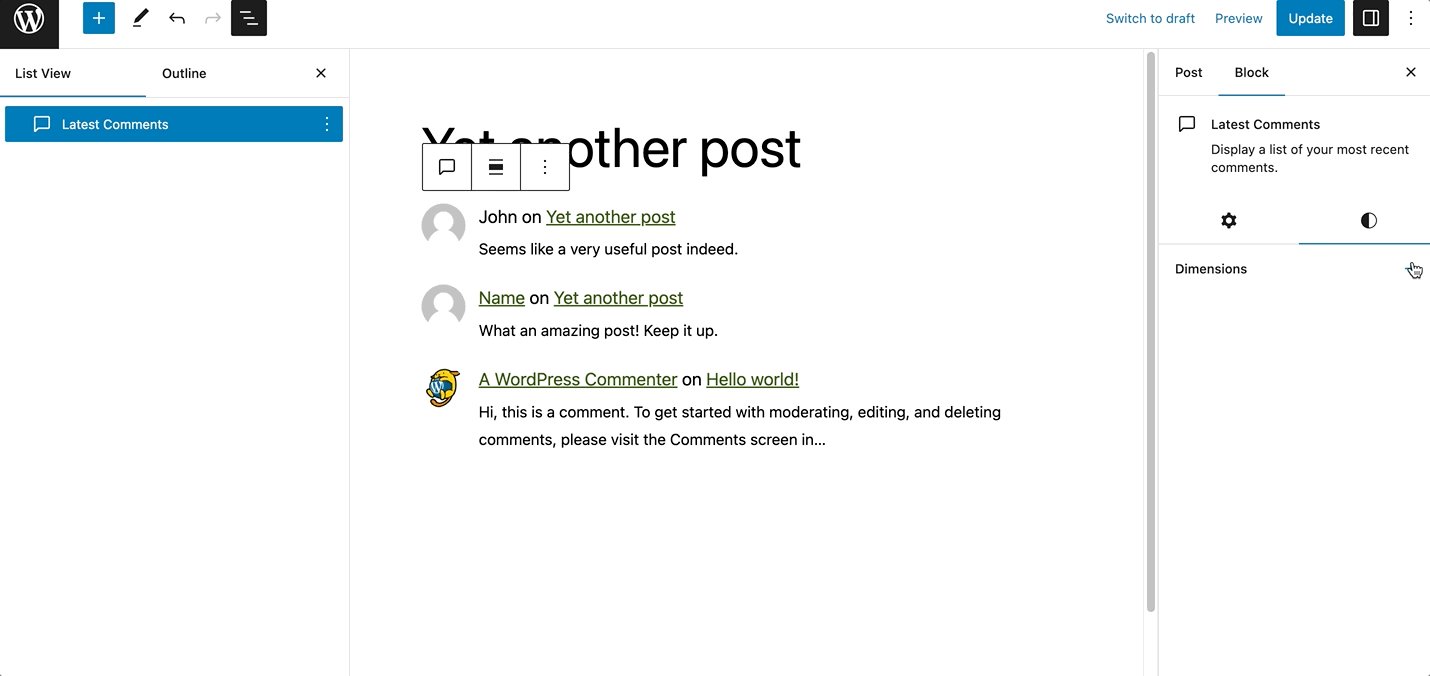
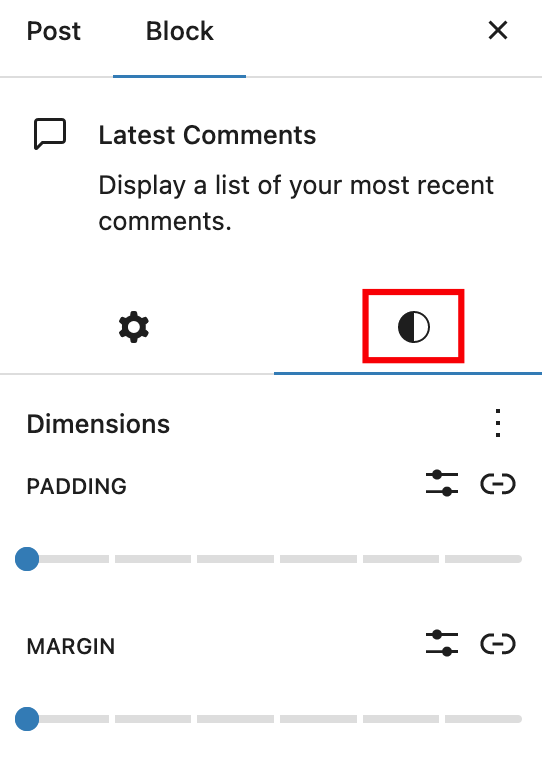
尺寸
最新评论区块提供尺寸设置选项来更改内边距和外边距大小。
通过打开“样式”部分可以访问尺寸设置。

有关详细信息,请参阅此支持文章:尺寸设置概述。
高级
高级选项卡允许您为区块添加CSS类,从而可以编写自定义CSS并根据需要设置区块样式。

更新日志
- 更新于 2023-04-11
- 6.2版本的截图
- 修订格式
- 新增尺寸设置支持
- 更新日期 2022-11-27
- 移除冗余内容
- 为移动视图对齐了图像
- 更新于 2022-11-08
- 6.1版截图
- 更新于 2022-08-01
- 6.0版截图
- 新增转换和区块移动工具信息
- 为图片添加了ALT标签
- 更新日期 2022-07-27
- 根据WordPress 5.9的截图
- 创建于2019-03-07
本文有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。